如何建立magento佈景主題

Magento 設計常用名詞
在開始建立佈景主題之前、我們先來了解一下magento的幾個名詞:
Website, Store, Store View
Interface
Themes
Layouts
Templates
Skins
Blocks
Structural Blocks
Content Blocks
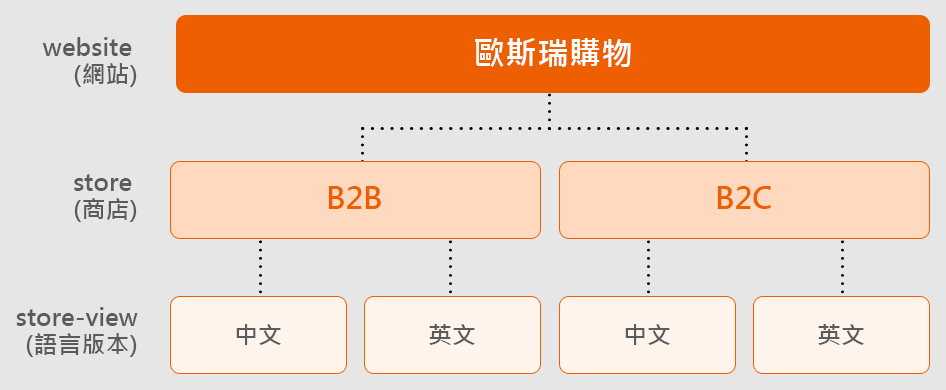
website, store, store-view
magento是一個很強大的購物網站架站系統,不僅可以支援多商店,每個商店又可以有多個不同的store-view。舉例來說:歐斯瑞購物是一個購物網站,在這個網站上有B2C的商店也有B2B的商店,二個商店又各有英文、中文等不同語言版本。
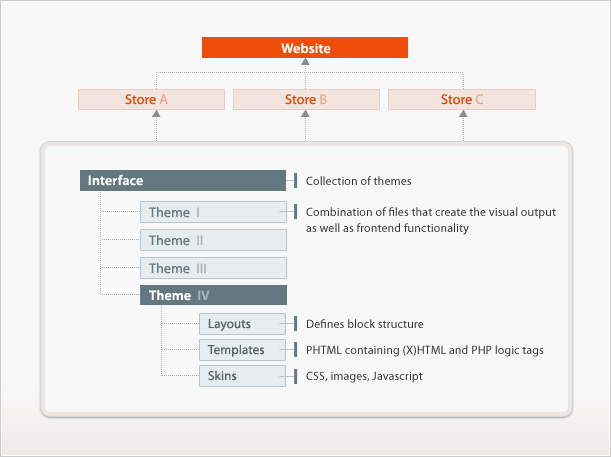
Interface
Interface(界面)是由一組或多組theme(佈景主題)所組成。他決定了網站的外觀和前台的功能。您可以從後台設定整站(website)的界面或是商店(store-view)的界面。

Themes
Theme(佈景主題)由layout, template, locale, skin 所組成。這些元素決定了商店的外觀和前台的功能。Magento 可以同時加載多個佈景。
預設佈景
每一個界面都必須要有一個預設的佈景,當您在後台指定一個界面給商店時,Magento會自動載入這個界面的預設佈景。預設佈景必須包含所有必要的layouts, templates and skins,才能讓網站正常運作。當您需要調整佈景時,您可以直接修改預設佈景的檔案或是使用非預設佈景來覆蓋預設佈景。
非預設佈景
