如何使用 Varnish 來增加你的網站速度

隨著電子商務的快速成長,網站的瀏覽速度已經是非常重要的一個項目,過慢的顯示速度會讓瀏覽者有不好的體驗,進而影響到他對你的網站評分,如果您網站的速度太慢,甚至會讓網頁跳出率大幅上升,時間久了沒有改善,就沒有人會想再度造訪你的網頁。
今天教大家使用 Varnish 來增加你的網站速度,讓我們一起來看看吧!
關於 Varnish
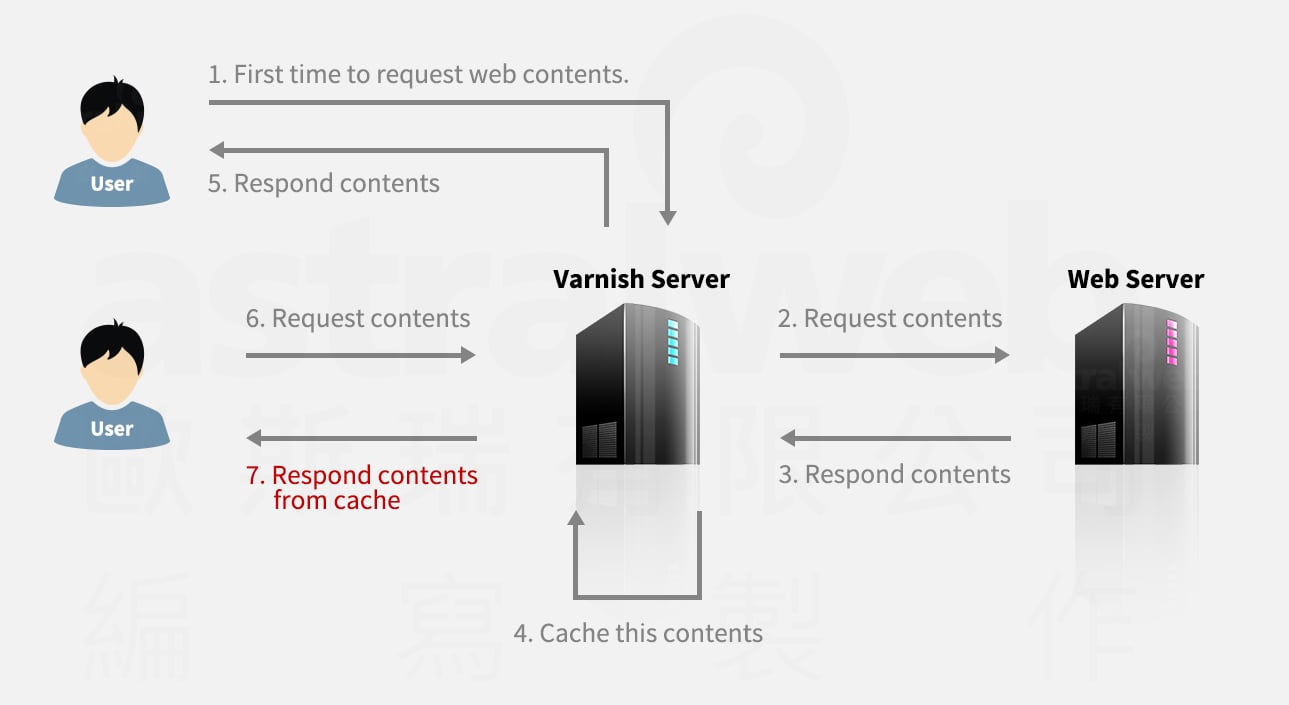
Varnish 是caching的反向proxy、於2006年被釋放出來,它的設計是專門用來改善web-application效率的問題。

