Magento 2 結帳頁面與 Magento1 設計差異

在Magento2(以下簡程M2)的開發過程中,最麻煩的部分應該就屬結帳流程(Checkout)了吧!
但這樣說法其實不公平,更詳細的說法應該是由於M2的結帳頁面是使用了大量的Knockout.js(以下簡稱ko)與部分的UI componets(以下簡稱UI)所組成的,所以同樣是使用了由ko與UI所組成的部分項目如:迷你購物車等,在開發上也會遇到相同的問題。
而對於有接觸過M1的開發者到了M2時很常會遇到的一個情形,大概為找不到這些由ko與UI構成的頁面。在M1時大部分的頁面都可以直接透過後台開啟路徑提示的方式,找到其對應的template路徑然後開發,但在M2時你開啟路徑提示後可能只會顯示一支路徑如下圖所示:
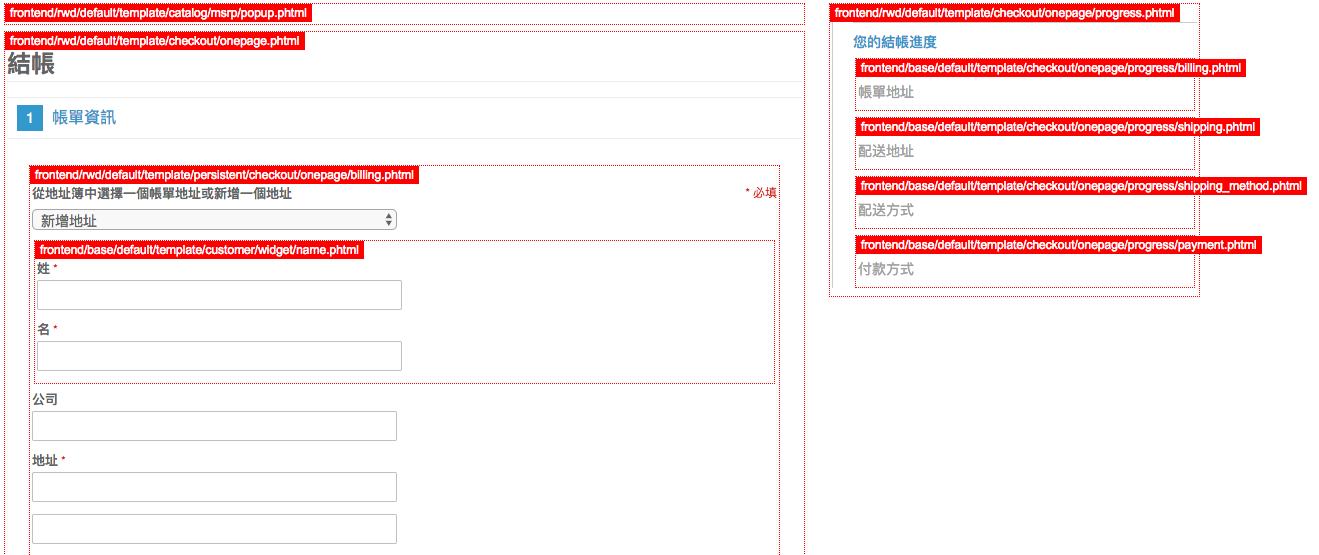
(Magento 1 開啟路徑提示 )

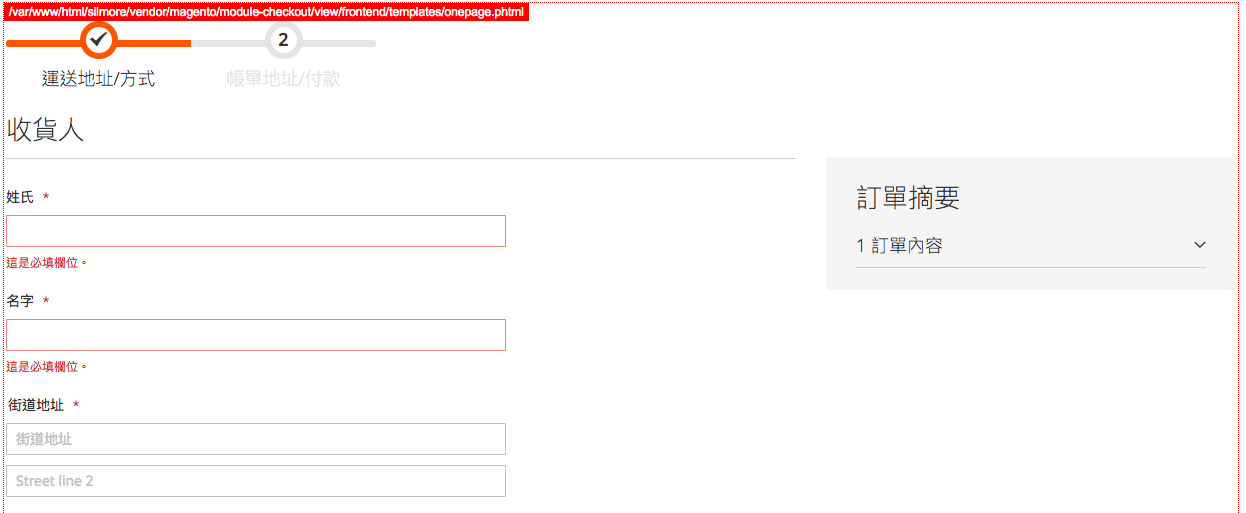
(Magento 2 開啟路徑提示)

