從前端設計的角度來實踐SEO!

搜尋引擎有兩個主要功能:
- 爬行網站並建立索引。
- 提供搜尋使用者最相關的網站排名列表。
搜尋引擎優化(SEO,Search Engine Optimization)就是讓網站在搜尋引擎產生的列表中有較好的排名,進而獲得流量。就前端工作者而言,搜尋引擎優化(SEO)的首要工作要從網頁的結構化開始做起,並且同時考量使用者體驗。
結構化的網頁
為了加速搜尋引擎正確了解網頁的資訊,將網頁資訊有結構的呈現給搜尋引擎是相當重要的事情。而為了實現網頁的結構化,我們可以使用以下幾個方法:
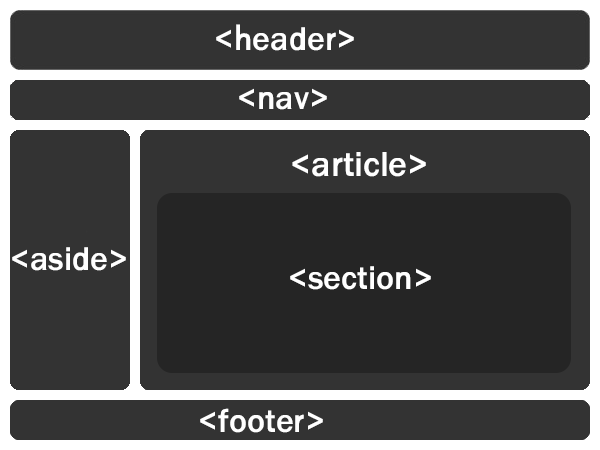
1. 使用HTML5 結構標籤(語意標籤) Structural/Semantic Elements

HTML5 有許多結構標籤(語意標籤)可以使用,以下是常用的標籤例表。
用語意標籤製作HTML 5文件的好處有:
- 看標籤就可以知道哪個部份是標題或選單。
- 搜尋引擎在搜尋網頁內容時,可以搜尋到準確的資料與資訊。
- 之後的維護工作變得更簡單與容易。
2. 正確設置 <h1>,<h2>,<h3>
<h1>~<h6>是設置標題用的標籤,其中<h1>,<h2>,<h3>這幾個html標籤對SEO都有很大的加分作用,尤其是<h1>,通常用來強調網頁最重要的部份,可以設置成網頁標題或是文章標題;至於<h4>,<h5>,<h6>相對的就不是那麼重要,可以忽略。
既然是標題用的標籤,就不適合用來標記整段文章。如果要強調整段文章的話,可以用<strong>來加粗整段文章或是修改css,調整文字的顏色,尺寸等。
<h1>~<h6>標籤必須要照著順序排下來,而且中間不能有斷層,也就是說你不能設了<h1>,<h3>標籤而省略<h2>,但是你可以省略<h1>保留<h2>以及<h3>。
不論是<h2>→ <h1> → <h3> ,或是<h1>→<h3> 都是不利於SEO的。
另外,一個網頁也許有多個段落,所以你的設置可能變成這樣:<h1>→<h2>→ <h3>→ <h3>→<h2>→ <h3>。這樣子也是可以的。
3. Microdata

Microdata是一種結構性的標示,可以用來表示網頁內容的語意。
目前Google,Bing,Yahoo三大搜尋引擎透過Schema.org共同推動Microdata,所以您可以直接使用Schema.org所定義的標記。
Microdata(微資料)是屬於HTML5的一部分,目的是希望網頁設計師在設計網頁時可以有方法可以標示每個字串的含意,讓搜尋引擎更清楚的了解到每個網頁想要表達的意思,並且簡化了RDFa與Microformats的複雜度。
例如「歐斯瑞」對搜尋引擎有許多不同的含意,可能是指姓名、電影名稱、產品名稱、公司名稱等……,那搜尋引擎要如何了解這個名詞指的是什麼呢?這就是Microdata(微資料)發揮的地方。
想了解更多,你可以參考我們之前的文章:
4. breadcrumbs 路徑導覽 麵包屑網頁設計
麵包屑在整個網站中扮演了重要的導航角色,不僅可以讓使用者清楚知道目前所在位置,更方便使用者回到上級目錄,也減少了使用者點擊次數。使用麵包屑的同時,別忘了用schema.org向搜尋引擎宣告他「麵包屑的身份」。
<div class="breadcrumb" role="breadcrumb" itemscope="" itemtype="http://schema.org/breadcrumb"> 首頁 › 第一級目錄 › 第二級目錄 › 現在頁面 </div>
5. Title 與 Meta 標籤
