Adobe XD教學【入門】Overlay疊加效果

今天Astral Web要與大家分享Adobe XD Overlay疊加效果的運用,一起來看看吧!
※本教學使用Adobe XD (v35.1.12.5) 製作
這次要教大家的是很常會用到的疊加功能,可以針對重複性高的做使用,例如:彈跳視窗、打字鍵盤或是下拉選單都能使用。
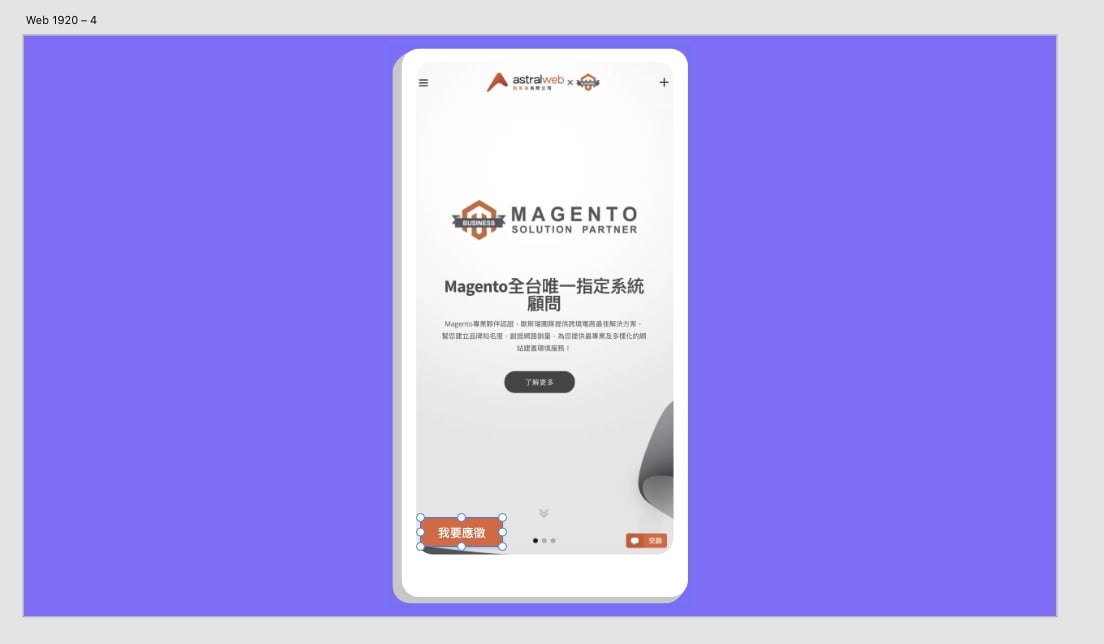
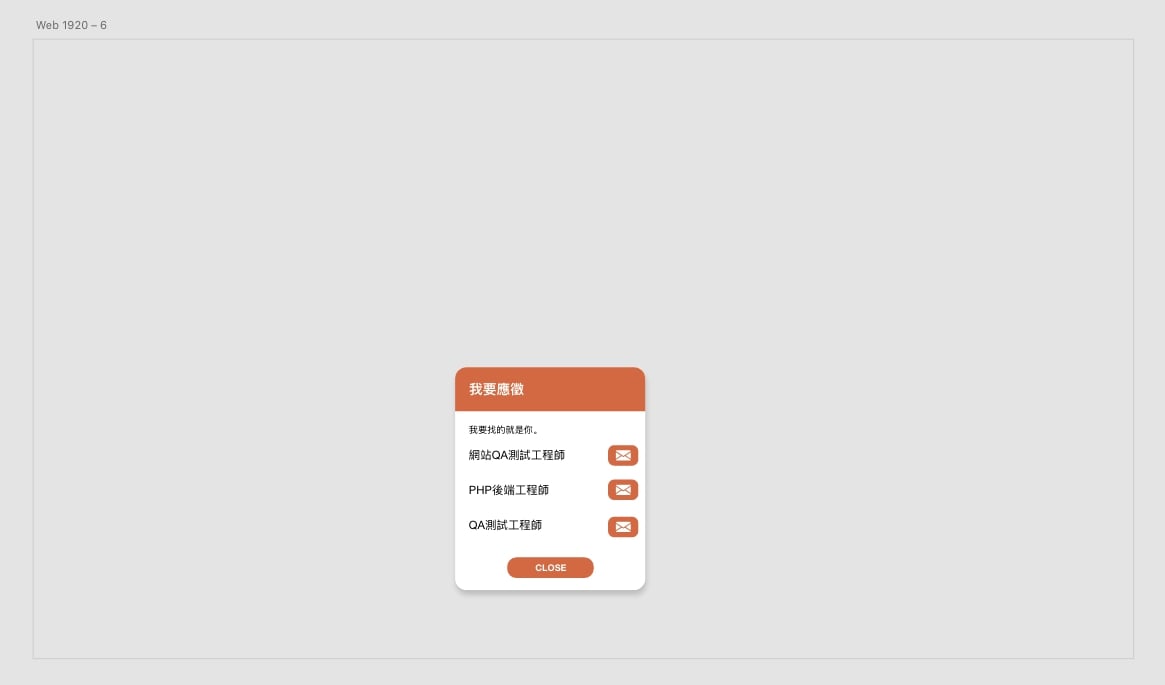
