Photoshop教學:【入門篇】使用圖層樣式製作文字效果與全部套用
上次和大家介紹過修復工具的使用方法,是能快速除去皺紋、疤痕等,美化肌膚的修圖技巧,簡單實用。
今天Astral Web要教您如何使用圖層樣式,添加文字特殊效果,適用於醒目的標題製作。此技法難度極低,相信初學者也能快速上手,並能靈活運用創造更多令人驚豔的文字效果。準備好了嗎?接下來就跟著我們一起操作吧!
Step 1.
首先,請先開啟一個空白畫面。
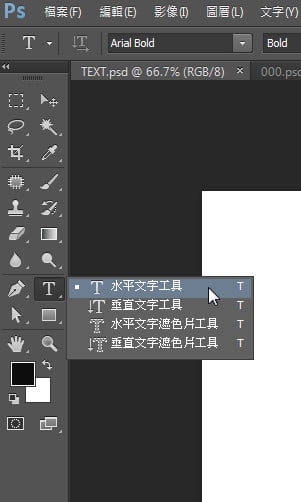
Step 2.
在工具列中選擇文字工具,依需求選擇直式(垂直)或橫式(水平)的文字。
Step 3.
在畫面中點擊一下,即可輸入文字。
Step 4.
文字輸入完成後,使用工具列中的移動工具,調整至你要的位置。
Step 5.
接著請選擇右邊字元視窗。
Step 6.
或者選擇 視窗>字元 打開調整字型的視窗。
Step 7.
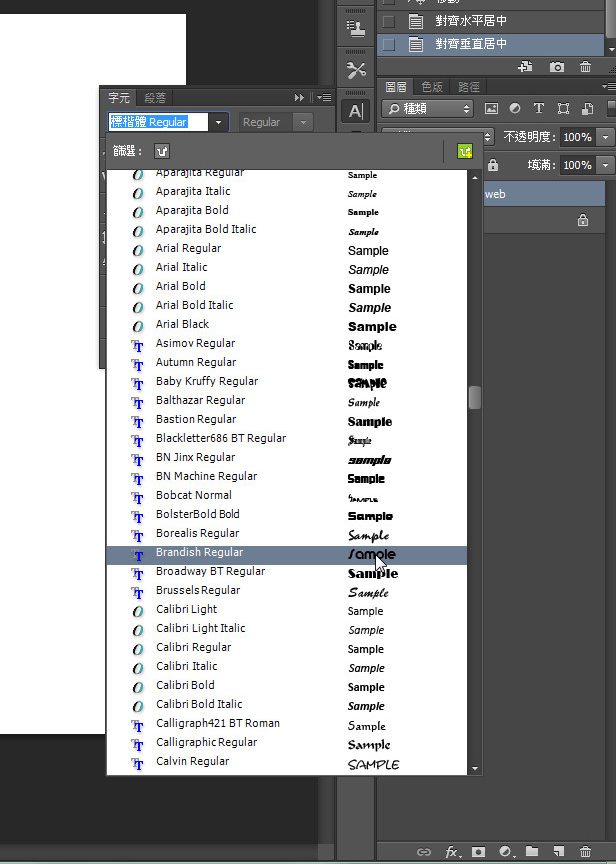
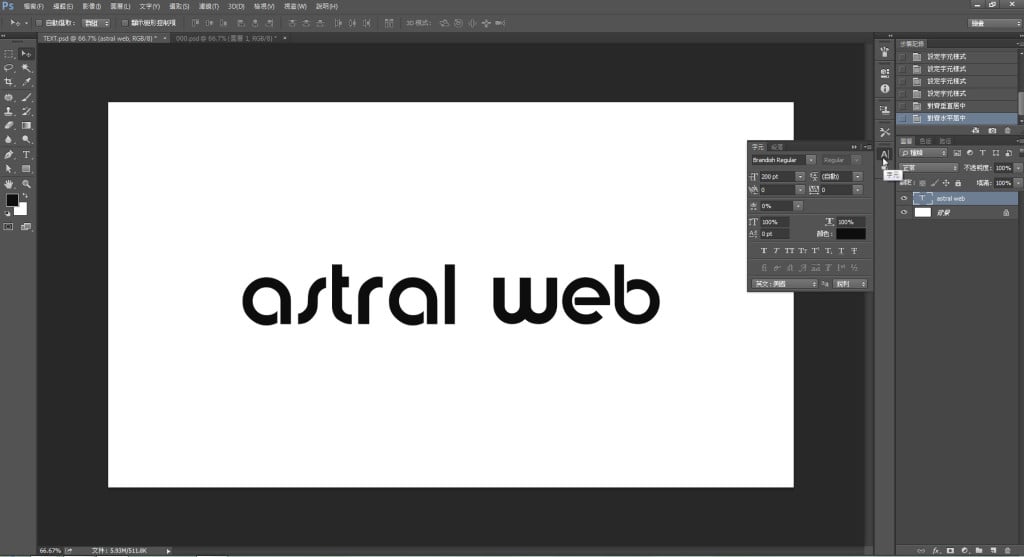
選擇你想要的字型。
Step 8.
