SVG邊框動畫提升網頁質感 (下)

Vivus 是一個輕量級的JS庫,用來執行 SVG 路徑動畫,在上集我們有先提到如何使用CSS製作 SVG 線條繪製基本效果,而 vivus 就是基於 strokeDashoffset 屬性来進行動畫的呈現。使用 vivus 前有幾個要點必須注意:
- 所有的元素都必須含有 stroke 屬性而且不能為填充圖形。
- 避免創造隱藏的 SVG 元素。
- 不允许使用 text 元素,因為它們不能被轉換為 path 元素。
使用方法
1. 安裝 (官網:https://github.com/maxwellito/vivus)
NPM: npm install vivus
Bower: bower install vivus
jsDelivr CDN: //cdn.jsdelivr.net/npm/vivus@latest/dist/vivus.min.js
2. 客製動畫
<svg id="my-svg">
<path...>
<path...>
<path...>
</svg>
<script>
new Vivus('my-svg-id', {
type: 'delayed',
duration: 200,
animTimingFunction: Vivus.EASE
}, myCallback);
</script>
Vivus 的構造函数包括三種參數:
- 用於控制 SVG 的 ID (或是 DOM 元素)
- 參數選項(具體請往下看基本的參數描述)
- Callback是動畫结束後的一个回調函數(選擇性)
3. 參數介紹
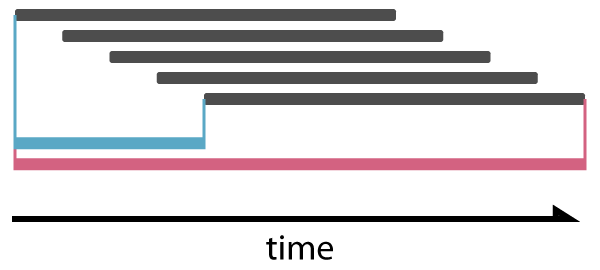
- type
delayed(默認值): 每一個 path 元素在開始時以較小的延遲同時繪製。

