純CSS實現表格首行和首列固定

Table 表格 是 HTML 中常見的元素,用來顯示大量的數據。
當表格列數和行數較多時,使用者會出現的需求即是把重要的列與行固定,以便於瀏覽表格內容,才得以提高用戶體驗。有很多 JS 插件,比如 DataTable,都可以實現表格行或列固定的效果,功能也很強大。但有没有更簡單的方法實踐固定功能呢?
這次,為各位介紹使用單純 CSS 和運用簡單邏輯的解決方案
建立固定欄位,我們會使用到二種特定的 CSS 屬性
- table-layout : fixed
- position : sticky
Table-layout
table-layout 屬性有兩種設定值:
- auto(預設值)- 表格的總寬度決定於每一個儲存格(Cell)的最大值
- fixed – 表格的總寬度決定於表格 width 的定義,以及各欄位(Column) width 的定義
為了讓表格呈現滾動效果,必須設定 table-layout : fixed 並且給予表格寬度。
table {
table-layout: fixed;
width: 100%;
}
Position
大家對 position 的使用一定不陌生,而固定表格則需要使用到 position : sticky 的設定。
sticky 的表現類似於 relative 和 fixed 的合體,在目標區域中可見時,它的行為就像 relative 不會有任何變化,而當頁面滾動超出目標區域時,它的表現 改為 fixed,會固定於目標位置。
要注意的是當 position : sticky 應用於 table,只能作用於 <th> 和 <td>,並且一定要定義目標位置 left / right / top / bottom 才會出現固定效果!
thead tr th {
position:sticky;
top:0;
}
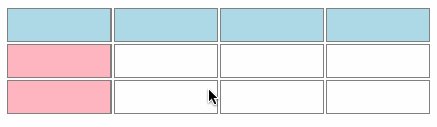
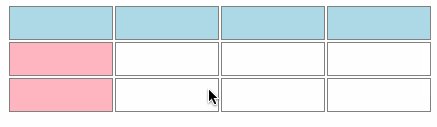
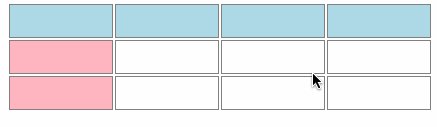
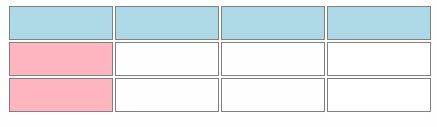
簡單說明兩種屬性後,我們實際建立一個可固定首行與首列的表格
<div> <table> <thead> <tr> <th></th> <th></th> <th></th> <th></th> <th></th> </tr> </thead> <tbody> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </tbody> </table> </div>
div{
overflow:auto;
width:100%;
height:108px; /* 固定高度 */
}
td, th {
border:1px solid gray;
width:100px;
height:30px;
}
th {
background-color:lightblue;
}
table {
table-layout: fixed;
width: 200px; /* 固定寬度 */
}
td:first-child, th:first-child {
position:sticky;
left:0; /* 首行永遠固定於左 */
z-index:1;
background-color:lightpink;
}
thead tr th {
position:sticky;
top:0; /* 列首永遠固定於上 */
}
th:first-child{
z-index:2;
background-color:lightblue;
}
實際展示於下圖

以上為大家介紹如何在不使用 Plugin 和 JS 的情況下達到固定欄位的效果!
純CSS相關文章:純CSS的下拉式選單
更多電商營運與架站相關的知識,歡迎訂閱歐斯瑞電子報,以及追蹤我們的Facebook粉絲專頁!







Comments (4)
請問這個作法在rwd的情況下會有作用嗎
您好,這個在響應式的情況是有作用的,但是要取決於您針對響應式版本的Table架構設計,會有不同的效果。
請問最外層的 div 下的 CSS 我若用其他類別 class 去代替就會失效? 請問是有什麼問題嗎?
Grace 您好,
要看是改什麼類別,若其他類別含有其他特殊屬性,可能會影響結果喔!
感謝您~