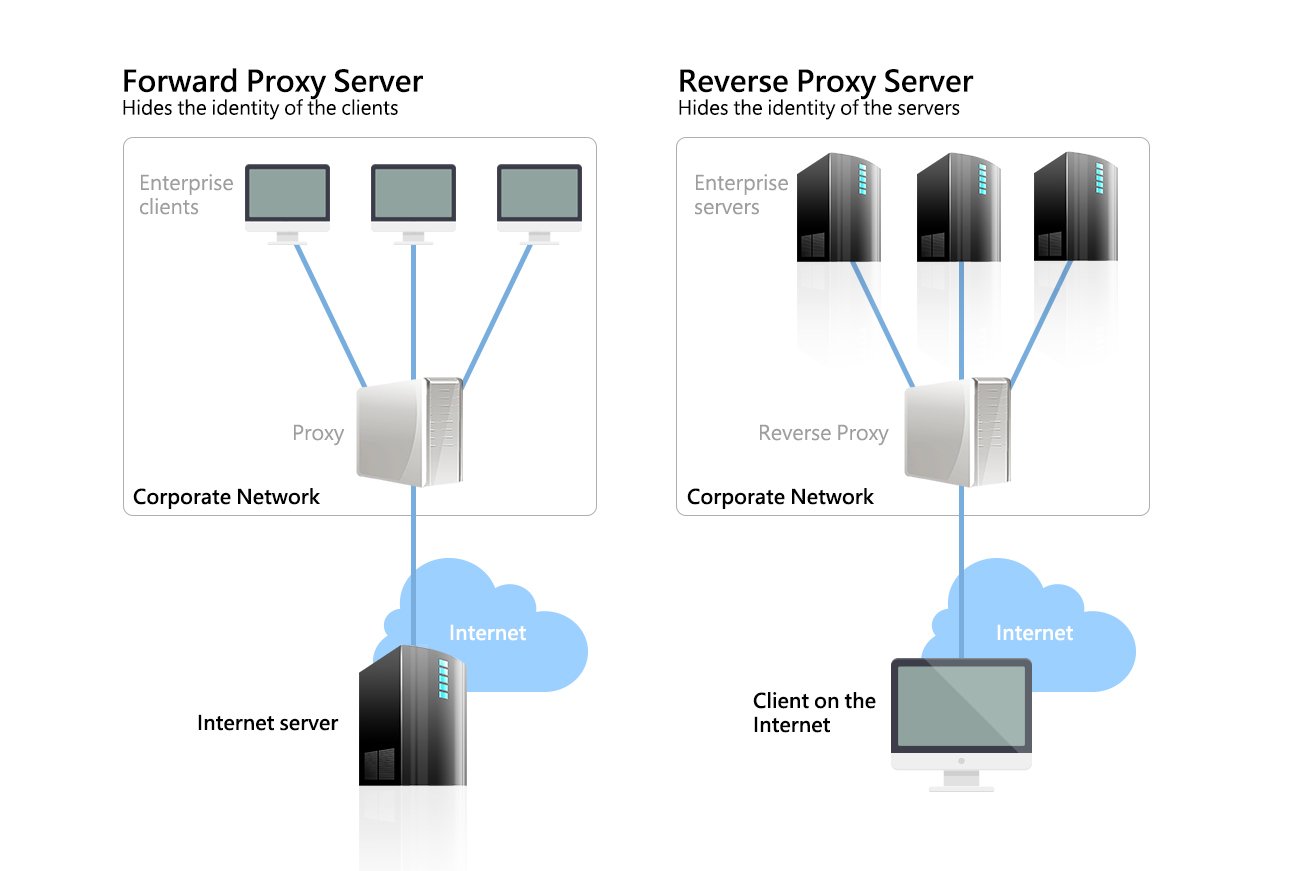
Proxy vs 反向 proxy

在一般cache上會碰到的問題
通常在使用caching的時後、都不建議儲存資料太常改變的頁面、因為更新太頻繁就有點失去caching的意義,所以資料常改變的頁面、幾乎沒辦法做cache,但我們又希望可以改善這些頁面的效率,這時就可以使用上ESI,它可以幫助你cache頁面的部分區塊。
什麼是ESI(Edge Side Includes) ?
它是被設計來用在反向proxy的、像是Varnish,ESI運作有點像是SSI或是php的include,就以php來說,我們常會把某些共用的頁面拉出來做include,ESI就可以將這一些資訊給cache下來,它可以決定include的資料要不要被cache。
ESI是怎運作在Varnish上面的?
Varnish被實作在ESI的裡面七種功能的其中三種功能,我們可以利用ESI告訴Varnish要存那些inlcude的頁面、還有要儲存多久,如果你已經將ESI運行在你的系統上、你會感覺到系統的率效有相當大的改變。
簡單例子 – 設定Varnish

