什麼?開源版也有PageBuilder了!Page Builder功能介紹(上)

最近收到最令人開心的訊息莫過於Magento也在Open Source版本推出Page builder的功能啦!沒有太多預算升級成Commerce或者不會寫code用戶有福了!使用Page builder只需要動動滑鼠就能做出具美感的網站前台頁面。
- 何謂Page Builder & Page Builder 影響的層級
- Block 層級的應用 & Widget的引出使用
- Catalog Content 層級應用 & Simple Page 層級應用
- Page Builder 常用元素介紹
何謂Page Builder & Page Builder 影響的層級
Page Builder簡單來說就是不用透過複雜的HTML, CSS, JavaScript撰寫,以更直覺的介面管理就可以構建具有美感且功能強大的網站前台頁面,有玩過Wordpress的讀者應該對Page Builder都不陌生,幾款知名的Page Builder已經是使用Wordpress架站時必備的工具,像是Elementor, Divi, Brizy……等。
Page Builder控制Magento的層面主要是Content靜態區塊內容的部分,影響層級有以下3個
- Content – Block
- Content – Page
- Catalog – Category – content tab – Page Builder feature、block
接下來會依序和讀者們介紹,Page Builder在這3個層級的應用
Block 層級的應用 & Widget的引出使用

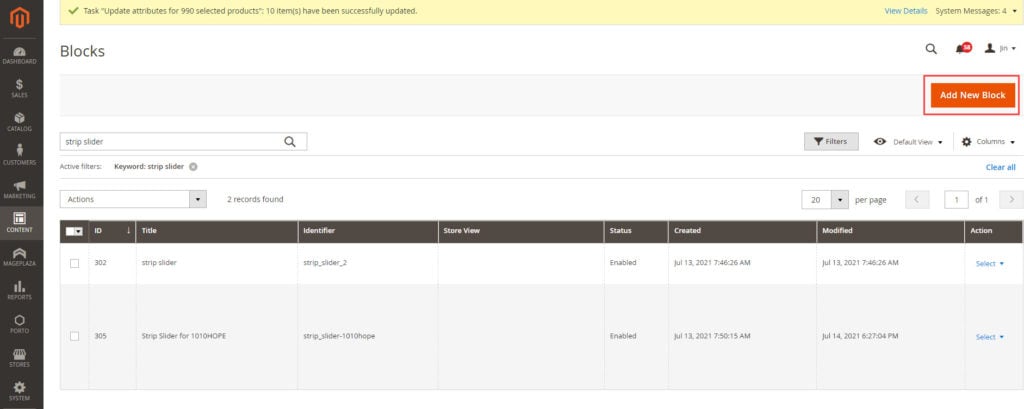
操作步驟:Content – Block – Add New Block
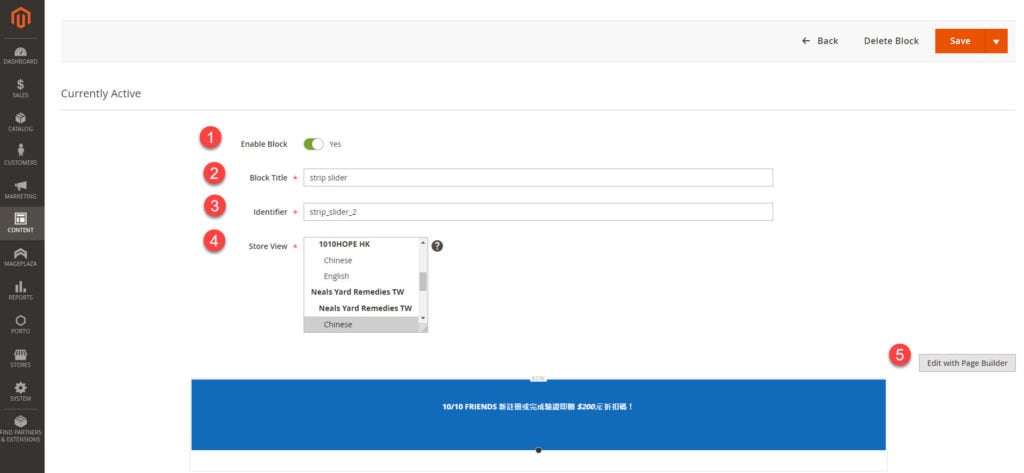
這裡我先以製作一個跑馬燈section為範例來介紹,新增Block後,主要會有以下幾個欄位可以進行選擇

