Photoshop教學:【基礎篇】畫面延伸小技巧

在之前我們介紹過【仿製印章工具】可以用在小區域的延伸,現在要與大家分享如何快速延伸大區塊畫面,此方法可以用在簡單的背景上,變形後看不出來的區域
開啟我們需要的尺寸

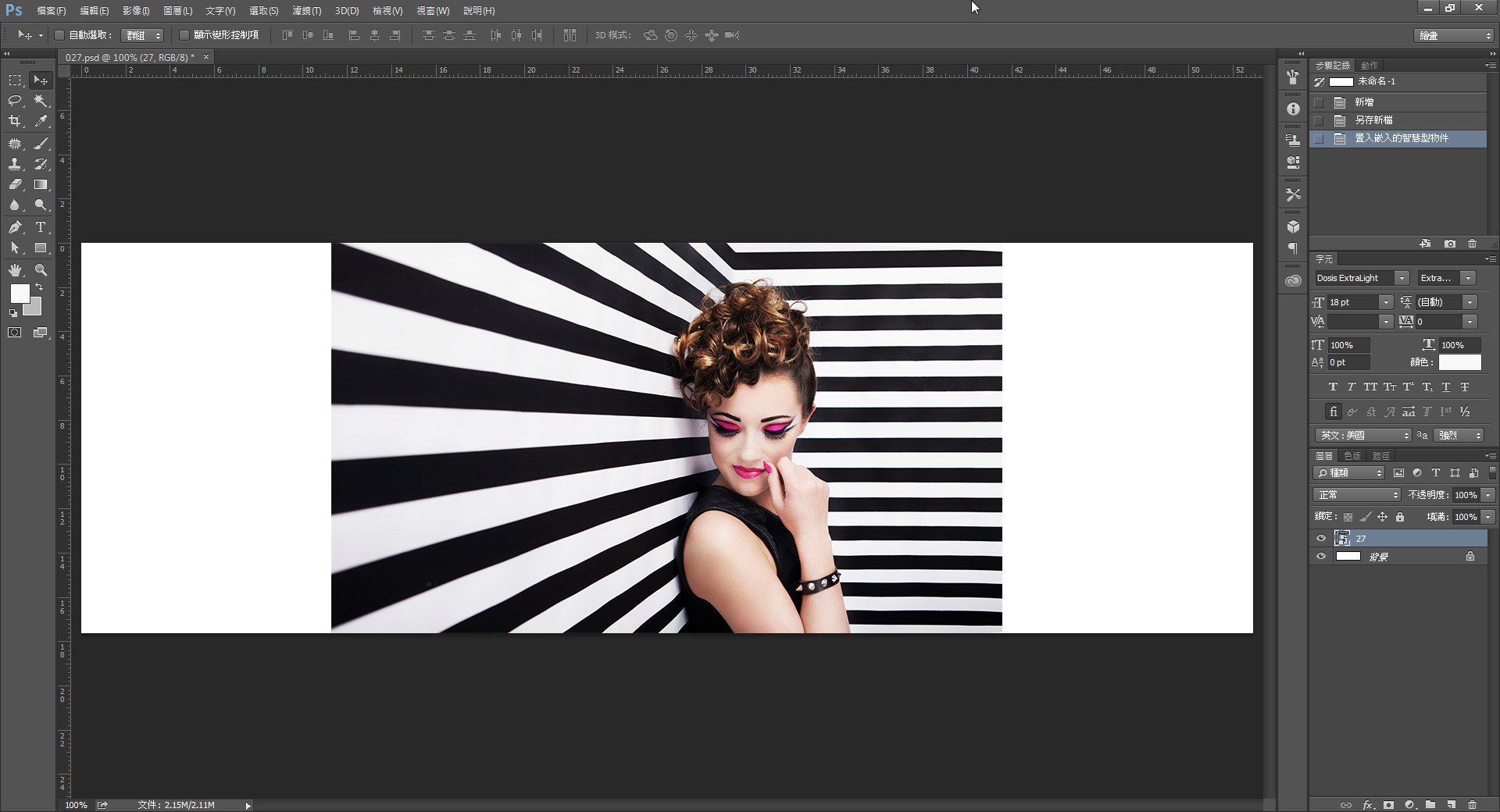
置入我們需要的圖片,但會發現左右區塊不足
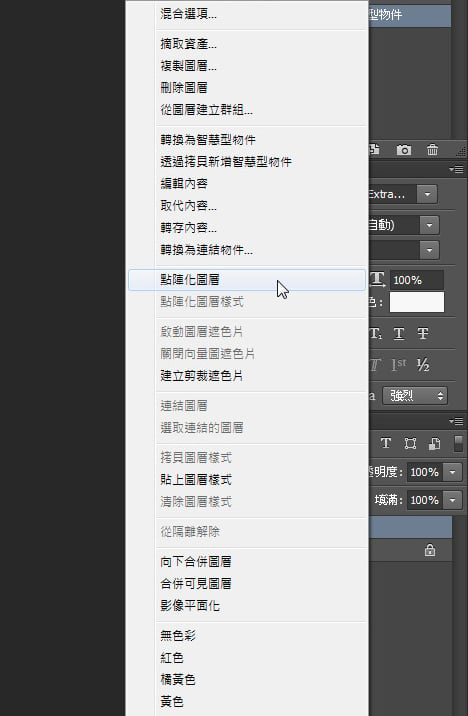
我們先將圖片點陣化