Meta 標籤是向搜尋引擎介紹網頁資訊的好方法。在搜尋引擎開始檢索網站時,最先遇到的便是<title>及<meta>標籤。適當的說明可以幫助搜尋引擎了解網頁資訊,並在適當的時候將資訊呈現在搜尋結果中。
想了解更多?你可以參考相關資訊:讓 Google 識別的中繼標記
網頁標題
<title>網頁標題</title>
這個標記的內容通常顯示為搜尋結果 (以及使用者瀏覽器) 中的標題,標題可供使用者快速掌握搜尋結果的內容,瞭解搜尋結果與查詢內容的相關性,因此十分重要。一般來說,使用者會依據資訊的主要內容決定要點閱的搜尋結果,所以請盡量在您的網頁上提供簡明且具有描述性的網頁標題。
你可以參考Google的相關資訊:查看您的網頁標題和摘要
meta的存放位置
<meta>…標籤須放置在<head>….</head>之間。
如:
<head> <meta name="keywords" content="magento,客製化網頁設計" /> </head>
關鍵字
關鍵字須用逗號(,)隔開;最好不要有空白,例如:客製化Magento網頁設計,因為有些搜尋引擎會將它們視為三個關鍵字。
<meta name="keywords" content="Magento,客製化網頁設計,網路行銷,搜尋引擎優化,SEO" />
網站描述
沒有給網站描述時,搜尋引擎通常會自動抓網頁的前25字做為網頁內容摘要,呈現在搜尋結果上。但有時網頁的前25字可能未必能表達文章的宗旨。
<meta name="description" content="Astral Web精通三國語言,英文,希伯來語以及中文,熟悉Magento與WordPress網頁設計,網路行銷,搜尋引擎優化(SEO),在地SEO以及各種客製化服務。">
網頁隱私
用來告知搜尋引擎該網頁是否可被搜尋,並且有幾個參數可作設定:
noindex:不要檢索。
nofollow:只檢索該頁,不檢索該頁裡的鏈結。
noindex, nofollow:搜尋引擎的小蜘蛛到這裡時,就會停止,不作任何的檢索。
<meta name="robots" content="index,follow" /> <meta name="robots" content="noindex,follow" /> <meta name="robots" content="index,nofollow" /> <meta name="robots" content="noindex,nofollow" />
作者
<meta name="author" content="Astral web"> <meta name="copyright" CONTENT="Astral web, All Rights Reserved">
網頁編碼
中文網頁較常使用big5,但有時一些特殊字元則會出現?所以建議將網頁編碼設為utf-8。
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
網頁路徑
<meta name="URL" content="http://www.minwt.com">
網頁相容模式
這部分若沒指定,會依照使用者所使用的瀏覽器的版本為主,因此可利用此語法跟瀏覽器說,用那個版本來作瀏覽。
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
關閉圖片選單
關閉滑鼠移到圖片上方,出現儲存圖片的相關控制選單。
<meta http-equiv="imagetoolbar" content="no" />
宣告自然語言(中文,英文…)
你可以參考我們之前的文章:4個SEO優化不容錯過的設定!