- Enable Block:控制這個Block的開關
- Block Title:該Block的標題
- Identifier:Magento系統識別這個Block的值 (概念類似Customer的ID值)
- Store View:選擇該Block要顯示的站別 (主要控制的層級在Store View)
- Edit with Page Builder:透過Page Builder功能編輯該Block

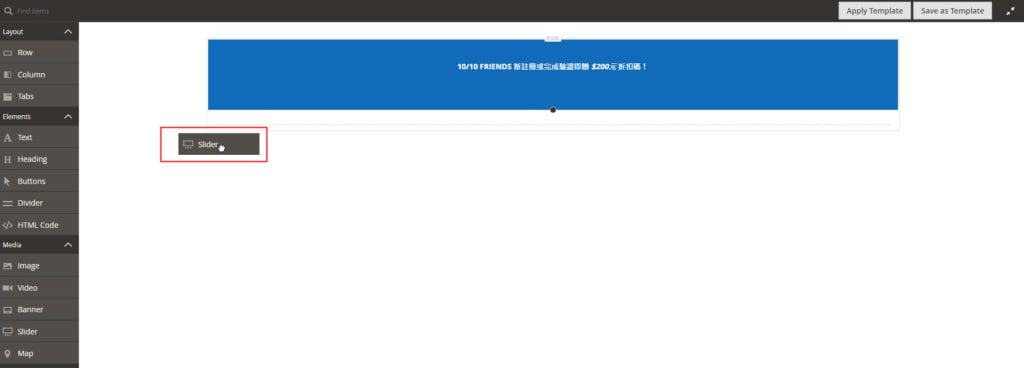
1-4 點設定好之後,點擊Edit with Page Builder按鈕進行編輯,進到Page Builder介面後,最一開始有個Default的row躺在編輯的區域裡,所以直接從左側拉想編輯的元素到右側編輯欄位即可,以製作跑馬燈為例,從左側拖拉Slider元素到右側,再進行編輯。

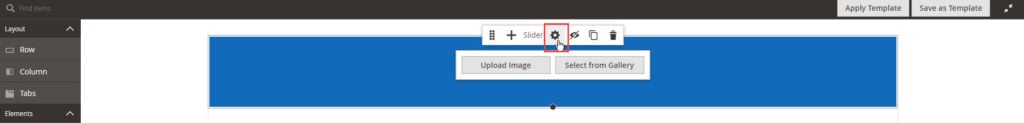
Slider元素分為母子兩層,要設定母層的細節設定,將滑鼠移到Slider上方點擊齒輪圖示,母層控制的內容且常用的設定有以下幾點

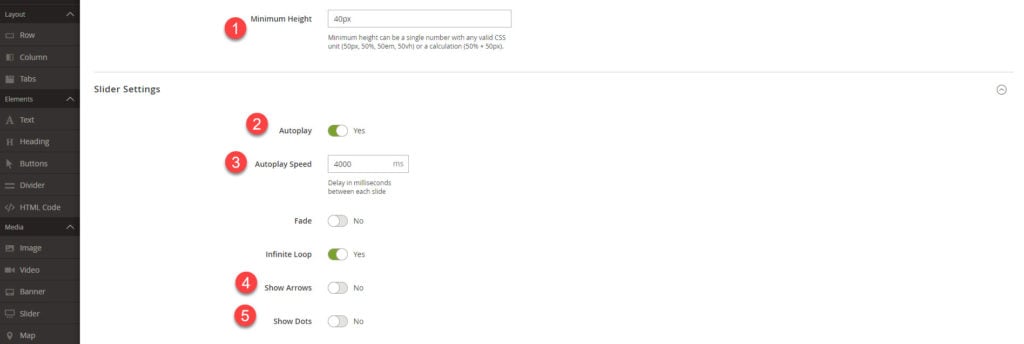
- Minimum Height:Slider的最低高度
- Autoplay:自動輪播功能
- Autoplay Speed:自動輪播切換的速度
- Show Arrows:Slider 左右側的箭頭顯示
- Show Dots:Slider 底下的點點顯示 (點擊後會自動切換到該張slider)