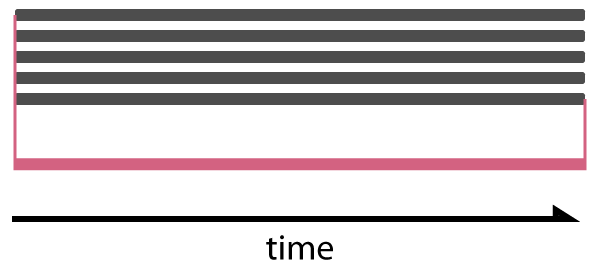
sync:每個路徑同步繪製,即同時開始也同時结束

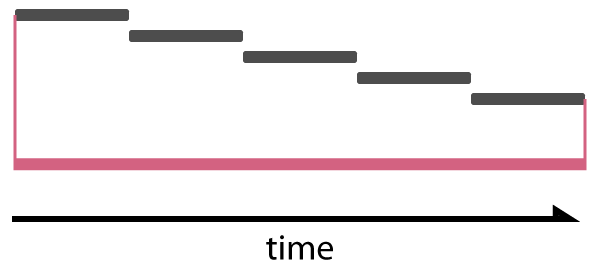
oneByOne:SVG 線條一條接一條繪製,這個方式有最好的用户體驗。

- start
autostart(默認值):自動播放
manual:不自動播放,觸發事件後才播放 - animTimingFunction
LINEAR:線性運動,速度相同
EASE:速度从開始到结束依次為 慢–>快–>慢
EASE_IN:速度由慢變快
EASE_OUT:速度由快變慢
EASE_OUT_BOUNCE:速度由快變慢,以彈跳形式结束 - play(speed)
0-1:缓慢移動
>1:更快
<0:當前狀態反轉
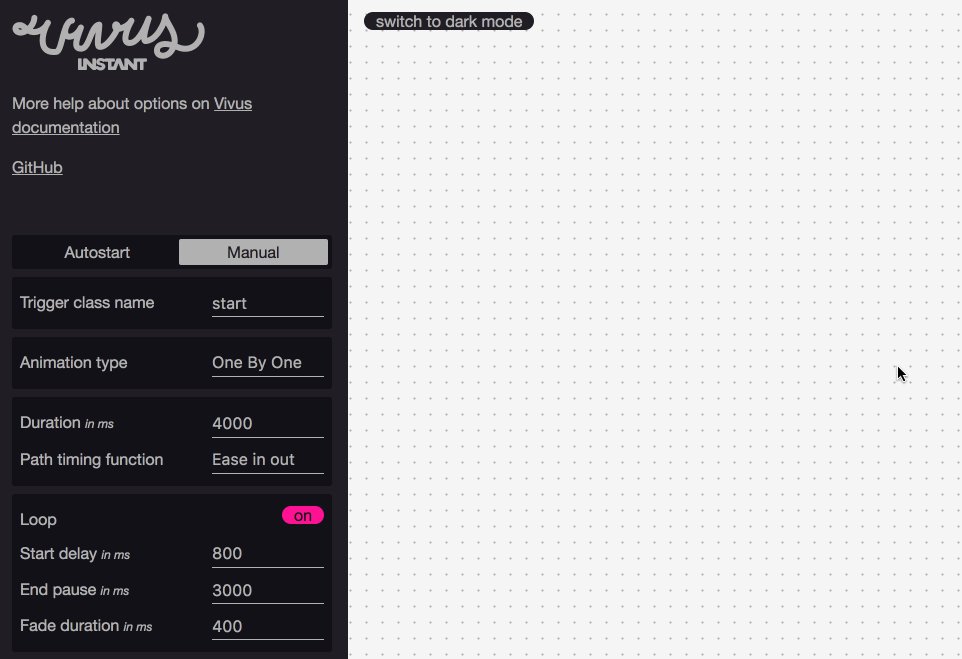