首先把按鈕製作成組件,再來先把要彈跳出來的物件做出來,並擺到理想顯示的位置。


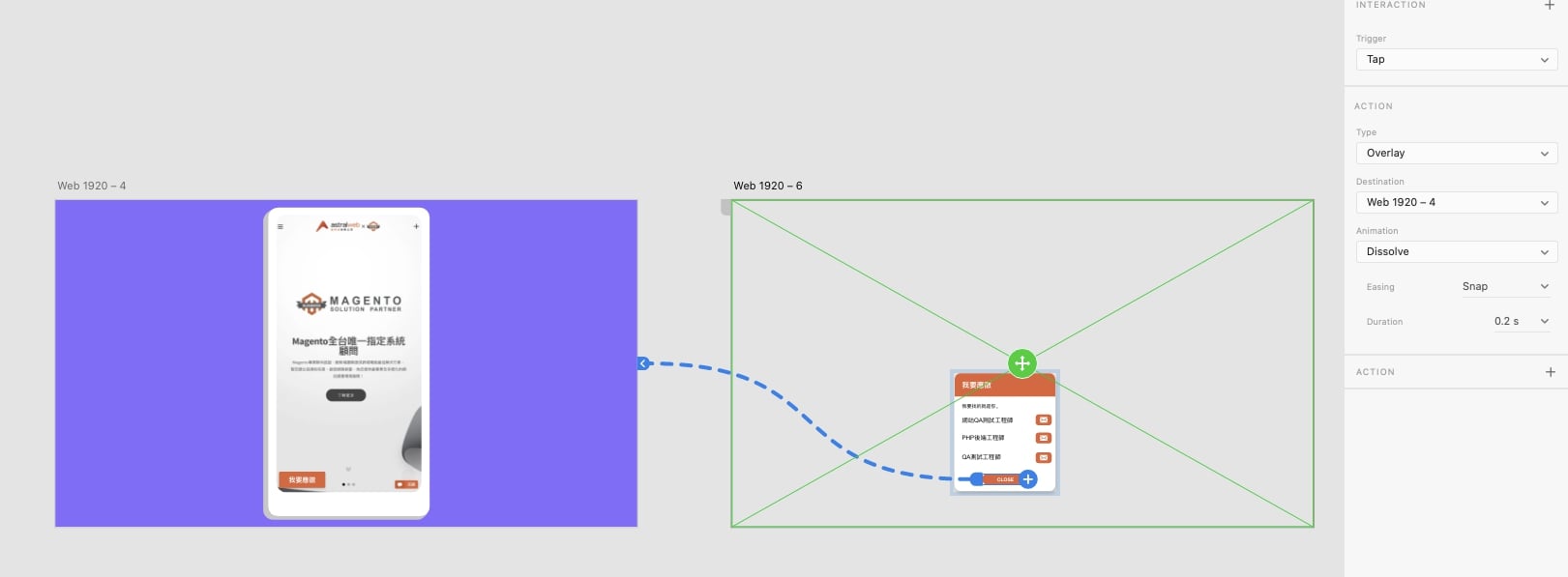
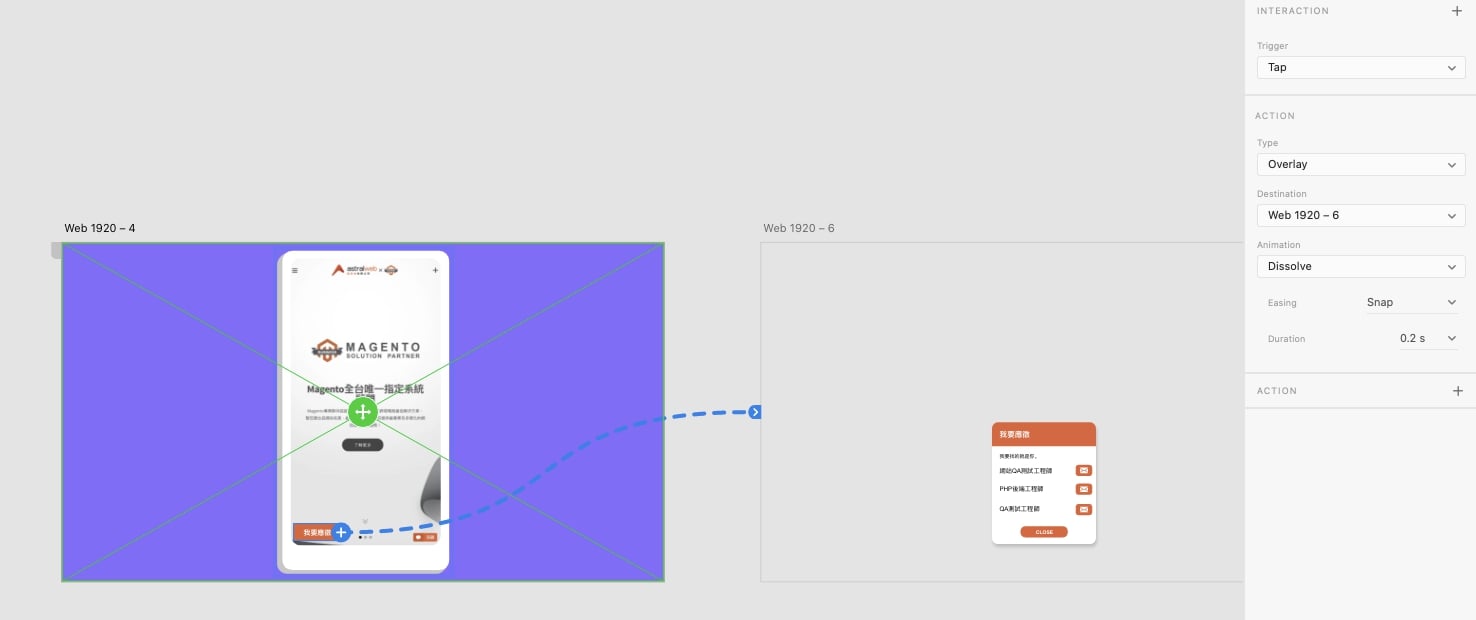
再來就能進到Prototype頁面做動畫設