響應式網頁開發測試工具Sizzy介紹

相信許多前端工程師在開發響應試網頁時,常常會使用一些輔助工具來測試在不同尺寸的行動裝置上所顯示出來的網頁效果是否正常,像Chrome瀏覽器內建的開發人員工具裡就有兼具模擬各種裝置尺寸的功能,對大部分前端開發者而言也是較方便與使用的。
但如果你想要在同個頁面可以看到不同尺寸所呈現出來的網頁效果,以現在前端開發者所選擇使用的工具普遍都是一次只能顯示一種,無法同時預覽多種尺寸。
所以,今天歐斯瑞就和大家介紹Sizzy這款工具,好讓前端開發者能有更多選擇,一起來看看吧!
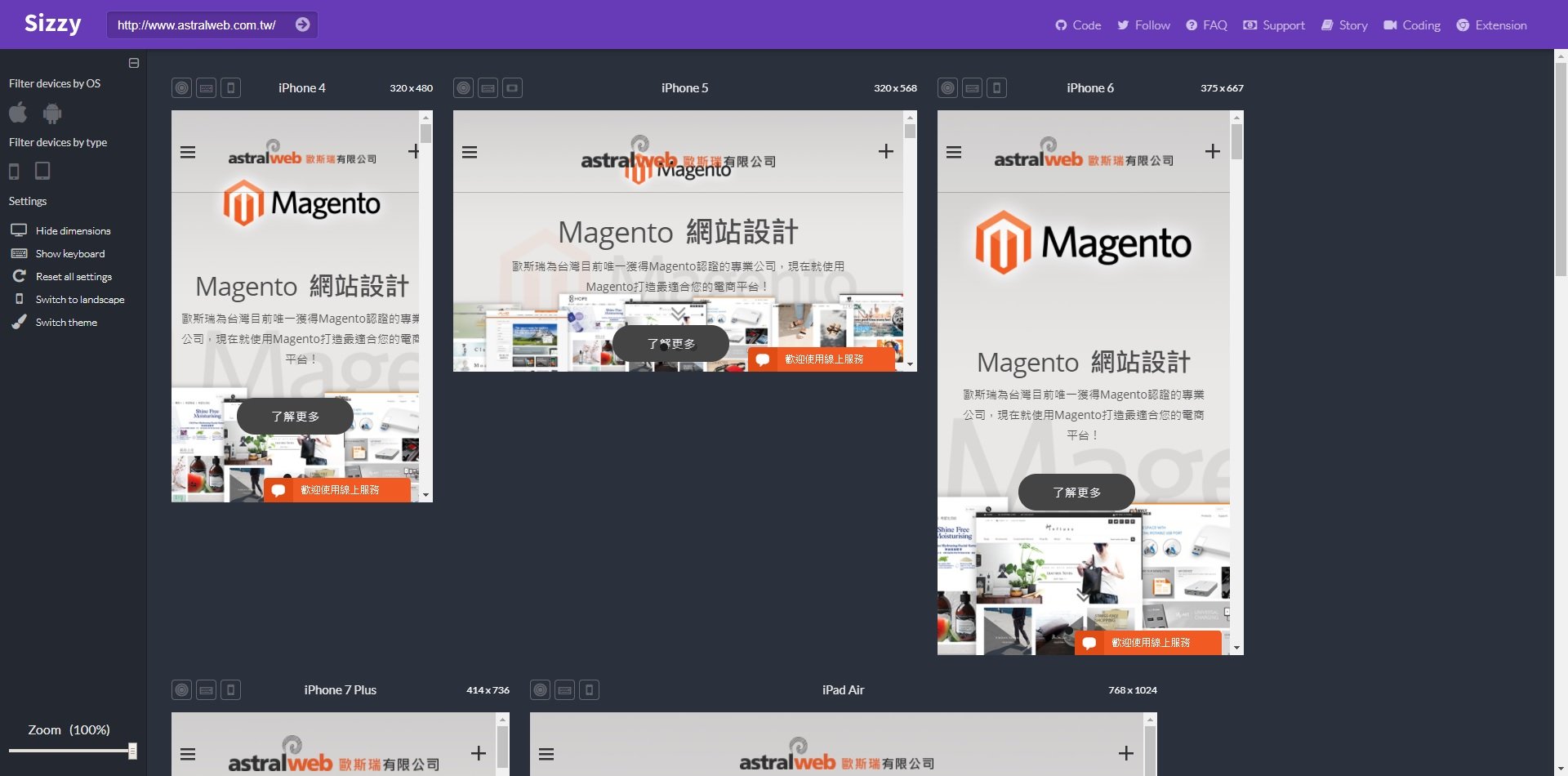
Sizzy是一款讓前端開發者在開發過程中,能在同個頁面裡同時看到在不同尺寸上所呈現出來的頁面也可以單獨顯示的測試工具。
使用教學
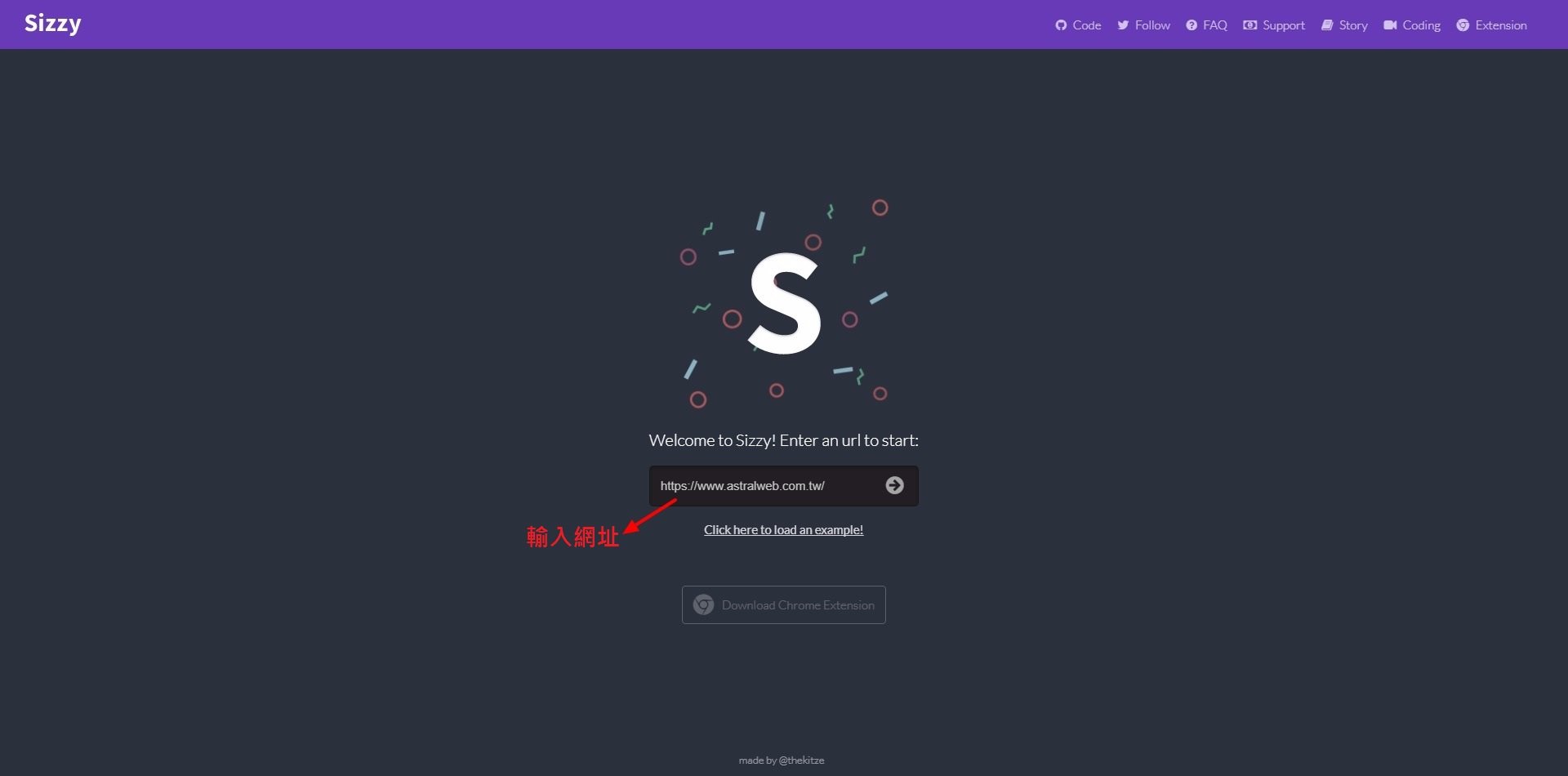
