新增Magento語言介面,條理清楚好上手!
電子商務國際化已是現在進行式,許多購物網站都設有多語言版本,為的就是擴大市場,進軍國際,除了做本土生意,還要能進行海外獲利。
Magento購物車系統支援數十種語言,不論是後台管理系統,或是前台網站,皆有語言套件可供下載;並提供多國貨幣,讓網站根據國家不同轉換貨幣。
今天Astral Web就要和大家分享如何新增語言介面,讓您的網站擁有多國語言版本,順利打入海外市場!
首先,請先登入您的帳號密碼,進入Magento後台管理介面。
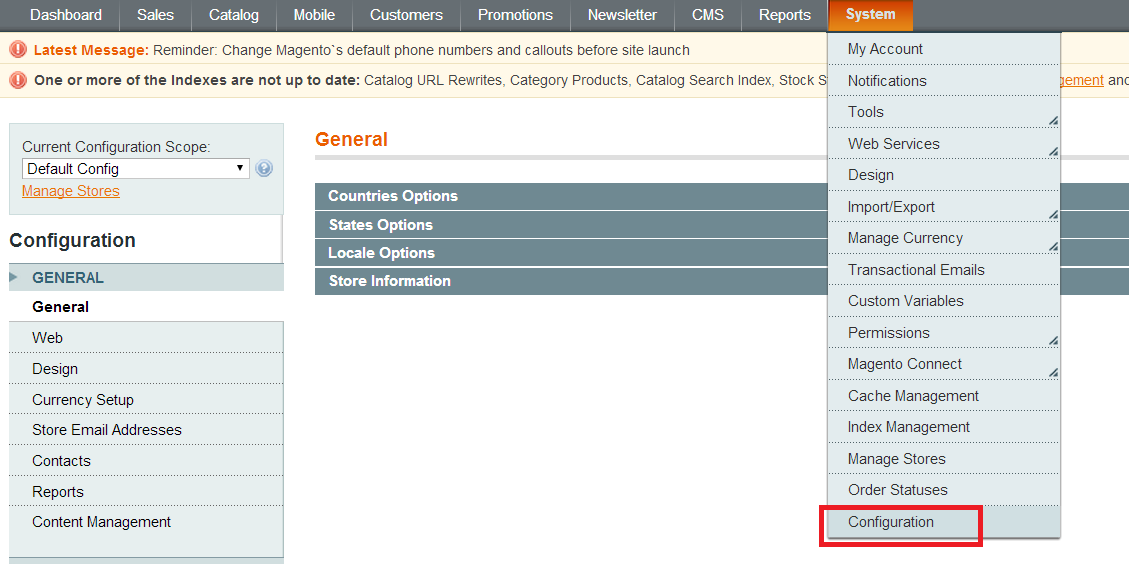