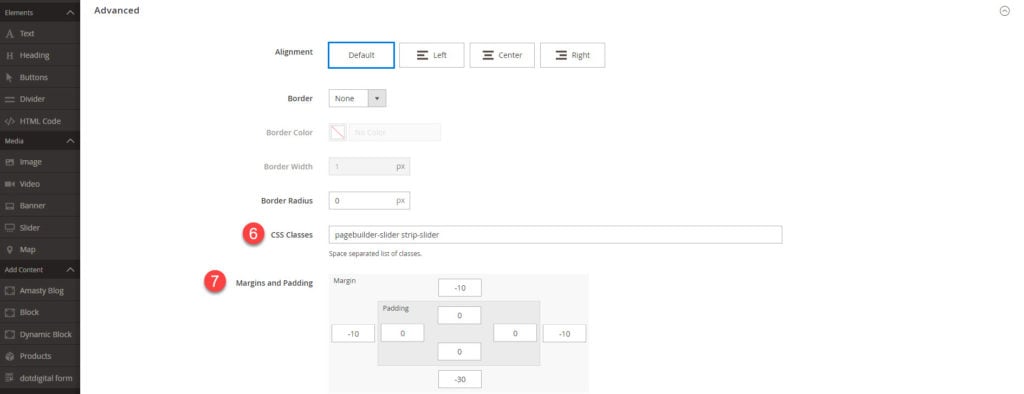
- CSS Classes:抓取前端css class id,如無特別撰寫樣式則可忽略該設定
- Margin & Padding:設定Slider在這個位置的內間距&外間距

設定完母層大方向的設定後,再來做子層的樣式設定,點擊下方點點在點擊齒輪樣式進行編輯

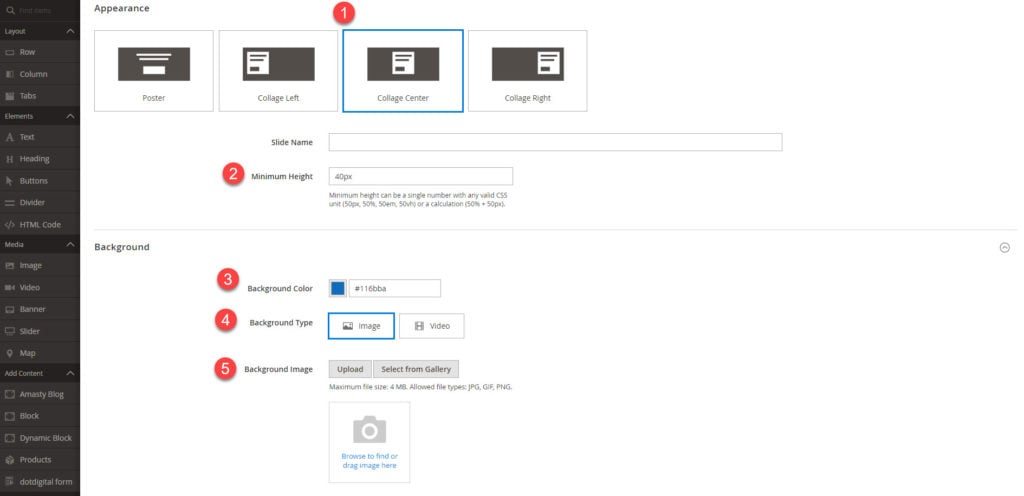
- Apperance position:Slider放置的位置
- Minimum Height:Slider最小高度設定,與母層設定一樣即可
- Background Color:Slider背景的顏色,設定跑馬燈會需要做該設定,如slider是要以圖片的方式插入,則可忽略此設定
- Backgroud Type:Slider的類型,有圖片 & 影片2種類型可以選擇
- Background image:如Slider要以圖片的方式呈現,可選擇想上傳的圖片

