2019年電子商務網站設計趨勢(下)

除了上篇介紹的十個趨勢外,這一次我們要更進一步,介紹包括一些如何在實踐中做出改變的可操作建議。
1.省略分享按鈕
許多電子商務網站會於商品詳細頁提供Facebook、Instagram等分享按鈕,希望它能鼓勵顧客公開分享並推廣他們的商品。
根據數據統計,僅有0.2%的顧客會願意分享,但增加分享按鈕卻會降低您的頁面速度,在現在使用者普遍耐心不足的狀態下,或許省略分享按鈕是個更棒的選擇。
當然,更多人願意跟朋友或家人私下分享,若您還是希望顧客分享你的網站,通過電子郵件或Line等即時訊息分享可能會是更好的選擇。
2.聲音搜索
自從Siri誕生,文字搜索便不再是唯一的搜尋方式,語言搜索可以更廣泛並更方便的尋找特定東西。
應該有些人已經聽過Amazon Echo,就是透過語音輔助電子購物的轉換增長,而使用聲音服務的人數每天都在增加,若您要改善您的電子商務網站,將語音服務增加進您的網站內,可以提升用戶體驗。
3.加快網站速度
沒有人喜歡花費太多時間在等待,您的網站的網站速度將是影響消費者體驗的重大關鍵。您可以優化圖像、CSS、JS或是透過CDN的方式,提高並優化網站速度,若您對於CDN有興趣,可以參考這一篇文章:聊點硬核的-CDN對我的網路店頭有甚麼幫助?
4.彈出窗口
當您嘗試向用戶傳達重要信息時,彈出窗口會引起用戶的不滿和消極態度。然而,通過正確的方法,它們會引起注意並增加轉化率。彈出窗口的內容應包含號召性用語,按鈕應該明亮且醒目。
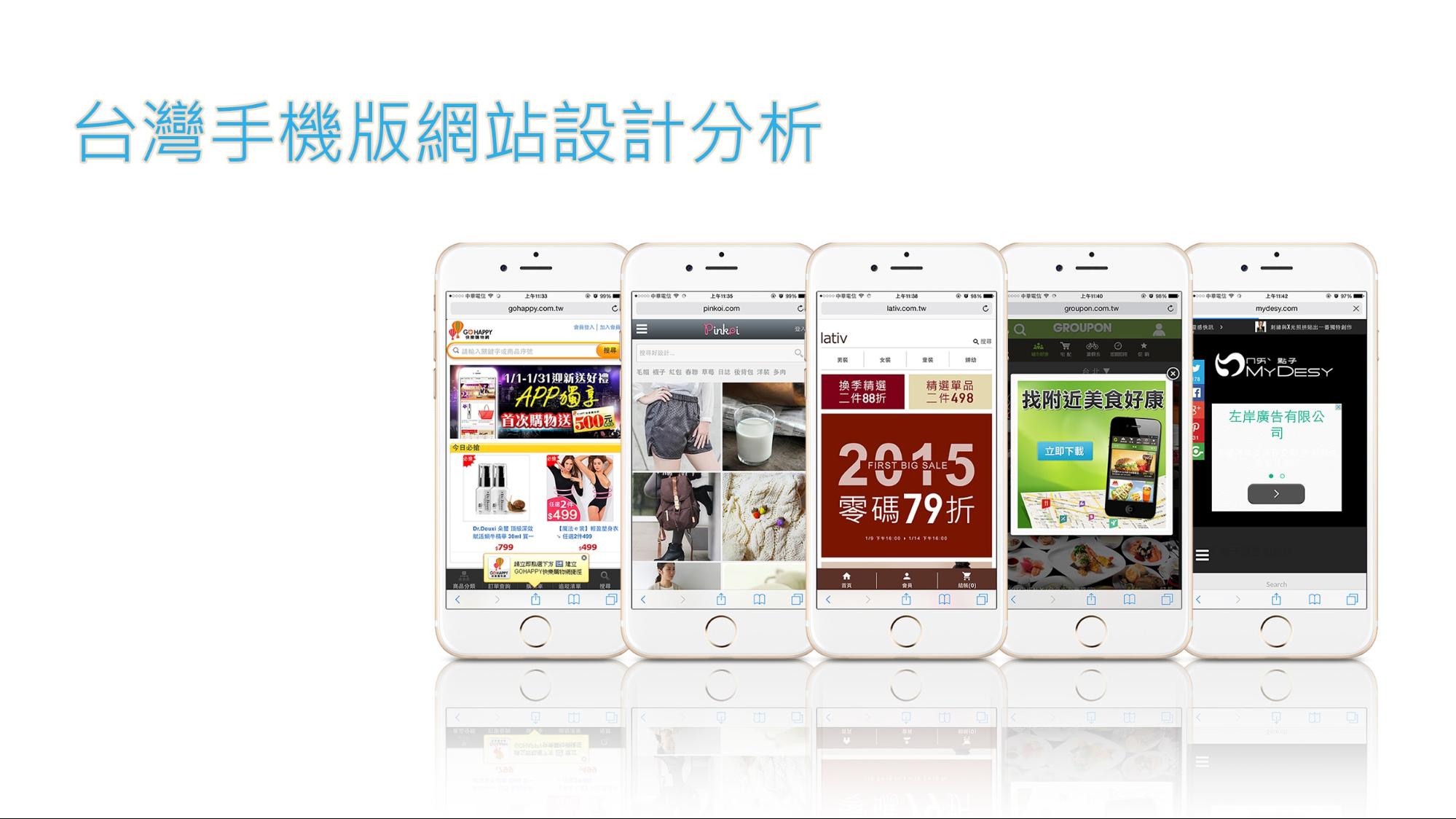
5.移動裝置導航
現今這移動至上的趨勢,必須考慮到94%用戶慣用垂直放置設備,也就是手機。以速食餐廳舉例,大多商家習慣將漢堡選單放置在屏幕的左上角或右上角,與桌面版本一致。