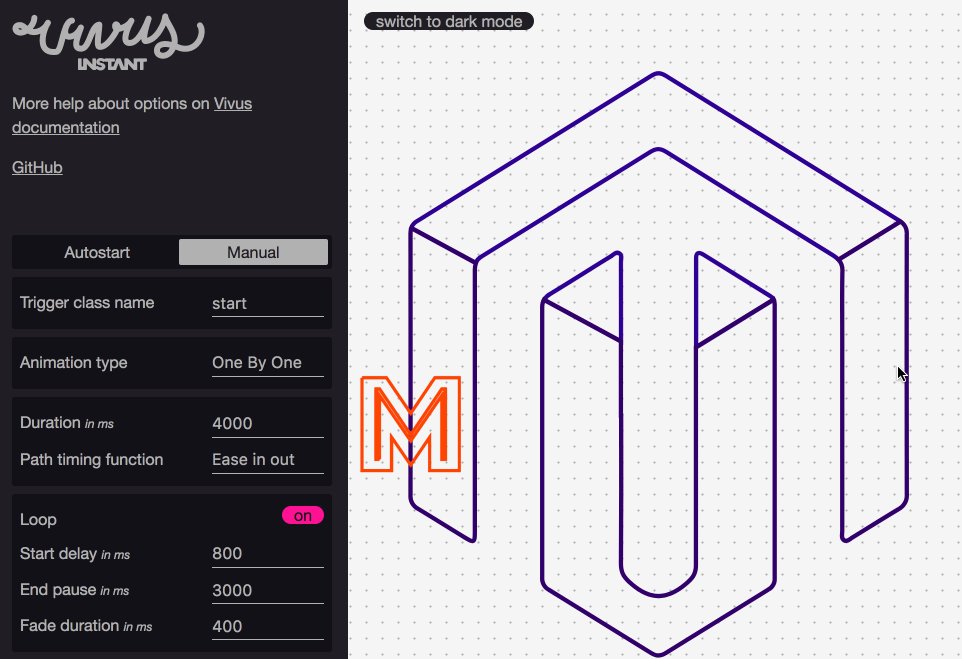
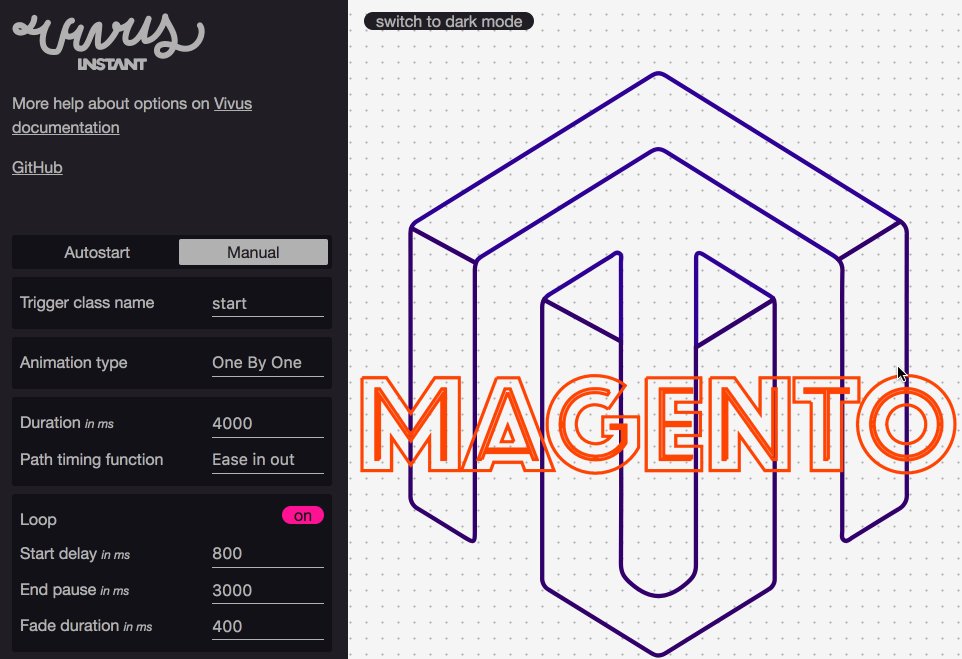
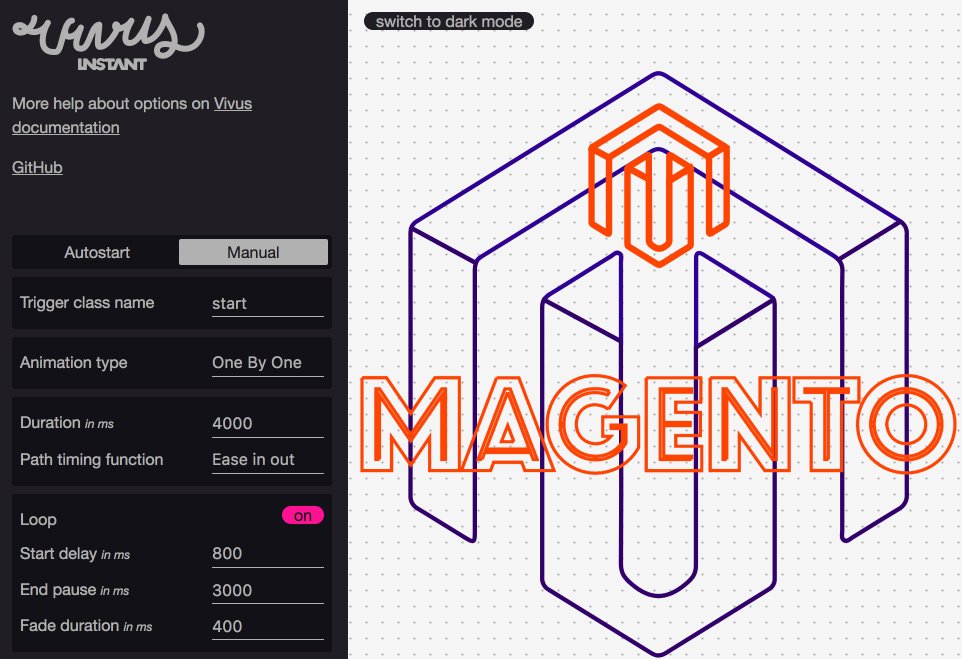
4. Vivus 提供一个免费的線上 SVG 動化生成工具 https://maxwellito.github.io/vivus-instant/
直接將 SVG 上傳,更動左方的控制台參數,即可即時預覽效果,不僅節省時間,操作也更為方便!

更多詳細的參數與功能介紹,請參考 vivus 官方網站 https://github.com/maxwellito/vivus!
或請關注我們的Facebook粉絲專頁,我們會不定期更新最新消息讓您了解關於電商的各種資訊!







我要留言