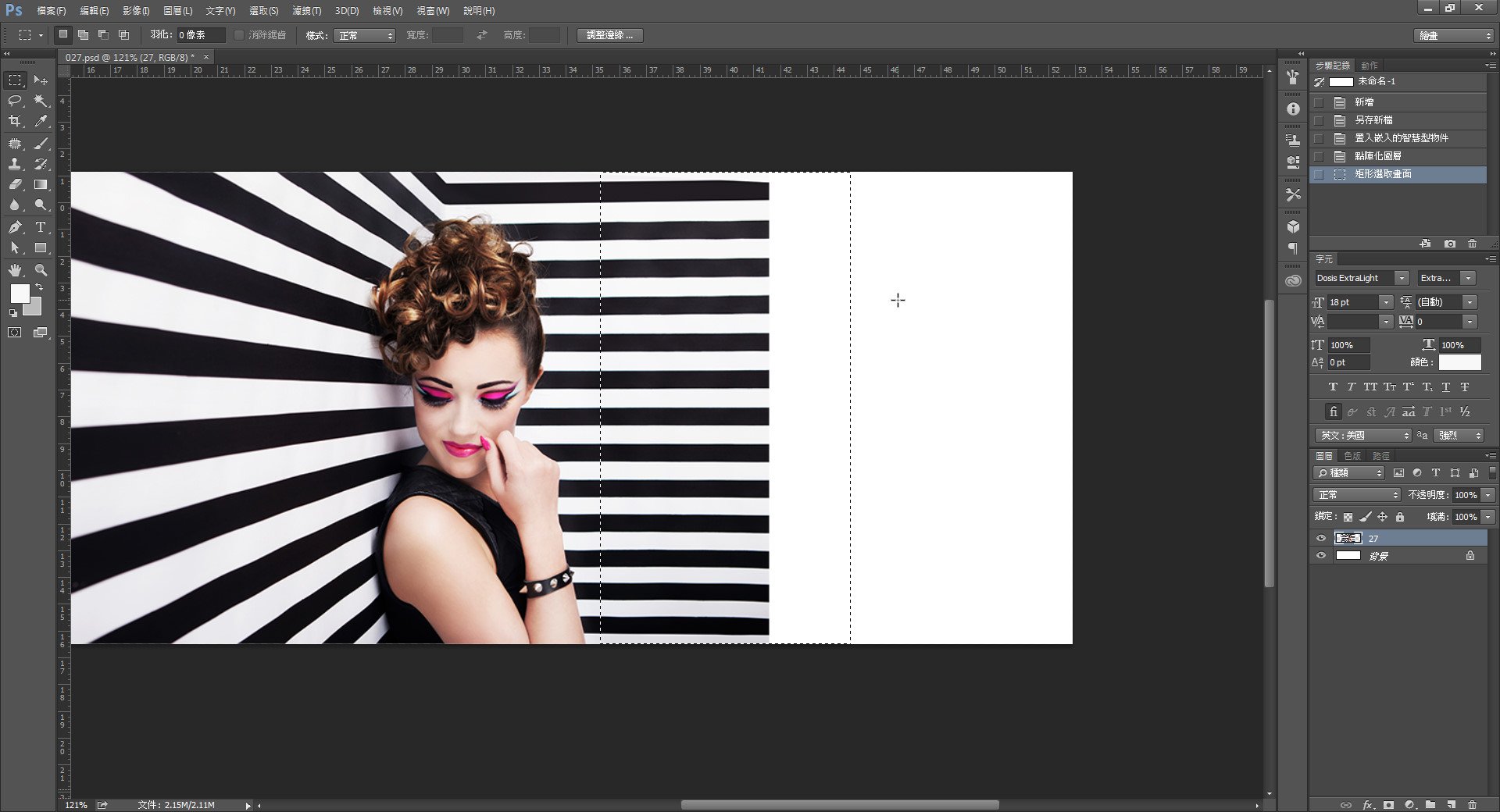
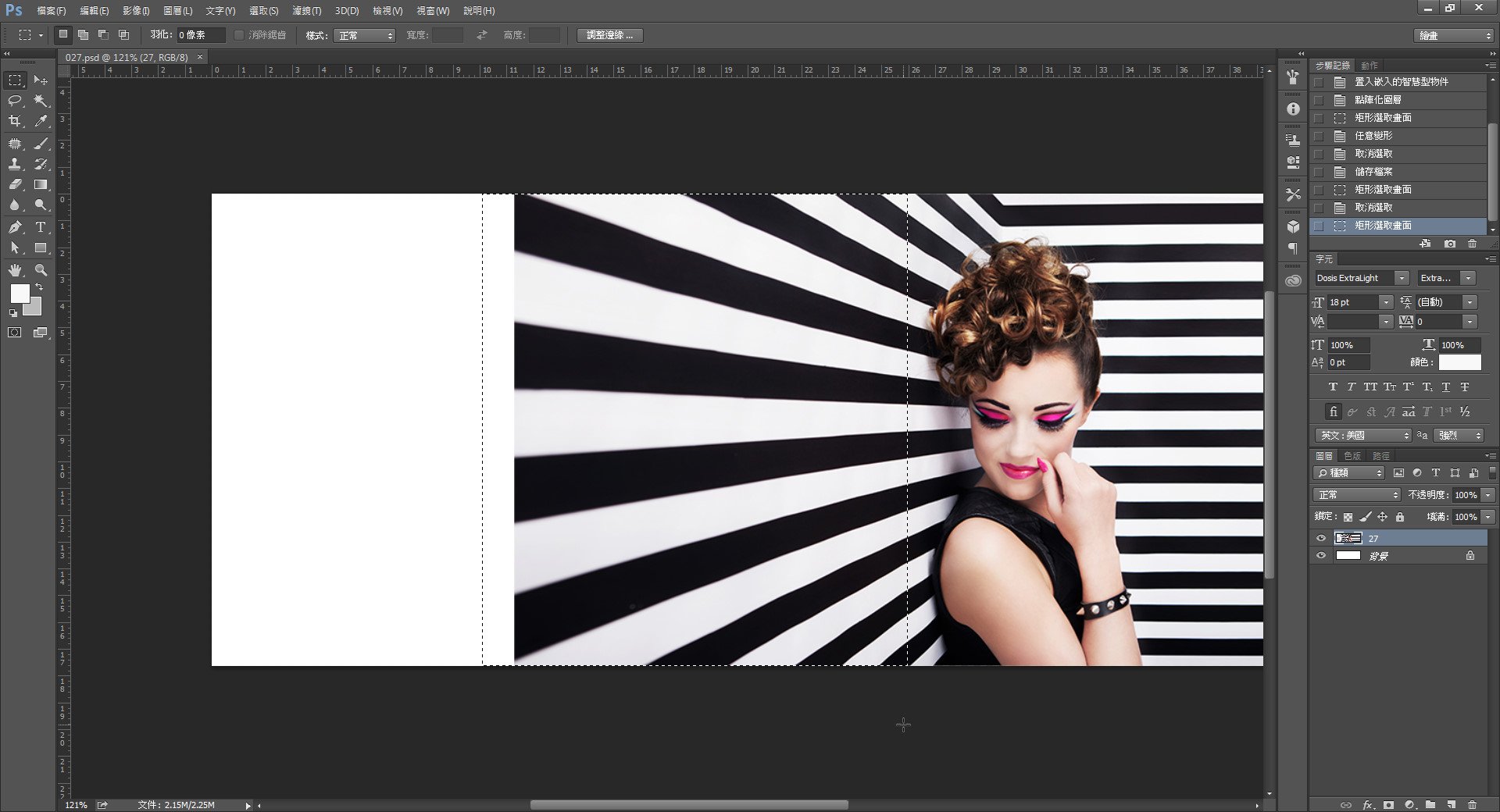
使用矩形選取畫面工具
![]()
我們先做右邊的部份,框選一部份背景