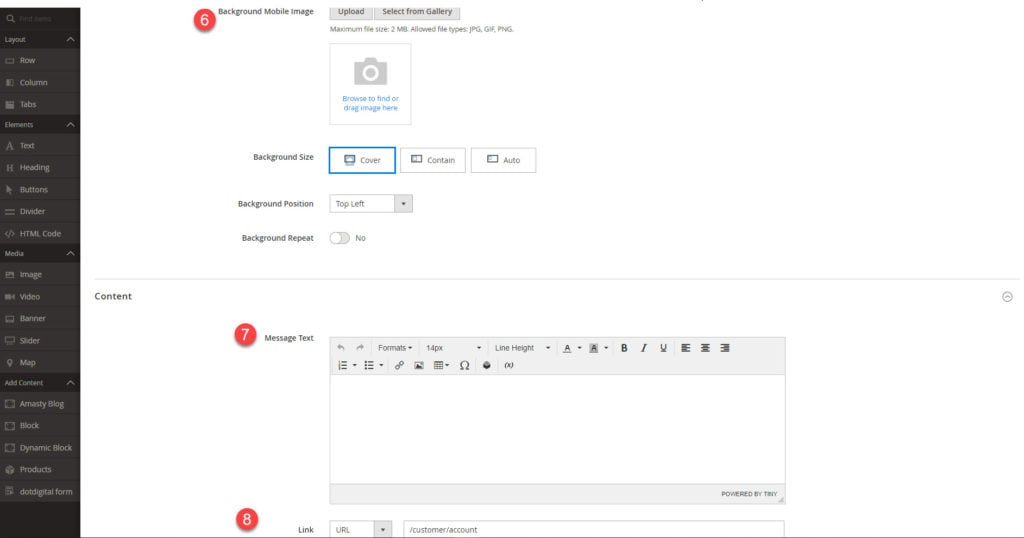
- Background Mobile Image:手機版Slider圖片上傳 (通常在這個欄位都會上傳方形尺寸的圖片)
- Message Text:可以編輯想在Slider上壓上的文字,設定跑馬燈時要記得寫上想顯示的文字喔!
- Link:點擊該Slider會導流的位置
以上為Slider母層 & 子層設定的介紹,完成設定後按下右上角Save按鈕儲存即可。但設定完Block還不代表這個Block就會顯示在網站前台,因為我們還沒告訴Magento這個Block要顯示在網站前台的什麼位置,控制顯示位置的就是接下來要分享的Widget功能

