Magento2 新增javascript的windows.checkoutConfig變數

在Magento2的結帳頁面是使用knockoutjs渲染製作的功能和特效,而它的購物車、客戶、商品等資料都是藉由\Magento\Checkout\Block\Onepage::getSerializedCheckoutConfig的函數提供,再將它宣告至windows.checkoutConfig裡,讓knockoutjs的model能去取得一些基本必要設定值,但當我們客製化一些新的功能在結帳頁面,想要去新增或定義新的windows.checkoutConfig值該如何做呢?
這邊我們預設各位讀者都已經知道如何製作一個基本的magento2 module來進行範例製作,因此這邊只寫出必要的設定檔案。
設定di.xml設定檔
app/code/AstralWeb/Addconfig/etc/frontend/di.xml
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd">
<type name="Magento\Checkout\Model\CompositeConfigProvider">
<arguments>
<argument name="configProviders" xsi:type="array">
<item name="add_conifg" xsi:type="object">AstralWeb\Addconfig\Model\TestConfigVar</item>
</argument>
</arguments>
</type>
</config>
建立model檔案
app/code/AstralWeb/Addconfig/Model/TestConfigVar.php
<?php
namespace AstralWeb\Addconfig\Model;
use \Magento\Checkout\Model\ConfigProviderInterface
class TestConfigVar implements ConfigProviderInterface
{
public function getConfig()
{
$newVar['hello'] = 'world';
return $newVar;
}
}
最後再執行更新
php bin/magento setup:upgrade
php bin/magento setup:di:compile(production mode時需執行)
php bin/magento setup:static-content:deploy (production mode時需執行)
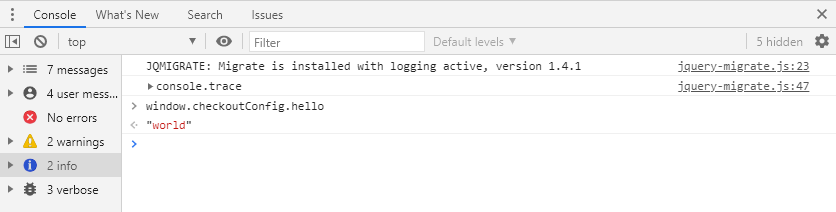
這樣就完成了,您可以在瀏覽器的開發者模式console介面輸入window.checkoutConfig.hello來檢查是否有設定成功,如下圖所示

以上就是本篇的分享呦!大家都知道該如何做了嗎?喜歡歐斯瑞的讀者們,記得追蹤我們的FB粉絲團及IG,也別忘了訂閱電子報,隨時掌握第一消息喔!若有任何問題,歡迎隨時與我們聯繫。







我要留言