6. 圖片與影片的優化:
為了讓搜尋引擎更容易了解圖片和影片的資訊,我們必須針對圖片和影片做一些設定:
圖片優化:
- 替代文字 ALT
- 指定寬度及高度
- 為圖片取個有意義的檔名
- 在圖片週圍添加相關的文字訊息
影片優化:
製作影片時為影片增加Metadata,為所有的影片建立一個瀏覽清單,該使用者可以輕易找到你的影片。使用sitemap讓搜尋引擎知道影片的存在,並使用schema.org的標記你的影片。
儘量將影片放在網站相同域名底下。如果使用將影片放在Youtube,那就建立一個專業的Youtube頻道,將影片連結自己的網站,讓其他人可以嵌入你的影片,適當的使用關鍵字及影片描述。若是使用iframe嵌入影片,可使用title標籤描述影片。
創造一個較好的使用者體驗環境:
1. 減少使用者點擊的次數
根據「three-click rule」,如果使用者按了三次滑鼠按鈕,連續點選了三個不同階層的導覽超連結,卻還是找不到需要的資訊,通常就會失去耐心一走了之。所以,導覽系統最好不超過三層。因此,設計一個扁平化的網站架構是相當必要的。但如果您的網站擁有清楚的導覽(navigation),適合給予使用者提示的訊息,讓使用者能夠不費力思考如何點擊,直接進行下一步,我想他們也不會介意多點擊幾次的。
2. 響應式網頁設計
隨著智慧型手機的普及,上網裝置愈來愈多元,為了讓使用者不論使用何種尺寸的螢幕拜訪你的網站,都能獲得良好的閱讀體驗,在不同的解析度的裝置中,呈現不同的排版是一項必要的工作。而為了達成這個目的,我們可以專門為行動裝置開發行動版的網站,同時擁有電腦版及行動版(手機版)的網站;也可以做響應式的設計讓網站可以依據使用的裝置的解析度大小,自動調整成最適當的版面。
3. 錯誤頁面
自訂404頁面
404 網頁是指使用者嘗試連結您網站上不存在的網頁時所看到的網頁。提供適當的連結及資訊,並鼓勵他們進一步瀏覽您的網站。
設定301導向
當您的網站搬家時,您需要設定301導向,將使用者導向到新的網站去。如果搜尋引擎使用原來的網址訪問你的網站,得到301錯誤,那麼搜尋引擎就知道你已經更換了網址,下次搜尋引擎蜘蛛就會使用新的網址來索引你的網站。同時,舊網站的權重也會轉移到新的網站去。
4. 加快網站載入的速度
使用正確的圖片尺寸。例如在產品目錄頁使用小尺寸的縮圖,進到產品說明頁面時才使用較大的圖片。
儘可能減少圖片的檔案大小,可參考線上免費工具:
「css sprites」將網站所用到的圖示等合併成一張大圖片
設計網頁時,常會用CSS來設定一些標籤圖示,讓畫面更美觀。雖然這些圖示的檔案都不大,但是如果數量一多,對主機也是會造成負擔的,這時候我們可以將小圖示整合成一張大圖,再另外寫CSS去設定圖示的位置及尺寸大小。
線上免費工具:
其他調整
- 啟用gzip 壓縮,節省流量
- 不要包含不必要的 JavaScript
- 儘可能壓縮你的css及JavaScript
- 使用外部css及JavaScript
- 刪除任何不必要的元素
- 儘可能簡化你的code
- 不要使用表格來做頁面的佈局(排版),當網頁內容有需要用表格呈現時才用使用表格。
您可以使用一些免費工具來檢測你的網頁,並依檢測結果來調整。
免費線上分析網頁載入速度工具:
其他
- 向網站提交sitemap
- 使用robots.txt限制搜尋引擎對無需檢索的部分進行檢索
- 為每個連結增加 title 標記
- 為每個連結增加 rel 標記
- 儘可能使用短網址
- 保持網址的一致性
- 如果您是跨國服務的網站,多語系網站,那一定得使用 hreflang 提供正確語言和地區的網址
- 儘量減少使用flash,搜尋引擎無法檢索flash的內容
- 記得為frame加入title標題
- 使用 rel="nofollow"禁止權重的傳遞
<a href="xxxxxx" rel="nofollow"> - 使用有意義的網址,不要使用參數
- 減少無謂的連結,
- 使用 rel="canonical" 連結元素指出偏好網址
- 避免太多次的重新導向
- 避免重複的內容
檢測追蹤工具
在網站安裝Google Analytics追蹤碼,請參考網站管理員工具。
以上是我們提供的方法,歡迎大家參考!








我要留言