接者我們打開個別的共同template:onepage.phtml來看看
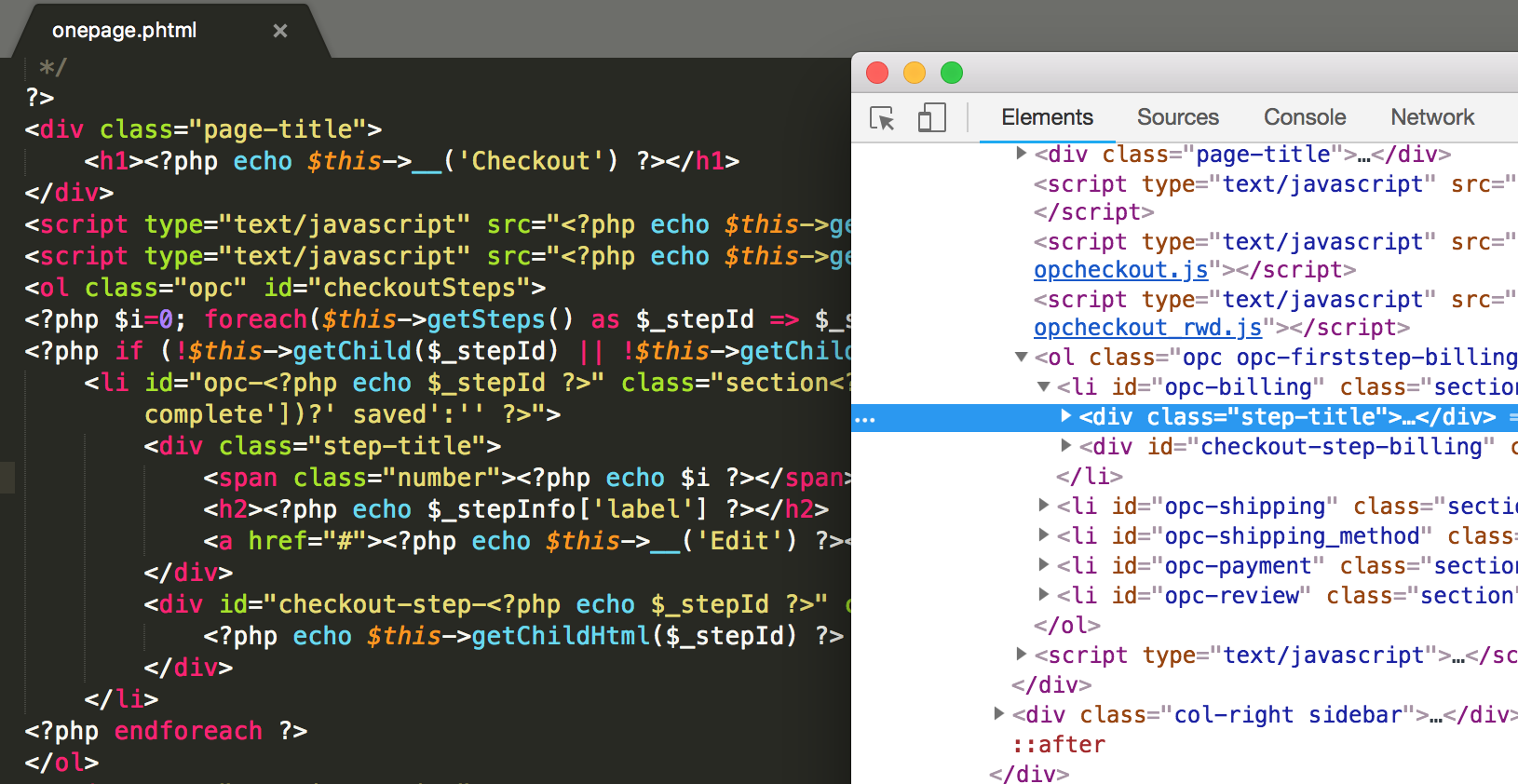
(Magento 1 onepage.phtml)

