Magento開發小筆記-修改Magento內建的jQuery日曆

我們在開發Magento時,多少會遇到需要使用日期選單的需求,這一點在Magento本身已有提供jQuery的日曆,而這個日曆產出的日期格式將會根據系統配置而不同。
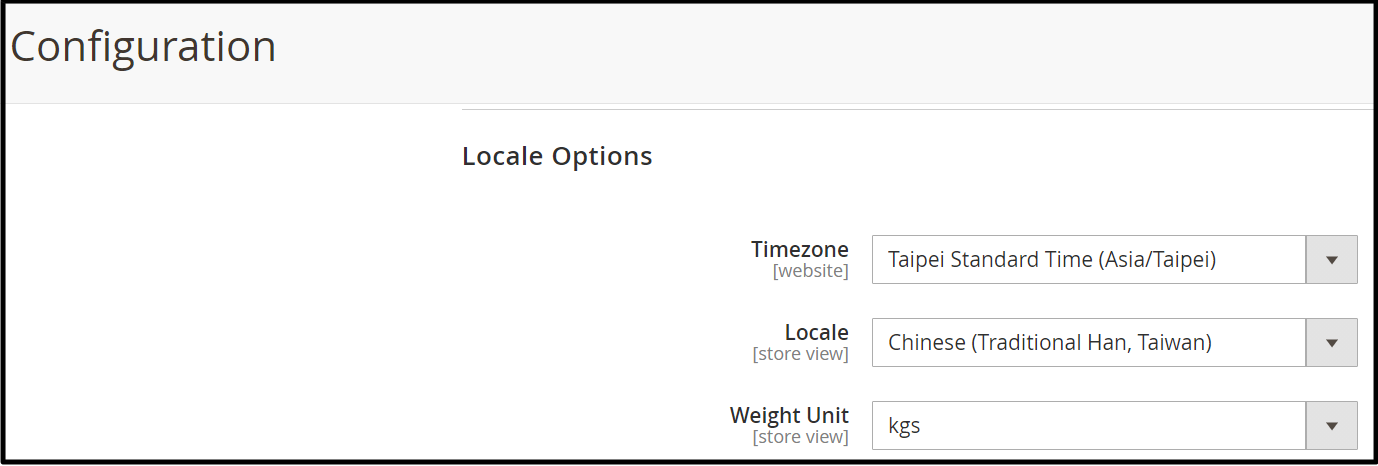
配置為 “Store->Configuration->General->General->Locale Options”

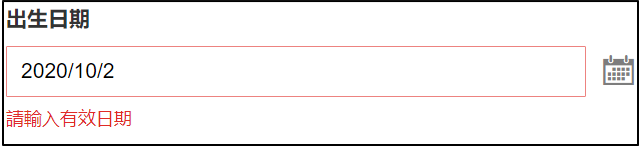
修改Locale Options日曆後,所產出的時間格式也會產生變化,但是在日期檢驗格式的js並不會一起改變,因此如果直接使用\Magento\Customer\Block\Widget\Dob的setDate(),在送出表單的時候,日期格式 “yy/mm/dd” 是會被原生的Magento js日期格式 “y/m/d” 檢驗擋住。

要解決這種情況,我們只要建一個新的Block extends\Magento\Customer\Block\Widget\Dob並覆寫日曆驗證格式就可以了。以下使用Magento版本2.3.5來做為示範:
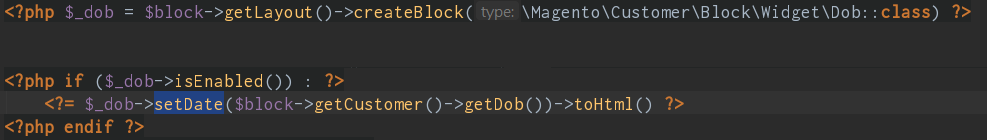
先在 \[Vendor]\[Module]\view\frontend\templates\form\edit.phtm 呼叫原本的class。
(PS:[Vendor]、[Module]可換成自行命名的名稱)

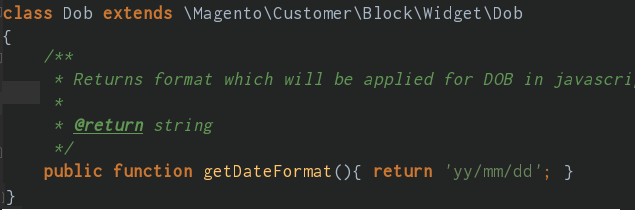
然後在 \[Vendor]\[Module]\Block\Widget\Dob.php將時間驗證的格式改成yy/mm/dd,因為這樣才符合Magento日曆套件檢驗格式,同時也會改變產出的日期格式,不再受Locale Options影響。

如果有其他跟日曆相關的設定需要調整也可以在\Magento\Customer\Block\Widget\Dob中進行查看。
以上就是本次的資訊分享,如果想得到更多Magento相關資訊,請訂閱歐斯瑞電子報,或是追蹤我們的FB及IG,我們將會持續不斷更新!






我要留言