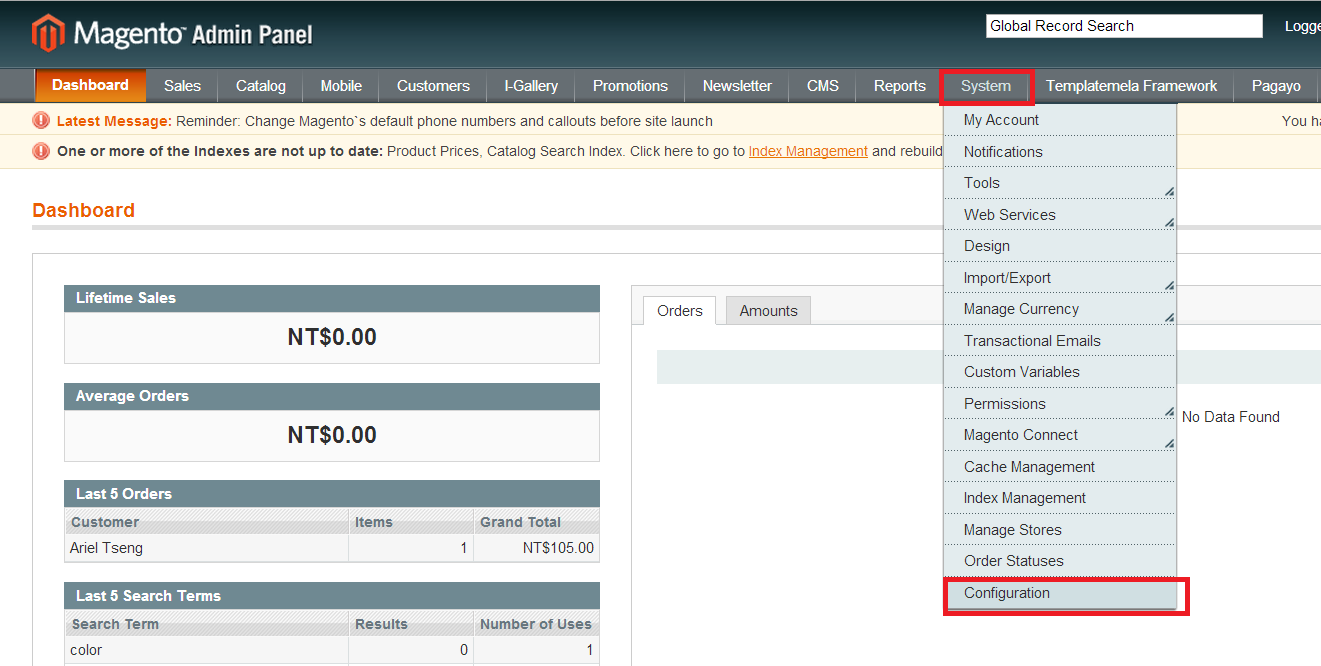
在右上方的System選取Configuration進入介面。
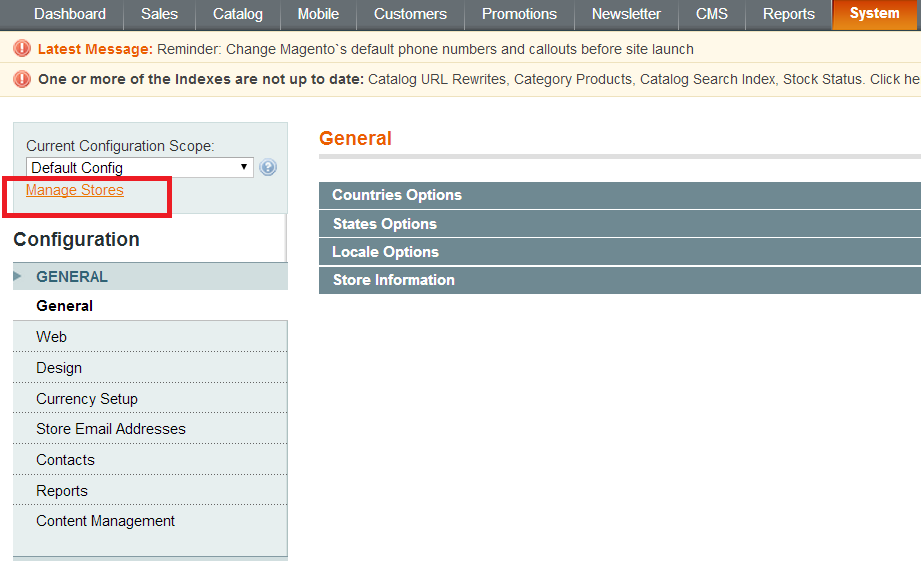
接著,您會在左方選單中看到Manage Stores,請點選進去。
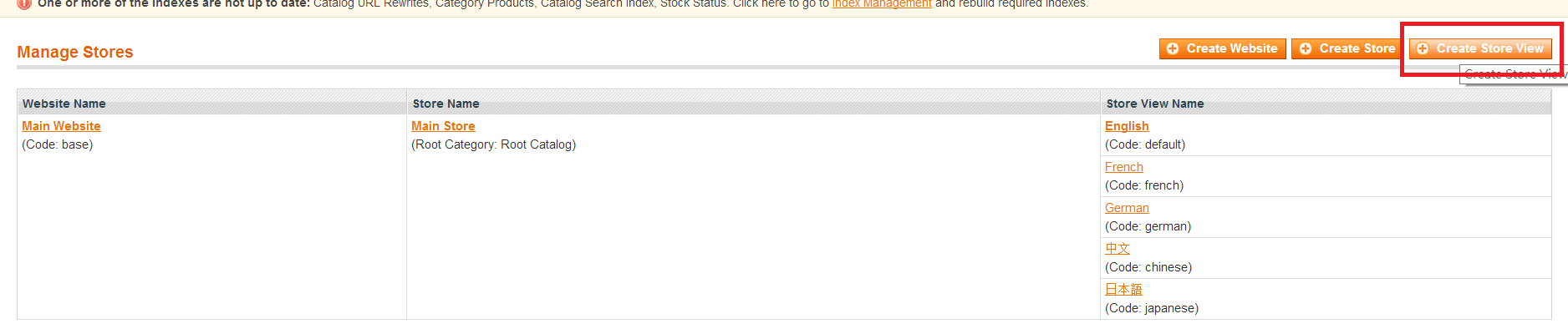
進去後,點選右上角的Create Store View,新增網站語言介面。
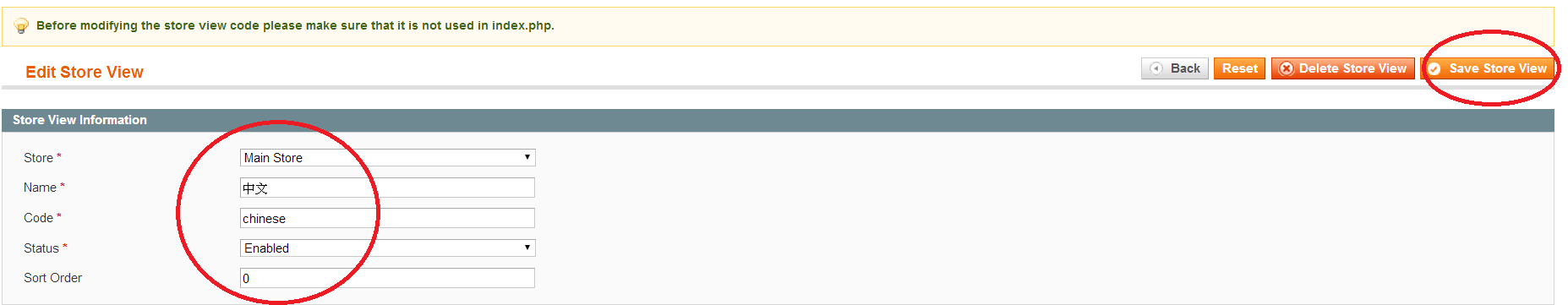