非預設佈景通常只需要包含您所需要的檔案即可。當您因為母親節來臨,需要製作一個母親節的佈景時,非預設佈景就是一個很好的選擇。
Blocks
magento 的頁面是由許多的區塊(block)所組成,這些區塊可分成結構區塊(Structural Blocks)和內容區塊(content block)。結構區塊是頁面的主要結構,如:header, left column, main column and footer。內容區塊則是組成基本區塊的實際的內容,如:購物車、產品列表、輪播圖片等。


開始建立 Magento 佈景主題
建立一個佈景主題
每新建立一個佈景主題,你都需要建立二個資料夾
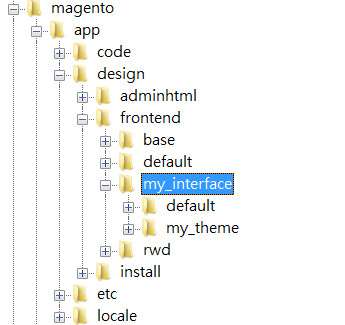
1.app/design/frontend/my_interface/my_theme/
這個資料夾包含layout、templates 還有翻譯的語言文件
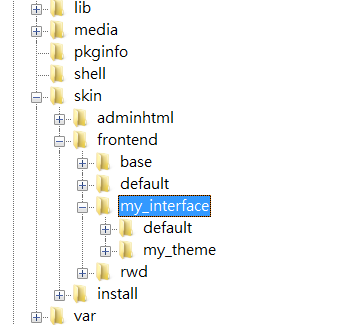
2.skin/frontend/default/my_interface/my_theme/
這個資料夾包含css, javascript還有圖片。
建立介面底下的預設佈景
預設佈景必須包含所有必須的layouts, templates, skins,網站才能正常的運作。因此建議您複製MAGENTO原本的預設佈景來修改以免有所遺漏。
建立介面底下的非預設佈景
非預設佈景不需要包含所有的檔案,一般依佈景的設計只需要包含和預設佈景不同的設定檔即可。唯一需要特別注意的便是:必須遵循MAGENTO佈景的檔案結構,不得任意更改。
參考下圖,將我們準備好的佈景檔案上傳到伺服器上


為商店指定佈景
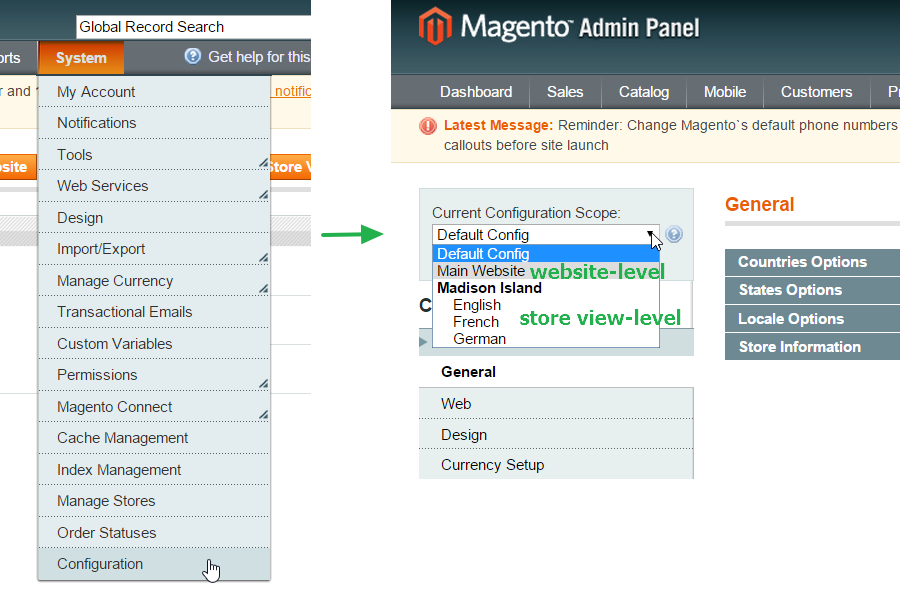