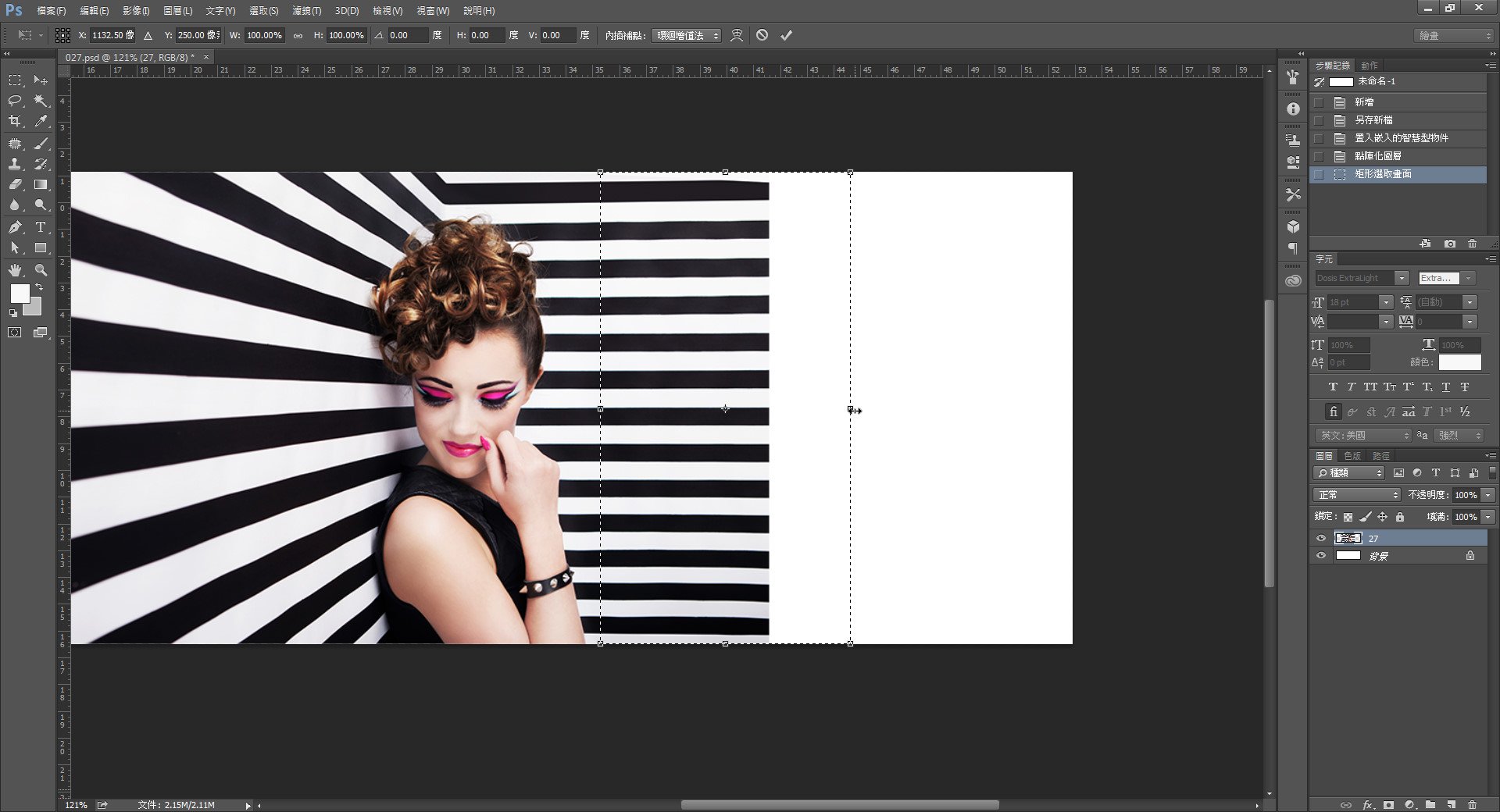
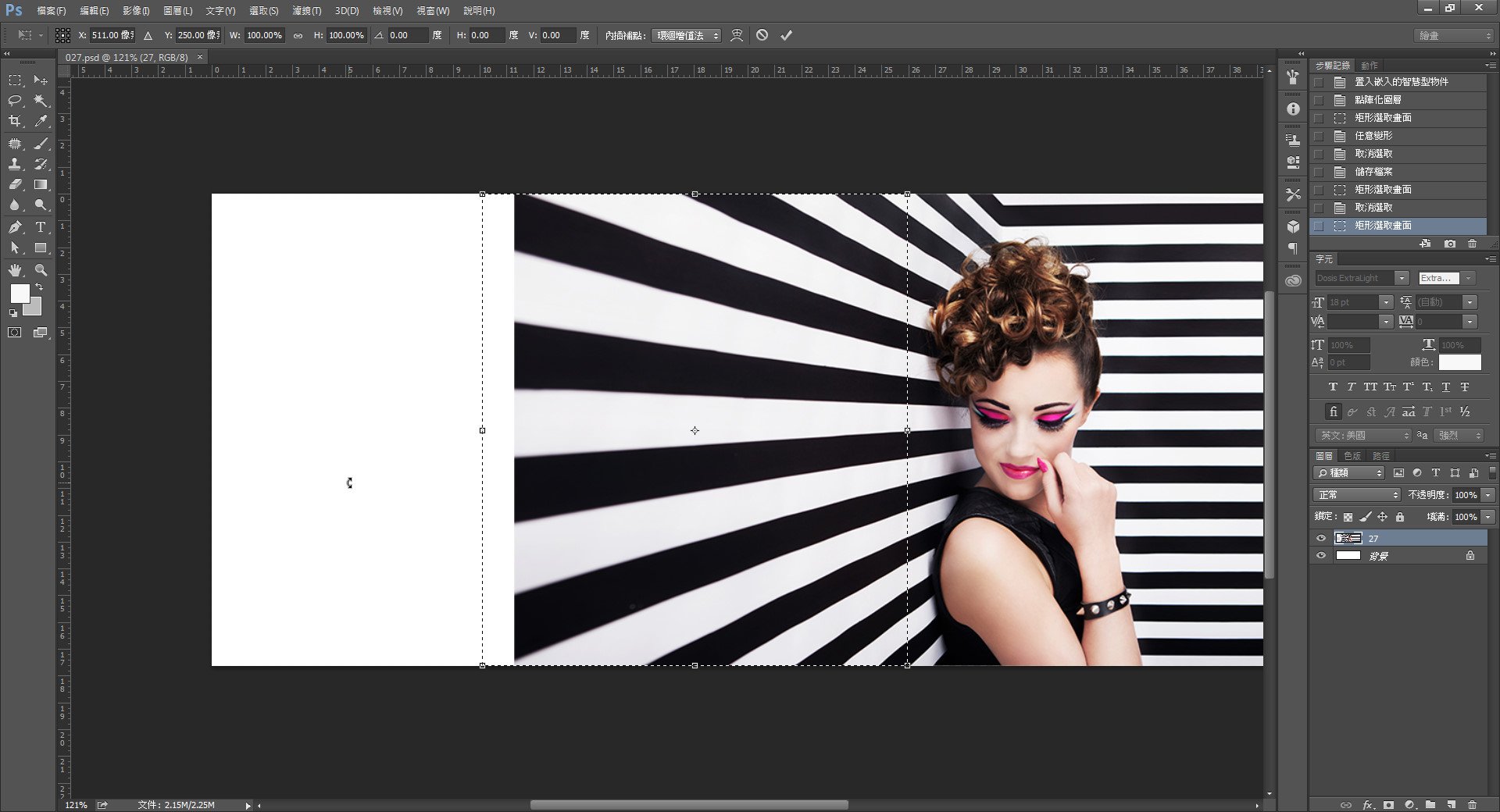
按Ctrl+T來做變形
