Adobe XD教學【入門】比複製更好用的工具-重複網格應用

今天Astral Web要與大家分享Adobe XD重複網格(Repeat Grid)的應用,一起來看看吧!
※本教學使用Adobe XD (v27.2.12) 製作
在UI/UX設計中,我們有時候會需要建立數個相同區塊或是相似區塊,例如商品列表、文章列表等,當要修改時就會變得非常麻煩,而重複網格(Repeat Grid)可以透過連動的方式來做調整喔!

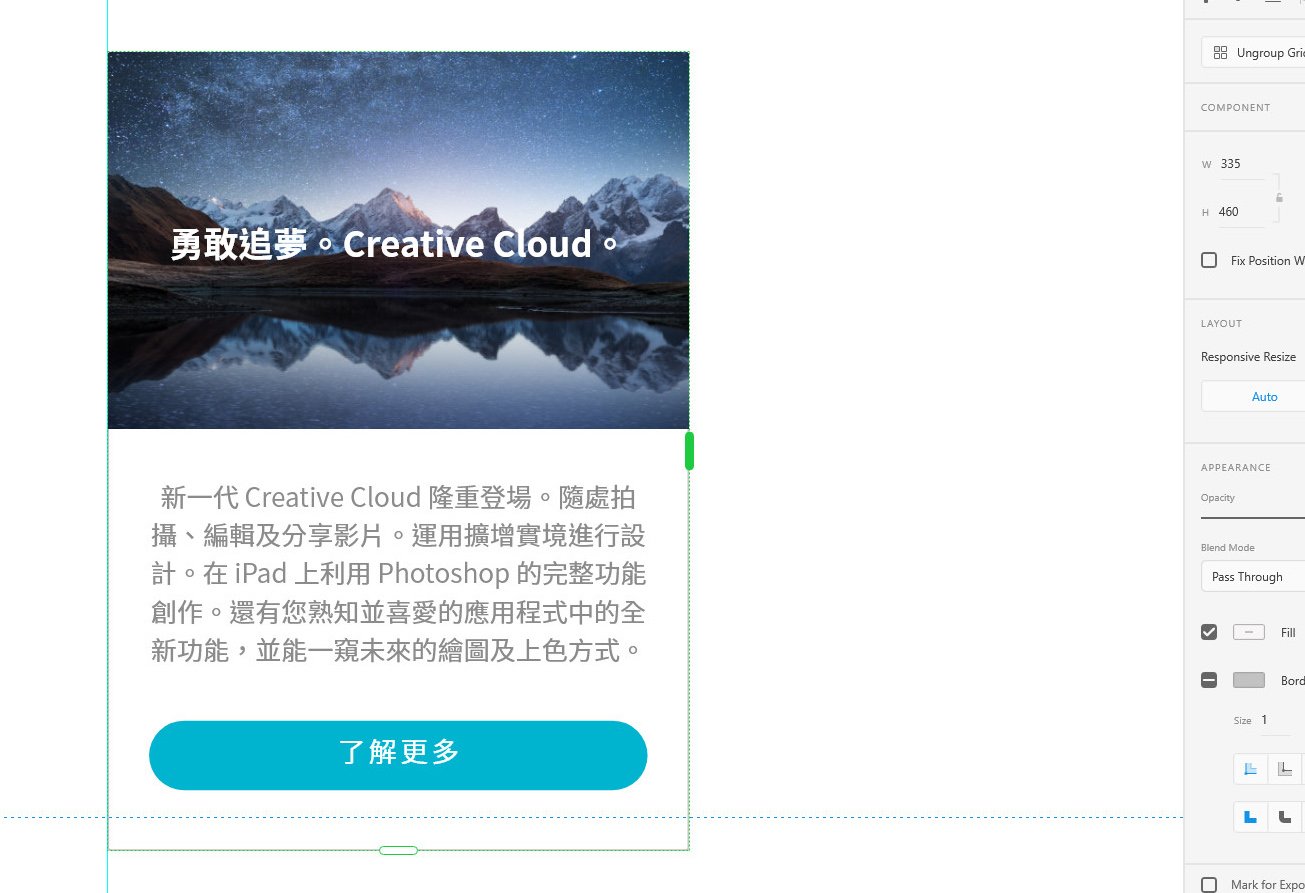
首先繪製好我們要的區塊

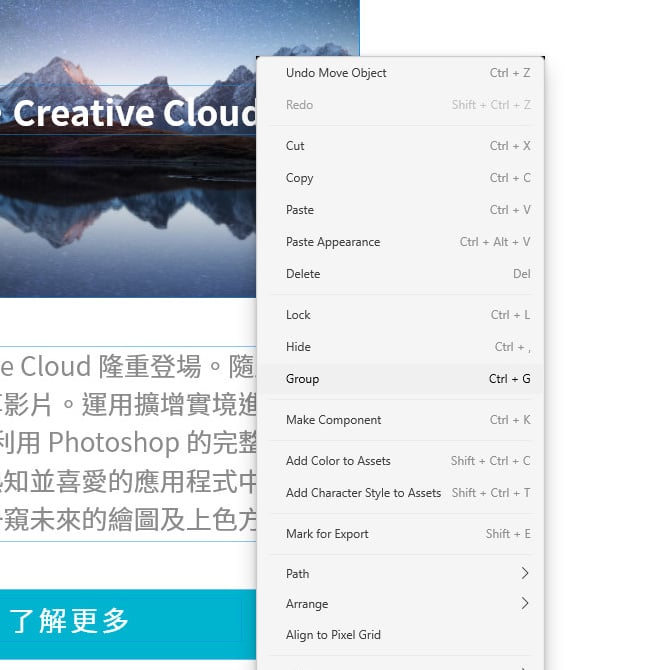
再將此區塊轉一個群組

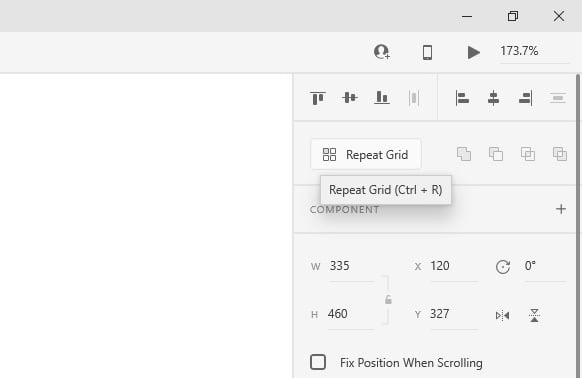
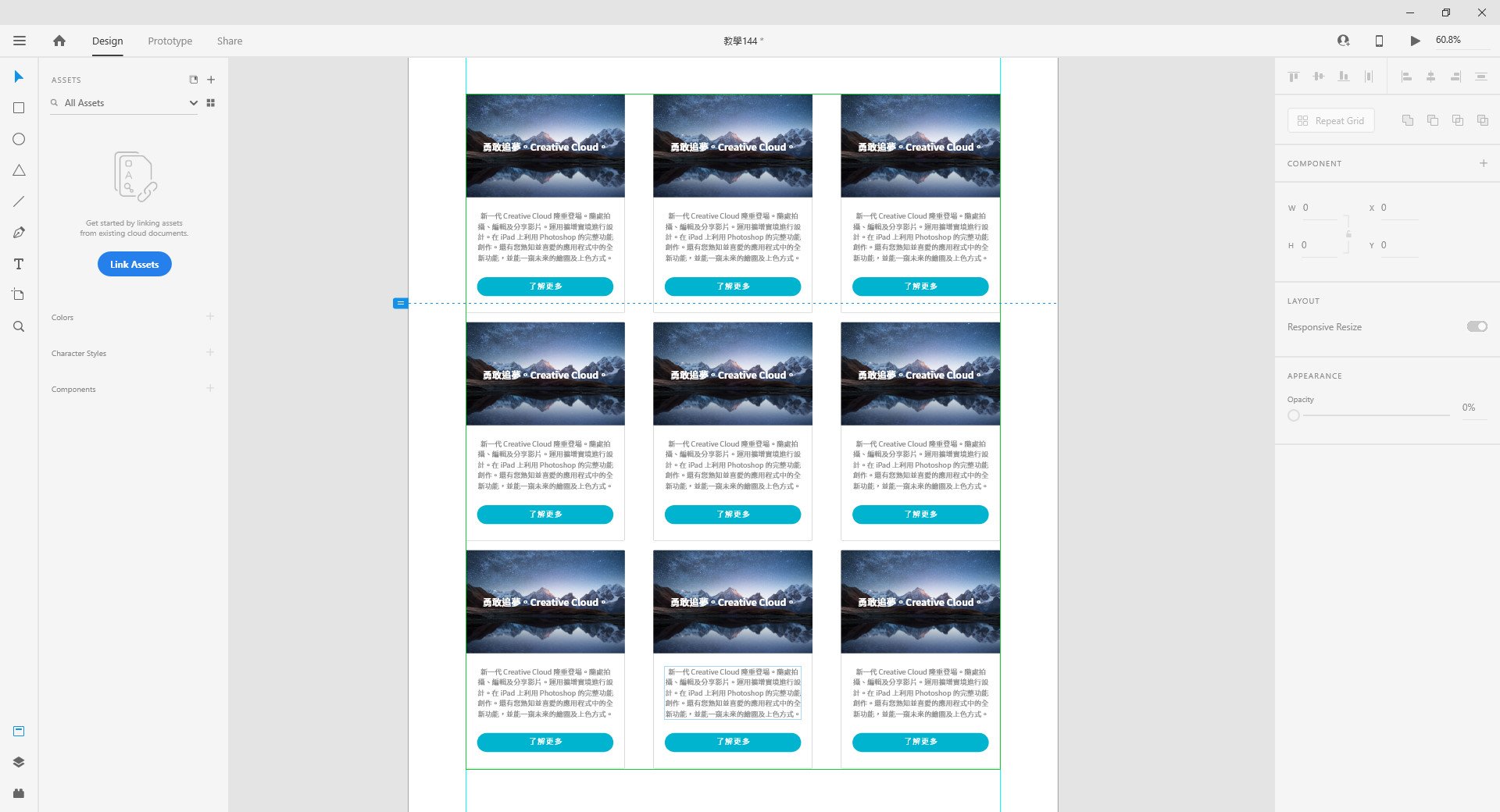
選擇此群組後,點選右上角的重複網格(Repeat Grid)

