透過繪圖方式製作Facebook 3D Photo照片

今天astralweb要與大家分享如何透過繪圖的方式來建立Facebook 3D Photo,一起來看看如何製作吧!
※本教學需先對Photoshop工具使用有基本認識
※本教學需先熟知Photoshop基本技法,如去背、選取工具、色調調整
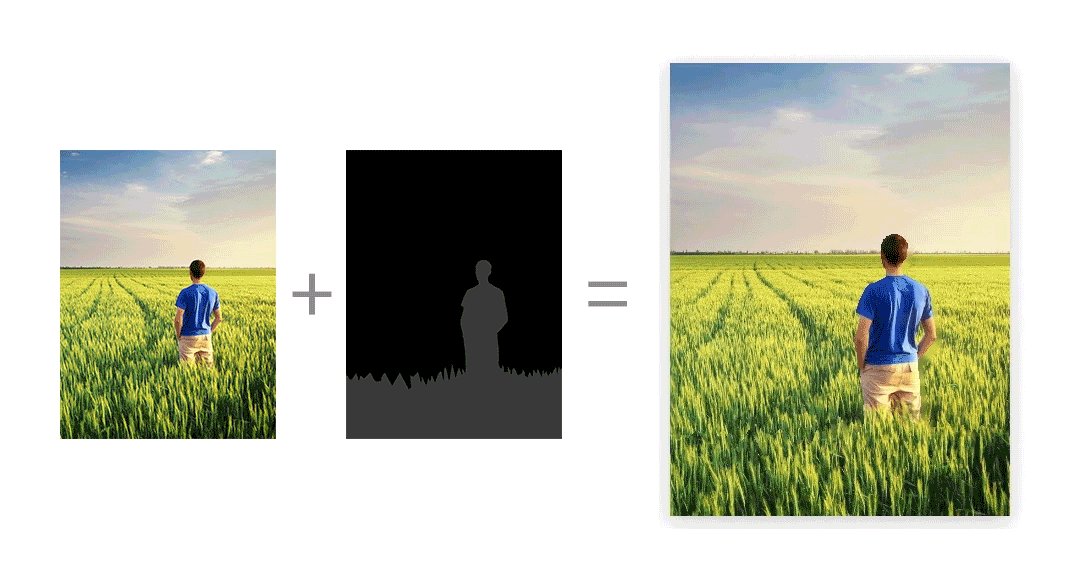
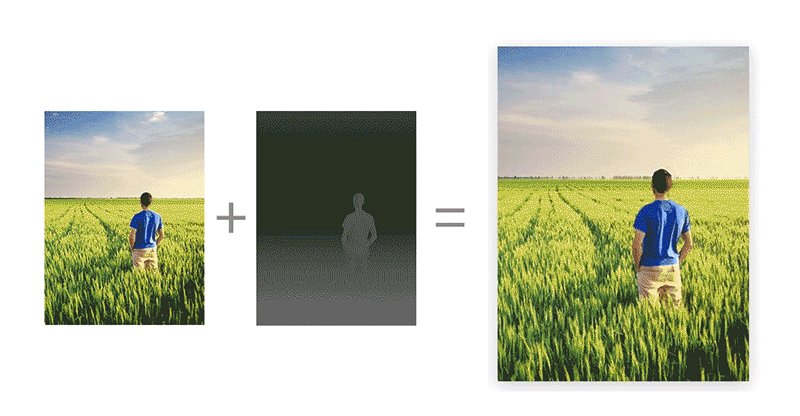
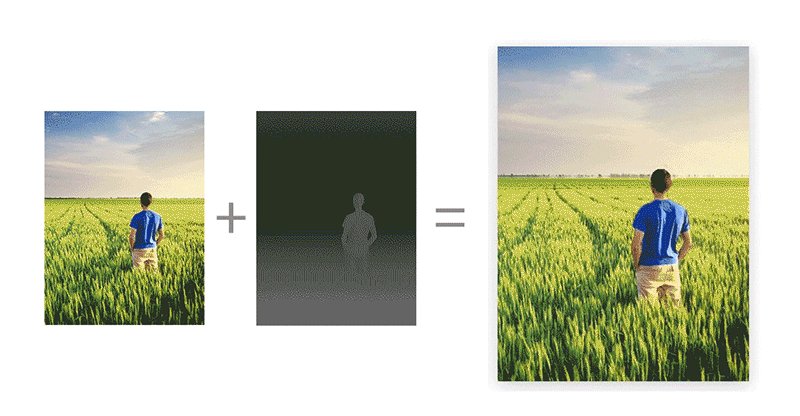
我們可以透過 https://www.omnivirt.com/3d-photo/ 上傳要製作成3D的圖片與深度圖片,會產出可供Facebook 3D photo使用的圖片。
