Chrome Devtools 開發者工具功能介紹-console

網頁開發者大多需要長期與瀏覽器奮鬥,這次針對Chrome大部分人最常使用的瀏覽器來彙整幾個常用的基本功能!
基本 console 使用
開發 Client 端的 JavaScript 最常利用到的就是 Console,首先請打開Chrome並隨便開啟一個網站,輸入快捷鍵Cmd + Option + J (Windows 是 Ctrl + Shift + J),右手邊即會顯示控制台的console版面。
輸入console 指令:
1.使用不同的輸出方式除了幫助視覺化的呈現,也可以方便我們對輸出信息進行分類,或者讓輸出更具語義化
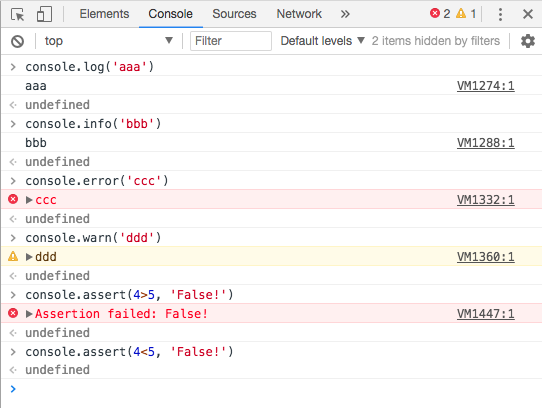
- console.log(‘<output>’) : 最常見的輸出方式
- console.info(‘<output>’) : 提示型輸出
- console.error(‘<output>’) : 錯誤輸出 呈現紅色
- console.warn(‘<output>’) : 警示輸出 呈現黃色
- console.assert( [Condition Expression], ‘<output>’) : 對輸出進行判斷 錯誤則呈現紅色
- console.clear() : 清空console

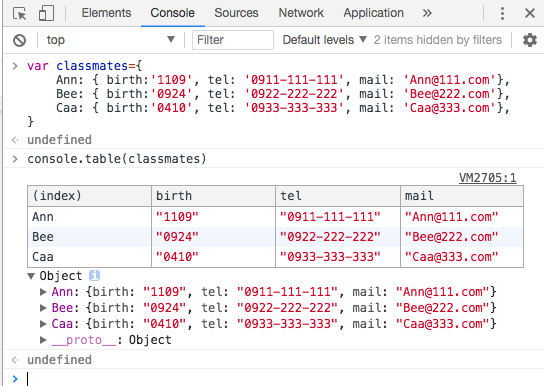
- console.table() : 當要輸出數組結構時使用,以表格的方式呈現

2.console特殊功能
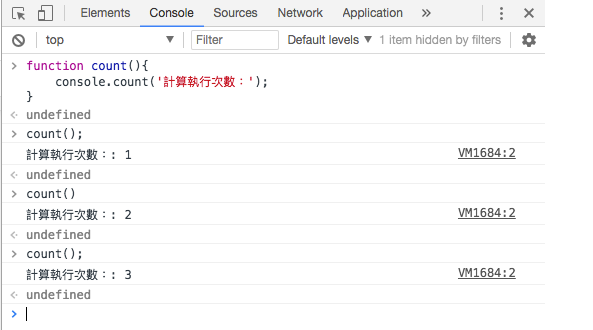
- console.count() : 用於統計次數

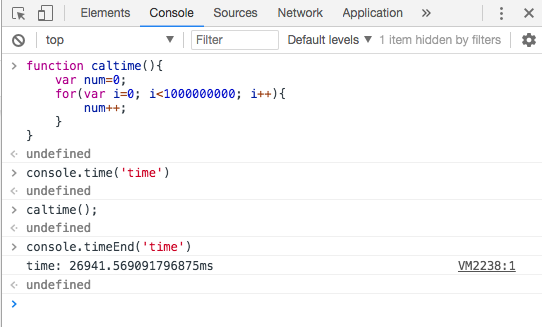
- console.time() : 計時開始 & console.timeEnd() : 結束計時
這兩個方法配合使用可以計算出它們之間javascript的執行消耗時間(單位毫秒)

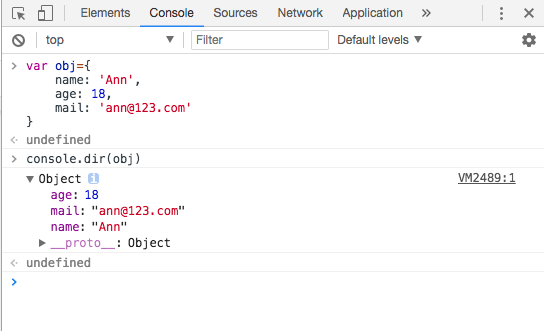
- console.dir() : 顯示對象的所有屬性和方法(輸出結果類似於DOM面板中的樣式)

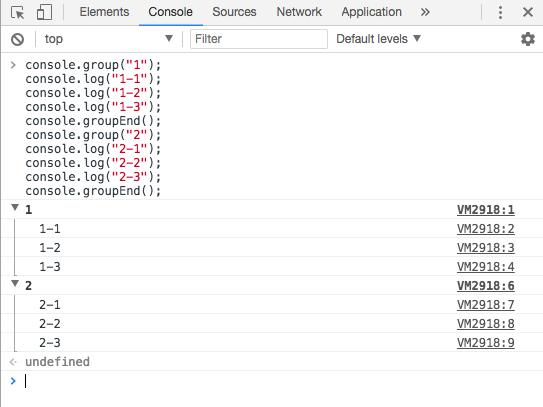
- console.group() & console.groupEnd() : 一般的console.log並沒有層級關係,在需要顯示層級時使用

以上是幾個較常使用的console功能,實際上當然不只這些方便開發者使用,更多完整的資訊請點選以下連結







我要留言