定,Type設定成Overlay疊加功能,下面能選擇顯示的方式及效果。


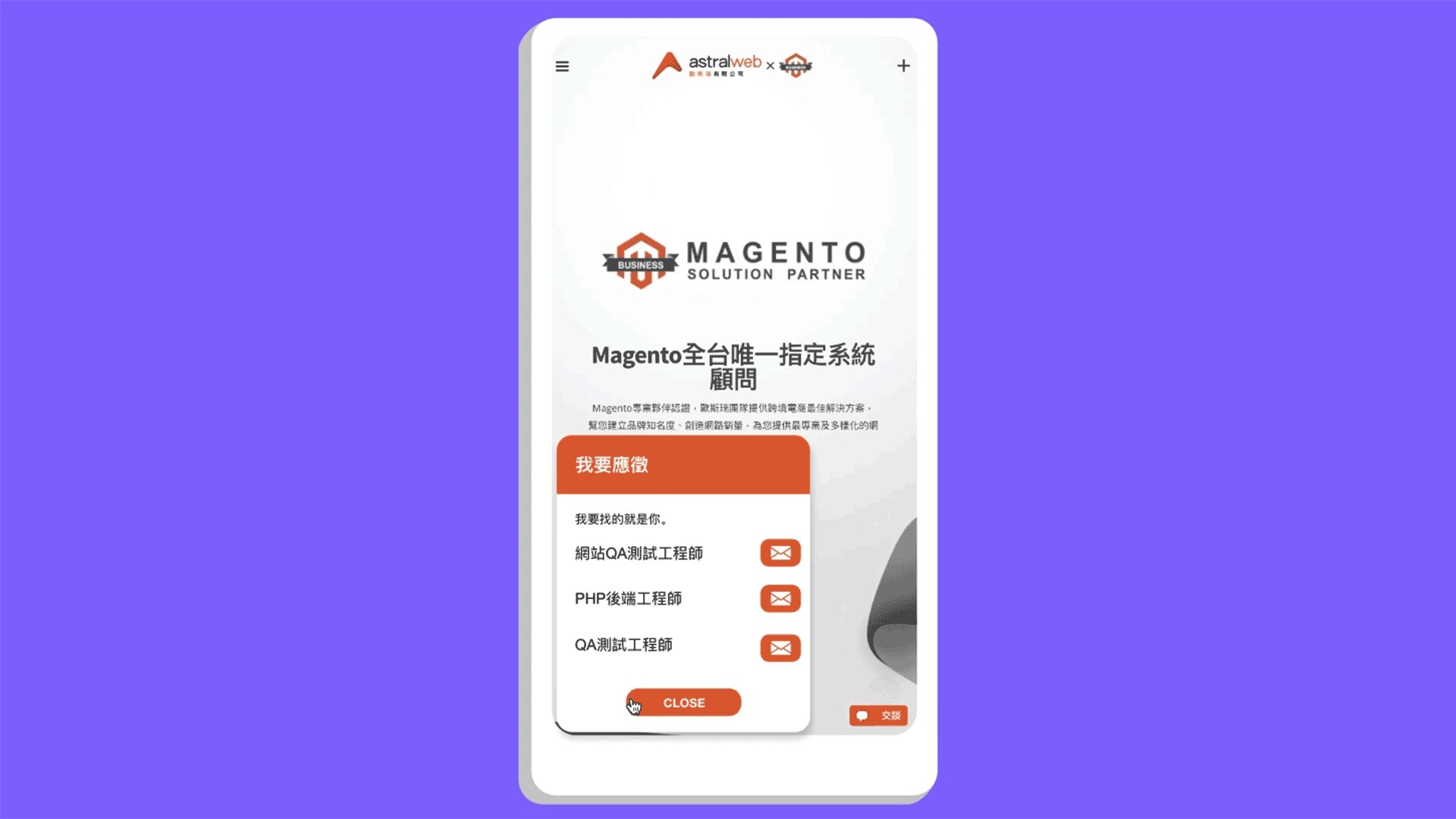
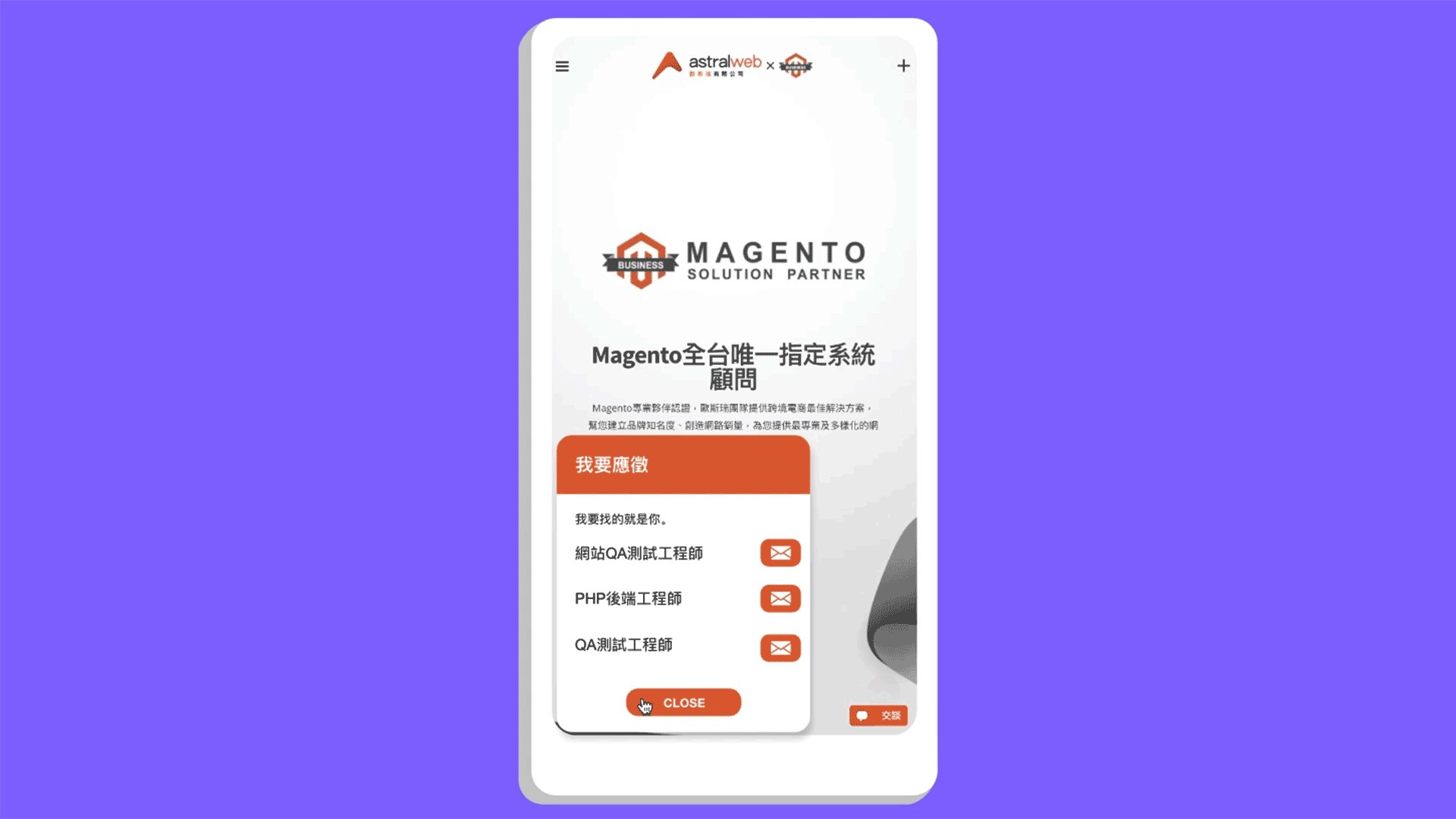