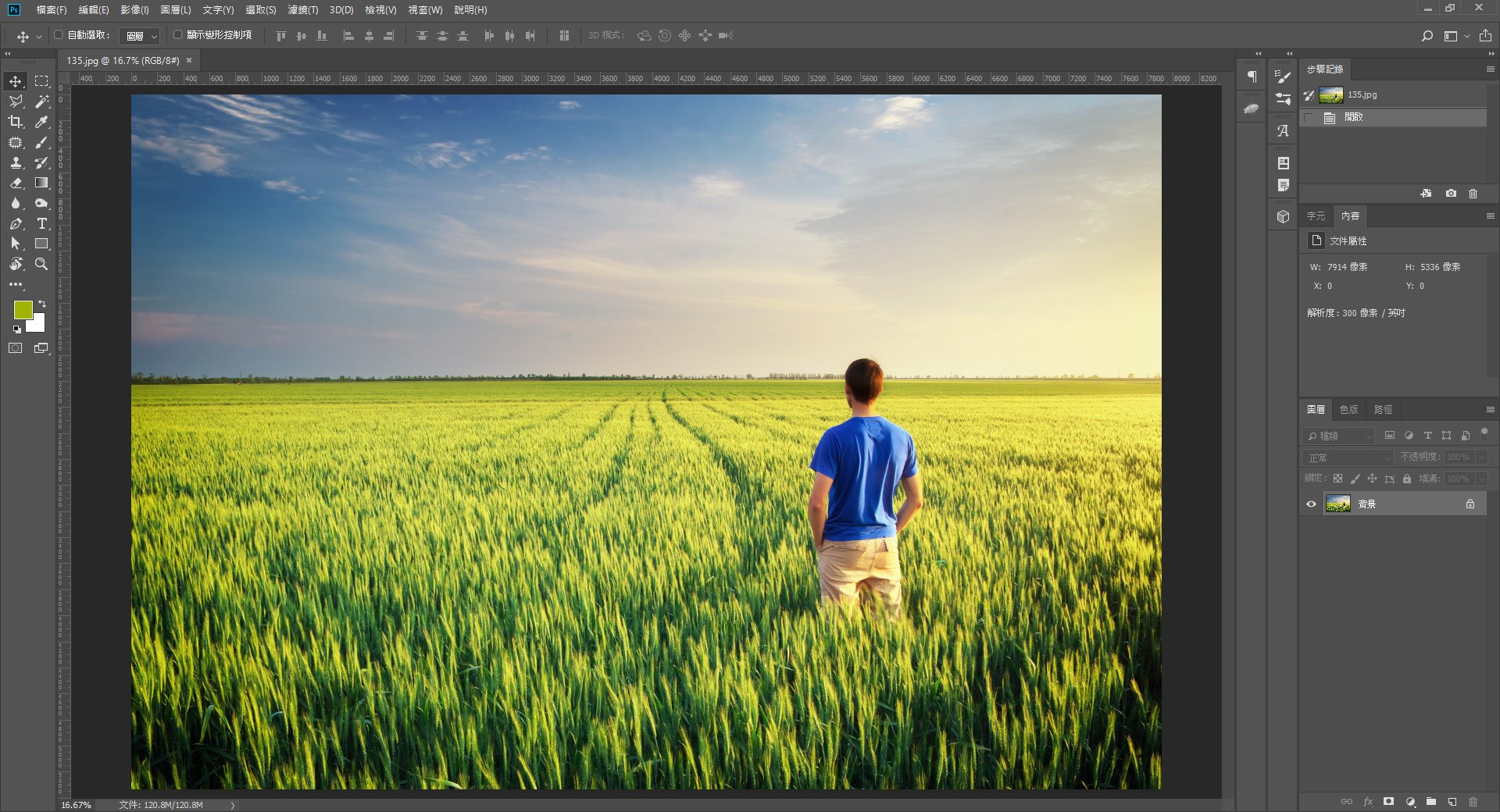
Step1.在繪圖軟體中開啟要製作的照片

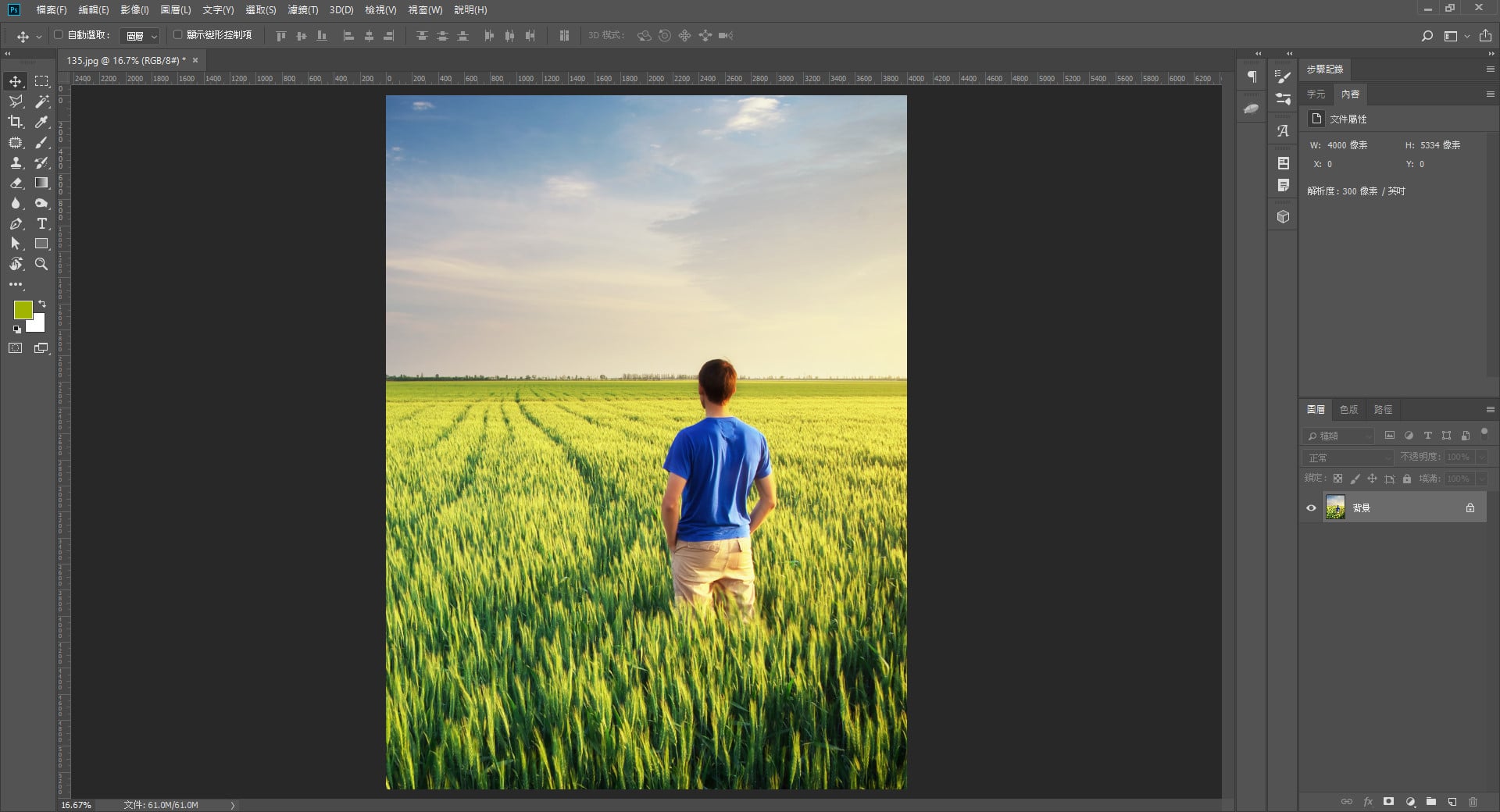
Step2.將照片切成4:3比例

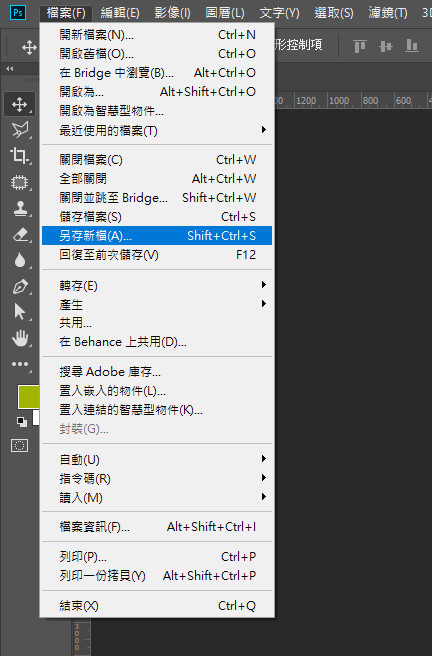