此時群組就會變成綠色邊,並且右方與下方有拖拉用的結點

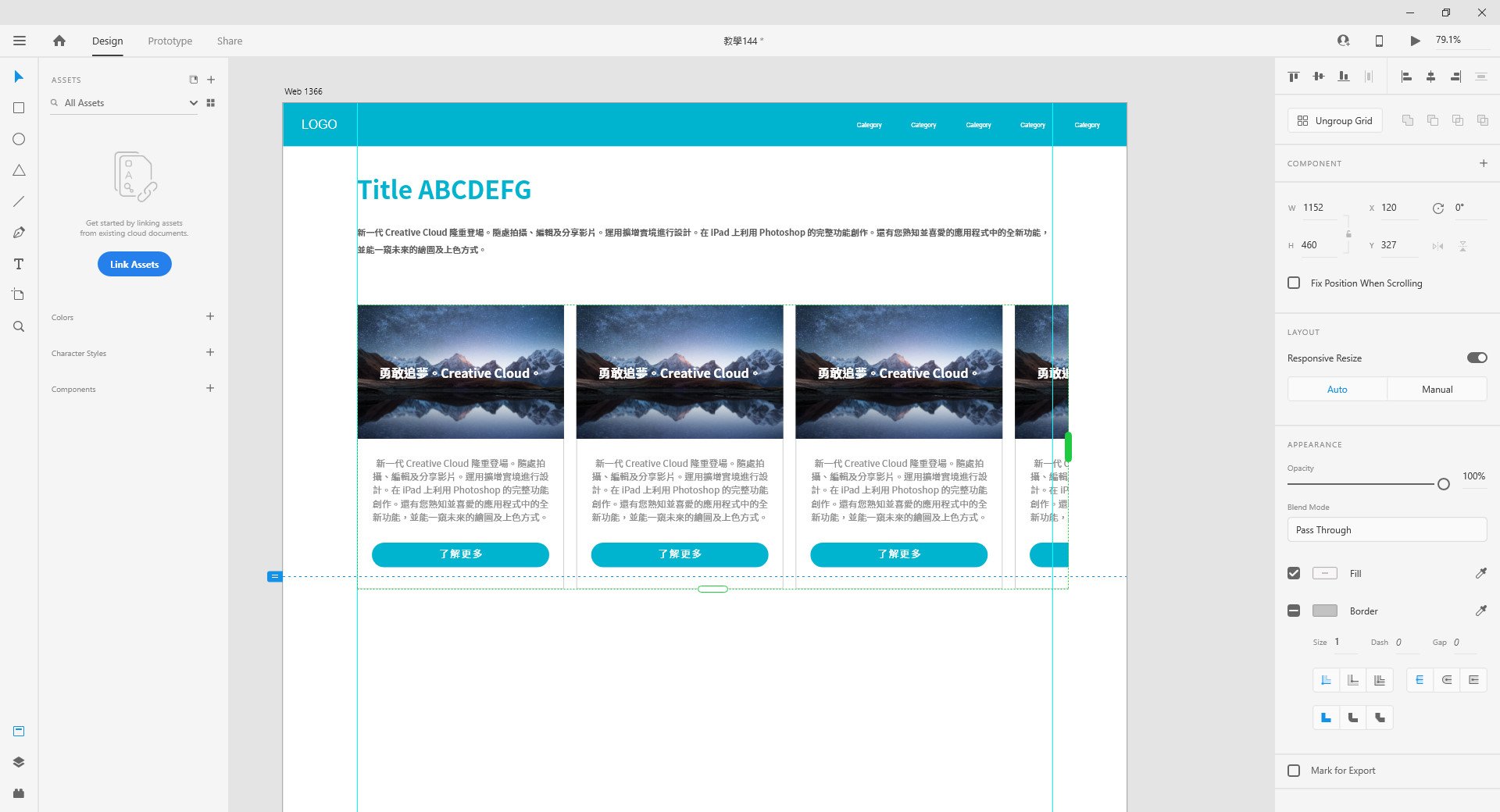
我們點擊右方結點並向右拖曳,就會延伸出多個區塊

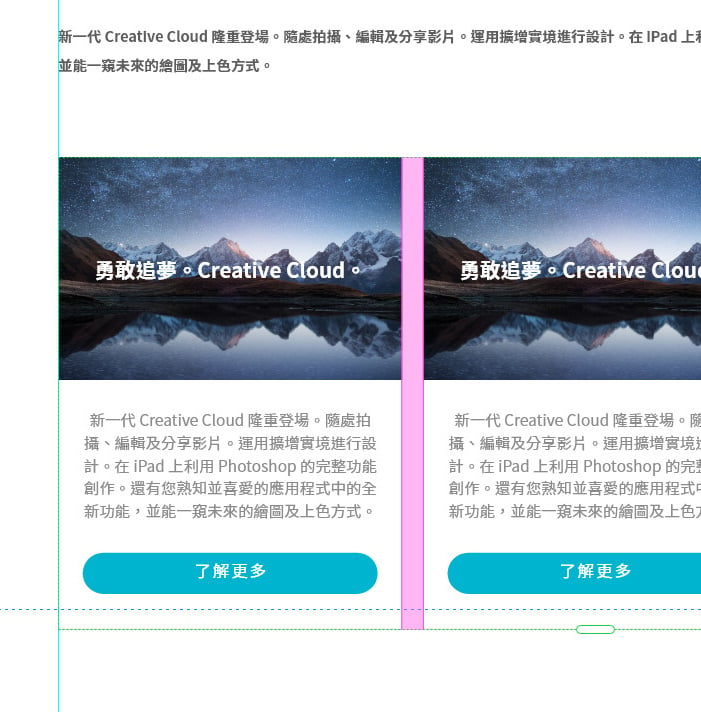