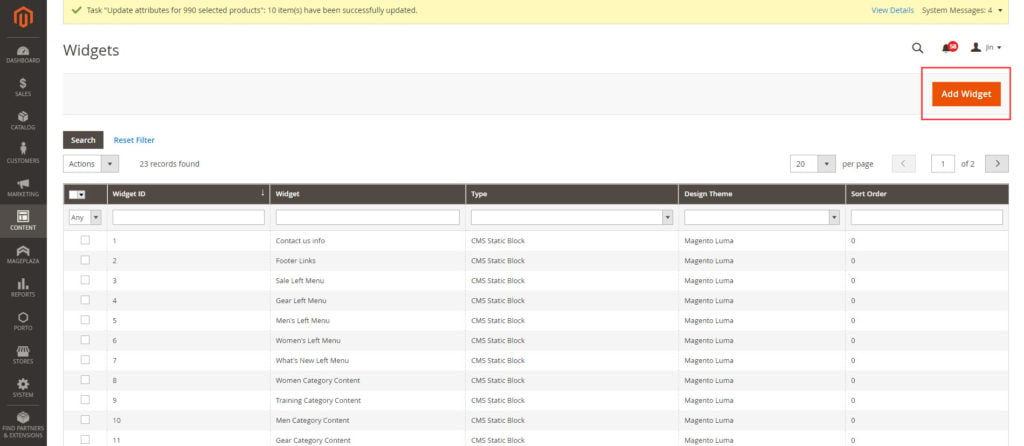
操作位置:Content – Widget – Add Widget

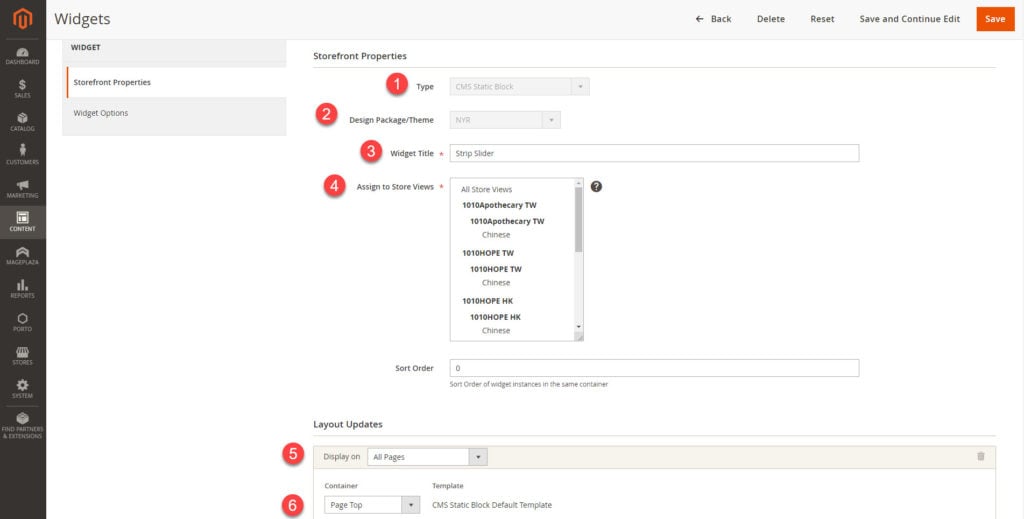
- Type:選擇這個Widget的種類,如要引出設定好的Block,選擇CMS Static Block即可
- Design Package/ Theme:選擇要套用的theme
- Widget Title:設定該Widget的名稱
- Assign to Store View:選擇該Widget要顯示的站別
- Display on:選擇該Widget要顯示的頁面
- Container:選擇該Widget要顯示在指定頁面的位置

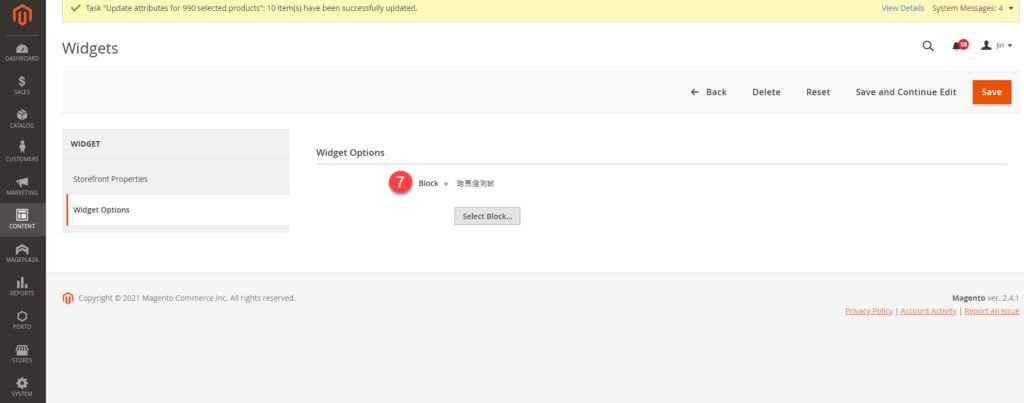
- Block:選擇剛剛在Block層擊設定好的Block,就大功告成啦!
讀者們需要注意的點是,Block是頁面某個靜態區塊的樣式設定,但設定完之後需要透過Widget告訴Magento這個靜態區要顯示在哪個頁面的什麼位置,此Block才會正常顯示在網站前台喔!
Catalog Content 層級 & Simple Page 層級應用
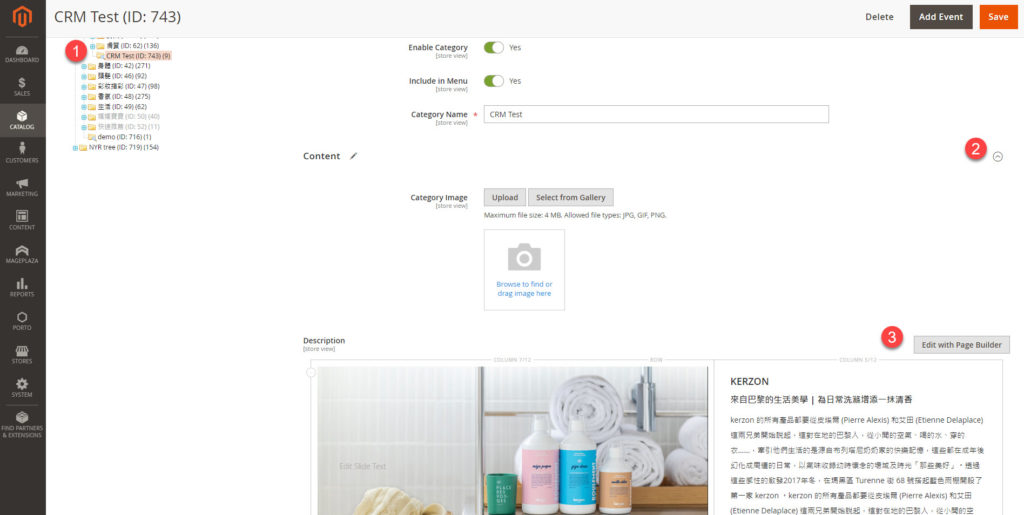
Page Builder除了可以在Block層擊進行控制外,還可以在Catalog – Category底下進行控制,可針對該Category透過Page builder的功能,進行產品列表頁的樣式編輯