Step3.存出來作為我們要製作成3D的圖片

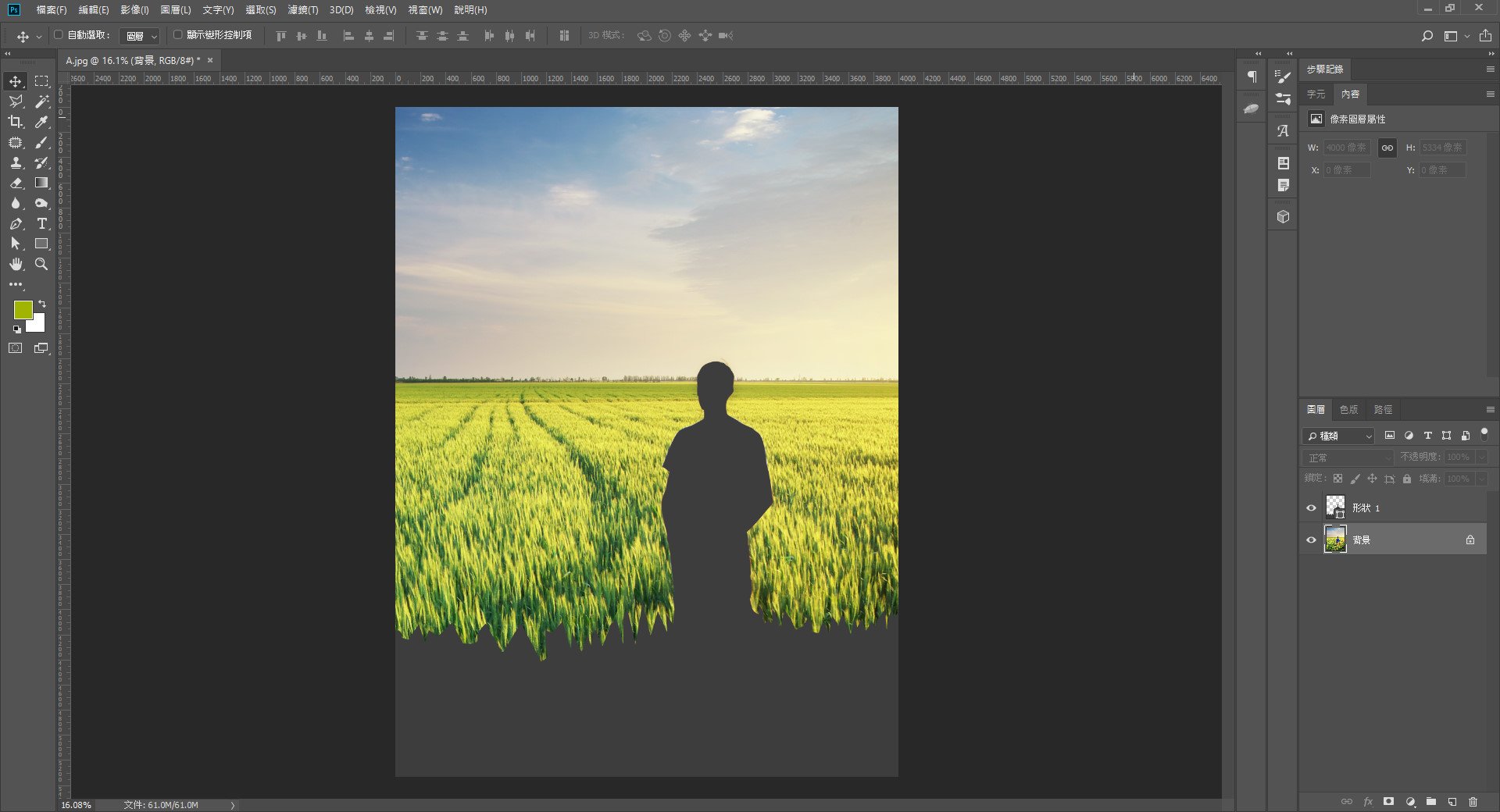
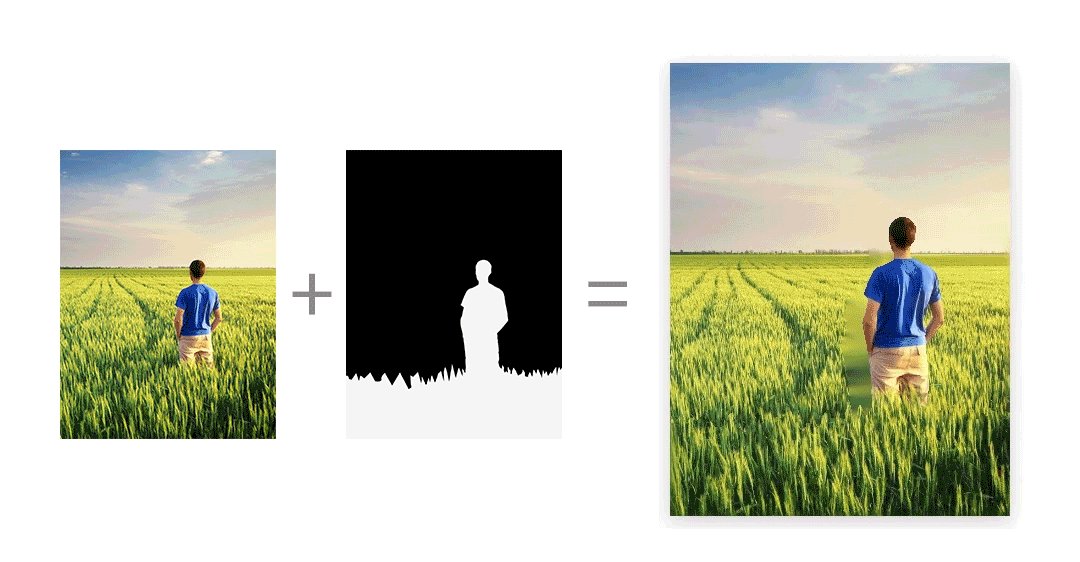
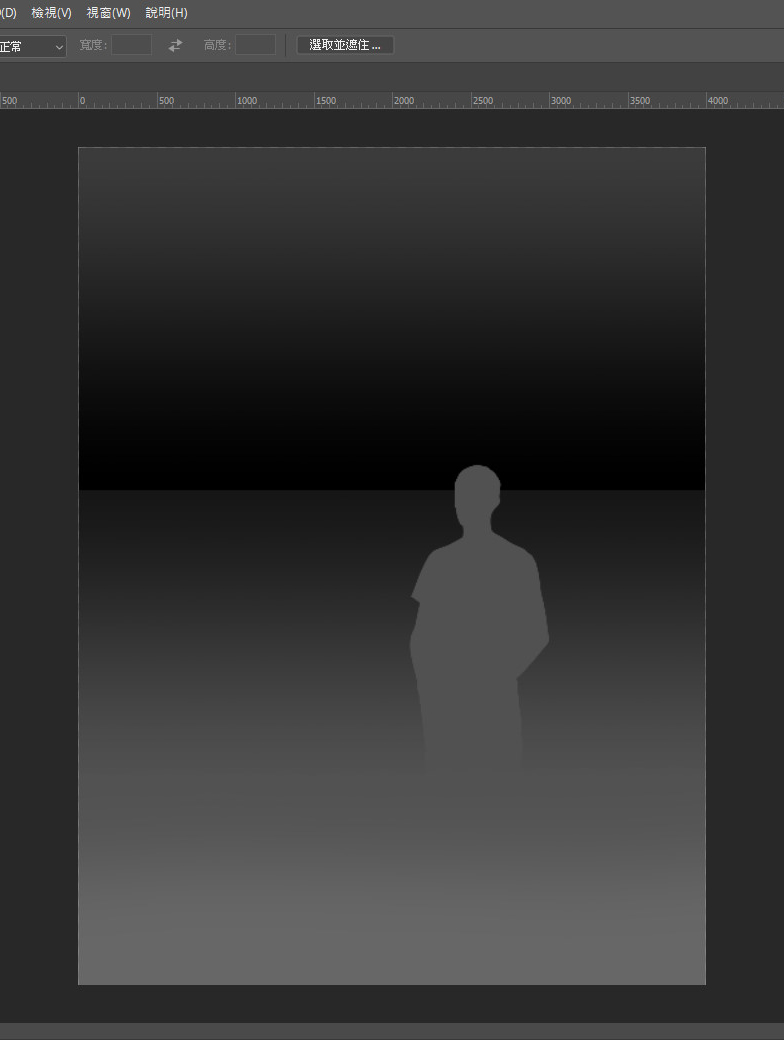
