如何在Magento 2 使用 Widget建立網站內容

這篇文章要跟大家分享如何使用小工具(Widget)建立網站內容並將內容放在頁面上。Magento的小工具(Widget)有很多不同的類型,這篇文章要以靜態區塊(CMS static block)做示範。其他類型的建立步驟都差不多,你可以參考建立Widget及設定Widget的顯示頁面及位置的步驟,只有在設定Widget的顯示內容時需要因應不同的Widget類型做調整。
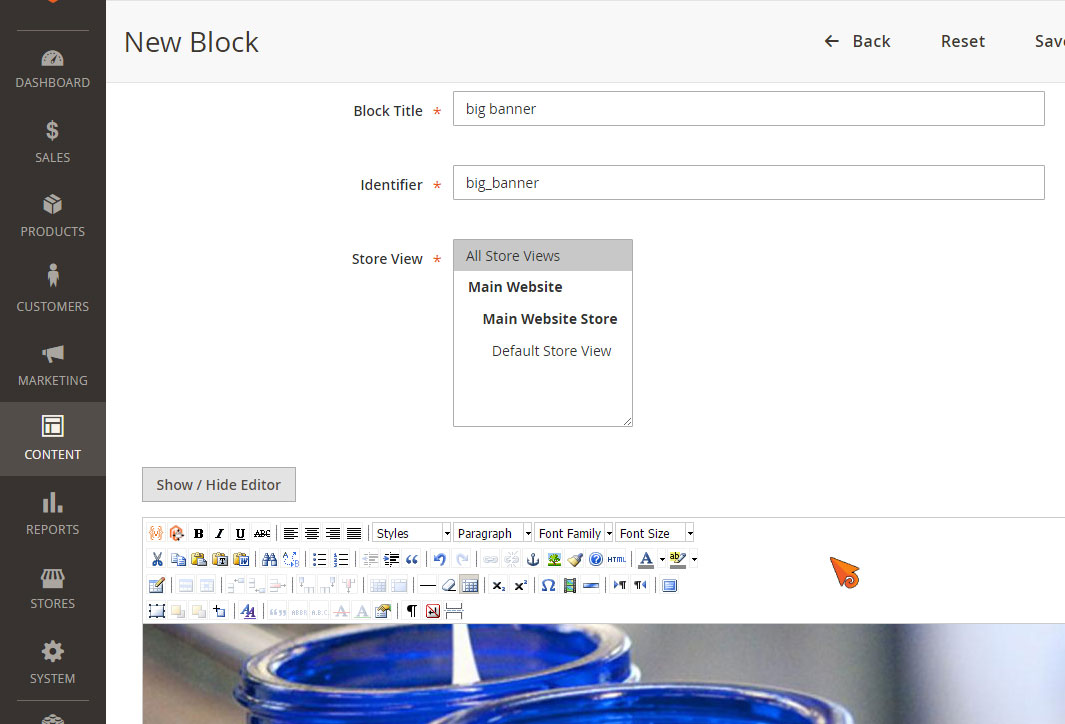
在開始建立Widget之前、我們要先建立一個靜態區塊(CMS static block)

接下來我們要開始使用小工具(Widget)建立網站內容:
建立Widget
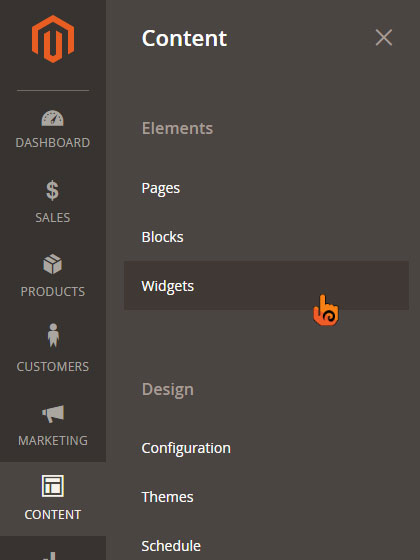
- 登入管理後台,選擇 CONTENT > Widgets.。

