利用CSS counter 自動分類計算細項

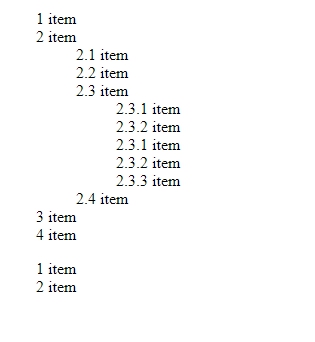
CSS也可以做簡單計算,我們先來看今天要完成的結果:

乍看之下,是不是很像透過HTML tag<ol><li>就可以做到!
先讓我們建立基本的html 內容:
<ol>
<li>item</li>
<li>item
<ol>
<li>item</li>
<li>item</li>
<li>item
<ol>
<li>item</li>
<li>item</li>
</ol>
<ol>
<li>item</li>
<li>item</li>
<li>item</li>
</ol>
</li>
<li>item</li>
</ol>
</li>
<li>item</li>
<li>item</li>
</ol>
<ol>
<li>item</li>
<li>item</li>
</ol>
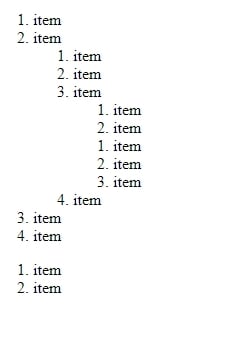
在沒有任何css編譯下,則會呈現以下:

現在我們要透過css的屬性去讓他自動計算,只要增加以下的style,他就可以幫你自動排列出你想要的數值了。
ol {
counter-reset: astralweb ;
list-style-type: none;
}
li:before {
counter-increment: astralweb ;
content: counters(astralweb, ".") " ";
}
在父層的 counter-reset: astralweb :
astralweb是一個可以隨意命名的變數,後面可以帶一個數字,表示你想開始的數字,例如astralweb 2,如果沒加預設就是1。
在子項目中 counter-increment: astralweb ;
其中 astralweb 對應父層的定義,同樣也可以在後面加一個數字,表示每次要增加的量,預設一樣為1。
content: counters(astralweb, “.") " “;
最後就是將他輸出的結果顯示出來並用 “."區隔數字即可。
在新增一個範例,我們如果把style改成:
ol {
counter-reset: astralweb astralweb2 2;
list-style-type: none;
}
li:before {
counter-increment:astralweb astralweb2 2 ;
content: counters(astralweb2, ".") " ";
}
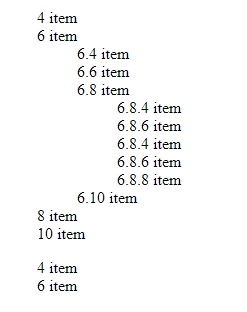
表示我們要用 astralweb2這個變數,起始值是2,每次增加 2,輸出的結果是:

如此一來即完成CSS的簡單計算!
喜歡本次分享的朋友們,別忘了訂閱歐斯瑞電子報,追蹤臉書粉絲團和Instagram唷!







我要留言