接著依據照片內容來製作深度圖片,由於深度圖片是使用灰階深淺來做畫面上遠近的判斷,較白的部分在較前面,較黑的部分在較後面。
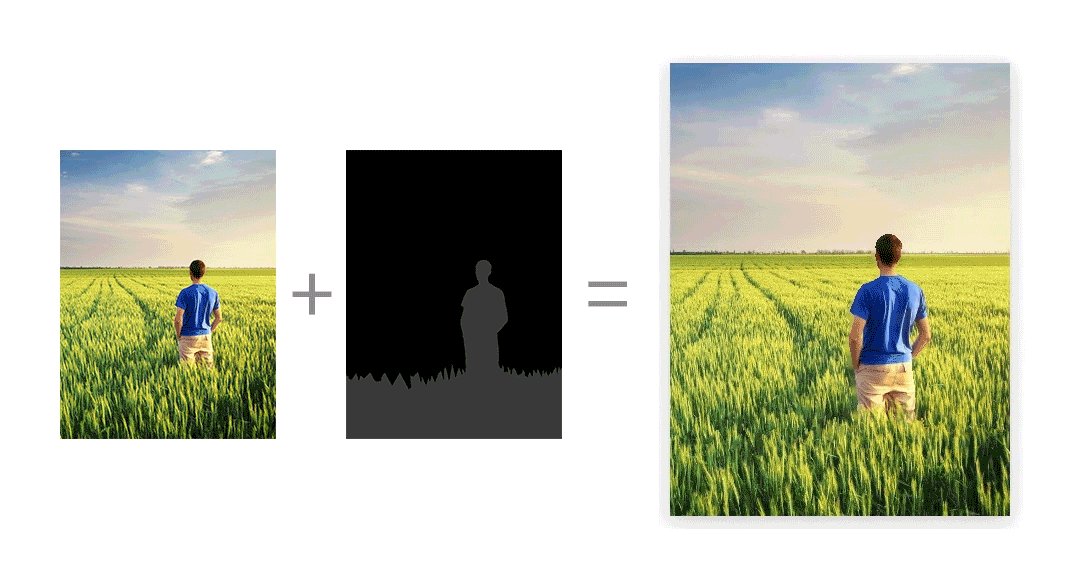
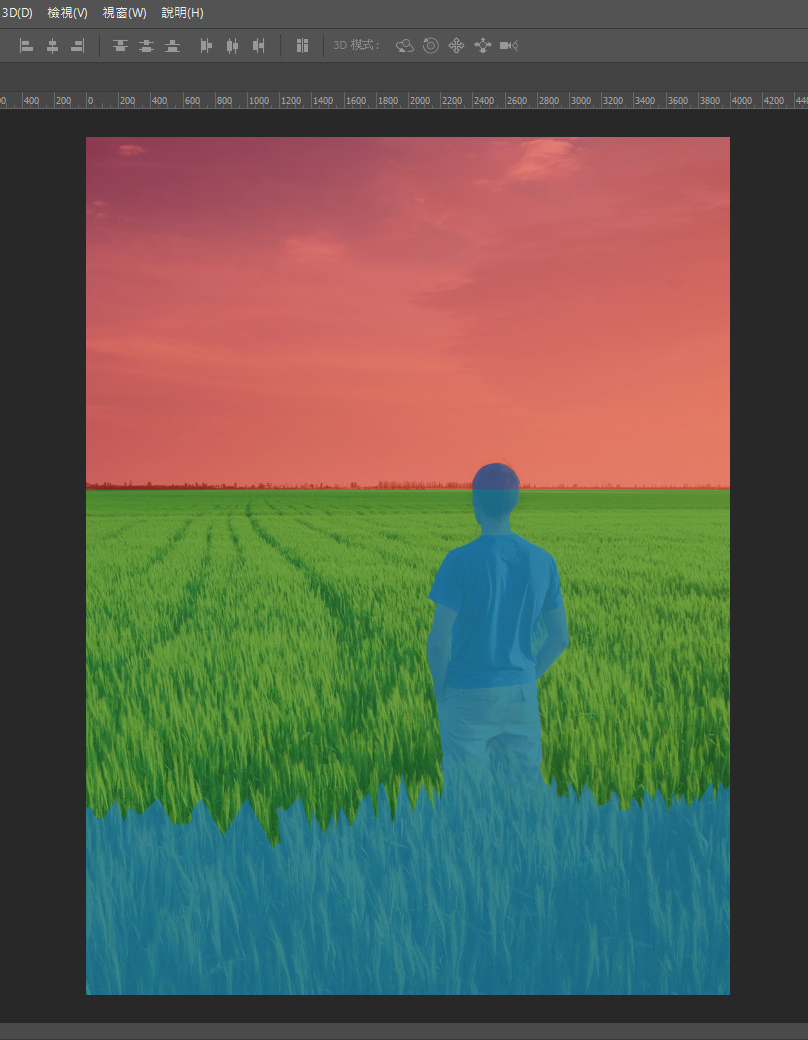
Step4.將我們要的前後景切割出來

如果前後景落差越大,產生出的效果越強烈