可依個人需求調整字級大小。
Step 9.
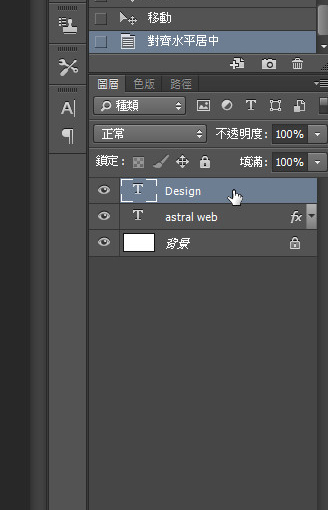
接著請點擊文字圖層2下。
Step 10.
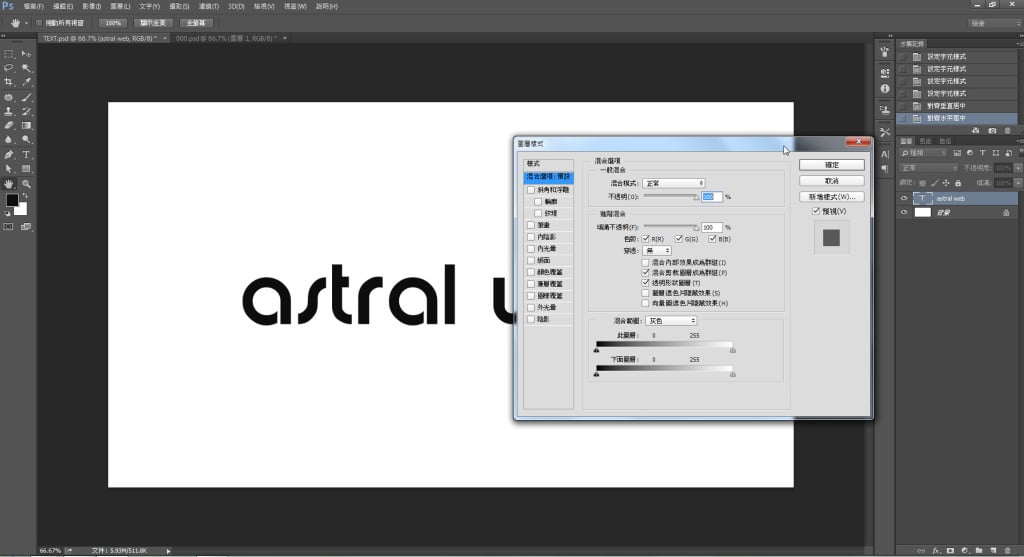
可以開啟此圖層樣式的視窗。
Step 11.
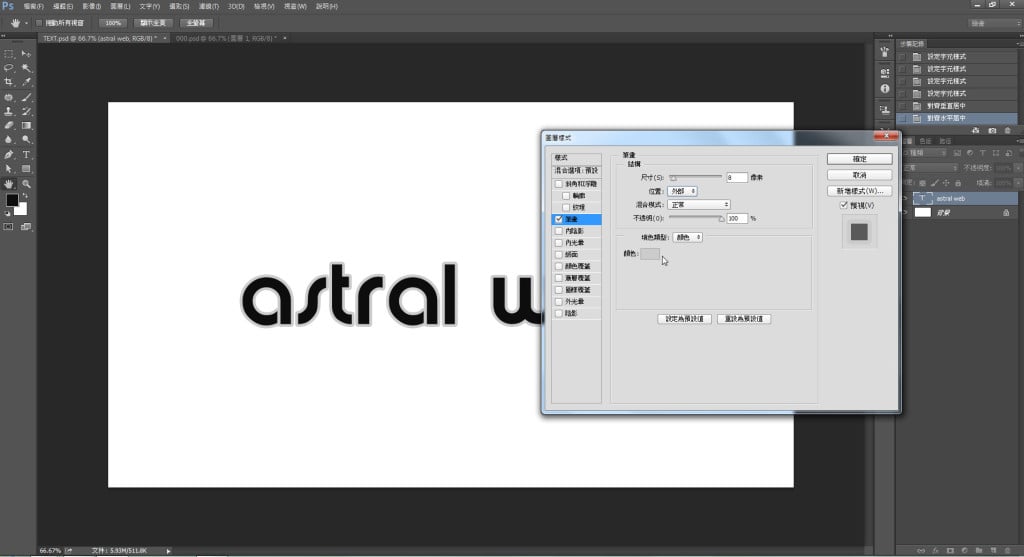
我們需要什麼效果只要在樣式中勾選,並調整裡面數值就能產生效果;此範例我們勾選筆畫效果,並調整尺寸、位置、顏色。
Step 12.