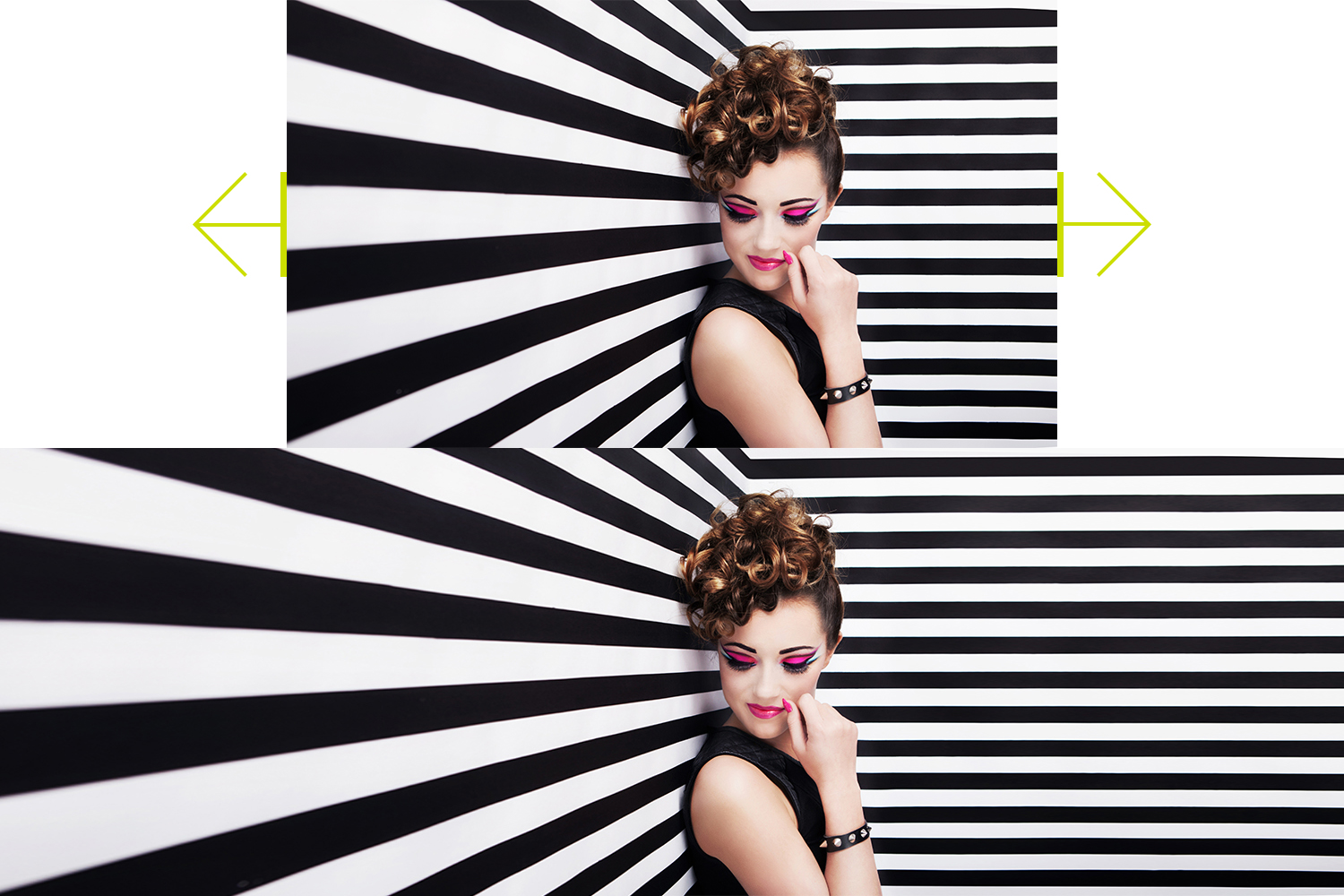
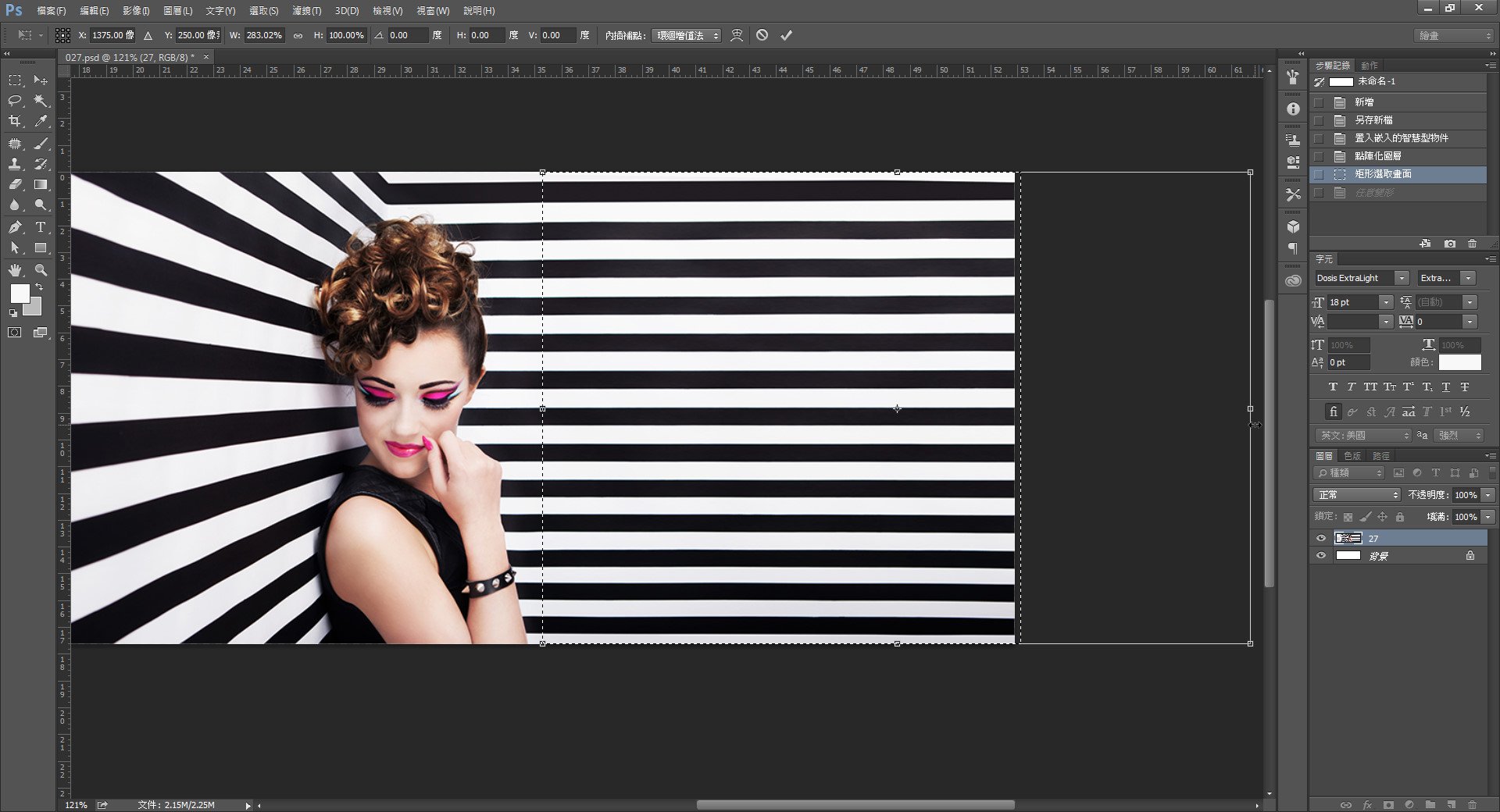
由於此區域是水平直線,我們可以直接向外拉伸
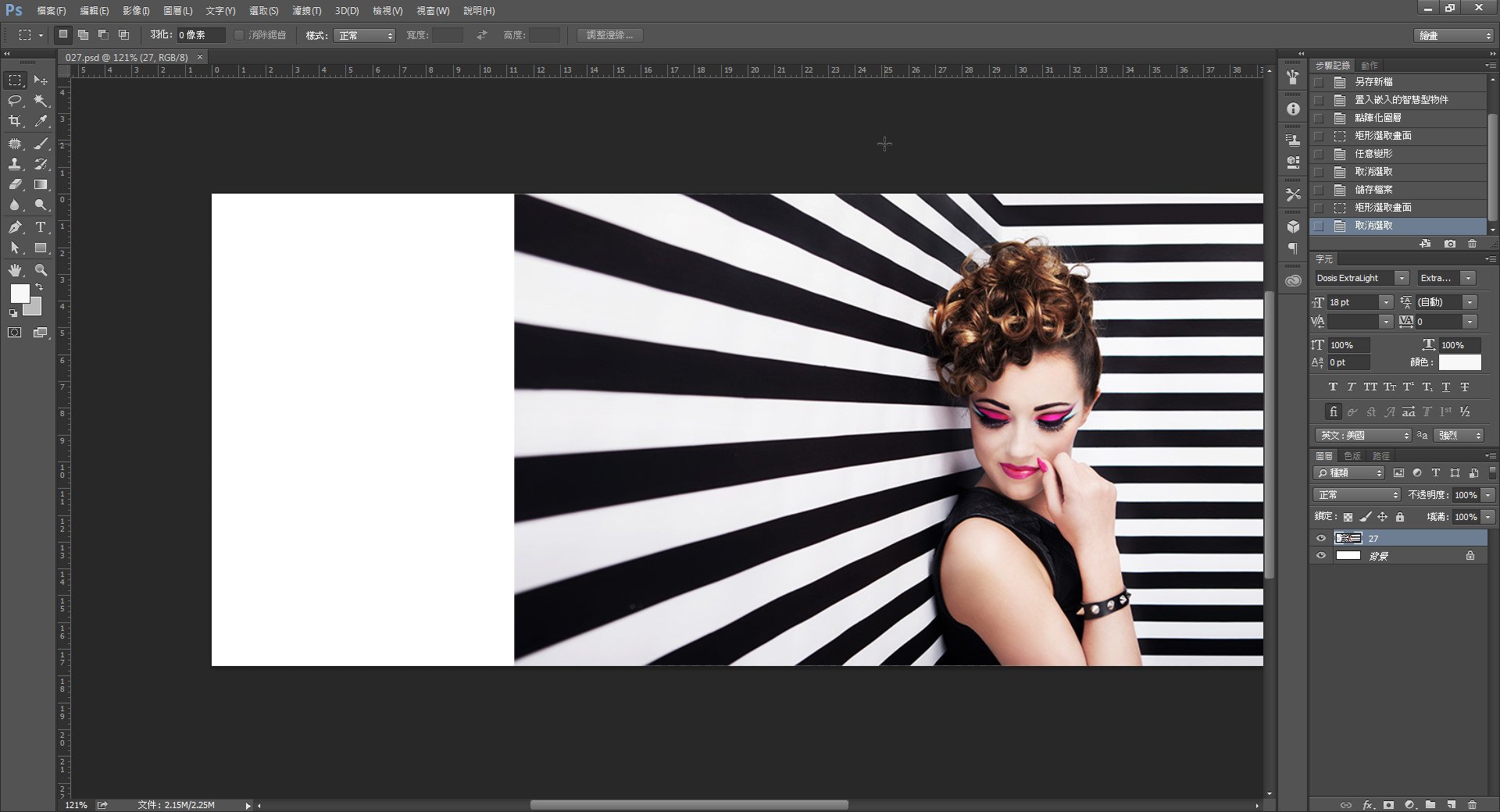