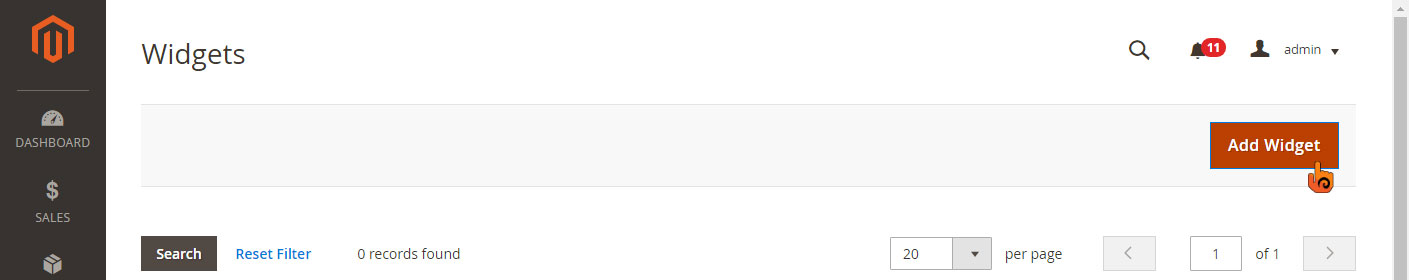
- 按下Add Widget

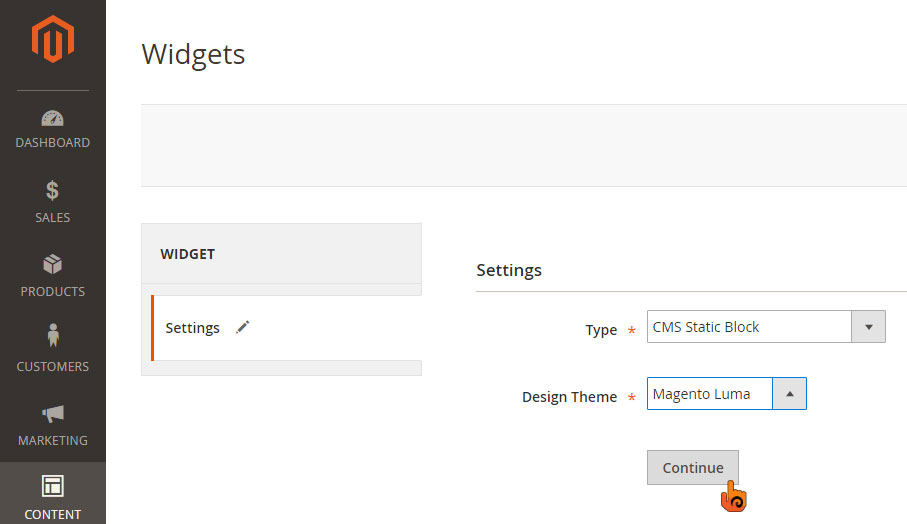
- 在Settings區塊設定Widget類型及之後要顯示Widge內容的佈景主題:
3-1. Type → 設定Widget類型為CMS Static Block
3-2. Design Theme → 選擇之後要顯示Widge內容的佈景主題
3-3. 按下Contiune 繼續。

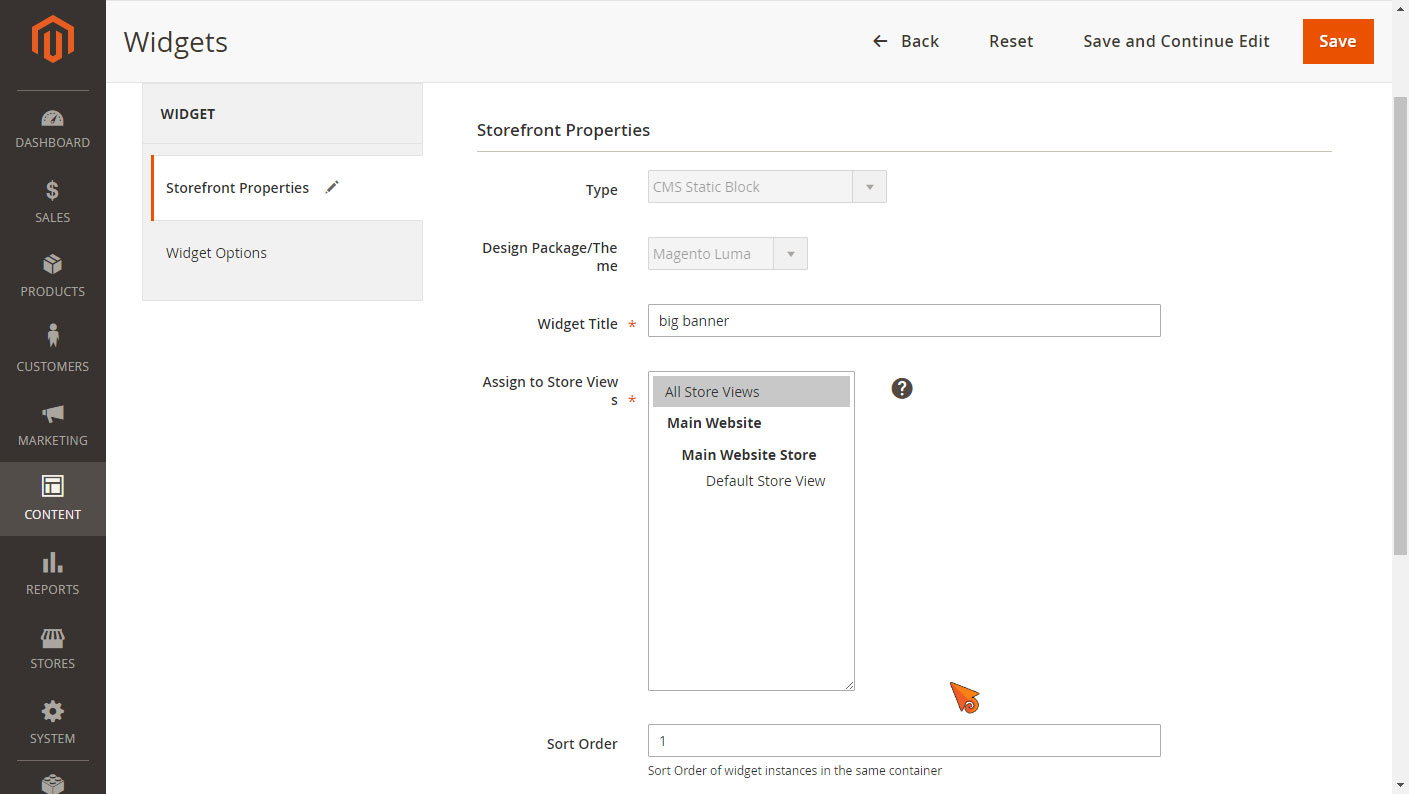
4.在Storefront Properties區塊設定標題及將來要顯示Widget的Store view還有顯示的順序。
4-1. Widget Title → Widget的標題,
4-2. Assign to Store Views →您可以直接設定為”All Store Views”或是指定特定的Store View。如果要選擇多個,請按住Ctrl鍵並選擇想要的選項。
4-3. Sort Order → 當一個顯示容器裡有二個以上的Widget時、這個欄位的數字會影響顯示的順序。