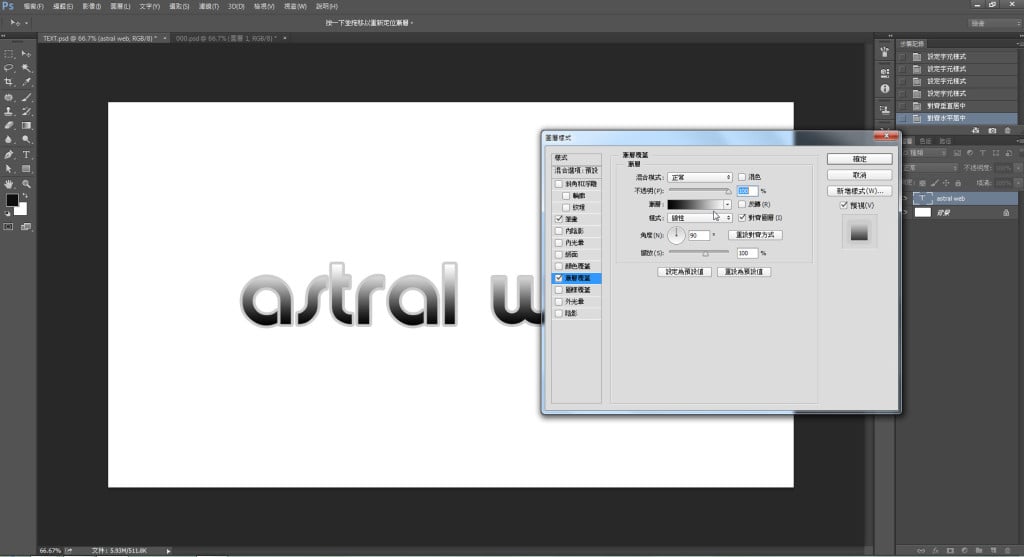
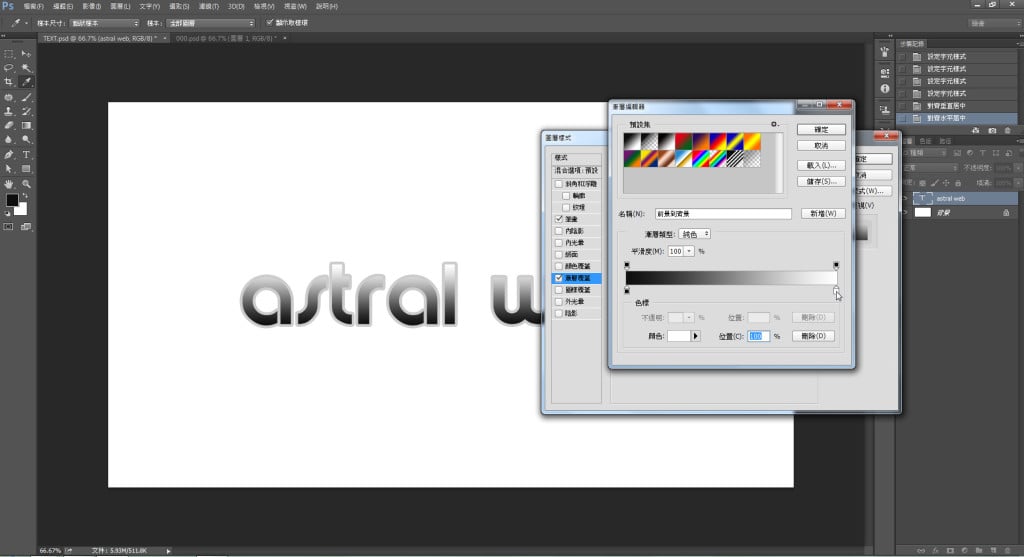
接著我們勾選漸層覆蓋,在數值選項中點擊漸層。
Step 13.
