Photoshop教學:【影片編輯】透明度動畫

今天astralweb要與大家分享使用Photoshop CC 2015製作透明度動畫,一起來看看如何製作吧!
※本教學使用版本Adobe Photoshop CC 2015
※本教學需先對工具使用有基本認識
1.
開啟動態介面

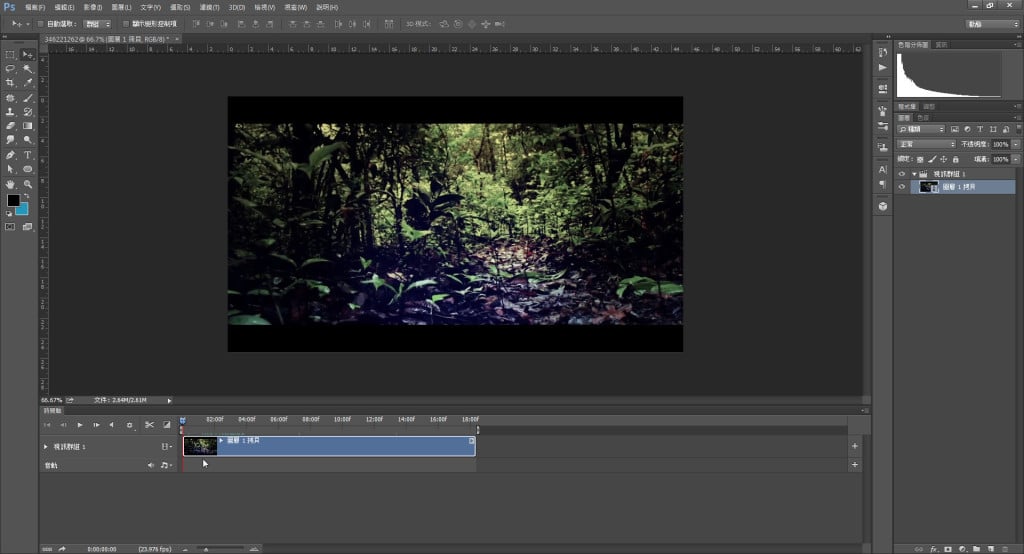
2.
置入要製作的影片

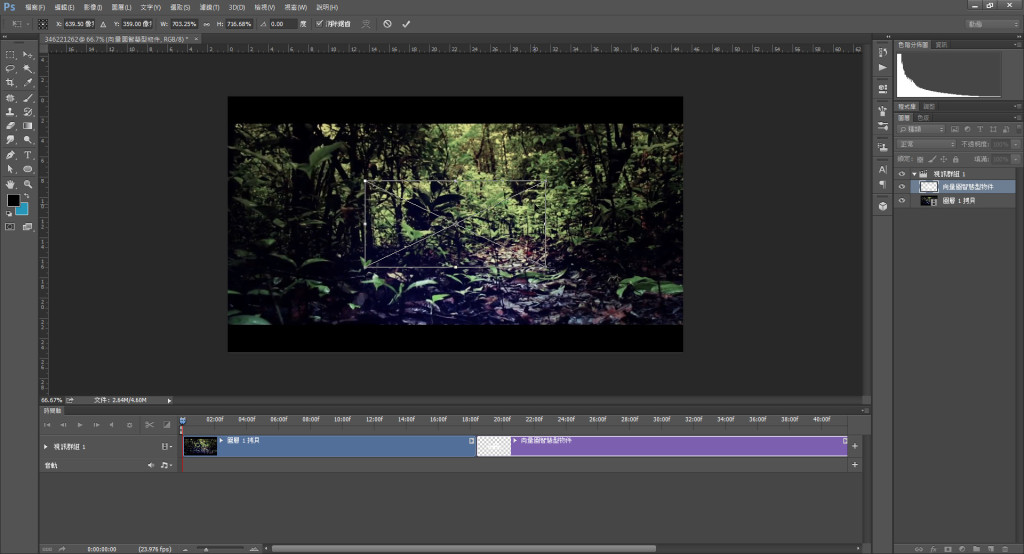