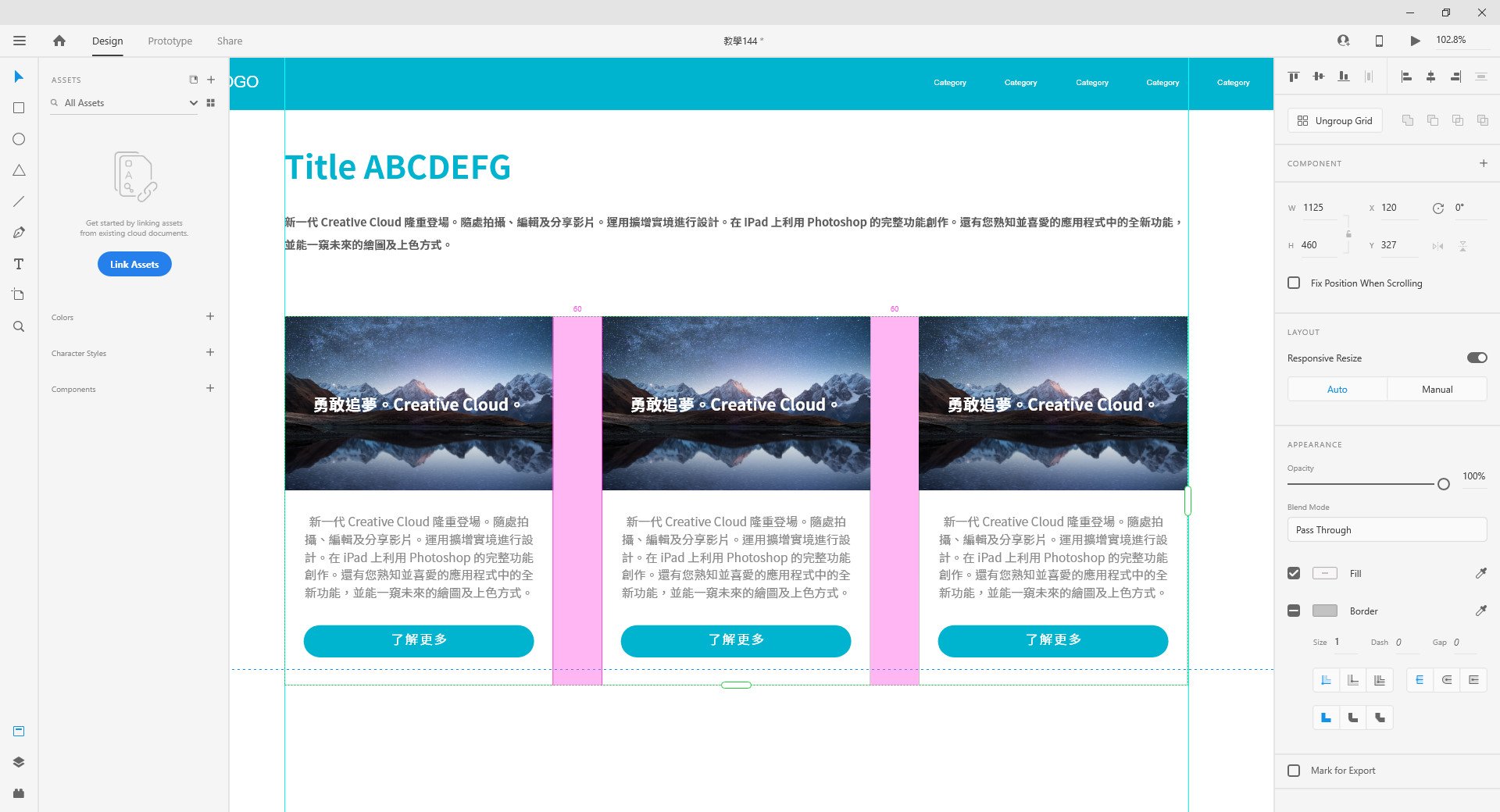
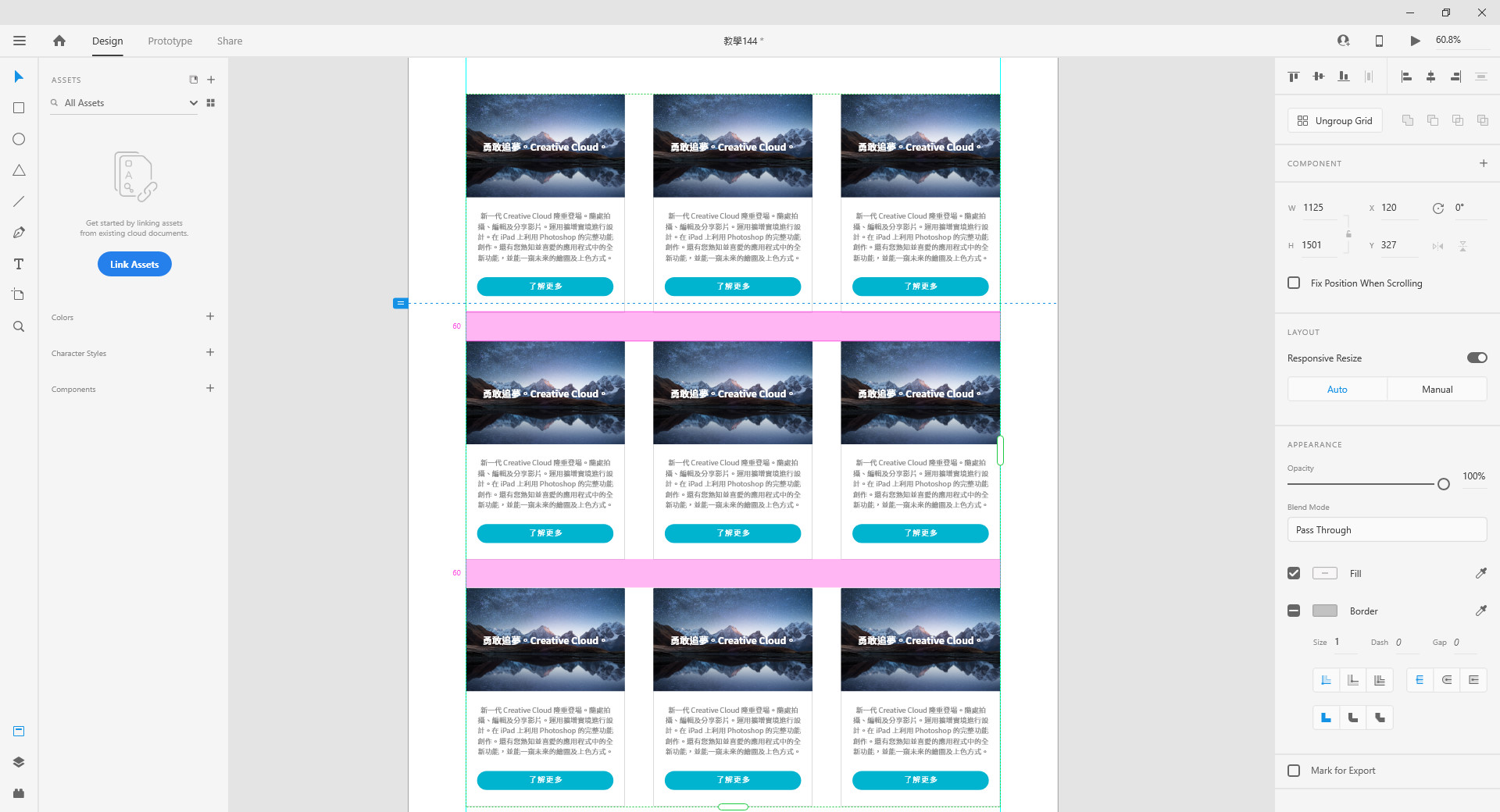
然後將游標滑入每個區塊的間隙並拖曳

