QA人員你做對了嗎?- QA 測試表單大解析

當工程師完成一個電商網站時,身為一名QA工程師,可能都會經歷過相同的問題。那就是該往哪個方向開始進行測試?要先從哪種設備開始呢?到底是先測畫面,還是功能,亦或是同時進行呢?想必這是一個很令QA工程師傷腦筋的問題吧!!

今天Astralweb跟大家分享如何規劃出一個QA測試表單範本。
假設今天QA工程師張小碩第一次被分配到測試電商網站的工作,可是他不知道該從哪裡開始著手進行,正在為此大傷腦筋呢?現在我們就來幫他規劃出一個QA測試表單範本,以便以後不管遇到哪種電商網站,都能直接套用這個範本。
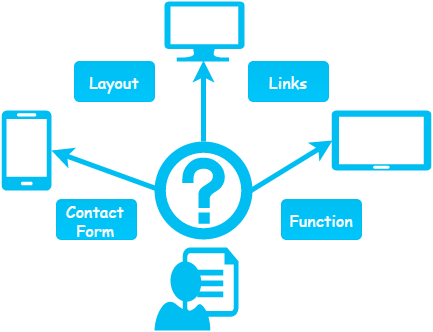
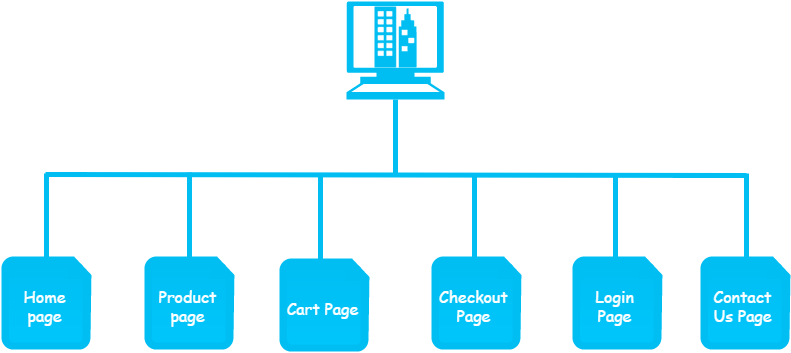
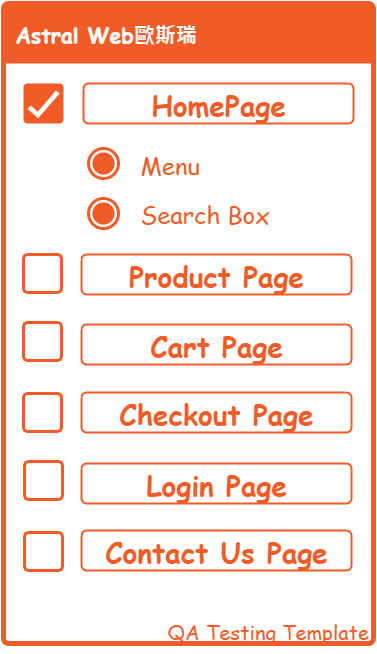
首先,我們要先了解這個電商網站的架構與需求…等等,接著思考該從哪個方向開始著手,進而規劃出一個測試雛形出來。然而一般電商網站都會有的基本主要頁面,包涵了以下幾種:
-
首頁
-
產品頁面
-
購物車頁面
-
結帳頁面
-
登入/註冊頁面
-
聯絡我們頁面

接著根據這些主要頁面逐一規劃每個頁面內所包含的各種元素、功能…等等。
舉例來說,當使用者在登入/註冊頁面進行登入動作時,功能是否正常。
或者是當使用者輸入錯誤的登入資料時,是否有正確顯示出提醒訊息…等等。
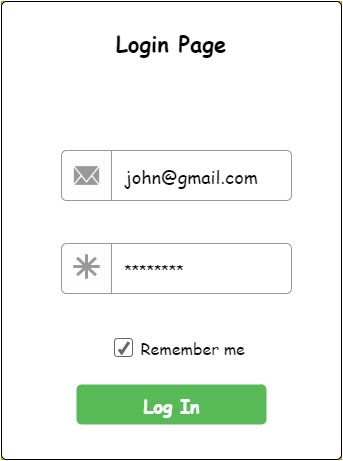
在這裡我們用一個簡單的示意圖來展示給大家了解,下圖是使用者John,正在登入/註冊頁面進行登入的動作,如下圖:

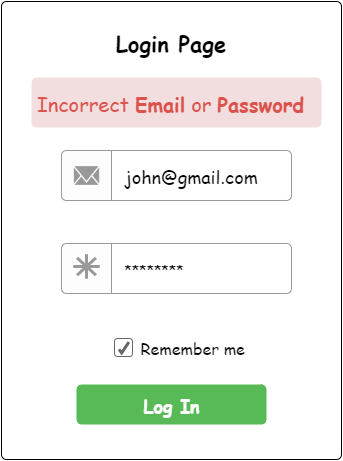
當使用者John輸入完登入資料按Log in後,畫面顯示出Incorrect Email or Password,提醒使用者John可能輸入了不正確的電子郵件或是密碼。如下圖:

此時,我們可以很清楚的看到畫面有正確的顯示出提醒訊息,這就是表示登入功能是正常的,同時也有顯示提醒訊息。
當我們完成該頁面的元素或功能測試時,就可以將完成的頁面打勾,表示該頁面已全部完成測試。接下來,就可以再測試下一個頁面,以此類推。如下圖:

這樣是不是非常的清楚、有條理呢!
上述這幾個都是所有電商網站內會規劃到的基本頁面,然而頁面的多寡會因為電商網站架構的大小以及複雜程度而有所改變,進而加以修改與調整,才能在第一時間規劃出QA測試雛形。該如何修改與調整以維持測試時的齊全度、流暢度與完善度,這是每個QA工程師應該好好去思考的問題,如此一來不管往後是否會遇到更複雜或更龐大的架構時,都能確保電商網站的品質。
這就是今天與大家分享的QA測試範本,如有任何問題歡迎洽詢歐斯瑞。
欲了解QA測試電商的元素可參考「電子商務網站內需要被QA測試的元素」







我要留言