以新增中文介面為例,Store請選Main Store,Name就是語言名稱,請填寫「中文」。由於我們是以英文為主要語言,因此Code已輸入default,作為網站預設語言。而新增的中文介面,要在Code輸入「中文」的英文拼音「chinese」,特別注意這裡只能輸入小寫。接著,請在status的地方選擇Enable,Sort Order填上「0」,就可在右上角選擇Save儲存。
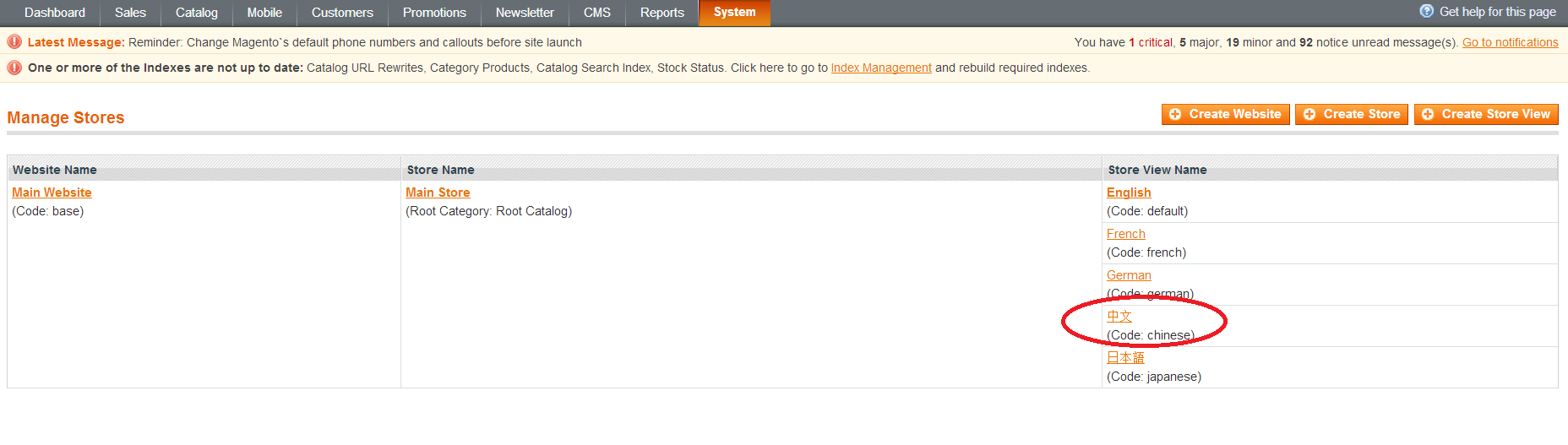
存檔後,就可以看到中文介面的選項。
設好語言版本後,接下來就要教您如何新增中文頁面。