接著處理另一邊
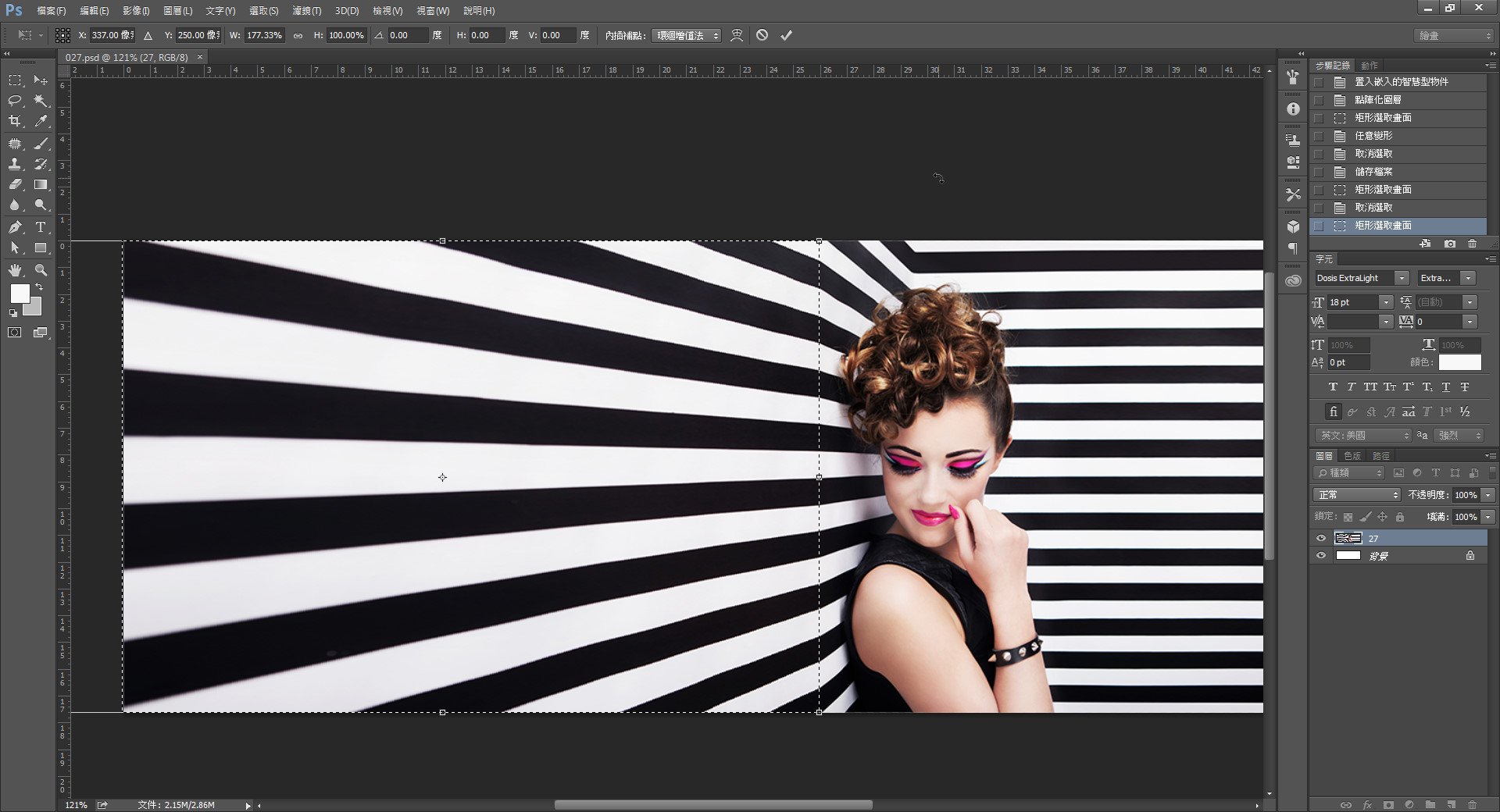
一樣使用矩形選取畫面工具作框選
按Ctrl+T來做變形
向外拉伸
