Photoshop教學【入門篇】製作傳統立體字模板

今天歐斯瑞要與大家分享如何使用Photoshop製作可以重複使用的立體字模板,一起來看看如何製作吧!
※本教學需先對工具使用有基本認識
※本教學需先熟知基本技法,如去背、選取工具、色調調整
- 開啟空白畫面

- 使用文字工具

- 輸入我們想要的文字

- 對文字圖層點擊右鍵,轉換為智慧型物件

- 複製相同圖層

- 接著製作立體字厚度的部分
先關閉上方圖層顯示,以方便檢視

- 複製出相同圖層,並將複製出圖層擺放到下層
在畫面上,將物件往想要生長厚度的方向移動一個單位
(例:本範例向左下生長,亦向下一個單位 + 向左一個單位)

- 一樣的方式,增加到我們要的厚度

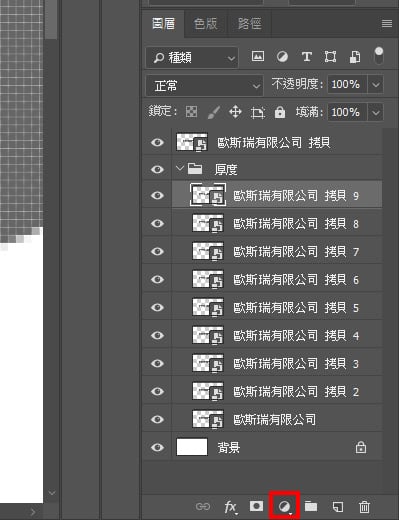
- 將所有厚度的圖層收合在圖層資料夾內

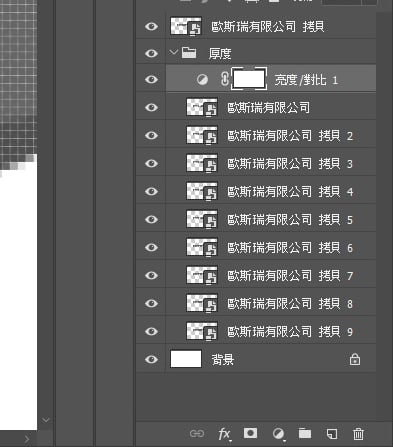
- 在圖層資料夾內點選「建立新顏色或調整圖層」按鈕