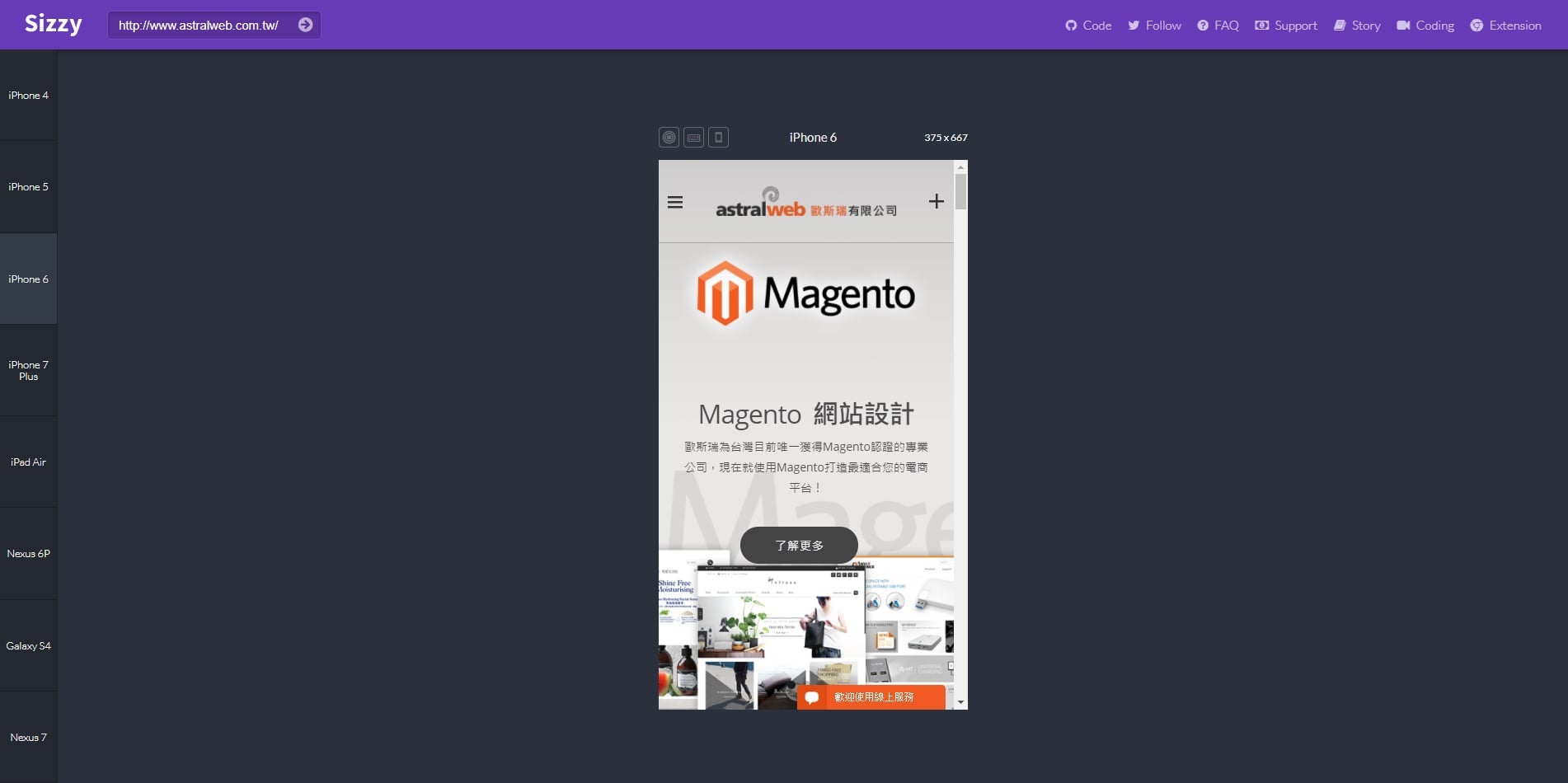
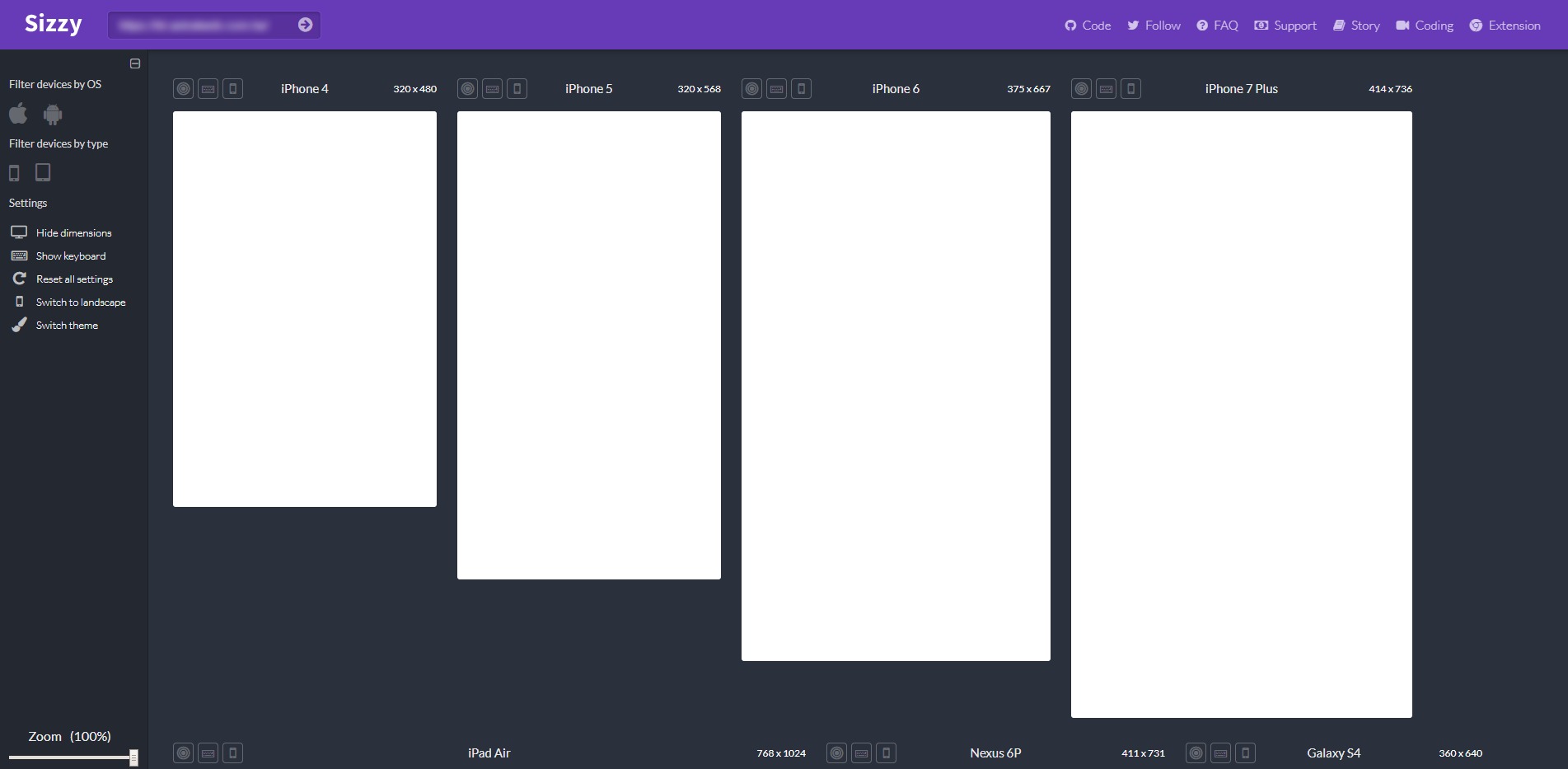
- 進入Sizzy網站後,輸入你想要測試的網站網址,按”Enter” 或 點擊
 送出。
送出。

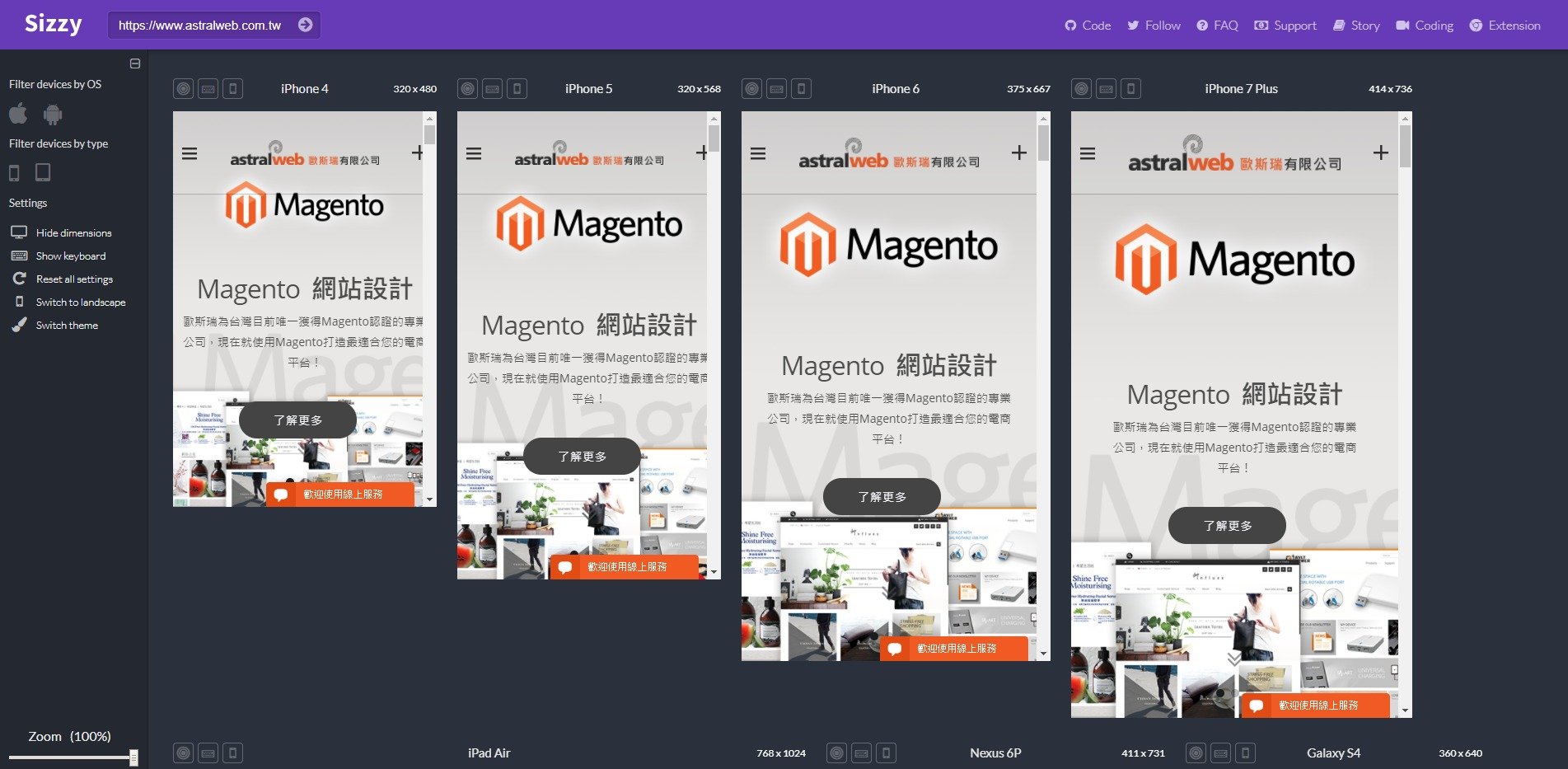
- 接著,你就可以同時看到在不同尺寸的手機與平板上所呈現出來的網頁效果。