接著進到後台,遵循下面圖文步驟開始設定:
Step1:
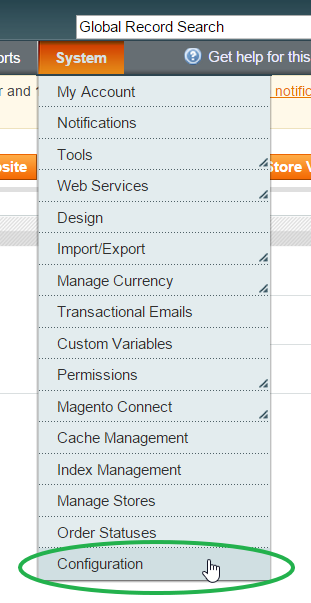
進入System>Configuration
在左上角Current Configuration Scope 的下拉選單,選擇您要設定的層級( website-level 或 store view-level )

Step2:
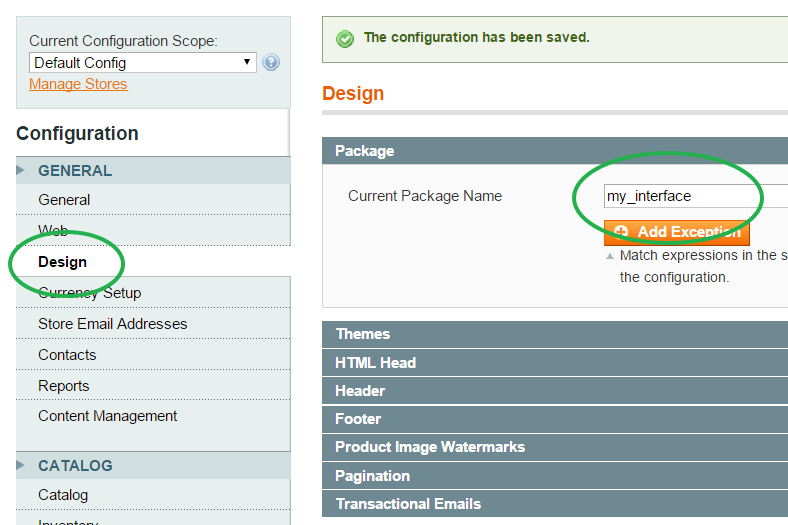
選擇Design標籤,在Current package name欄位中輸入新的佈景主題所在的介面名稱。在這裡我們使用my_interface

Step3:
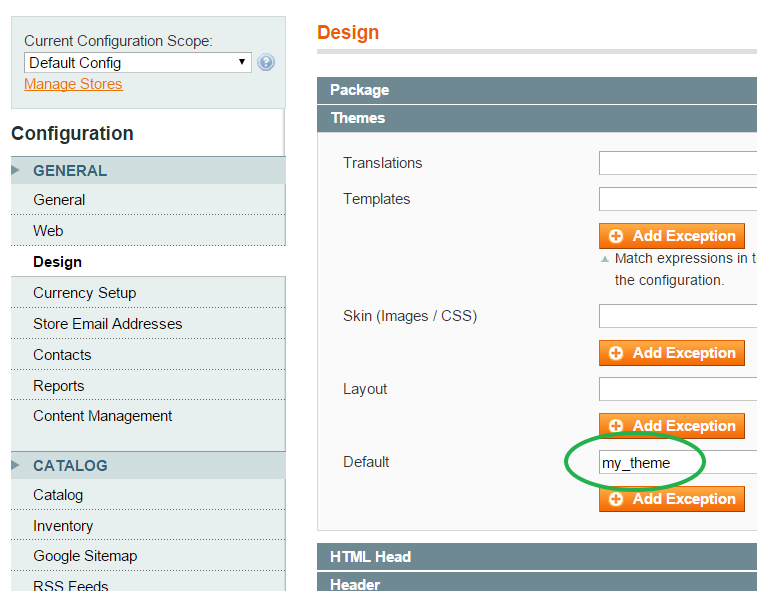
展開 THEME 標籤,在Default欄位輸入佈景主題的名稱。在這裡我們使用my_theme

Step4: 按下右上角的 Save Config 按鈕至此,您已經完成了佈景主題的設定。
MAGENTO 佈景主題的讀取順序
以我們上面的例子來說,magento共讀取三個主題,並且以my_theme為最先優先。
- my_interface/my_theme
- my_interface/default
- base/default/
開始套用佈景主題
關閉快取
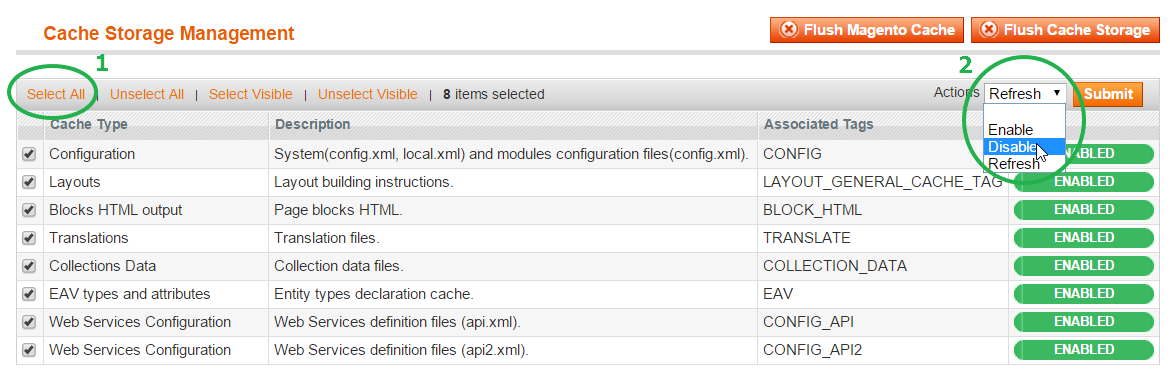
Step1:
進入管理介面,System > Configuration

Step2: 全選所有的核取方塊(1),並設定為 Disable(2)
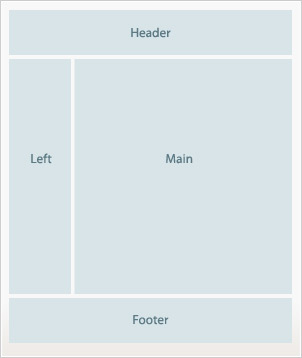
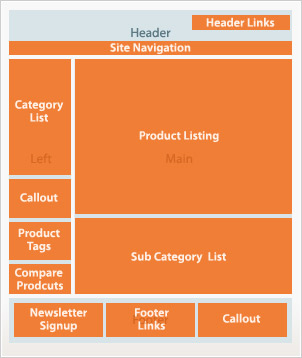
確定頁面的結構