3.
置入要做透明度的圖片

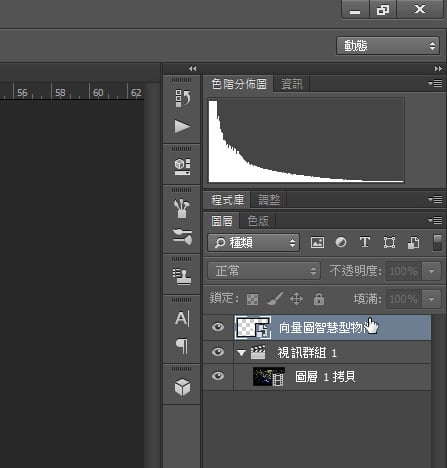
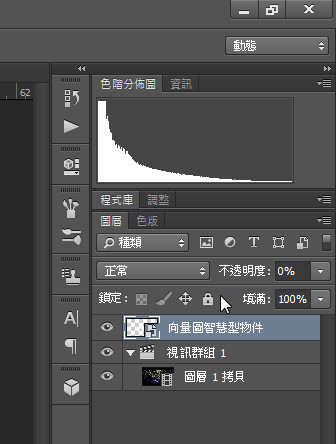
4.
將它拉出視訊群組資料夾圖層

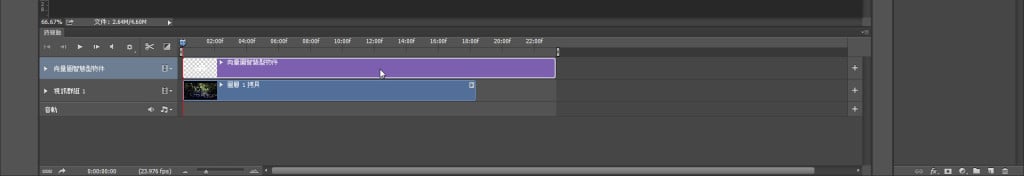
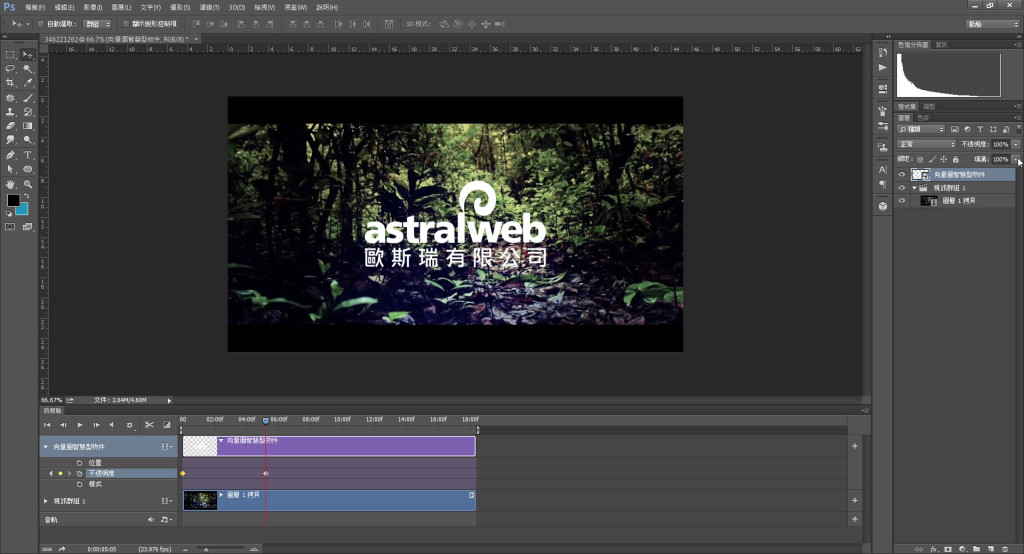
5.
在時間軸上調整位置