跟隨下列步驟 :
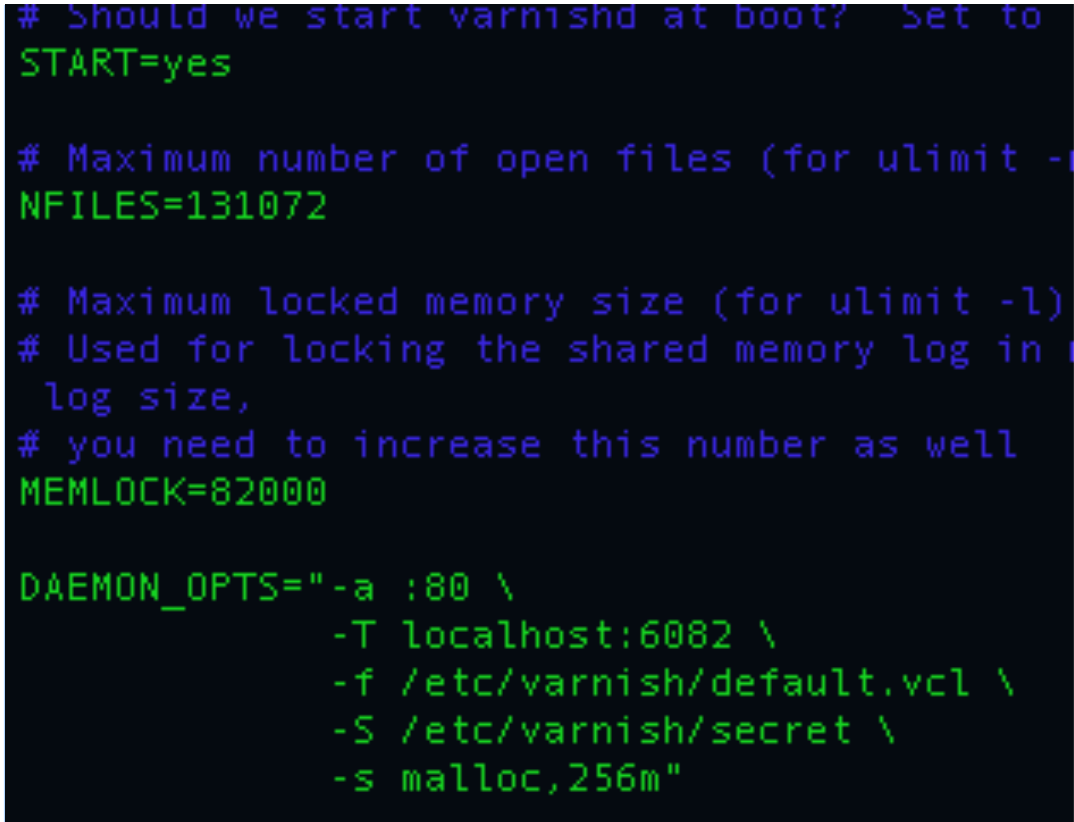
- 到這個位置去設定varnish
vi /etc/default/varnish
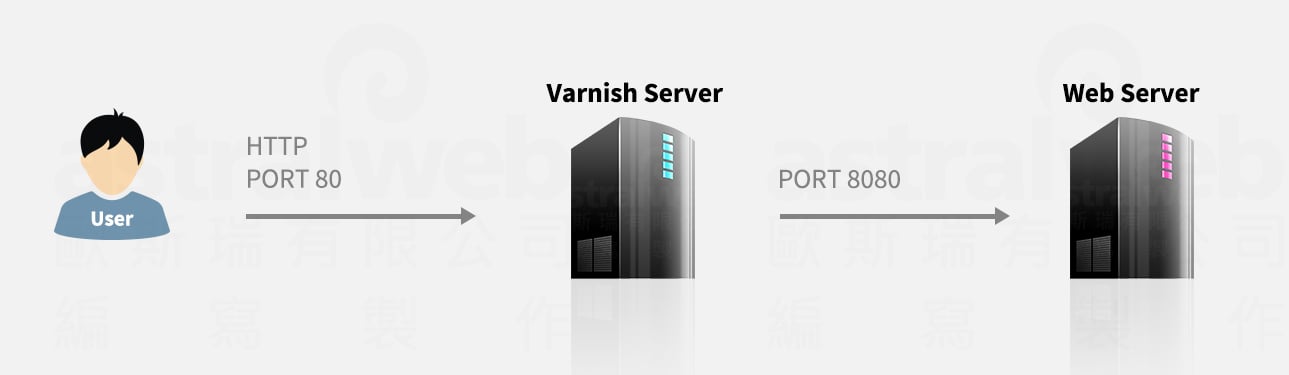
- 將port 從 6082 改到 80. ( 我們想讓user可以透過80port存取到varnish)
- 設定 vcl.
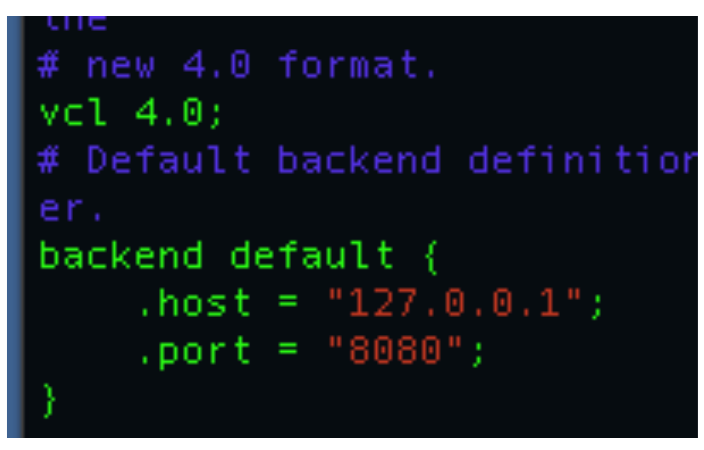
vi /etc/varnish/default.vcl