例如: home page → 3欄式,product page →2欄左側邊欄,customer page → 2欄右側邊欄
設定頁面結構的檔案是phtml格式,位於底下路徑內:app/design/frontend/my_interface/my_theme/template/page/
<html>
<head></head>
<body>
<div class="wrapper">
<div class="header"><?php echo $this->getChildHtml('header') ?></div>
<div class="middle">
<div class="col-left"><?php echo $this->getChildHtml('left') ?></div>
<div class="col-main"><?php echo $this->getChildHtml('content') ?></div>
</div>
<div class="footer"><?php echo $this->getChildHtml('footer') ?></div>
</body>
</html>
上面是一個2欄左側邊欄的範例。在這個範例中,每個<?=$this->getChildHtml()?> 都代表了一個區塊。
<div class="header"><?=$this->getChildHtml(‘header’)?></div>在這段程式碼中,header就是這個區塊的名稱。
建立內容區塊。建議依功能建立不同區塊。
建立好結構模版之後,我們要開始建立區塊的模板。我們建議依功能來切割區塊,例如:product tags, newsletter, sign up area…
如果您不確定區塊模板存放的位置,可以開啟magento的提示功能。
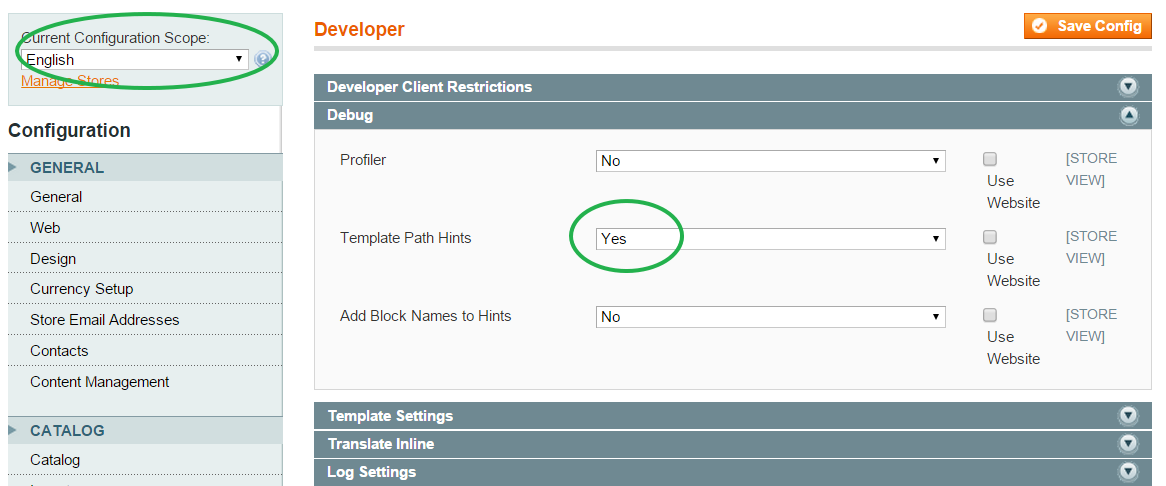
Step1:進到管理後台: System>Configuration

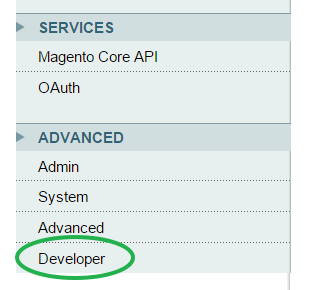
Step2:點選左側 Developer

Step3:選擇商店。
Step4:在Template Path Hints.的下拉選單中選擇Yes。

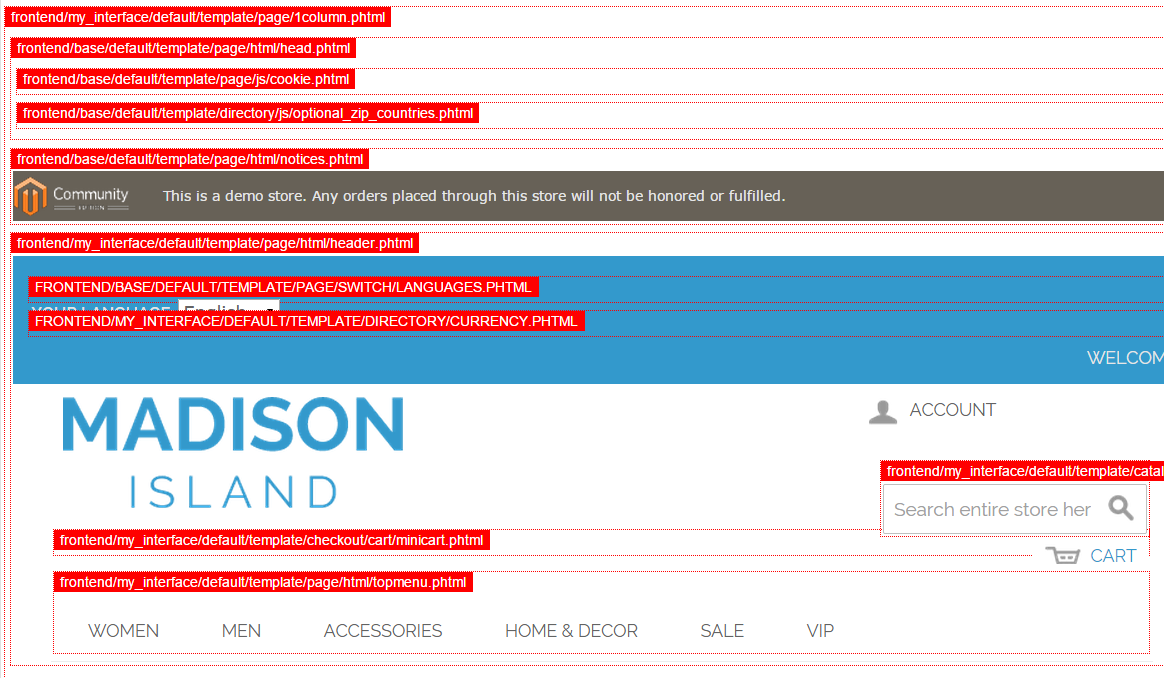
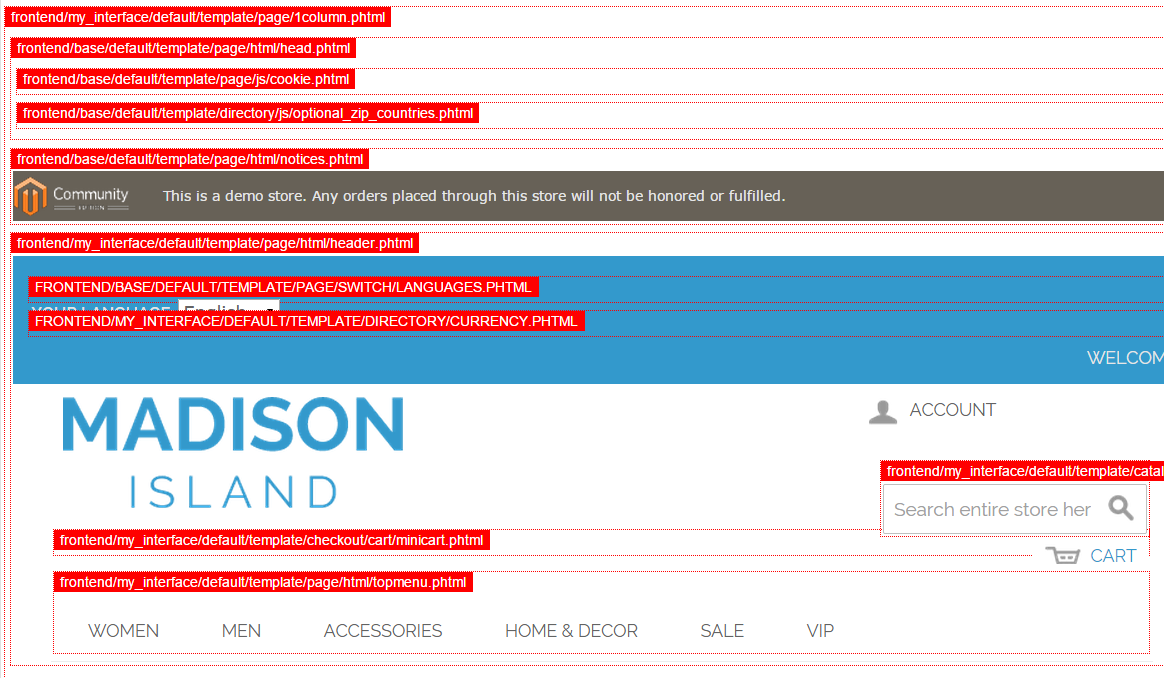
存檔之後到商店前台去重整畫面,我們會發現商店外觀變成底下的樣子。其中紅色虛線就是每個區塊的範圍,紅底白字的部份就是每個區塊的路徑和模板的檔案名稱

以minicart為例,設定minicart的模組文件就放在底下路徑中:app/design/frontend/my_interface/default/template/checkout/cart/minicart.phtml
我們必須修改minicart.phtml以符合我們的設計需求
依設定調整佈局
尋找相對應的layout檔案
以minicart為例,app/design/frontend/my_interface/default/template/checkout/cart/minicart.phtml
找到在佈景主題 > template >之下的第一個資料夾名稱(checkout),並到app/design/frontend/my_interface/default/layout/ 資料夾內尋找相同名稱的xml檔。
預設佈局及更新佈局