就能進行間隔距離的調整

同樣的方式也能在下方做延伸


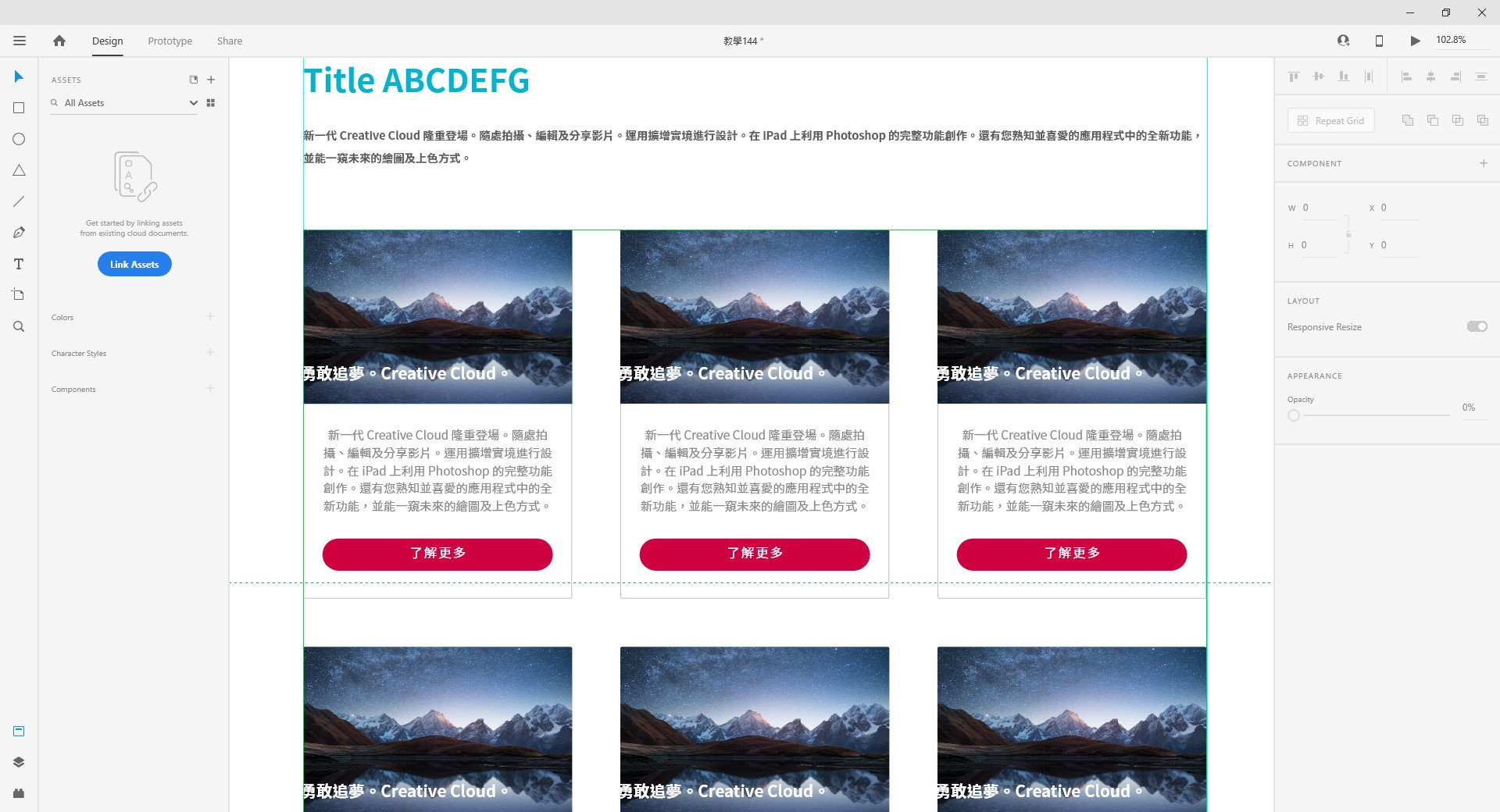
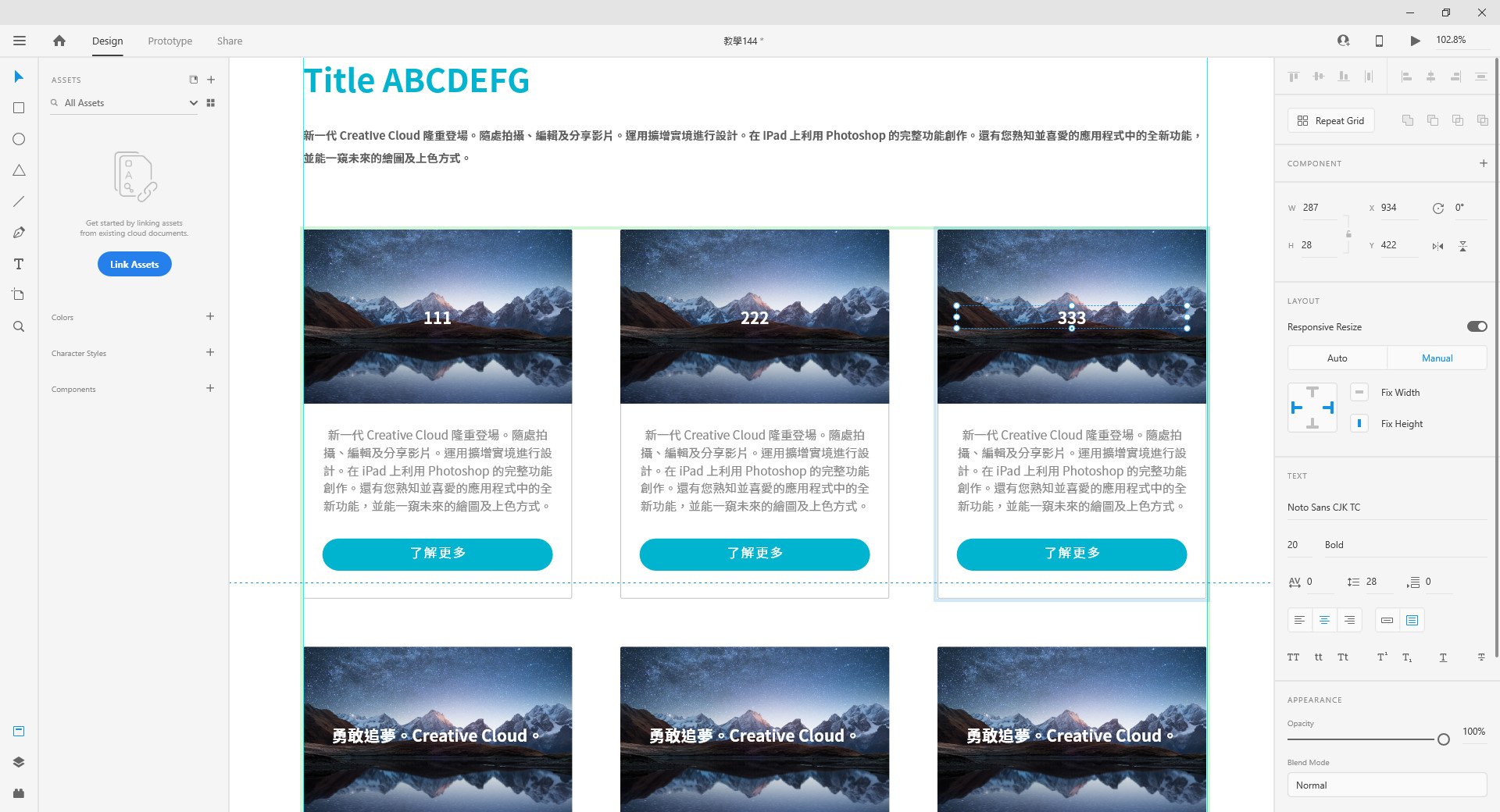
當我們調整物件的顏色、位置的時候就會連動調整