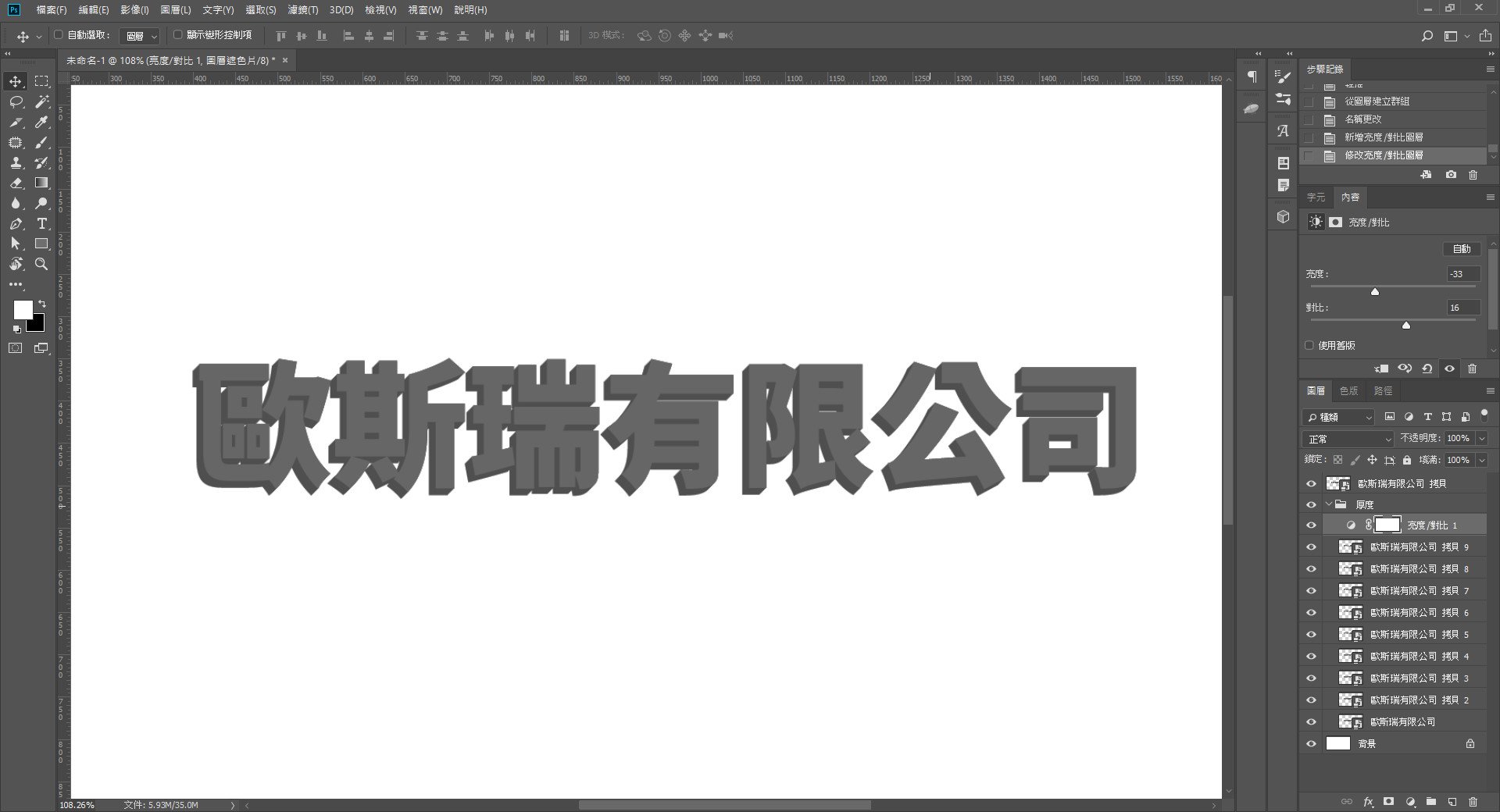
- 我們使用亮度與對比來加深圖層

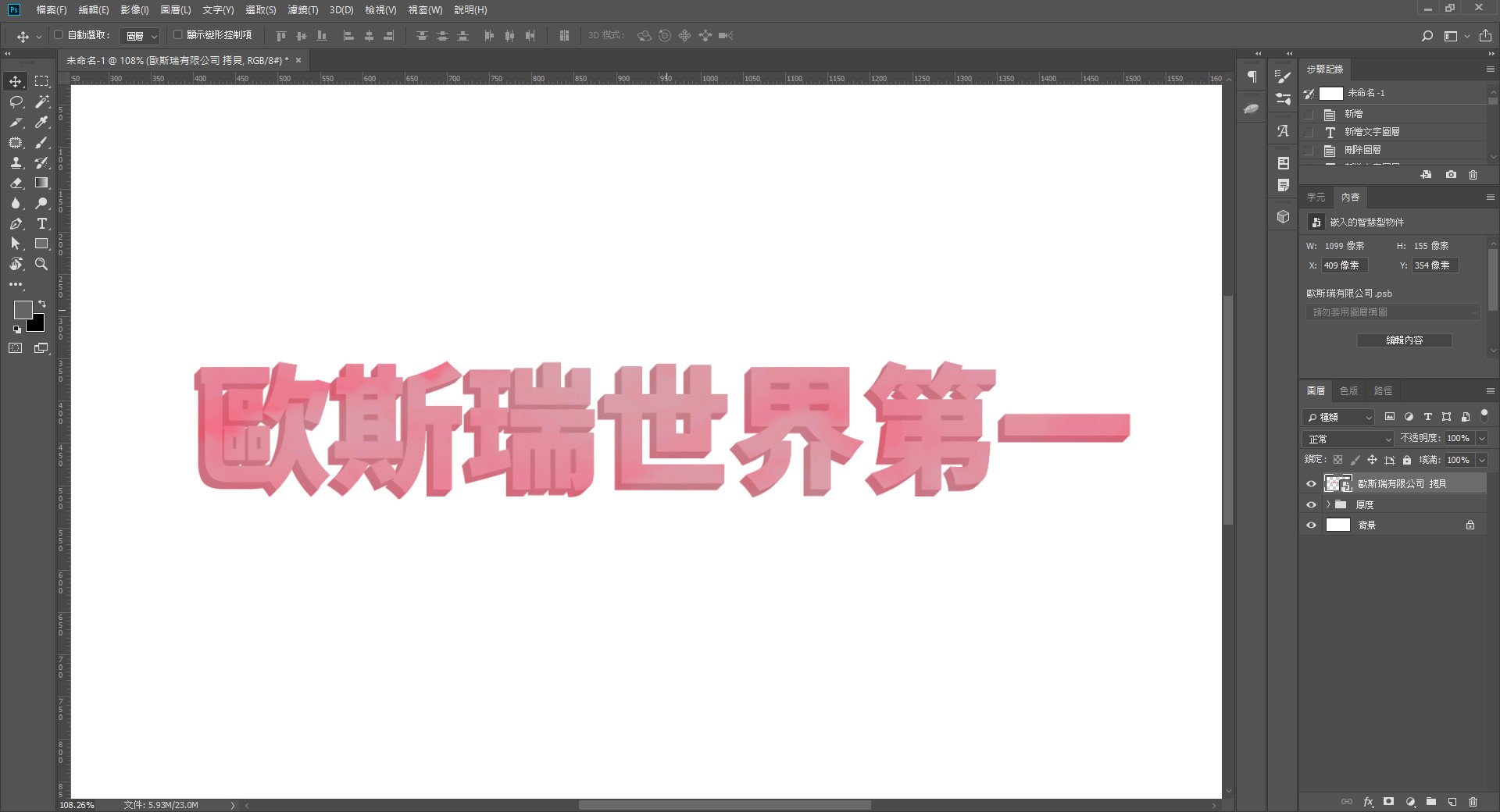
- 這樣模板就完成囉

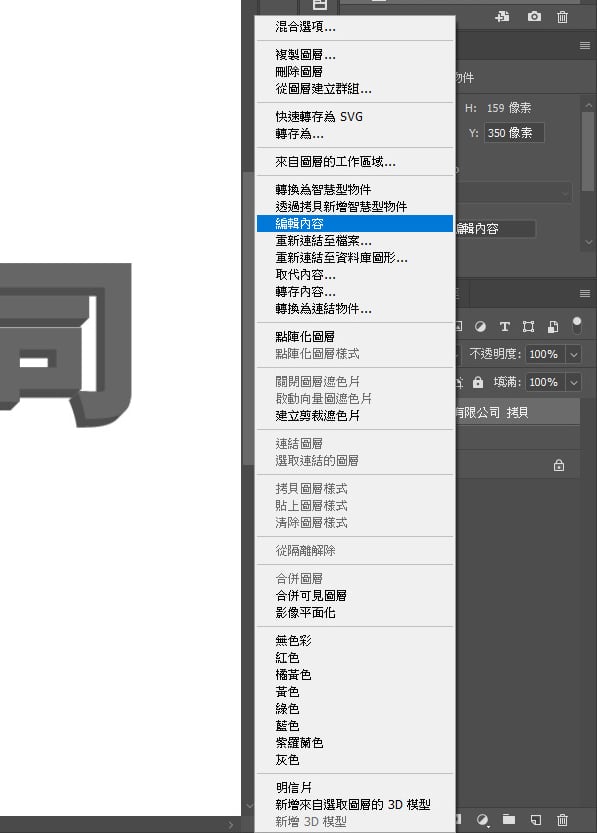