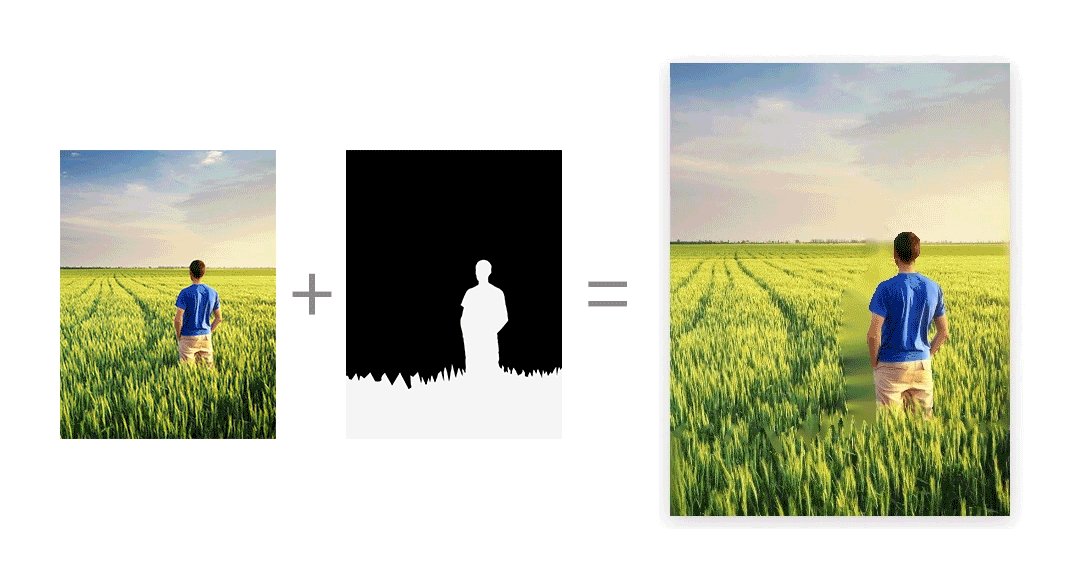
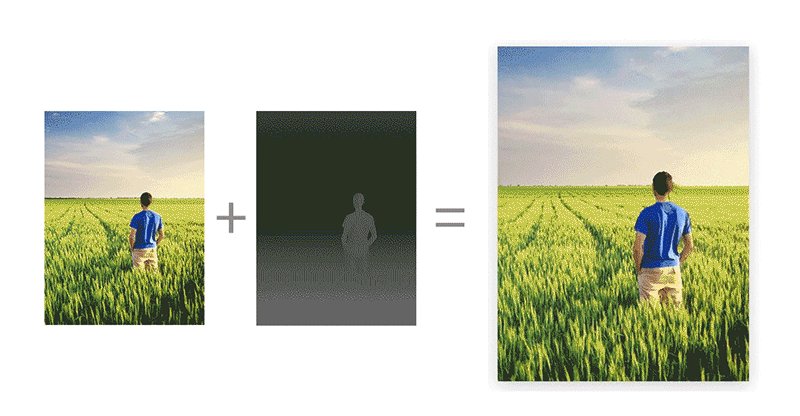
omnivirt 3D Photo有支援漸層的效果,對於像這樣的照片我們會將深度分成3部分

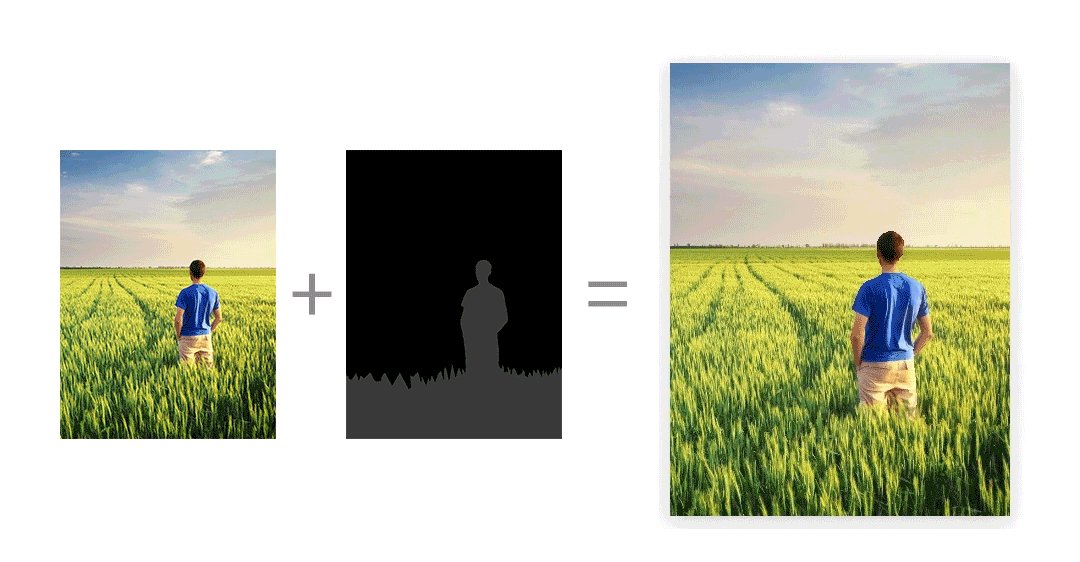