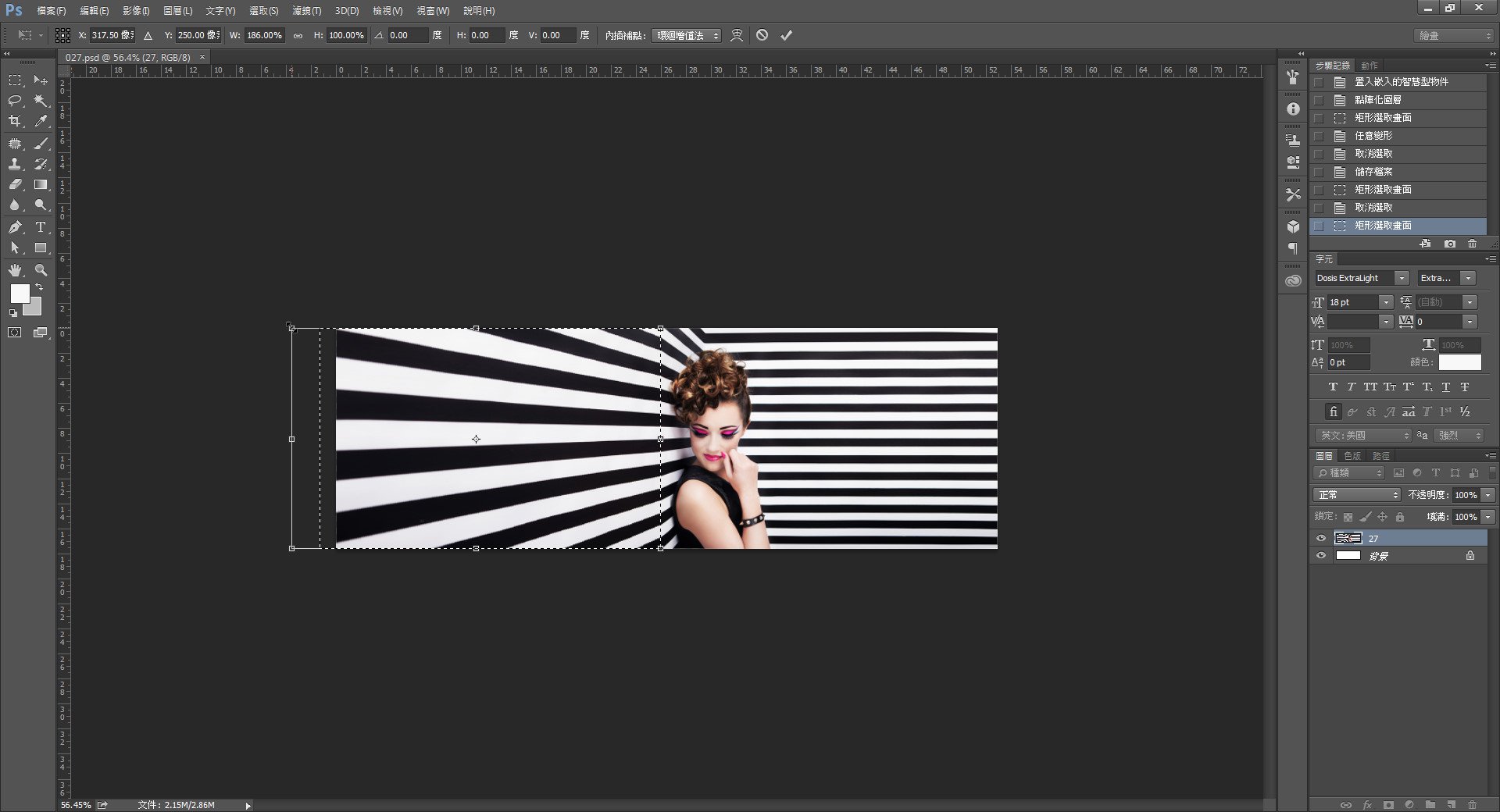
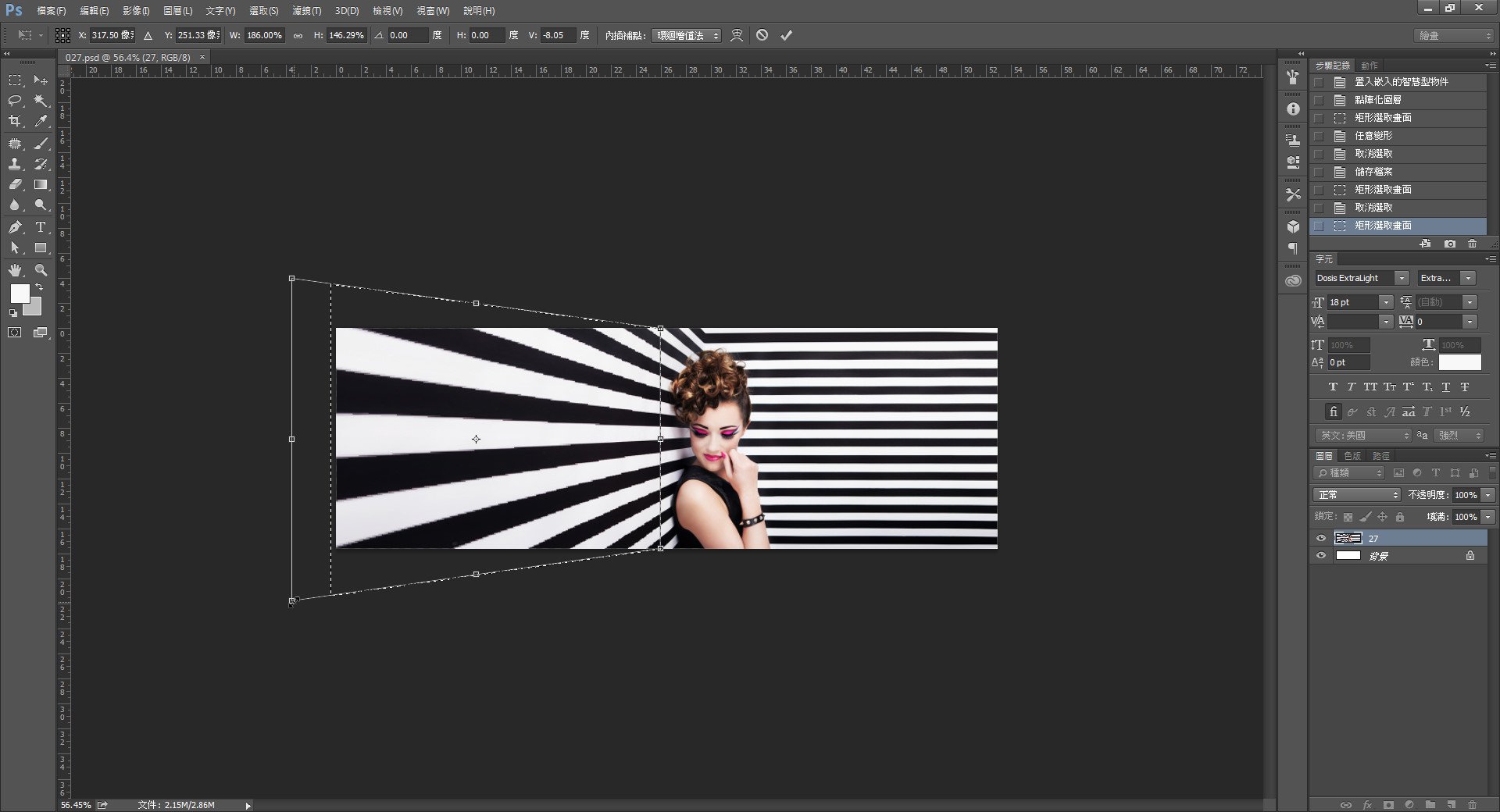
由於這部份是透視的線條,我們點選左側上下結點
將他上下拉大,調整至我們需要的樣子