- 接著我們如果要更改文字內容,對最上方的文字圖層點擊右鍵,選擇「編輯內容」

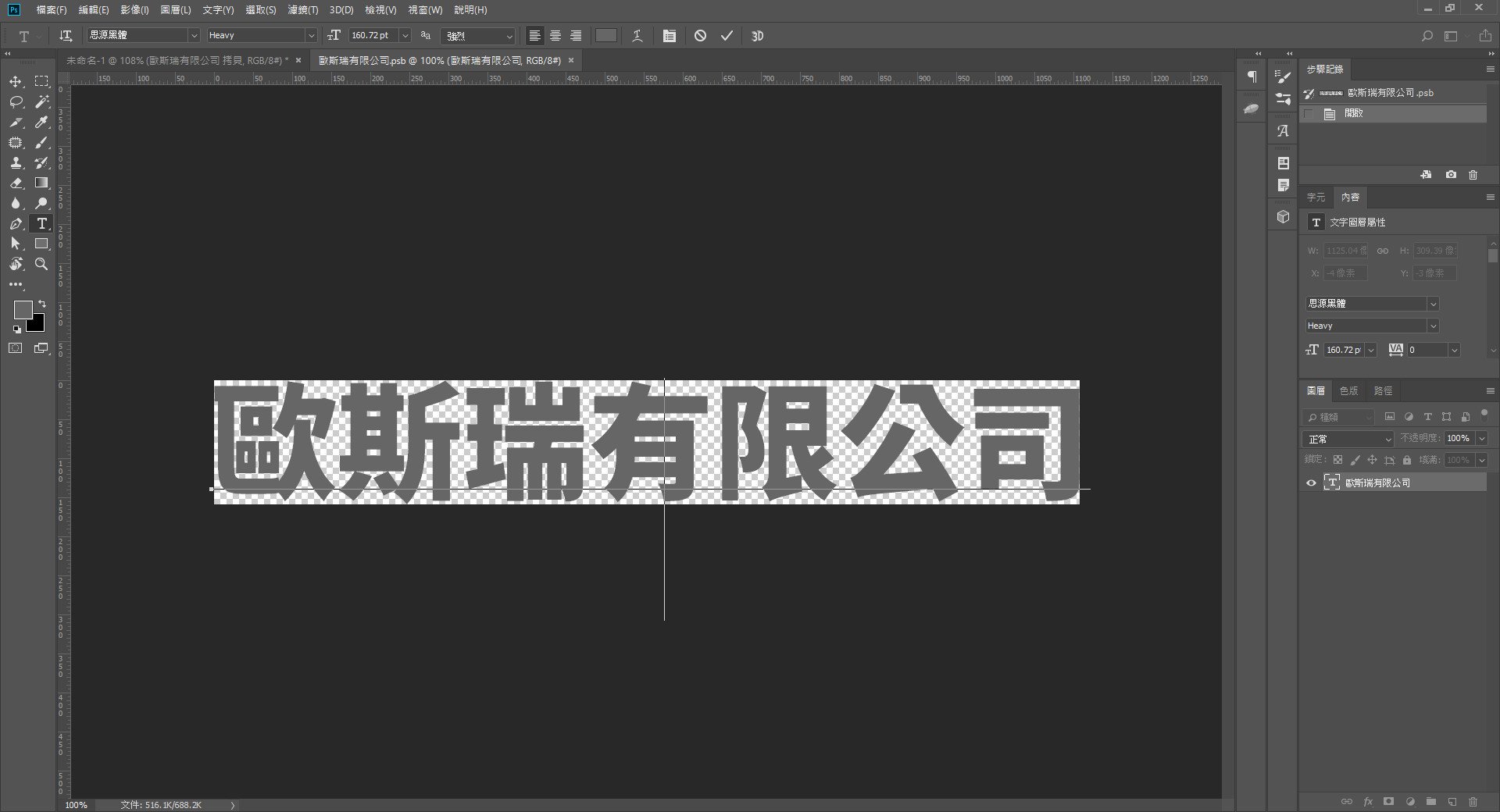
- 就會開啟新的編輯畫面

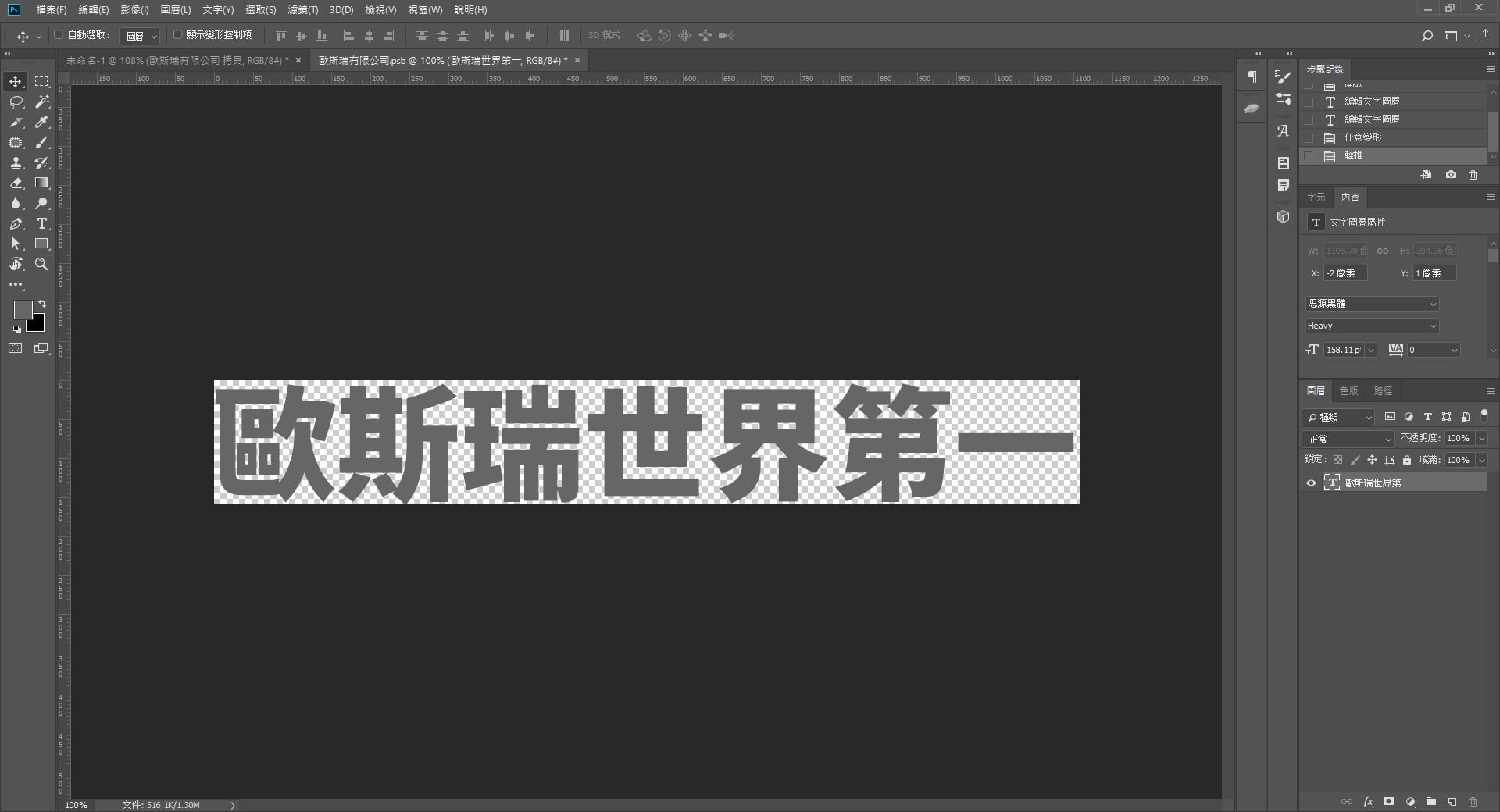
- 我們就可以更改文字內容