隨著趨勢,應該要更注意用戶在行動裝置上的體驗優化,可以改在屏幕底部設置按鈕以方便用戶使用,讓用戶在購物網站內,獲得更明確的導引,如此一來可以增加使用者在網站停留時間、工作階段,並隨著搜尋產品的便利提升,進而提高轉換。
6.不對稱的設計
隨著Squarespace和Wix等模板建構網站的普及,千篇一律的網站也如雨後春筍般出現,讓自己與眾不同的方式,就是使用獨出一格的設計以跳脱框架,使用不對稱的設計佈局,不拘泥於傳統對稱的結構化設計,更大膽的用非對稱、自由的設計讓人眼睛一亮吧!
7.飽和色
在2019年的色彩是濃烈的飽和色,為了吸引消費者的注意力,圖像模仿有光澤的雜誌圖像,提升飽和度,並用明亮大膽的色彩放在網站上。色彩的使用將幫助我們以更積極強化的方式傳達我們的信息,與客戶互動,並更有機會將我們的訪客轉變為我們的潛在客戶,還等什麼,快使用明亮的飽和色傳達品牌精神吧!
8.大膽的文字設計
一般網頁中超過90%的信息大多以文字形式呈現,因此可以將文字列為設計的一環,選擇專屬字體或是大膽的排版讓用戶加深印象,將文字建構成令人印象深刻的視覺饗宴。
9.個性化插畫設計
個性畫的插圖是更具視覺衝擊力的傳達形式,往往比文字更易彰顯品牌特色,傳達給用戶更清楚的品牌概念,獨具風格的設計以及大膽的用色也更能加深用戶品牌印象。
無論你是否已經有自己的網站,都可以定時追蹤網頁設計的最新趨勢,注意每一個設計細節。使您的品牌更易建立識別度以及好感,進而擴大客戶。
若您還想知道更多網頁設計趨勢,請不要錯過這篇2019年電子商務網站設計趨勢(上)
參考資料:https://ecommerce-platforms.com/articles/ecommerce-website-redesign#more-25783







我要留言