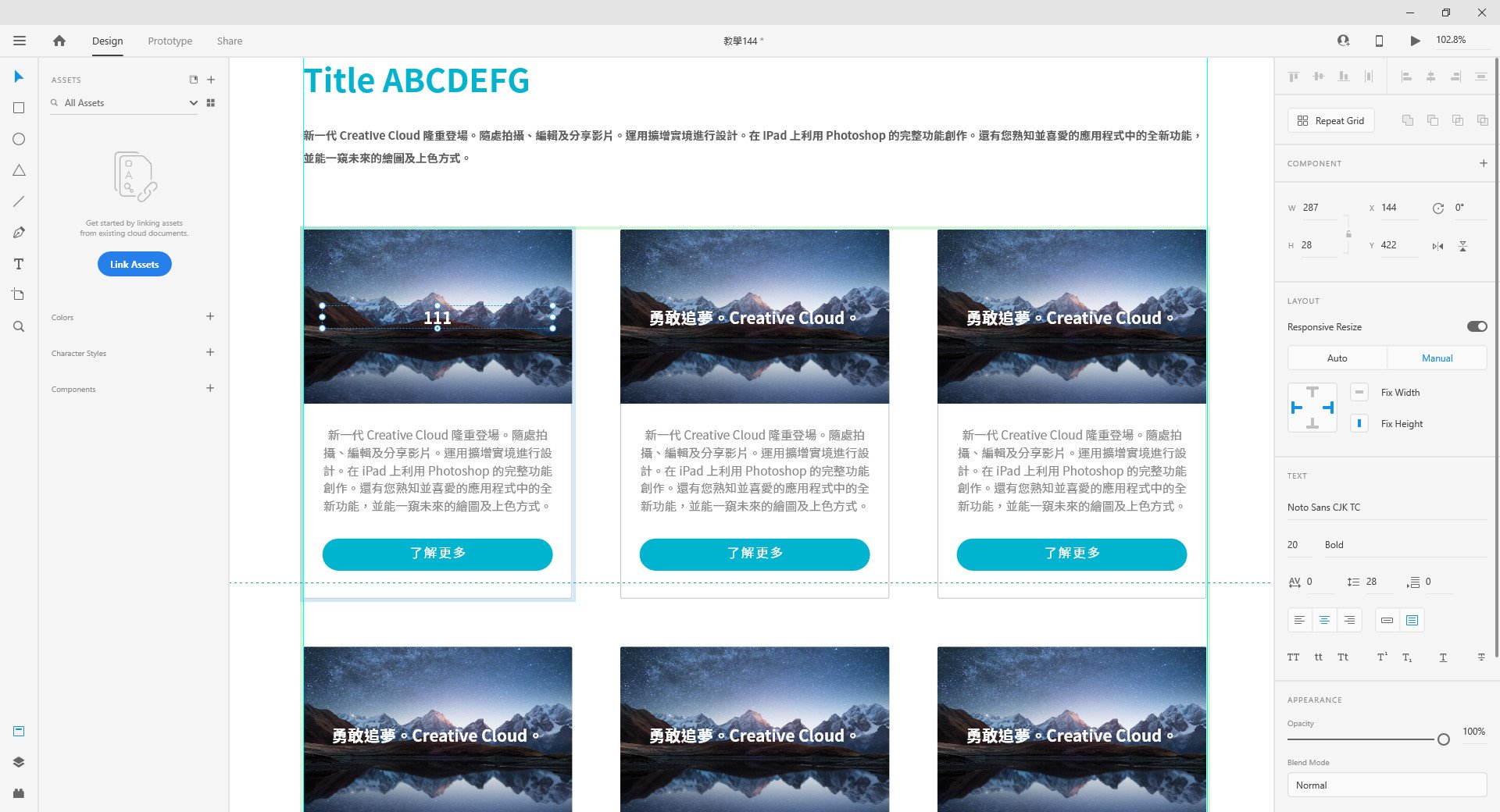
但內容的部分是保留客製調整,因此可以各別針對文字、圖片內容進行更改