預設佈局(例如page.xml)是幾乎適用於商店每一個頁面的佈局。更新佈局則是適用於某些與多數頁面不同的特定網頁。例如您在page.xml設定多數頁面為三欄式頁面、但是結果產品目錄頁面希望是二欄式頁面、那麼您必須另外建立一個catalog.xml並設定為二欄式的頁面。又或者您在每個頁面都需要一個訂閱電子報的功能、但在會員頁面則不需要顯示訂閱電子報功能、那麼您就必須在page.xml設定訂閱電子報功能、並建立一個不含訂閱電子報功能的customer.xml
Magento的佈局(Layouts)
magento 的layout文件是建立在模組(module)的基礎上的xml檔案,每一個模組(module)都有屬於自己的layout文件。您可以借由layout來設定每個頁面要包含哪些block。這些layout文件位於底下路徑app/design/frontend/your_interface/your_theme/layout/。
一個layout文件會包含<default>標籤,當解析頁面的時候magento會抓<default>的佈局,然後再解析特定頁面的更新資訊,最後才呈現出頁面最終的樣子。
Handle
Handle是layout的識別符號,magento藉由辦識Handle來確定如何處理當前的頁面。
例如<default>,magento知道必須要先載入<default>的設定,再去加載其他特定的更新。
如果magento發現不是<default>的Handle,將會依照Handle裡的資訊決定更新哪些佈局。
例如<catalog_product_view>包含了Product View page的更新,<catalog_product_compare_index> 含含了 Compare Product page 的更新。Handle幾乎不需要修改,如果沒有相當了解magento建議您不要輕易修改Handle。