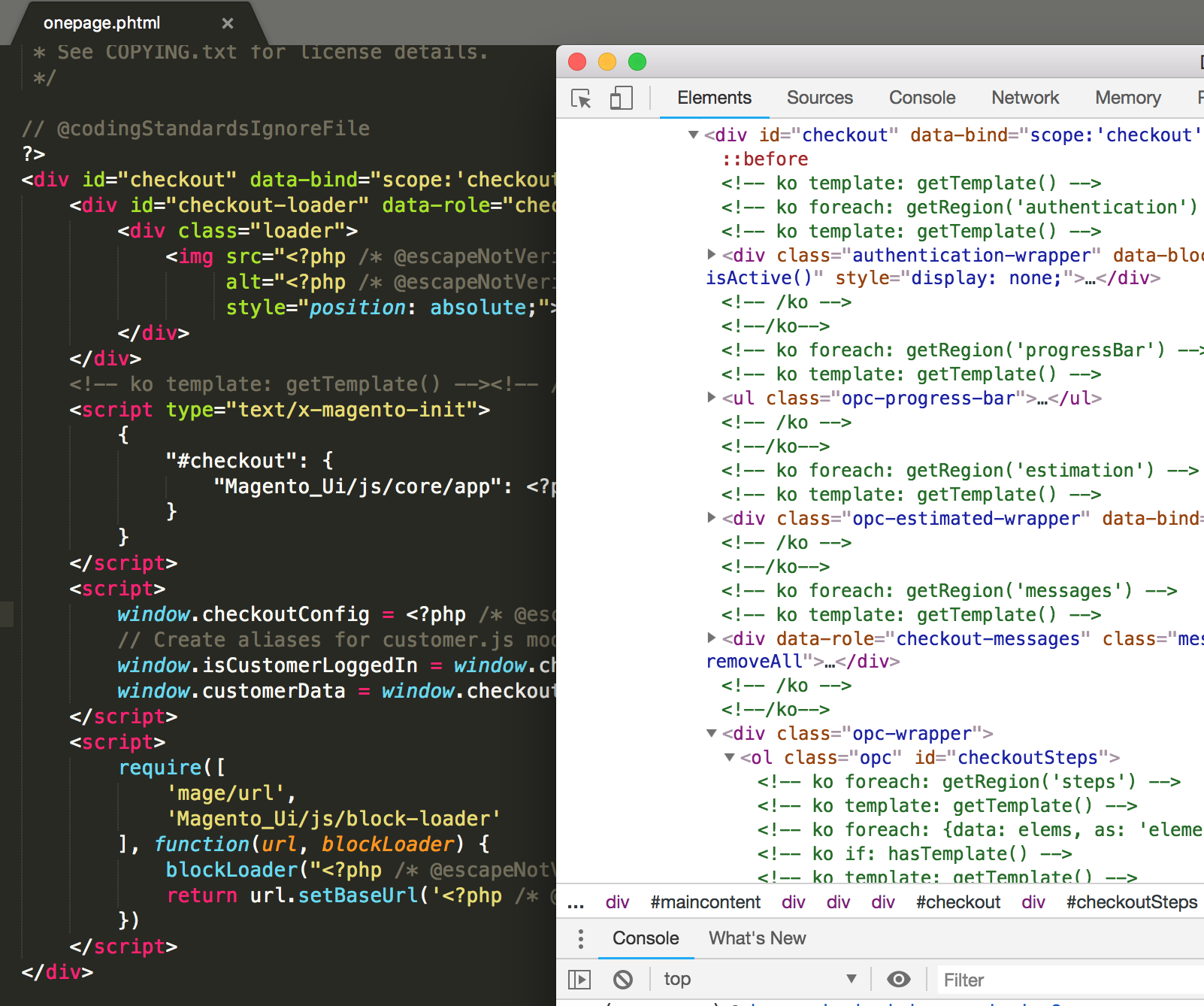
(Magento 2 onepage.phtml)

可以清楚地看的,M1開啟路徑提示後可以明確地找到各template的對應路勁,並且開啟後的內容與開發者模式裡所見相同,在開發上相較直覺、快速,而M2除了只有提供外層路徑以外,在打開查看後除了看到該層container的架構外,都只由一段ko的funtion去帶出其他子項目。
由於對於ko與UI的不熟悉找不到對應的template,找到後可能也不知到該如何開發,做了點嘗試但可能網頁都沒反應,因此在M2的開發上遇到這種情形時可能會感到相當的挫折。
雖然Magento在M2中增加了ko與UI的應用,或許是想讓前端與後端在分工上能更加明確,但結果是如何就是見仁見智了,也只有在熟悉之後,我們才好去評斷這項作法終究是好是壞吧。
我們也將會在之後的文章內繼續講解如何在M2中追蹤與測試由ko與UI所組成的結帳頁面。







我要留言