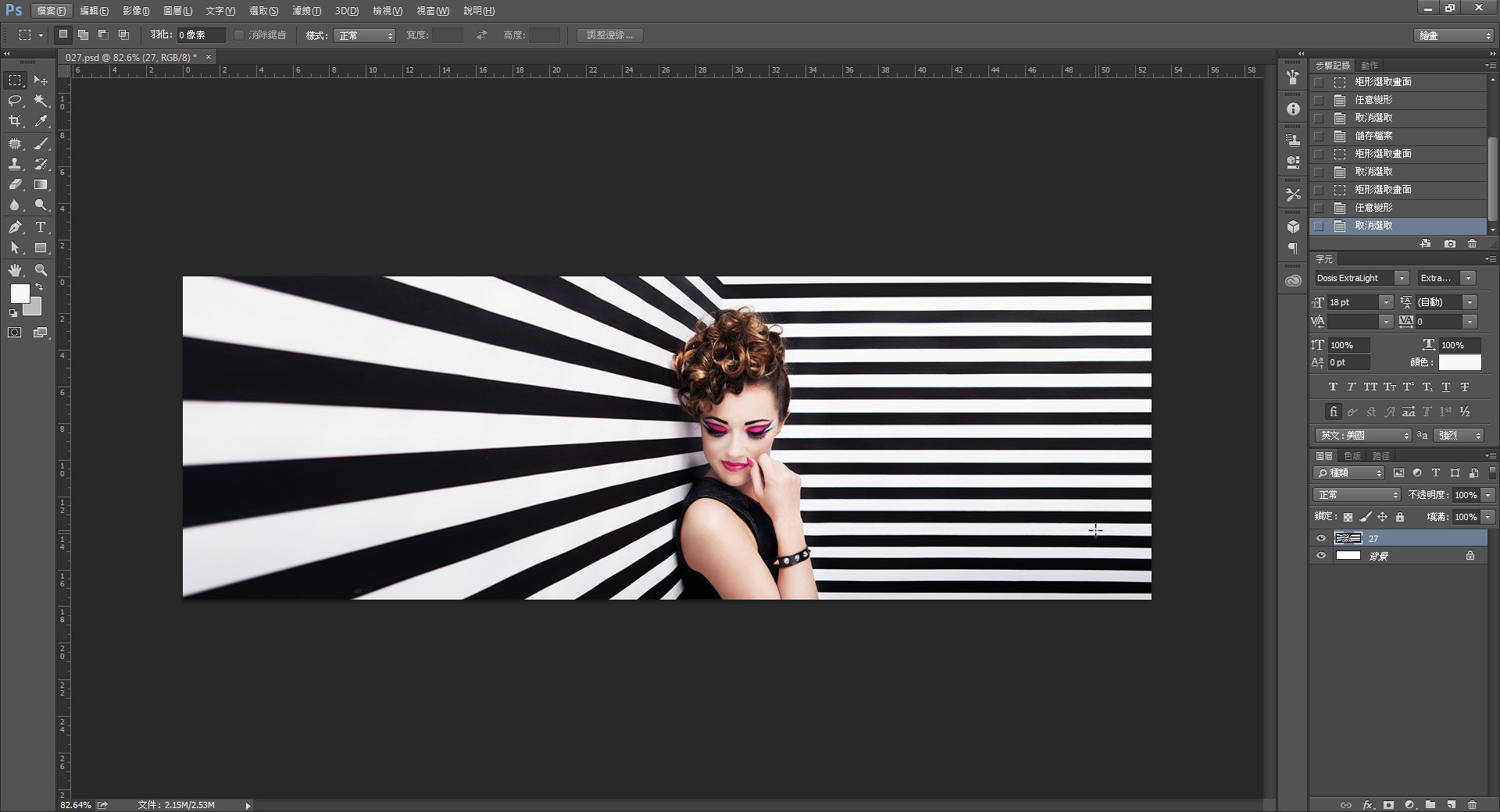
完成
【基礎篇】畫面延伸小技巧影片教學:
想了解更多PhotoShop使用技巧嗎?
請參考我們的教學導覽:



















我要留言