Step5.使用漸層填色來區分出深度

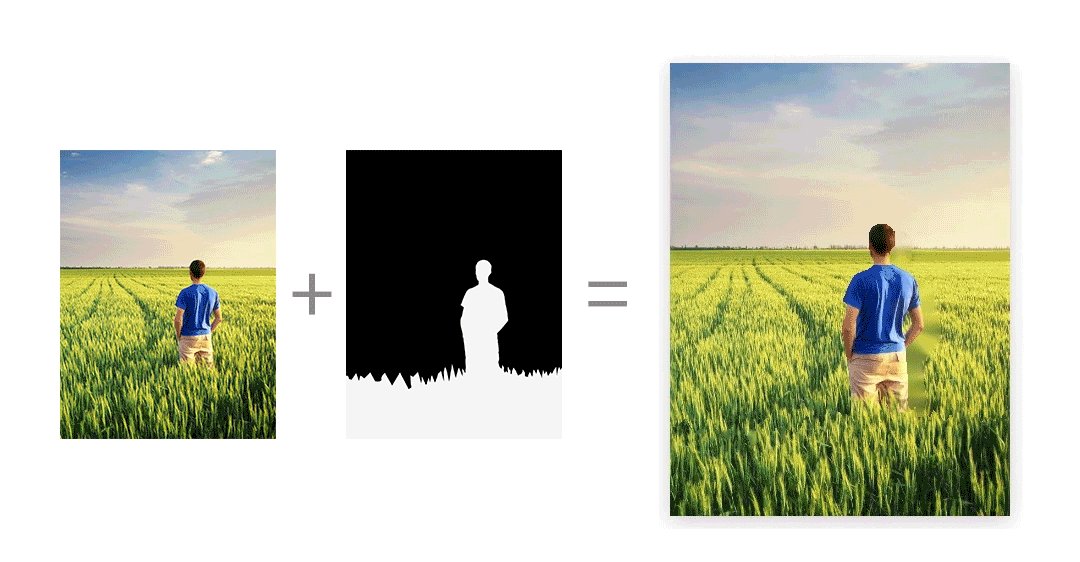
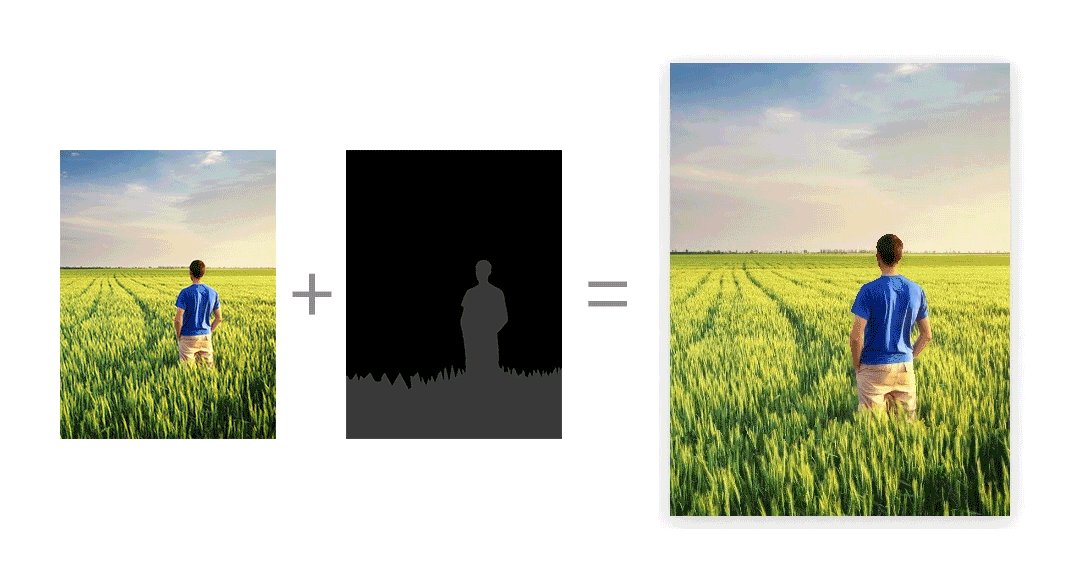
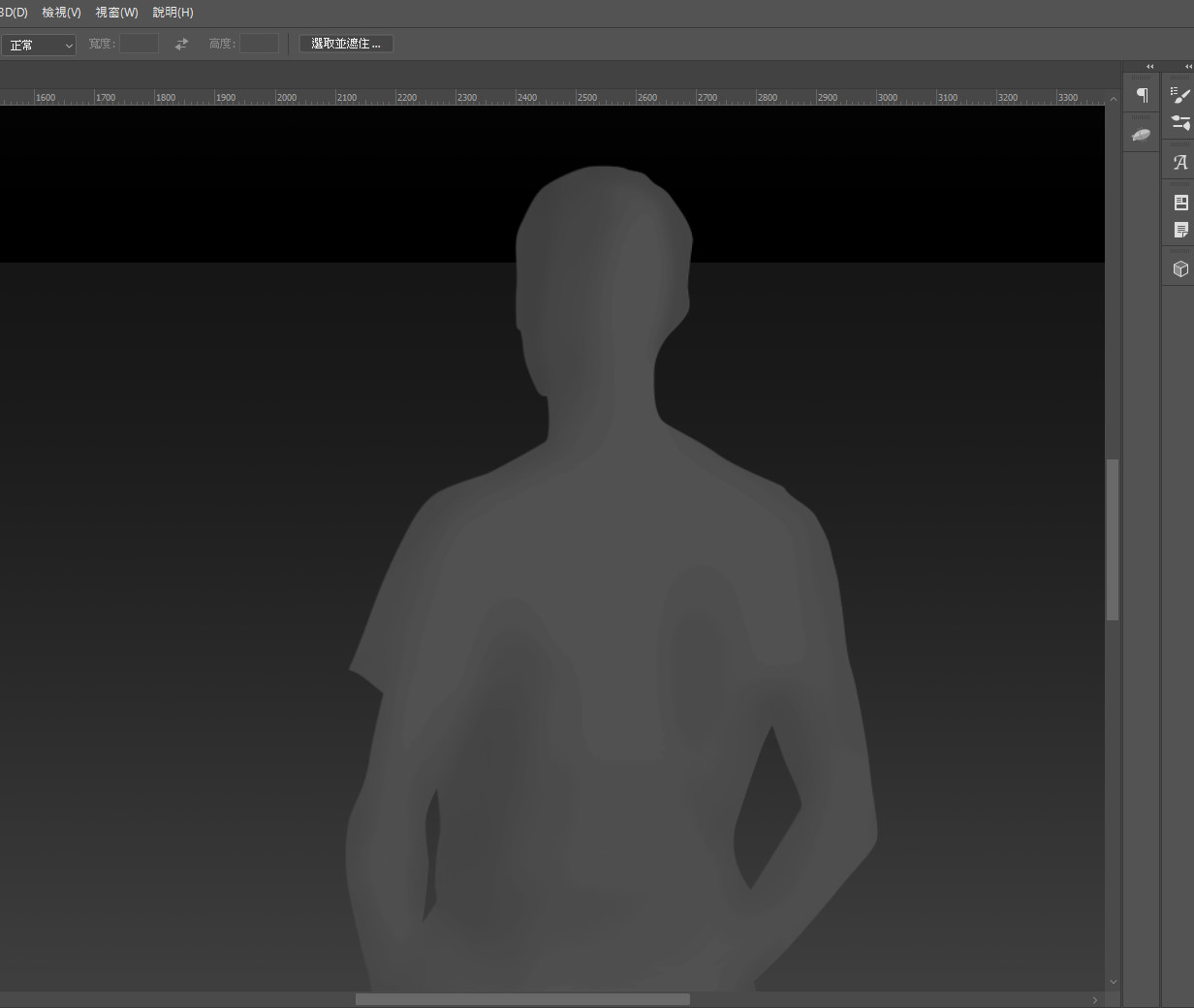
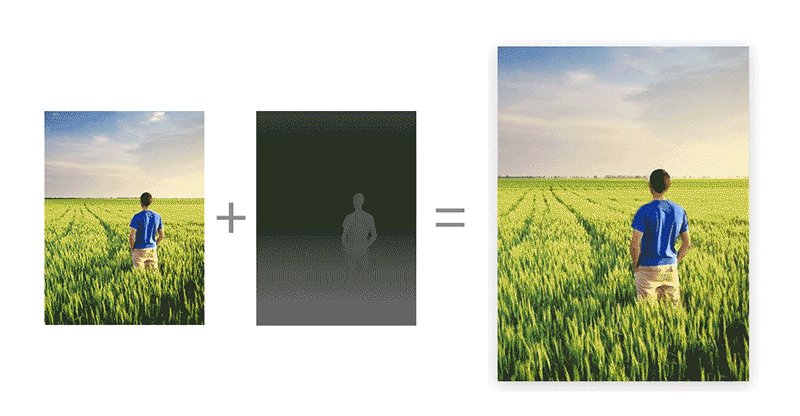