<block>
type 定義<block>的功能不得任何修改
name 可供其他<block>參考。
before (and) after 在結構區塊裡定位內容區塊,before="-" and after="-" 表示在結構區塊的最頂部或是最底部。
template 指定區塊使用的模板
例如:<block type="catalog/category_view" name="category.products" template="catalog/category/view.phtml">
模版的實際位置app/design/frontend/template/catalog/category/view.phtml
action 用來控制前端功能,例如加載或缷載某個javascript
例如:<action method="addJs"><script>prototype/prototype.js</script></action>
as 與template 文件裡所用到的getChildHtml(‘block_name’)相對應。
例如template文件裡的<?php echo $this->getChildHtml(‘header’) ?>對應到layout文件裡的<block type="page/html_header" name="header" as="header"/>
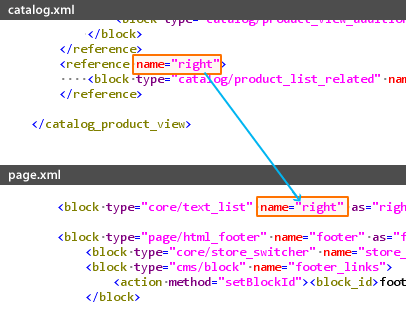
<reference> 參考另一個<block>。
<reference>標籤裡的更新資訊將適用於同名的<block>
例如:<reference name="right">的目標是 <block name=" right “>.