設定Widget的顯示頁面及位置
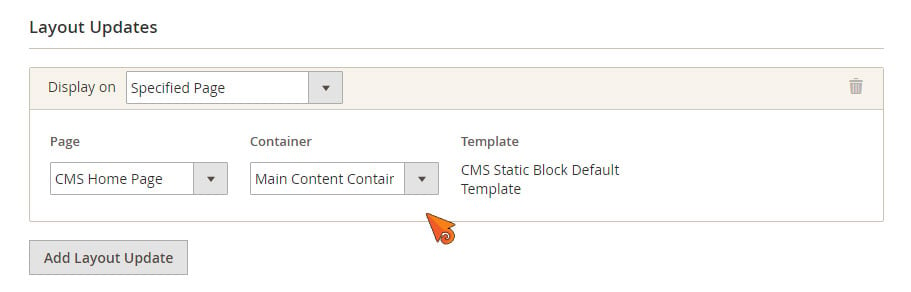
- 在 Layout Updates 區塊按下Add Layout Update。並設定Widget的顯示位置。
- Display On →設定哪些頁面要顯示Widget
- 接著選擇要在頁面中的哪個區塊顯示。
- 您還可以按下Add Layout Update 接著再新增一組顯示位置的設定。

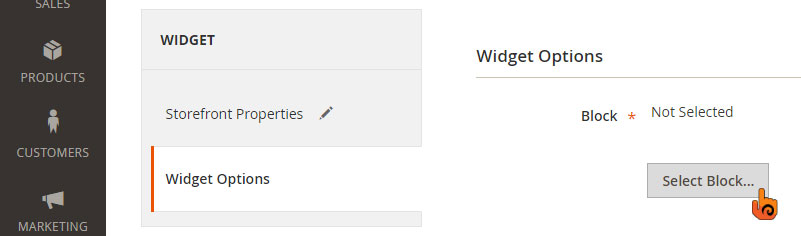
設定Widget的顯示內容