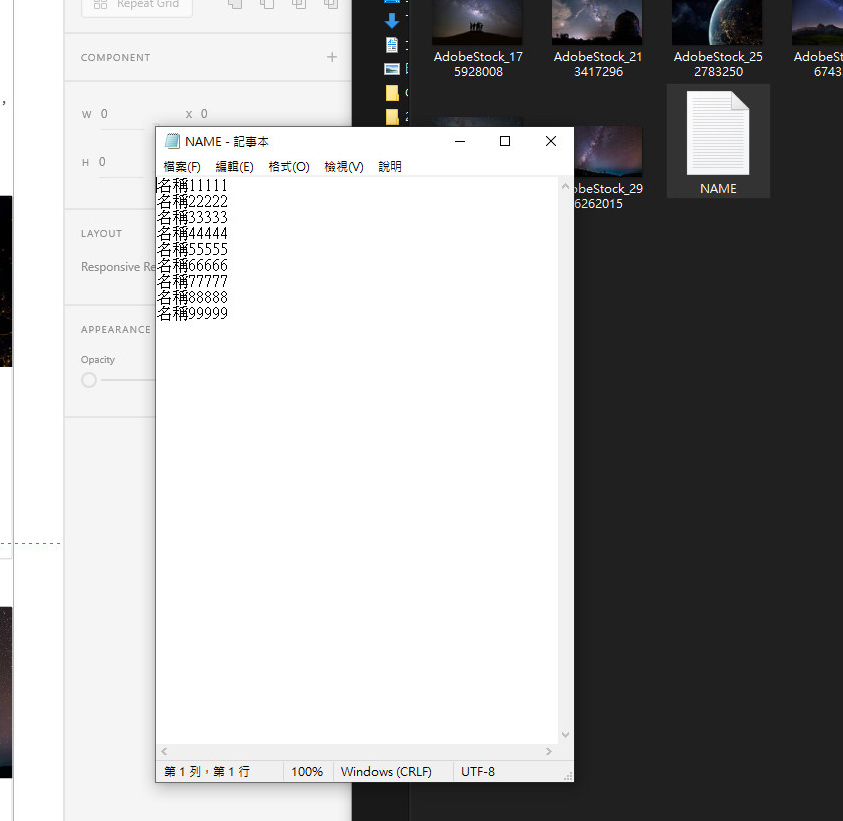
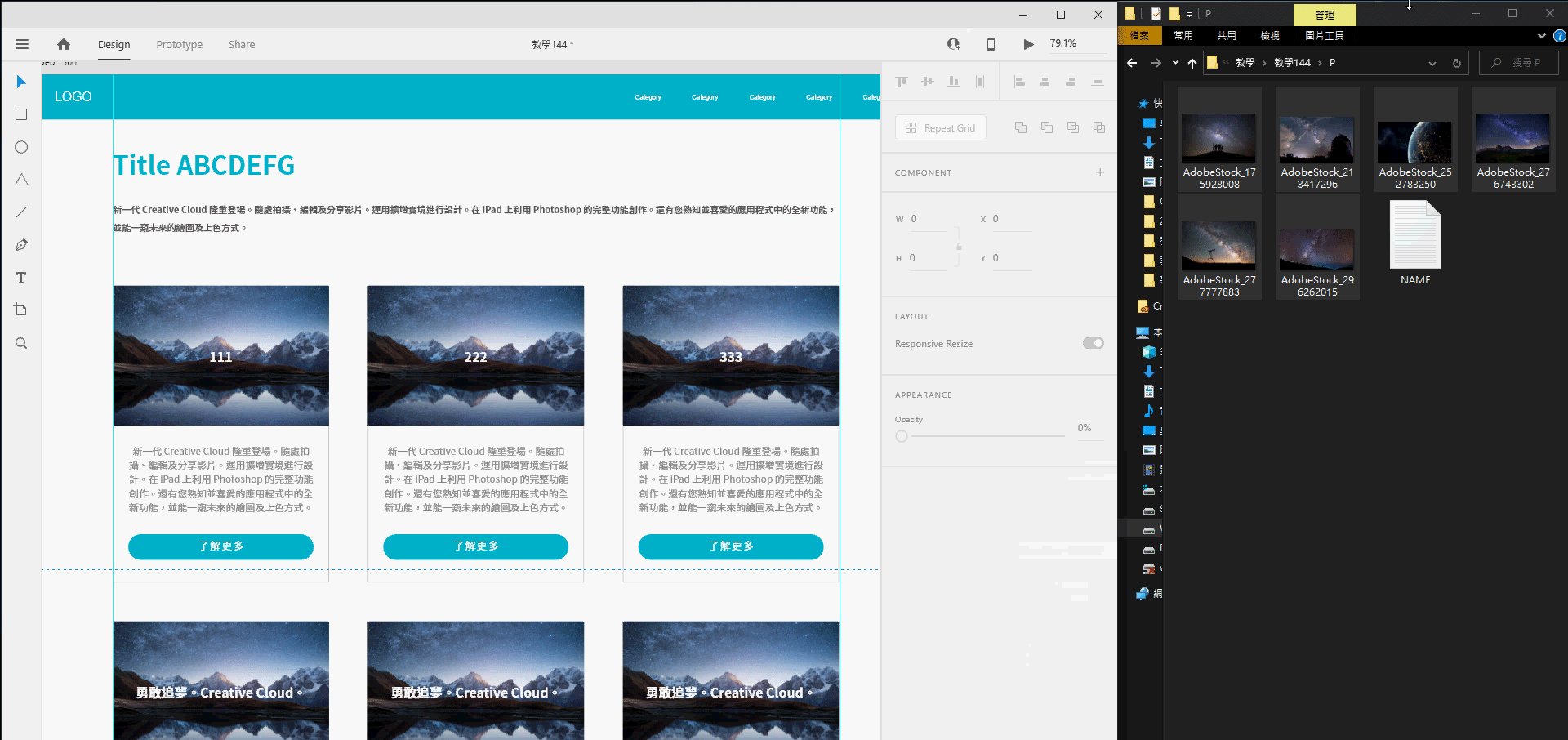
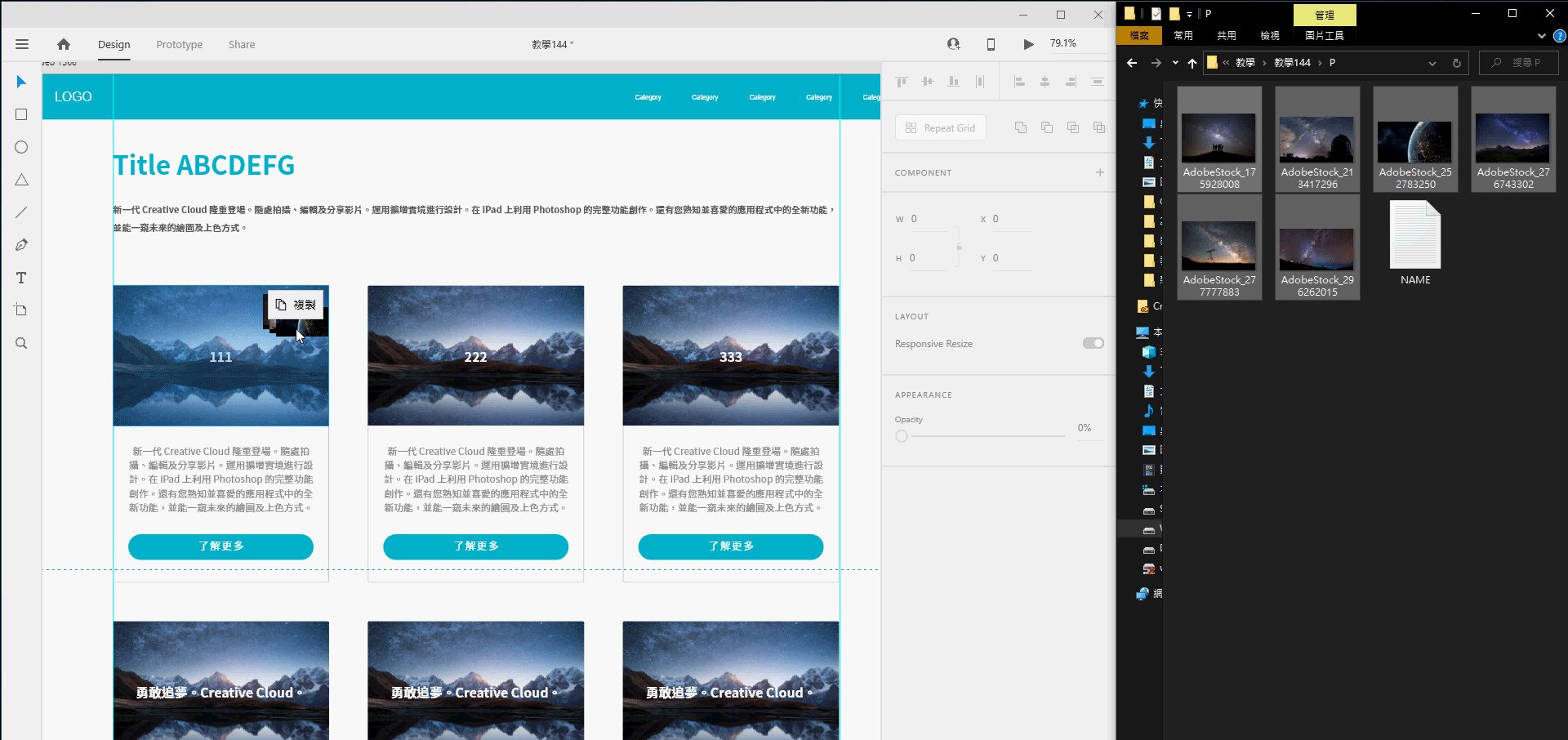