注意:每個xml標籤都必須要有結束標籤或是自結束標籤
實做:在網頁下方新增一個迷你購物車
- 開啟Template Path Hint功能。找到相對應的layout文件。
如下圖,Template Path Hint功能提示模板的路徑為frontend/my_interface/default/template/checkout/cart/minicart.phtml
因為緊臨/template/之後checkout就是迷你購物車所在的模組名稱,所以我們要到frontend/my_interface/default/layoutl 去找 checkout.xml

2. 修改layout文件,在footer新增搜尋框區塊
開啟 checkout.xml,搜尋checkout/cart/minicart.phtml,找到底下的程式碼:
<reference name="header">
<block type="checkout/cart_minicart" name="minicart_head" template="checkout/cart/minicart.phtml" before="-">
<block type="checkout/cart_sidebar" name="minicart_content" template="checkout/cart/minicart/items.phtml">
<action method="addItemRender"><type>default</type><block>checkout/cart_item_renderer</block><template>checkout/cart/minicart/default.phtml</template></action>
<action method="addItemRender"><type>simple</type><block>checkout/cart_item_renderer</block><template>checkout/cart/minicart/default.phtml</template></action>
<action method="addItemRender"><type>grouped</type><block>checkout/cart_item_renderer_grouped</block><template>checkout/cart/minicart/default.phtml</template></action>
<action method="addItemRender"><type>configurable</type><block>checkout/cart_item_renderer_configurable</block><template>checkout/cart/minicart/default.phtml</template></action>
<block type="core/text_list" name="cart_sidebar.cart_promotion" as="cart_promotion" translate="label" module="checkout">
<label>Mini-cart promotion block</label>
</block>
<block type="core/text_list" name="cart_sidebar.extra_actions" as="extra_actions" translate="label" module="checkout">
<label>Shopping Cart Sidebar Extra Actions</label>
</block>
</block>
</block>
</reference>
在原來的程式碼底下複製這段程式碼,並將<reference name="header"> 改成<reference name="footer">
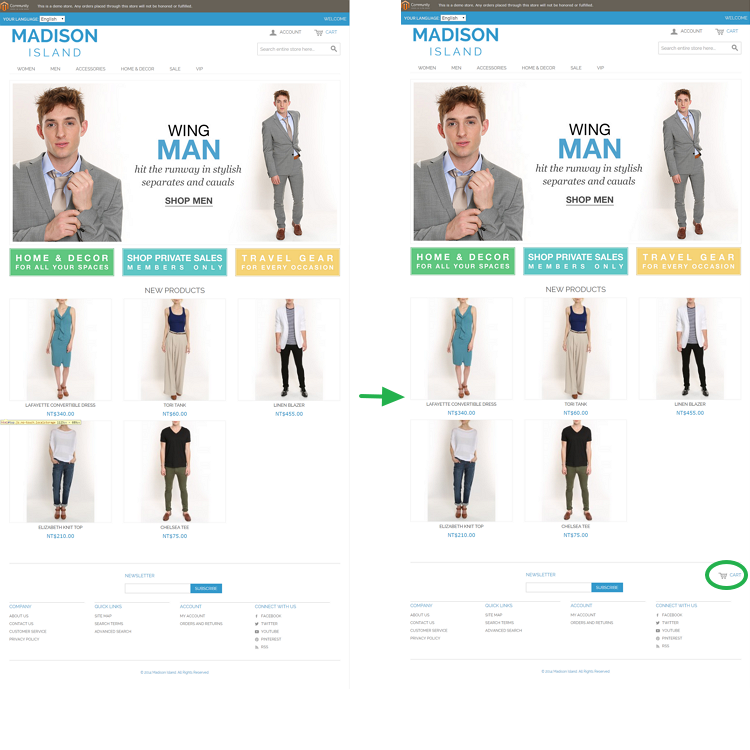
到這裡迷你購物車已經出現在footer裡了
接下來我們只要再調整css及關閉Template Path Hints功能即可。
下圖就是完成的樣子囉。
更多Magento相關文章請看: Magento教學導覽








我要留言