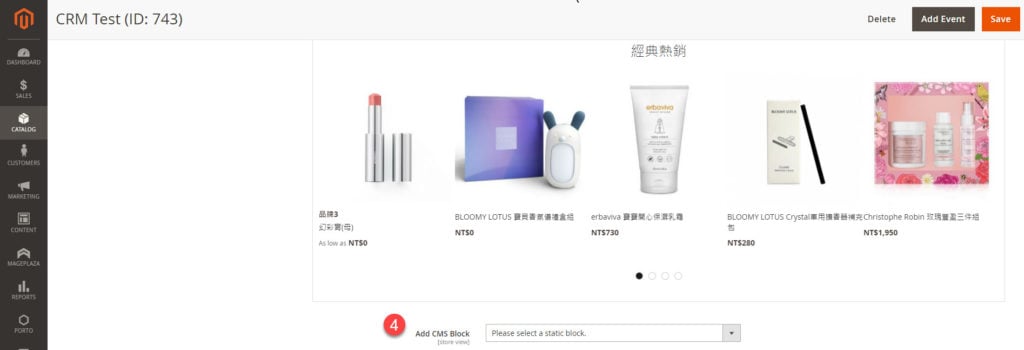
- Categroy:選擇想編輯的產品列表頁
- Content:點開Content tab
- Edit with Page Builder:利用Page Builder功能進行編輯

- Add CMS Blcok:如Category的數量很多,且有部分產品列表頁的靜態區塊內容一致的時候,也可以透過插入Blcok的方式進行編輯,插入要放置的block就可以完成設定,可以省下不少設定的時間。
除了Block & Category之外Page Builder還控制著最重要的Page層級,也就是說不需要透過程式碼,我們也可以利用Page Builder製作一個精美的前台頁面

