開始使用
為了慶祝新年的到來,歐斯瑞推出了新年特別的網頁特效與大家一起迎接美好的一年!以下是如何套用特效的教學:
STEP1.
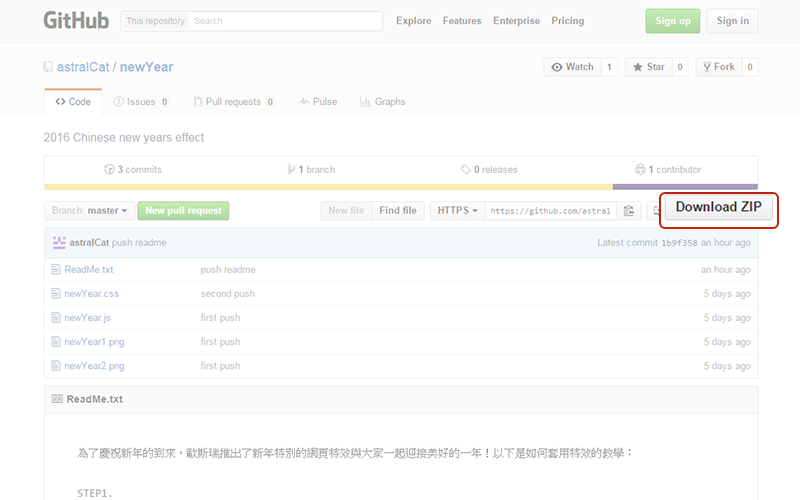
連結到這個網址(https://github.com/astralCat/newYear )下載並解壓縮至網頁的資料夾。

下載後將檔案解壓縮(會得到一個檔名為newYear-master)的資料夾

接著將這個資料夾貼到您的網頁放置處 (將要套用效果的網頁及效果放在同一個資料夾內)

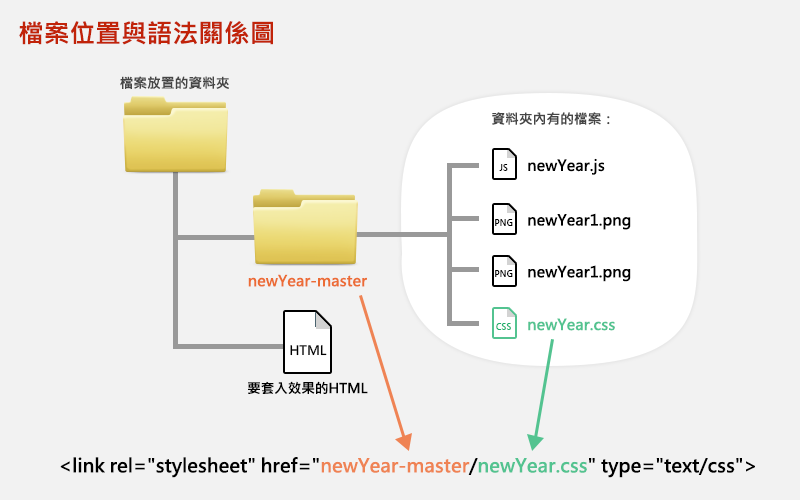
接下來的步驟是以資料夾與HTML同層且資料夾名稱為解壓縮後的預設檔名newYear-master為前提,若您有修改路徑或更改資料夾檔名則路徑也必須更改(若皆照著步驟做接下來的程式碼只需複製貼上即可)
STEP2.
打開網頁的HTML在head內加入
<link rel="stylesheet" href="newYear-master/newYear.css" type="text/css">

STEP3.
在HTML的在body的結尾標籤(</body>)前加入
<script type="text/javascript" src="newYear-master/newYear.js"></script>