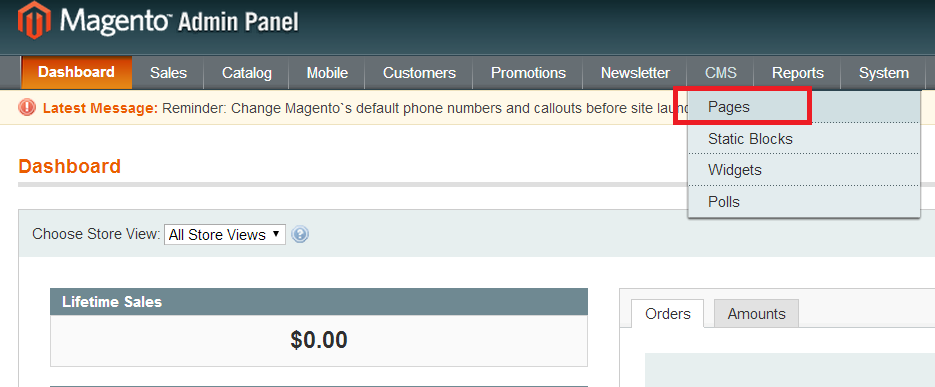
請點選上排選單中的CMS→Pages。
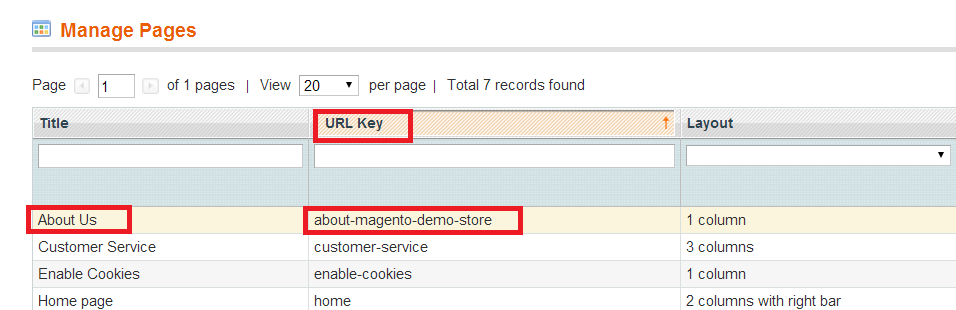
由於我們已經有英文的頁面,便以About Us為範本來新增中文頁面。
請先複製範例的URL Key,這會應用在中文頁面上。
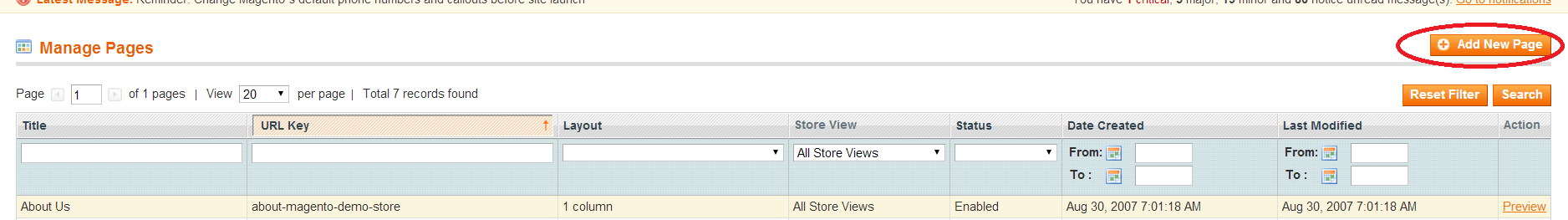
接著,點選右上角的Add New Page,新增頁面。
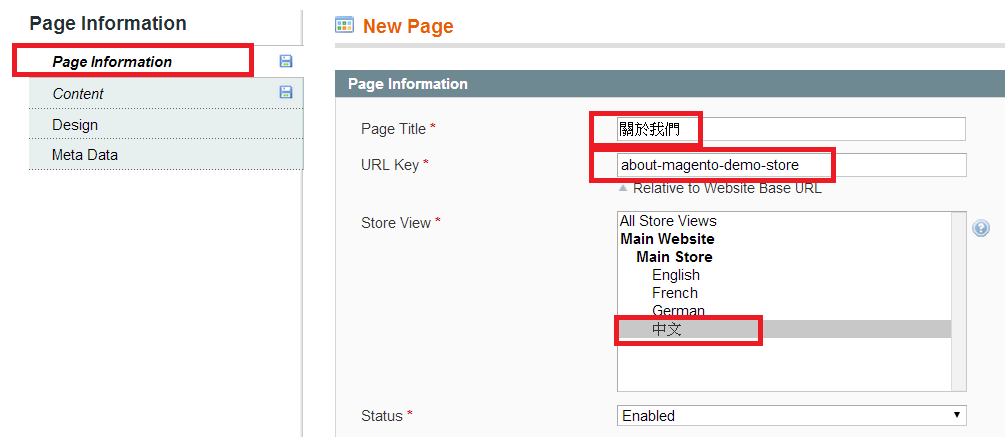