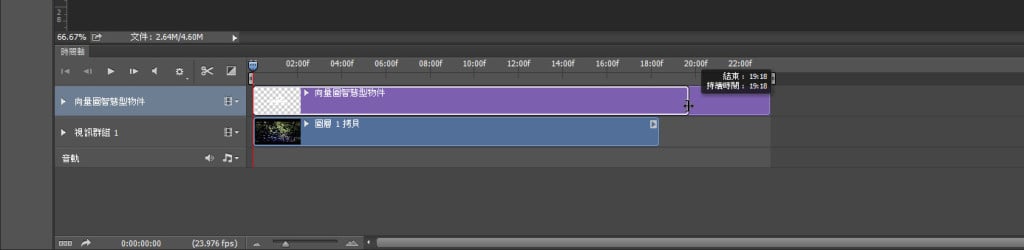
6.
將時間長度做修改

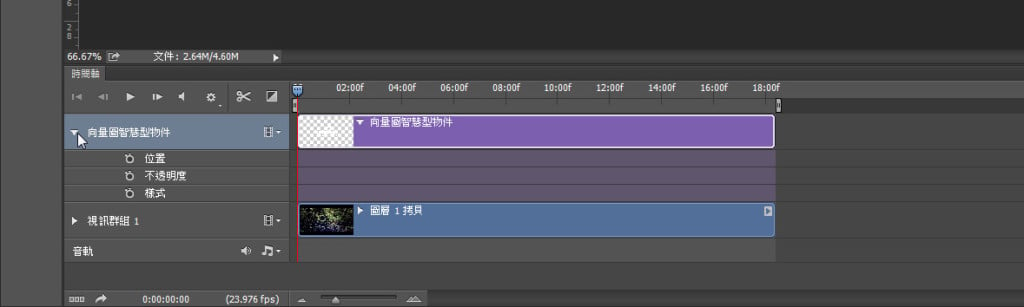
7.
展開時間軸中的選項

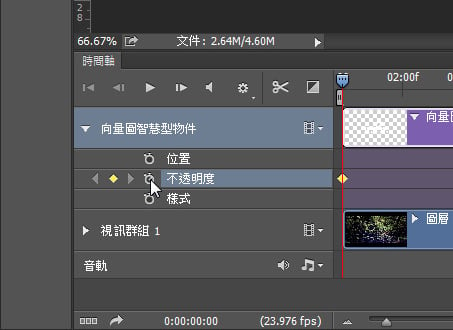
8.
點選不透明度前的"計時器圖示"

9.
在要做變化的時間軸位置上,將透明度調成需要的數值
因此我們在0秒時將透明度調成0

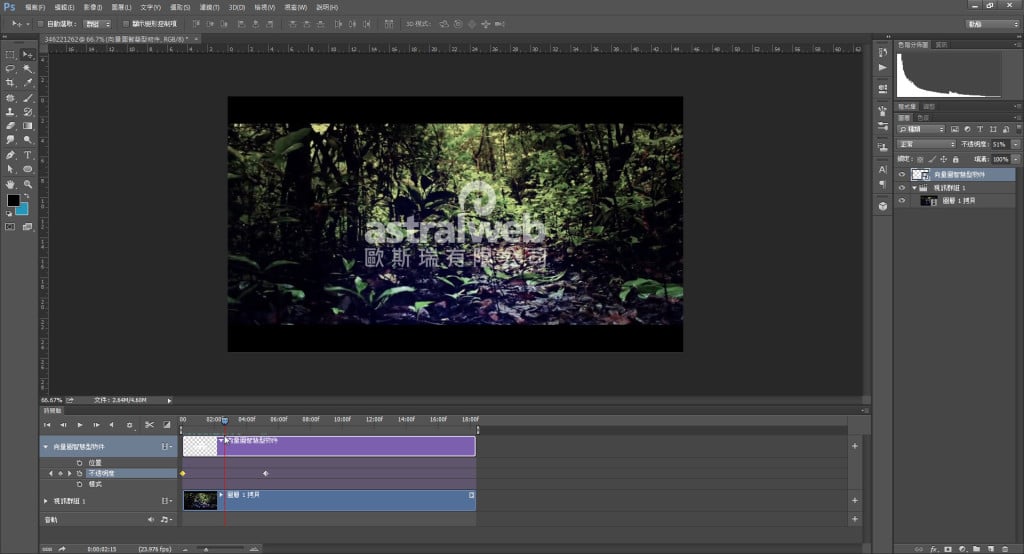
10.
然後將時間軸停在5秒處,然後將透明度調成100

11.
此時0~5秒就會產生0~100%的透明度動畫

本教學文章為歐斯瑞公司製作,如果您有任何問題,歡迎您聯繫我們,我們將盡力為您解答,謝謝。







我要留言