會跳出漸層編輯器視窗,我們可以在此調整顏色;在漸層的拉霸中我們點擊下方兩個點,可更換漸層顏色。
Step 14.
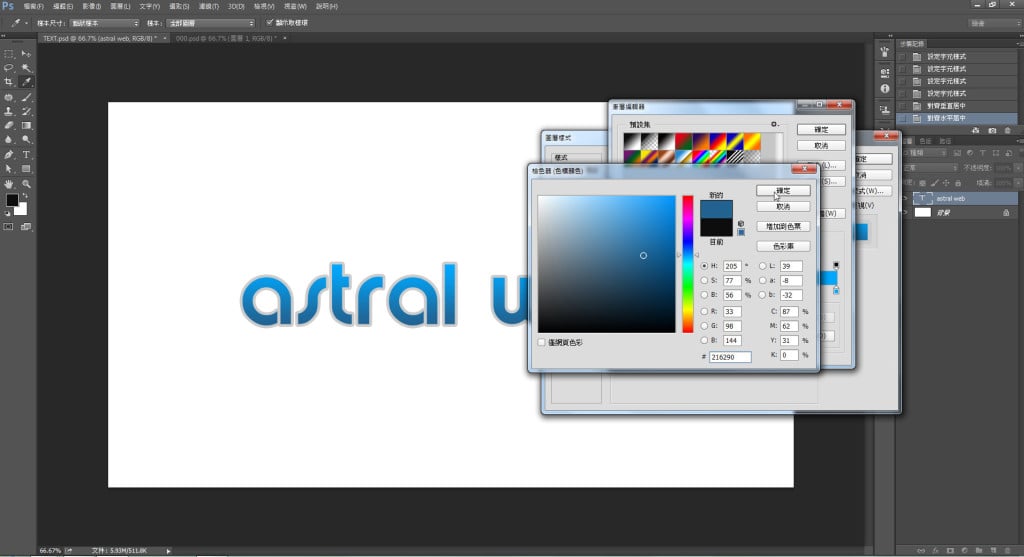
點擊後可以進行選色。
Step 15.
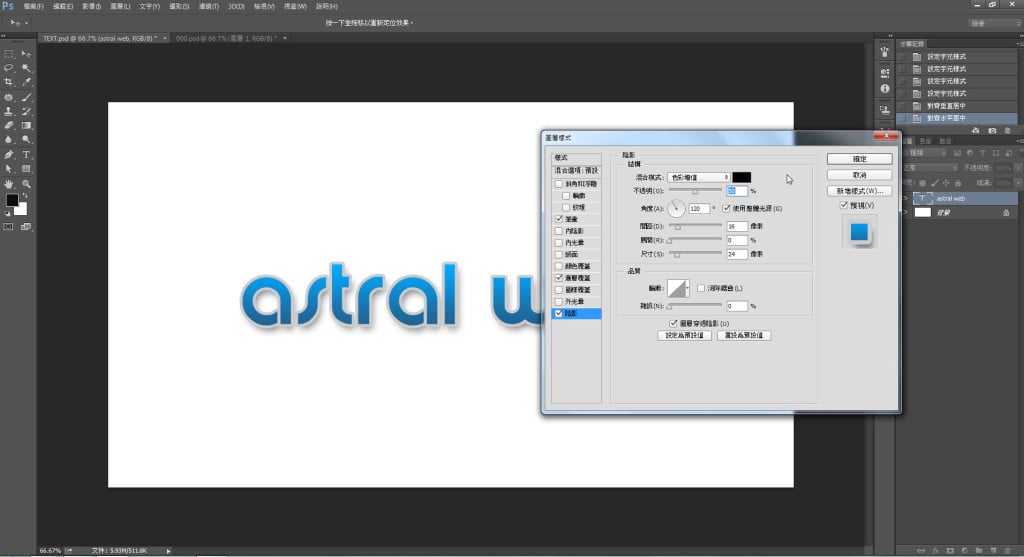
接著勾選陰影,調整不透明、間距、尺寸數值。
Step 16.