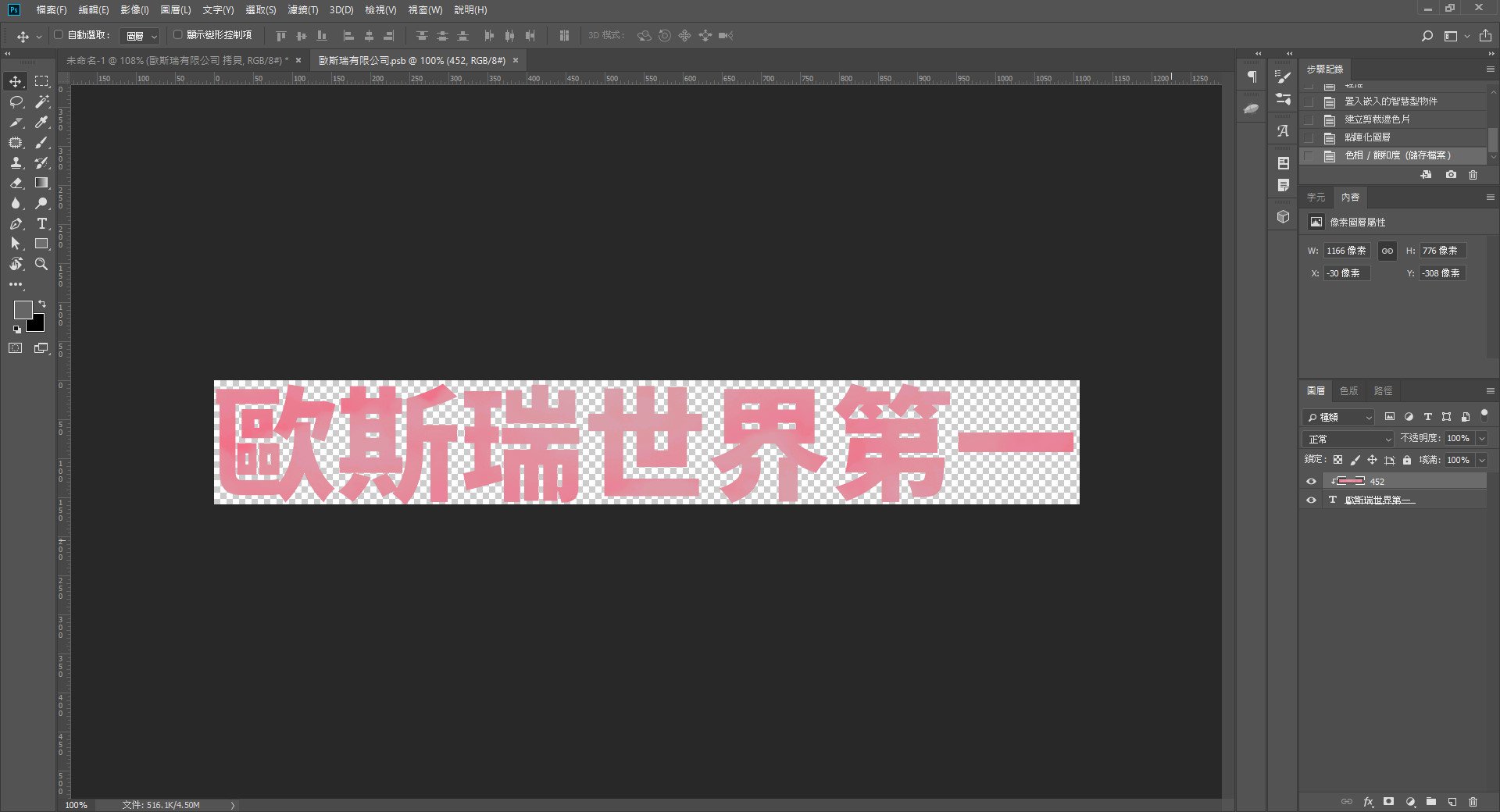
- 增加顏色、材質等

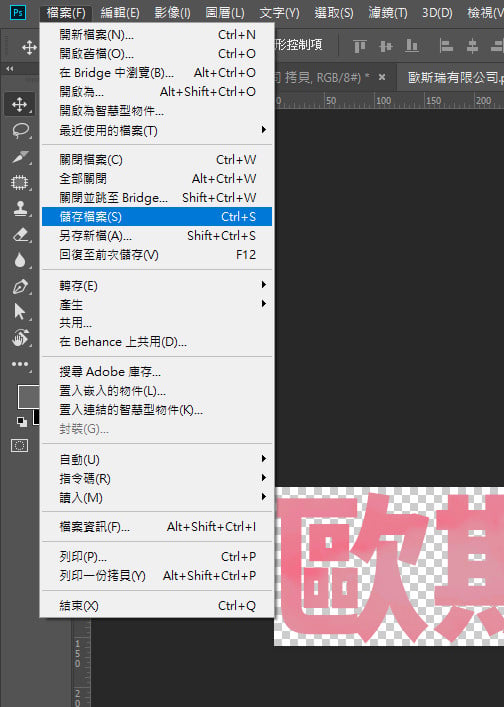
- 修改完後儲存檔案

- 回到原本的PS畫面就會自動更新囉

以上為本次的介紹,如有設計需求歡迎聯繫我們。







我要留言