- 將port改成8080. (同時你也必需將web server的port改成8080,不然到時varnish會找不到web service)

-
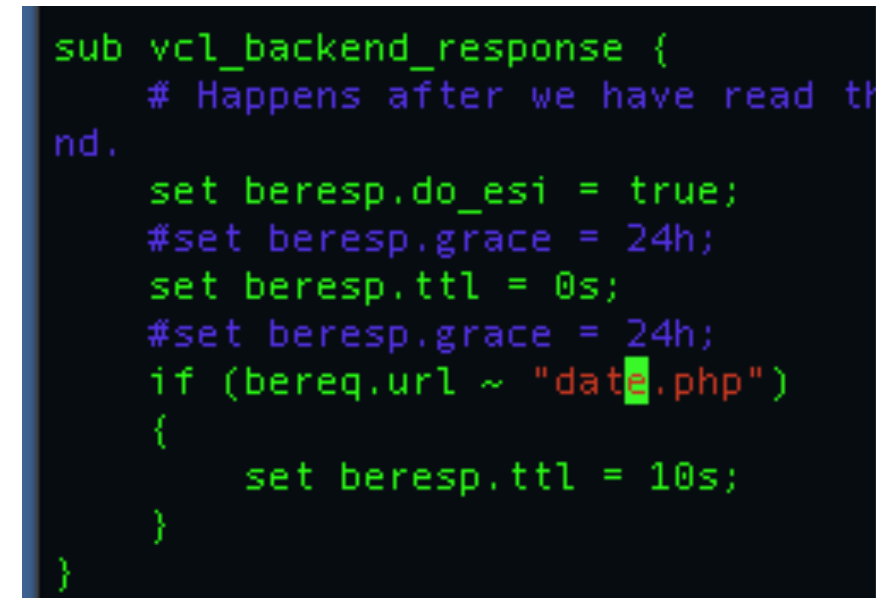
- 啟動 ESI.
- 設定cache的過期時間為0秒. (別cache任何資料)
- 接下來設定我想cache的頁面date.php為 10秒