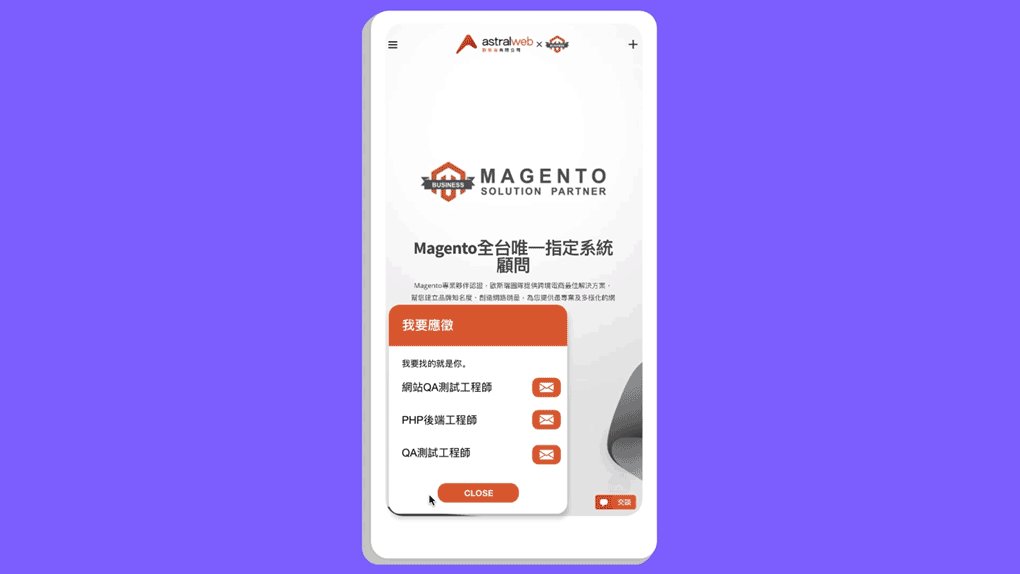
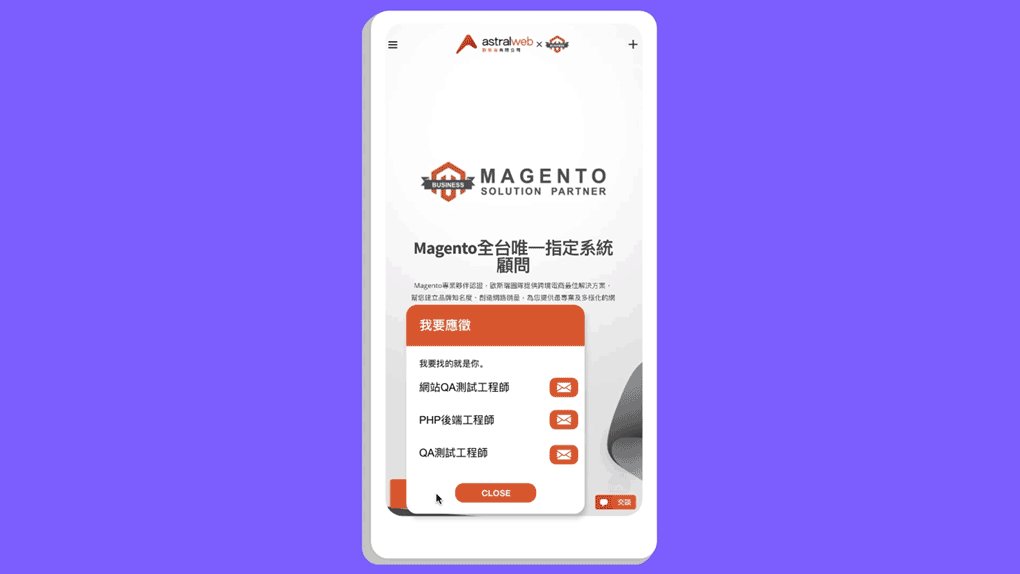
這樣設定完成就能來看成品嘍!

如果是滿版頁面能將Animation改成其他Slide Right等效果示意歐

本教學希望對您在未來設計上能有所幫助。
如對本系列有興趣可以參考其他篇以及隨時關注我們喔!
如有設計需求歡迎聯繫我們。
喜歡歐斯瑞文章的讀者們,別忘了追蹤歐斯瑞臉書粉絲團、Instagram,以及訂閱我們的電子報,隨時接收第一手新知分享唷!







我要留言