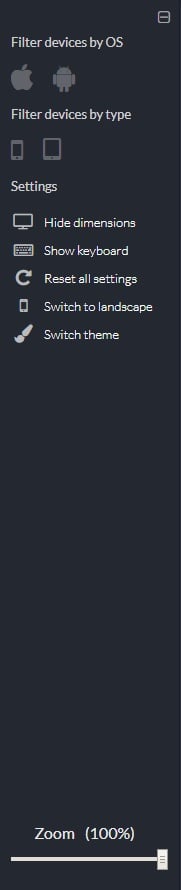
- 在左側選單中,可以依自行情況來選擇想要的功能,例如只顯示一種OS或行動裝置…等。

- 如果你想單獨顯示某一種裝置的尺寸,可以點擊
 ,此時畫面只會顯示你所選擇的。
,此時畫面只會顯示你所選擇的。

- 若想在單獨顯示畫面隨時切換成各種裝置的尺寸以預覽網頁效果,可在左側選單進行切換。

- 另外,在Sizzy裡也可以測試橫向畫面,只要點擊
 就能切換成橫向了。
就能切換成橫向了。

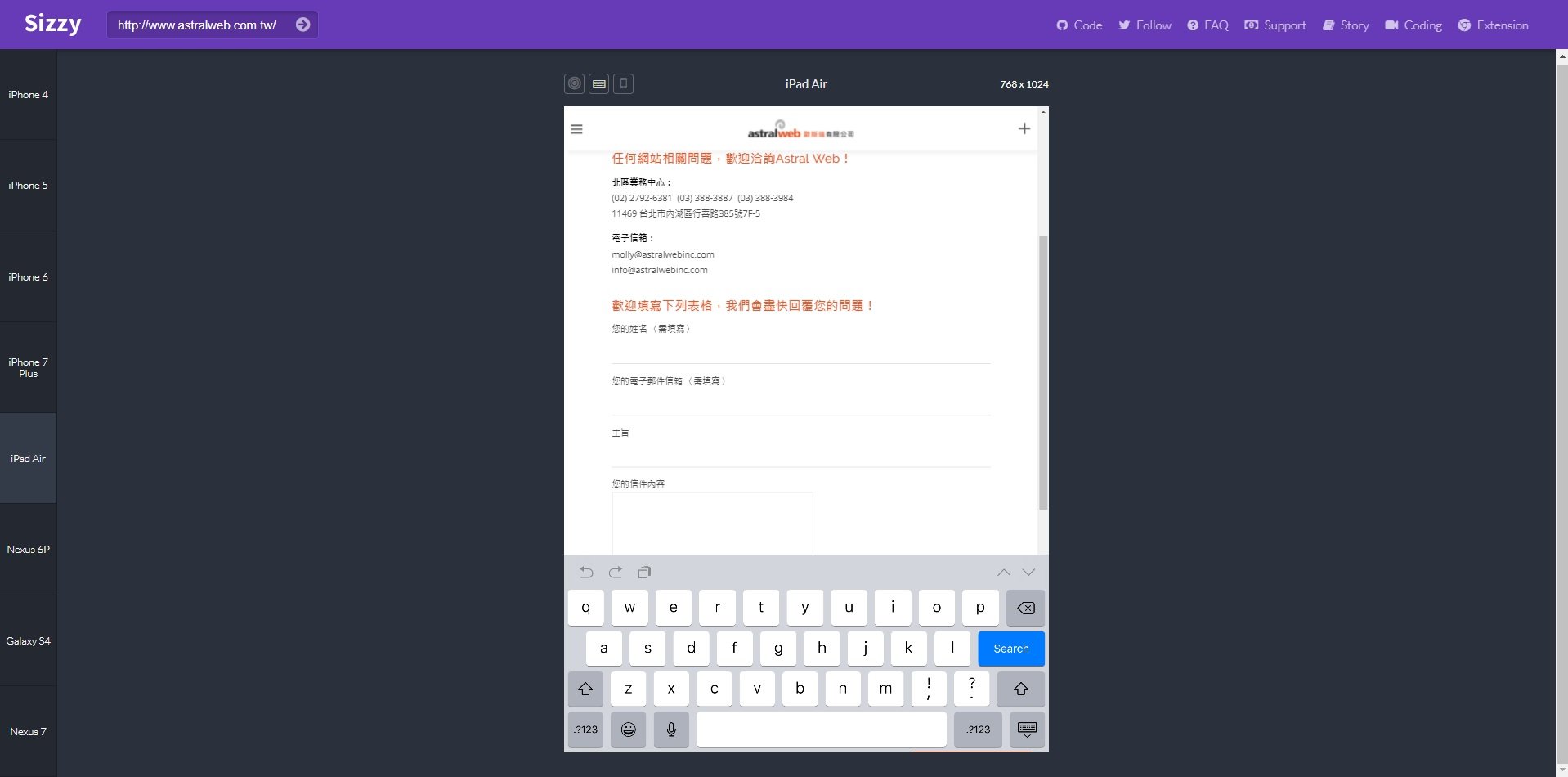
- 值的注意的是,當你點擊
 會出現鍵盤,但無法直接使用該鍵盤輸入文字,僅能以實際鍵盤進行輸入。
會出現鍵盤,但無法直接使用該鍵盤輸入文字,僅能以實際鍵盤進行輸入。

- 當你測試的網站在有做響應式網頁的前提下卻顯示白畫面時,很可能是因為網站為了防止嵌入到其他網站,例如網站程式碼中有x-frame-options參數,會禁止在iFrame載入。

句 那麼該怎麼解決白畫面呢?經實際測試後得到的結果,在安裝擴充元件後是可以正常顯示出來的。所以,建議你可以先嘗試安裝Sizzy擴充元件,然後再重新測試一次。
擴充元件安裝請到Chrome瀏覽器的線上應用程式商店搜尋“Sizzy”。
https://chrome.google.com/webstore/detail/sizzy/nfhlbmjiiogoelaflfclodlkncbdiefo
以上就是今天介紹給大家的響應式網頁開發測試工具Sizzy,希望這款工具能幫大家在開發過程中更為順利。
最後在這裡提醒大家,由於Sizzy這款工具的設備尺寸是屬於靜態的(開發者Kitze內建好的),所以目前還無法讓使用者自行增加其他設備尺寸,以及擴充元件目前也只有Chrome瀏覽器才有喔!
Sizzy網址:https://sizzy.co/







我要留言