完成後請按確定。
Step 17.
我們產生新的文字圖層。
Step 18.
輸入後調整大小。
Step 19.
調整一下版面。
Step 20.
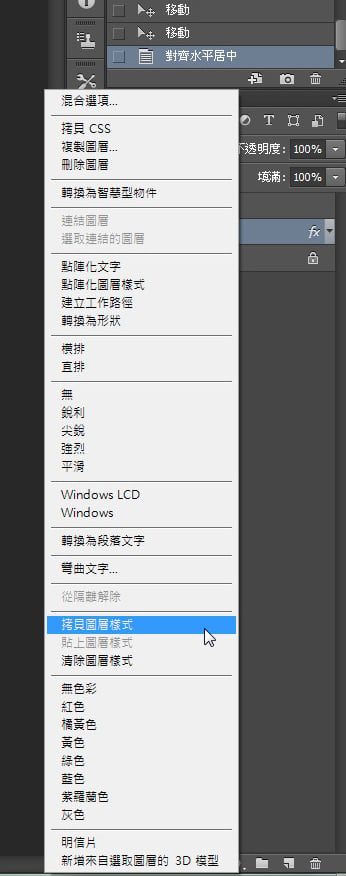
對已做好圖層樣式的圖層,點擊右鍵選擇拷貝圖層樣式。
Step 21.
對新的文字圖層。
Step 22.
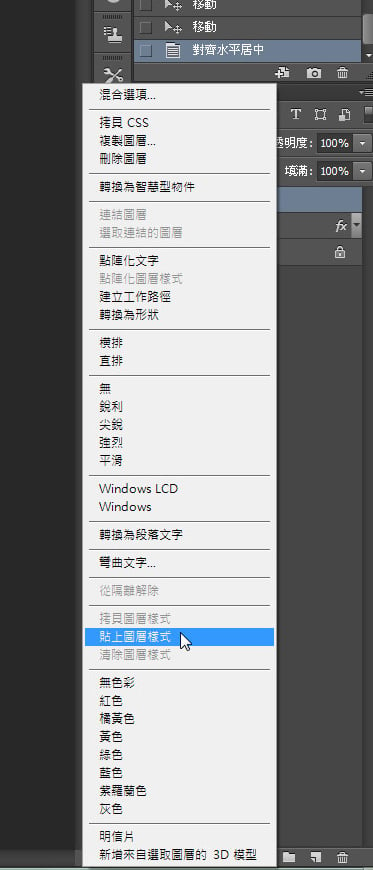
點擊右鍵選擇貼上圖層樣式。
Step 23.
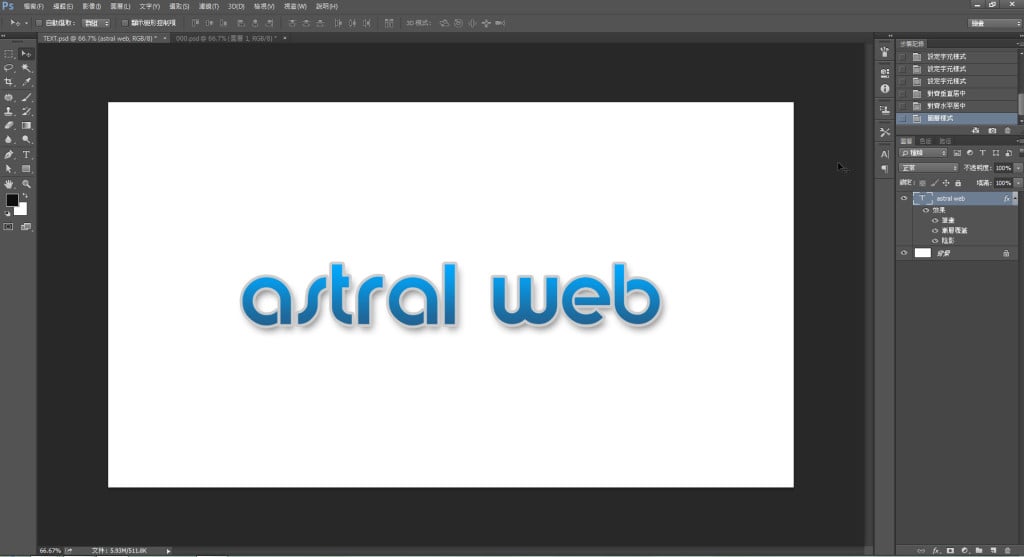