- 按下Select Block

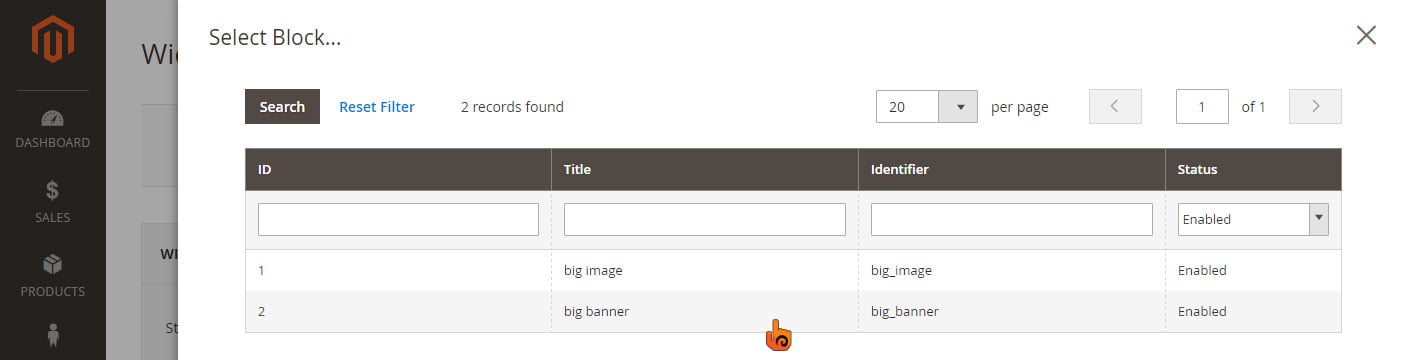
- 選擇要顯示的CMS Static Block

- 按下右上角Save 存檔。
完成後跳出提示訊息要我們去清一下快取。

跟著提示訊息上的連結、我們來到快取管理。選取無效的項目,接著按下Submit重整一下。
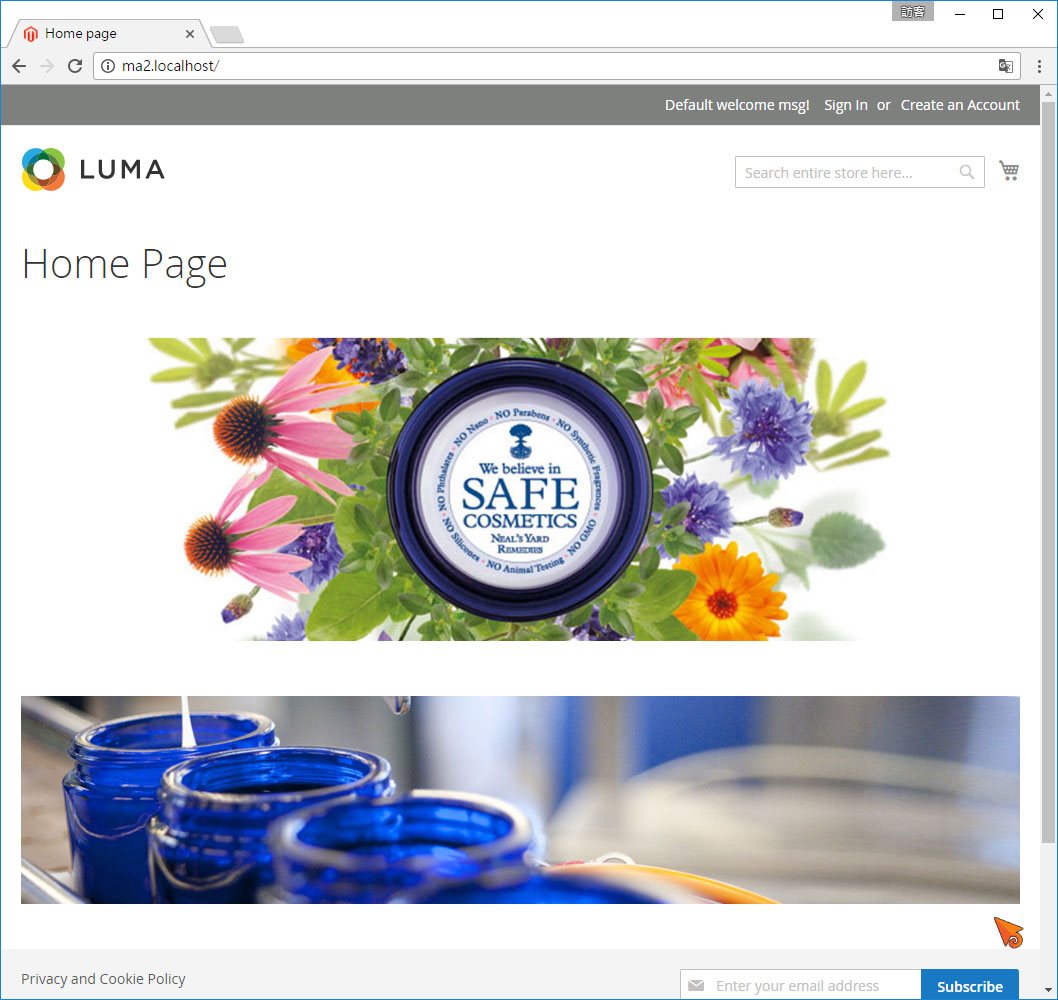
清完快取之後、我們就可以到前台來檢視成果了。

想要知道更多操作方法,請到教學導覽有更多Magento文章喔!







我要留言