Step6.對於人物的部分也可加入些許漸層深度

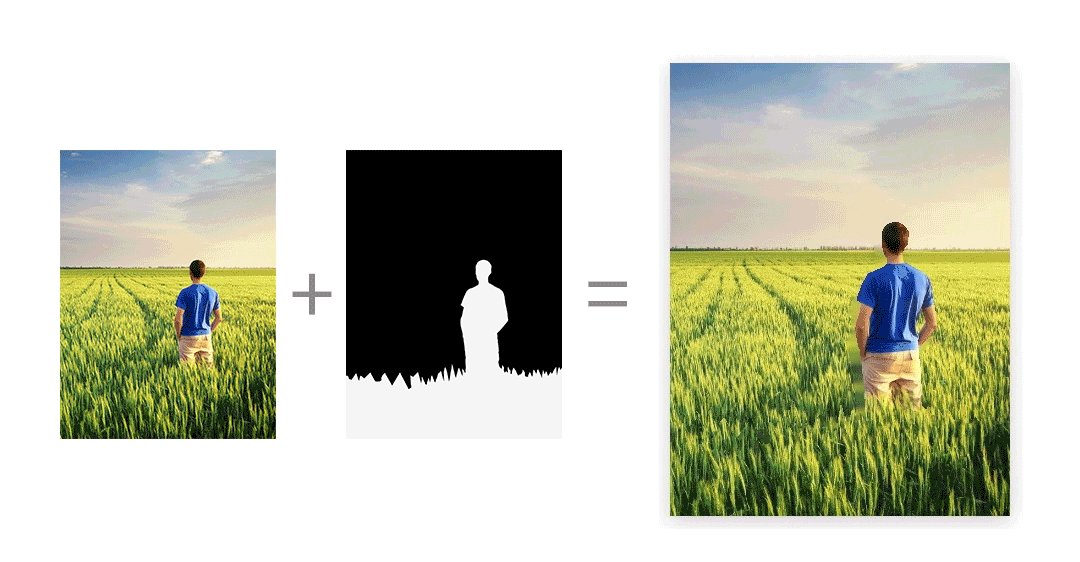
Step7.這樣就完成製作囉

對本系列有興趣可以參考其他篇以及隨時關注我們喔,我們還有Photosho導覽及其他系列文,如有設計需求歡迎聯繫我們!







我要留言