在Page Information的地方,填入相關資料。因為我們以About Us為範本,請於Page Title填入中文「關於我們」,並貼上範例的URL Key;於Store View的地方選擇中文,表示您現在新增的是中文頁面。
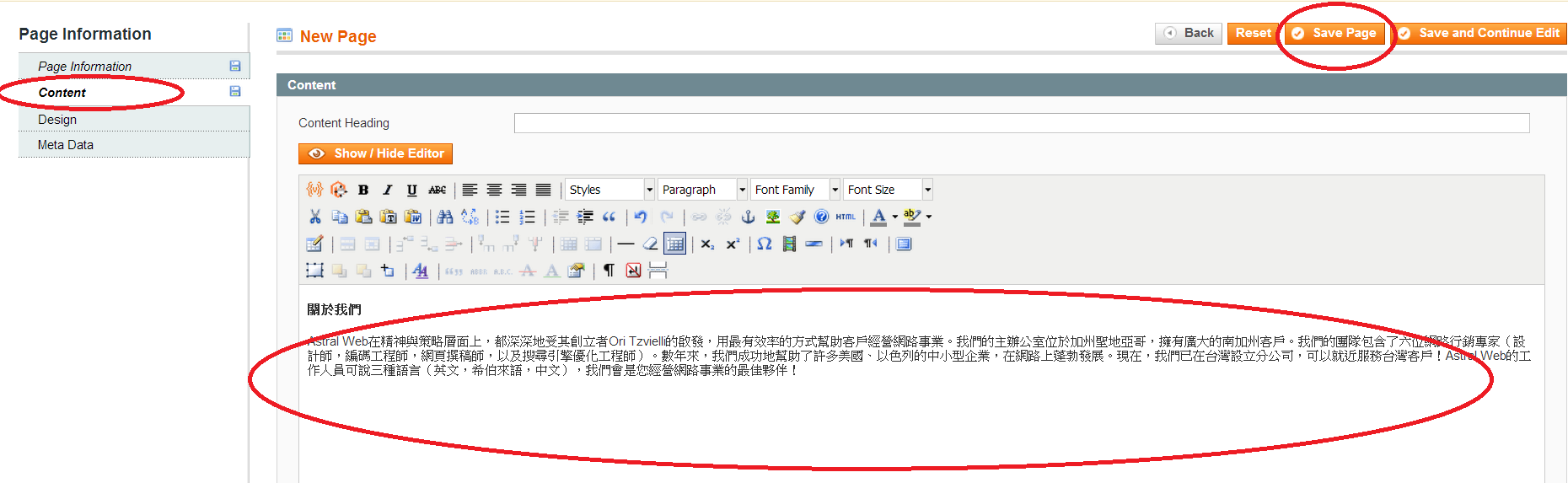
在content的地方輸入資料,並點選右上角的save page存檔。
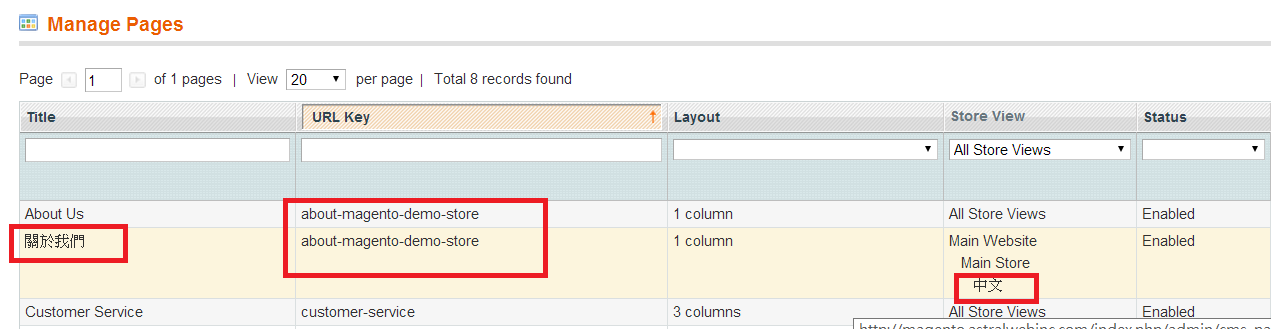
回到頁面管理,即可看到新增的中文版本。
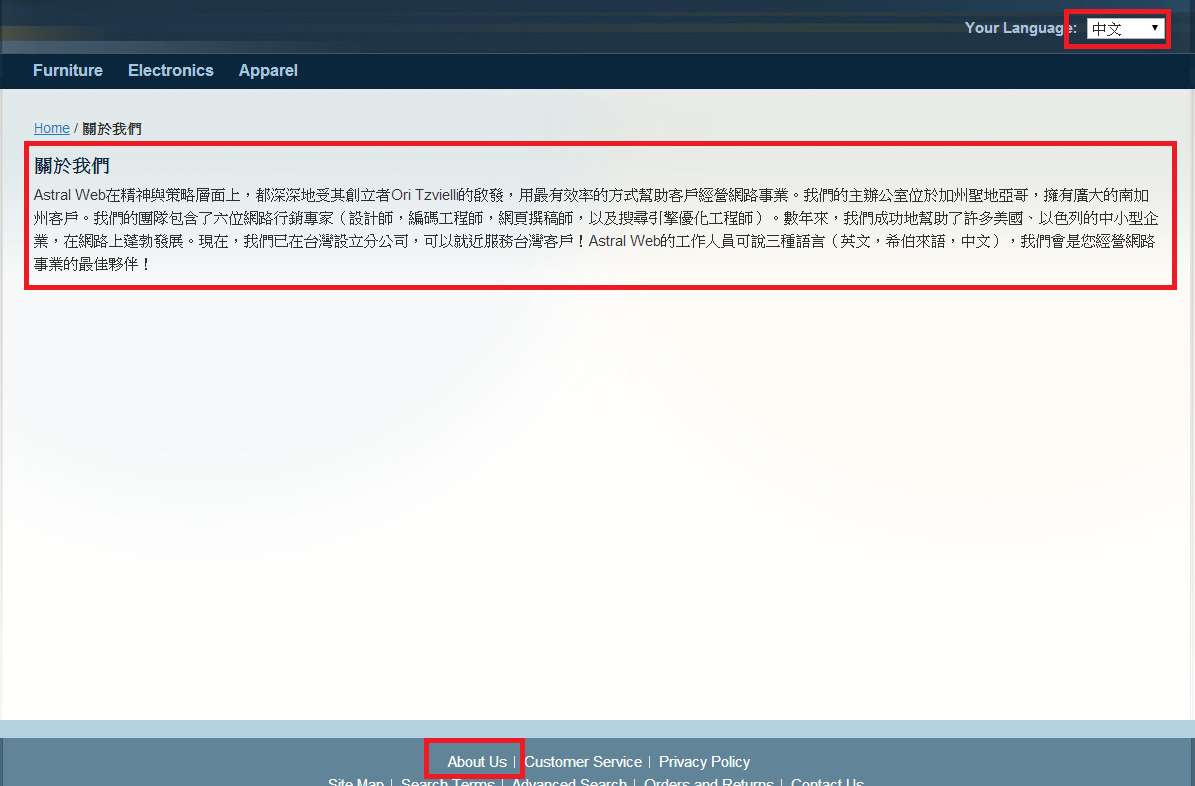
最後,請到前台網站確認,選擇中文介面並點選關於我們,就可以看到剛才新增的內容了!
Magento支援多國語言為其一大優勢,購物網站可順利顯示各國語言,不易產生亂碼。
此外,在設定語言介面時,通常會先建立主要語言(例如我們是以英文為主要版本),作為範本依據,再以新增他國語言的方式,陸續增加網站的語言版本。
這樣的方式簡單易懂,新增頁面也有脈絡可循,商家管理網站更有條理!
想了解更多Magento教學?
請點選Magento教學導覽索引,幫助您快速找到需要資訊!
教學影片:
更多Magento相關文章請看: Magento教學導覽


















我要留言