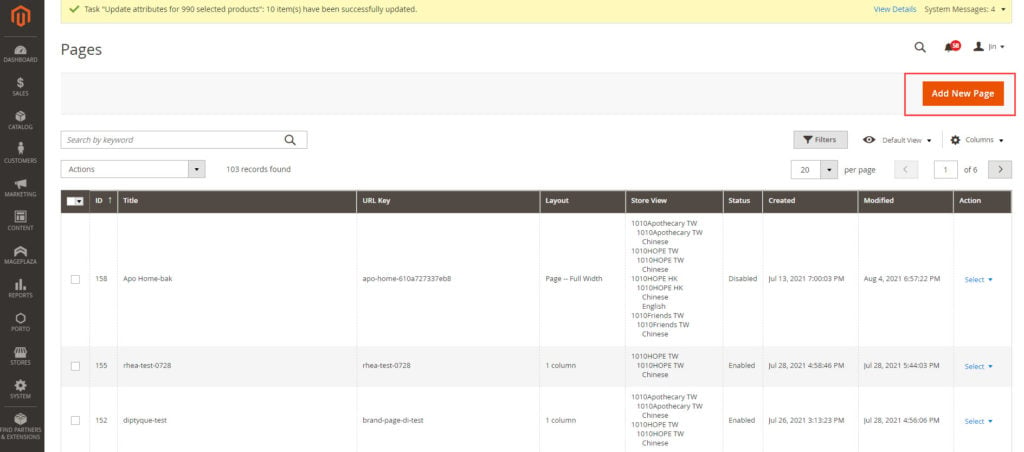
操作流程:Content – Page – Add New Page

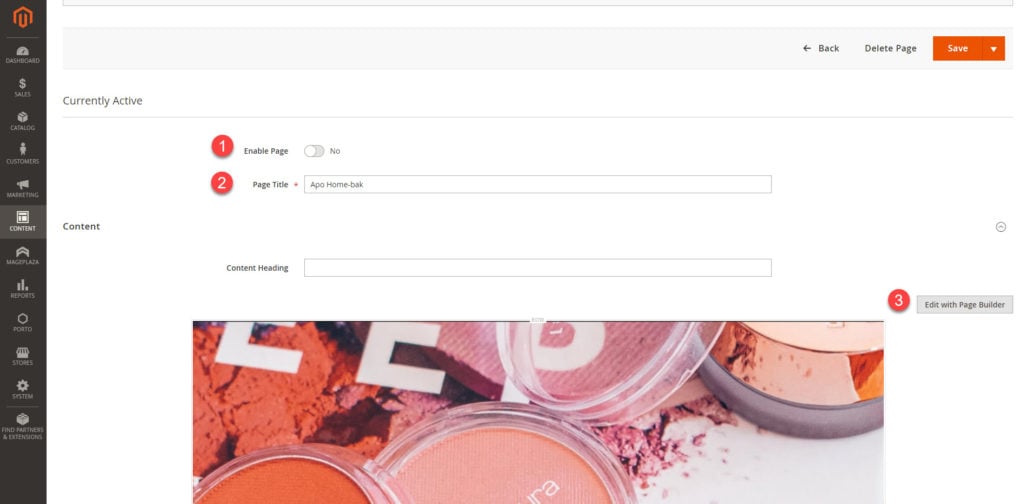
- Enable Page:該頁面的開關
- Page Title:該頁面的名稱
- Edit with Page Builder:透過Page Builder編輯該頁面

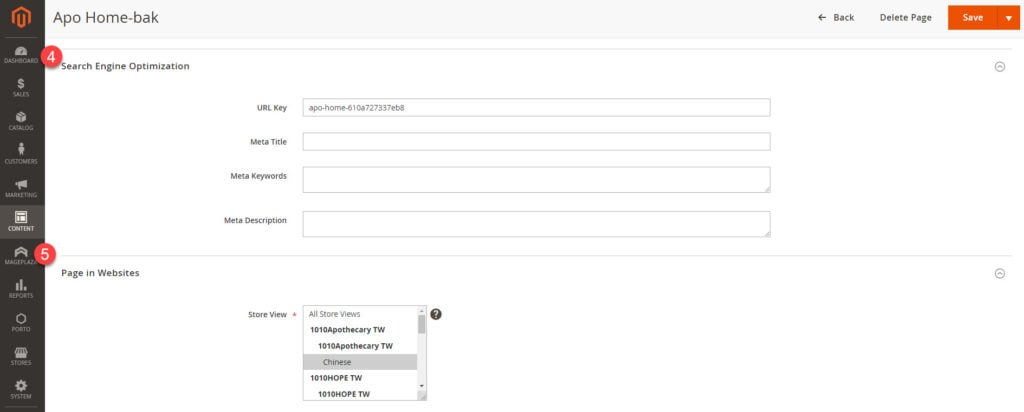
- Search Engine Optimization
URL Key:主網域/後面帶的後墜的值
Meta Title:該頁面顯示在Google搜尋結果的標題
Meta Keyword:該頁面在Meta裡埋入的關鍵字
Meta Description:該頁面顯示在Google搜尋結果的描述 - Page in Website:該頁面會顯示在那些站別底下 (以store view層級做選擇)
以上為Page Builder在Category & Simple Page的大方向應用。
Page Builder功能介紹上篇的分享就到這邊,是不是很豐富呢?接下來在下篇讀者們會了解到Page Builder常用的元素介紹呦!千萬不要錯過~喜歡歐斯瑞文章的讀者們,記得追蹤我們的Facebook粉絲團及IG,也可以訂閱電子報,隨時掌握第一手最新消息喔!關於Magento問題,也歡迎隨時與我們聯繫。大家下次見囉!






我要留言