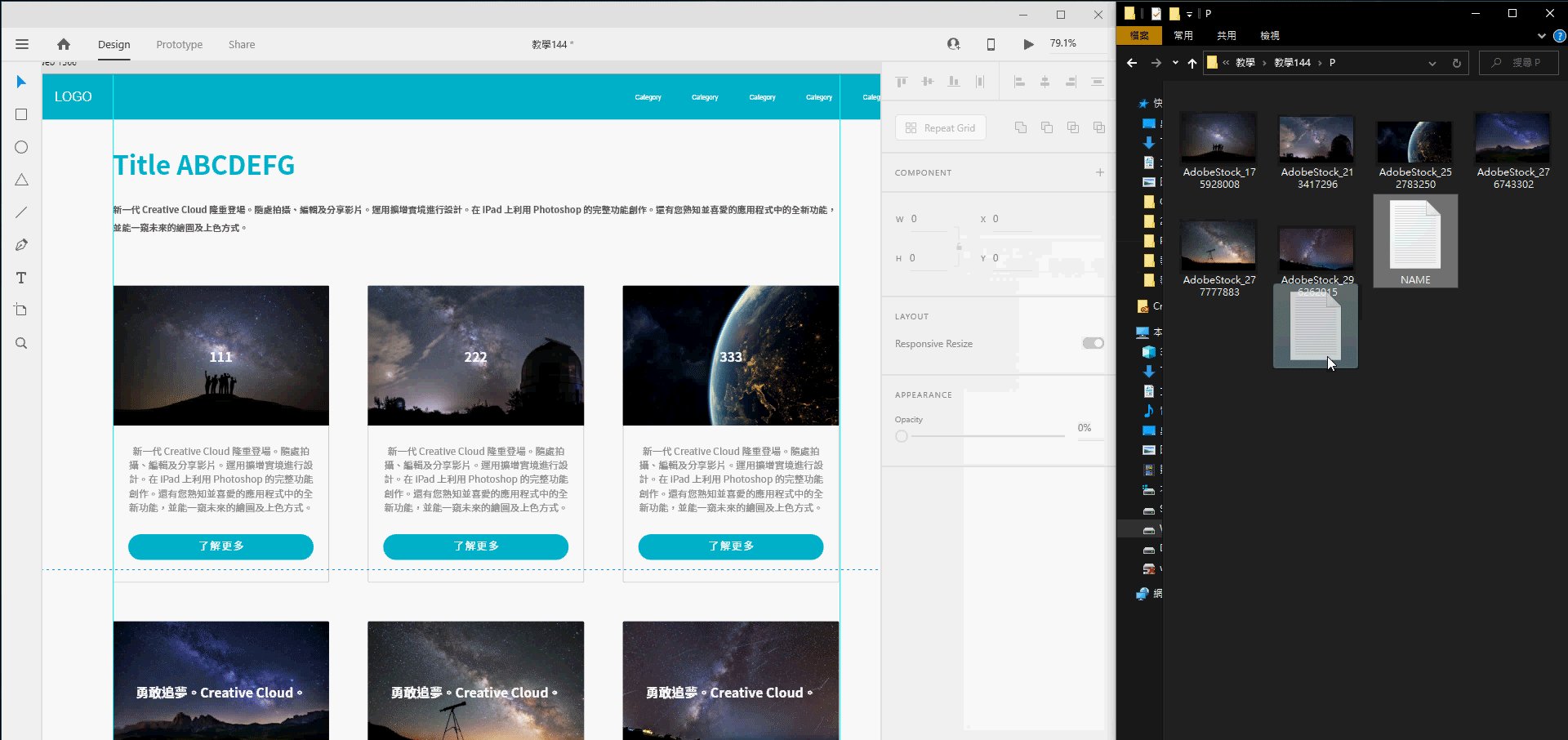
我們可以將編寫好的文字檔(如圖)將檔案直接拖曳至區域內