- 記得將web service的port改成8080,然後重啟varnish跟web service
● service varnish restart● service apache2 restart
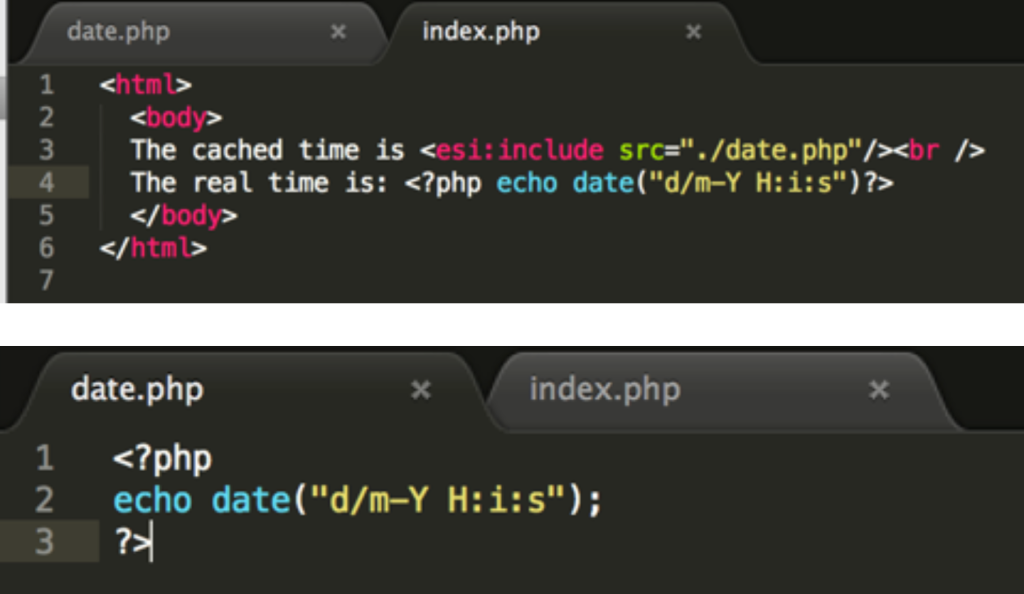
- 實作test的code

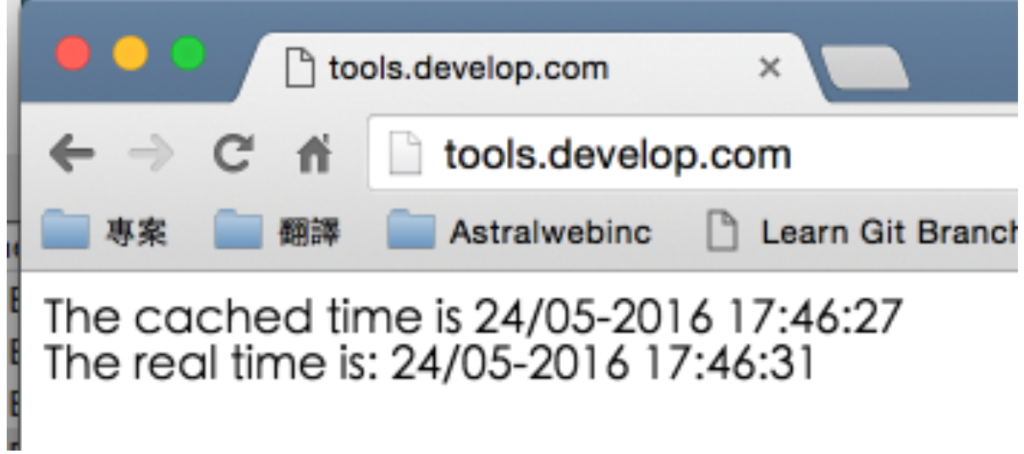
- 就可以看一個是現在時間,一個是被cache下來的時間

以上就是Varnish的介紹與範例應用,希望對各位有幫助,謝謝。
參考資料 :







我要留言