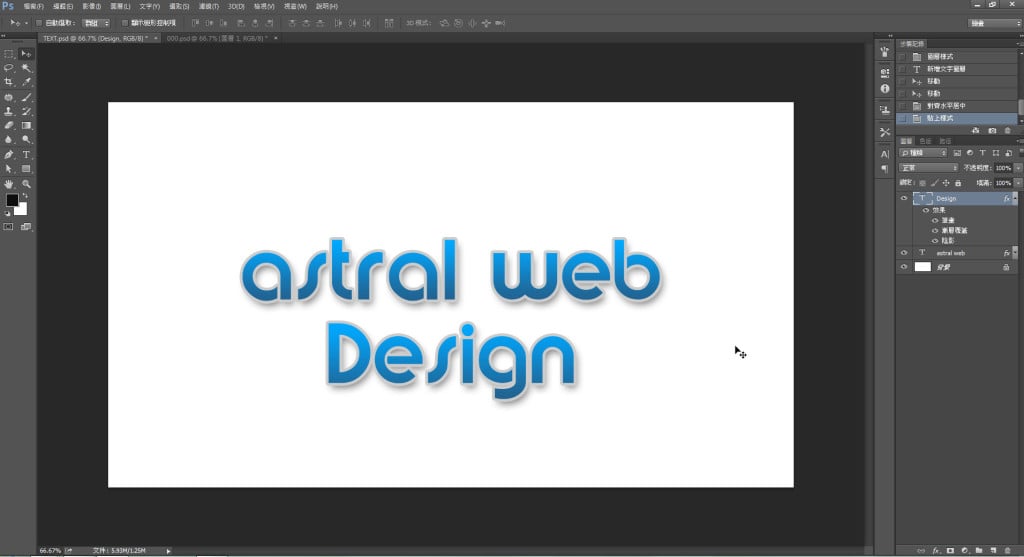
便能成功套用相同的樣式。
Step 24.
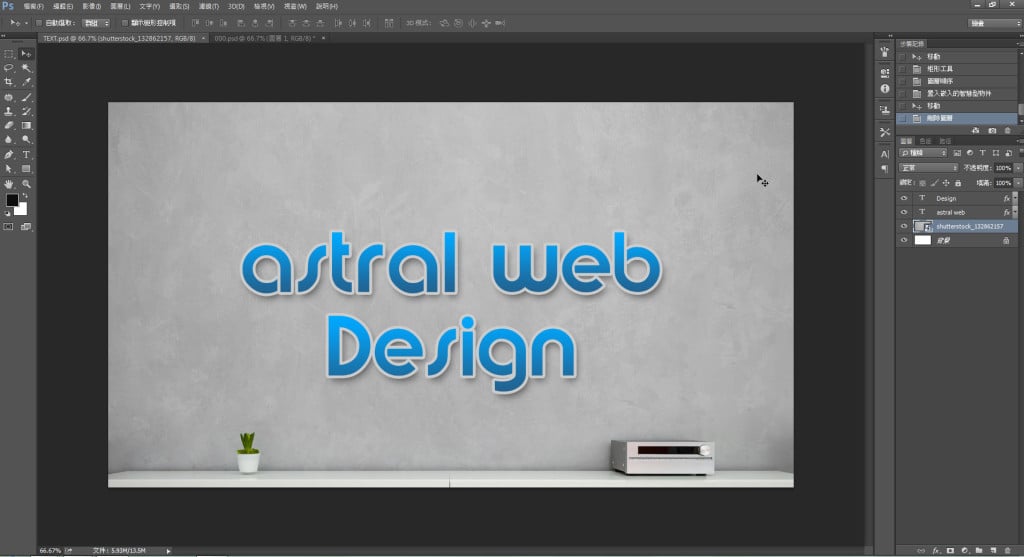
最後加上背景即可完成!
以上就是我們今天的教學,是不是相當簡單呢?只要掌握使用技巧,就能變化出各式各樣的圖層樣式,大家可以玩看看;若有相關問題歡迎與我們聯絡!
想了解更多PhotoShop使用技巧嗎?
更多Photoshop相關文章請看: Photoshop教學導覽































我要留言