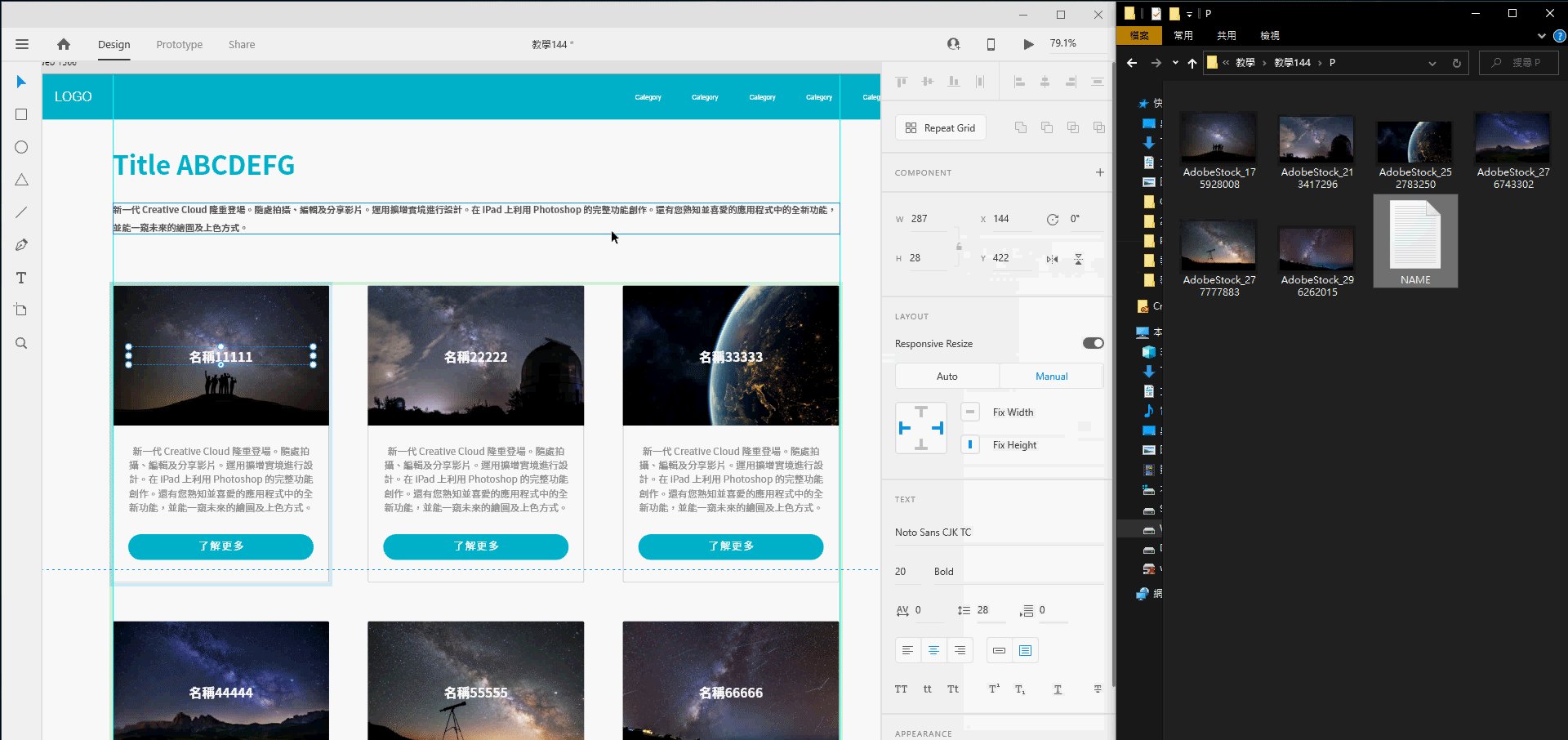
就會按次序填入我們的內容,這樣就完成囉!

本教學希望對您在未來設計上能有所幫助。
如對本系列有興趣可以參考其他篇以及隨時關注我們喔!
如有設計需求也歡迎聯繫我們。
喜歡歐斯瑞文章的讀者們,別忘了追蹤歐斯瑞臉書粉絲團、Instagram,以及訂閱我們的電子報,隨時接收第一手新知分享唷!







我要留言