如何在WordPress部落格網站,編輯圖片、新增關鍵字!
對經營部落格網站來說,WordPress是一個相當好的平台,可更換主題卻不影響介面,其豐富的擴充功能也深受大眾喜愛。
今天Astral Web要教大家如何在WordPress編輯圖片,更改圖片尺寸、新增關鍵字等,讓您發表文章更豐富!
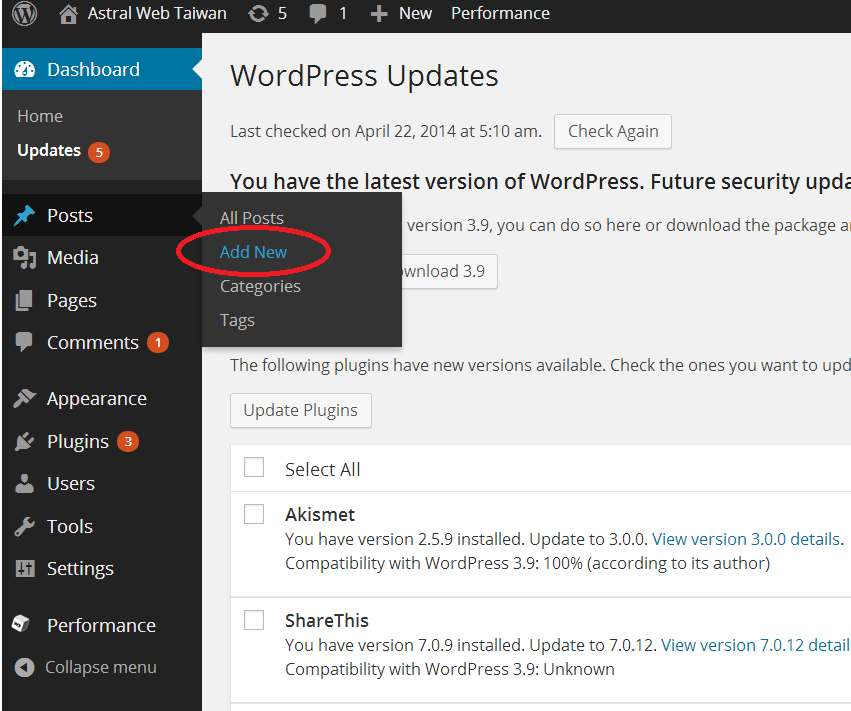
請先登入WordPress,在左方選單中的Posts選擇Add New。
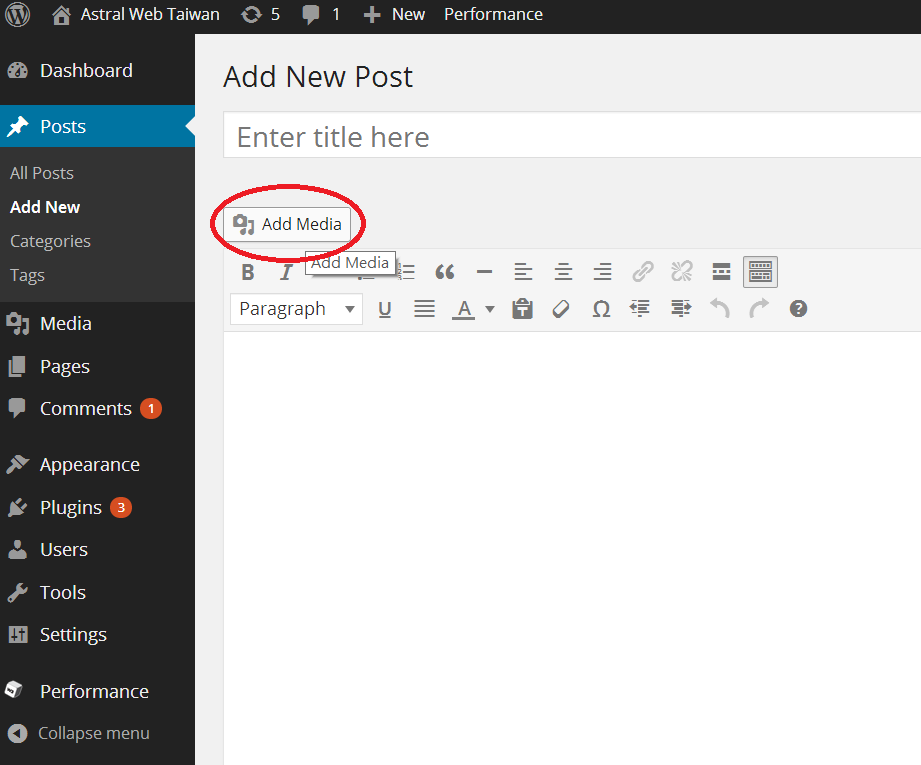
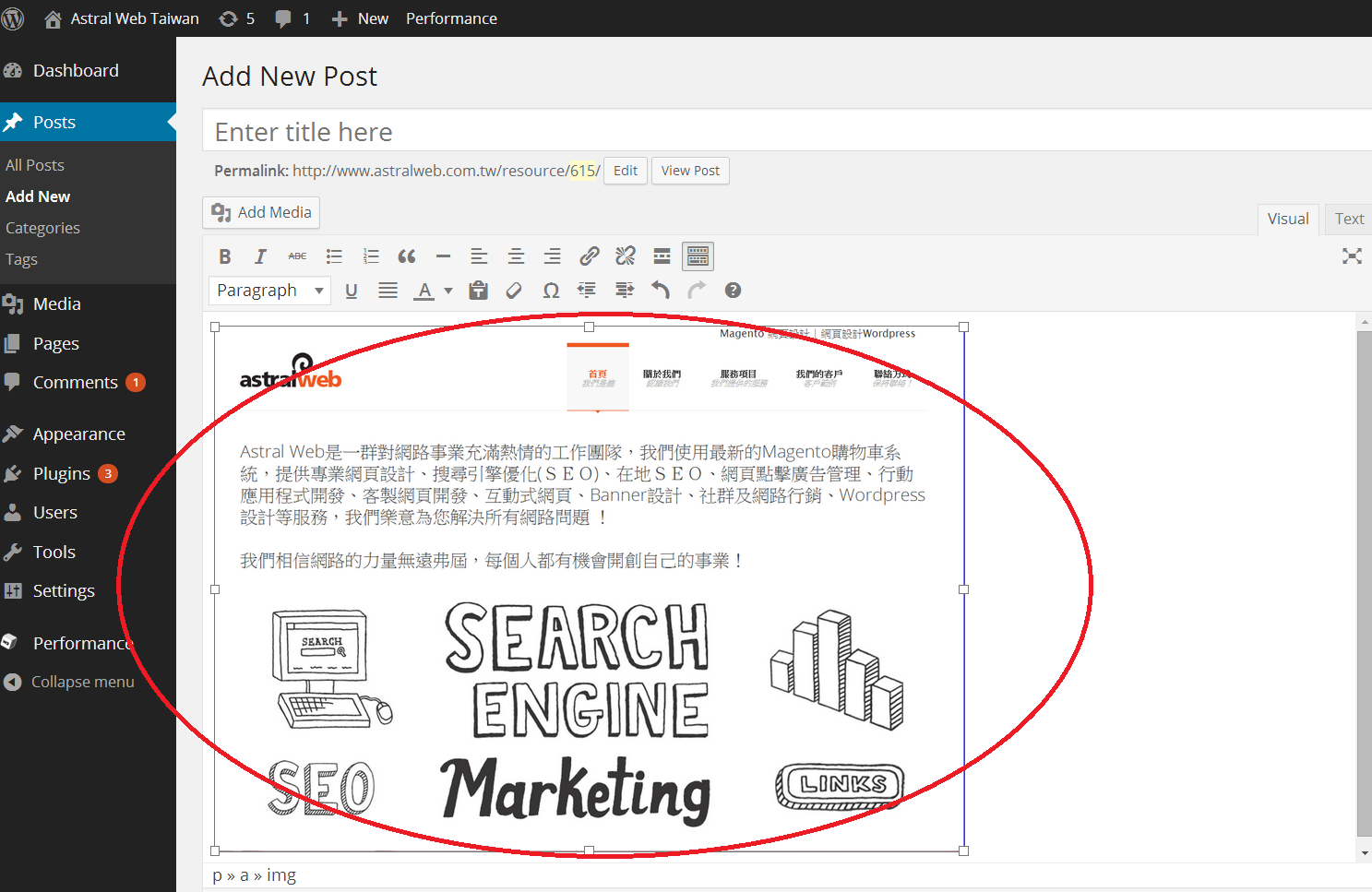
進入文章編輯頁面後,點選Add Media新增圖片。
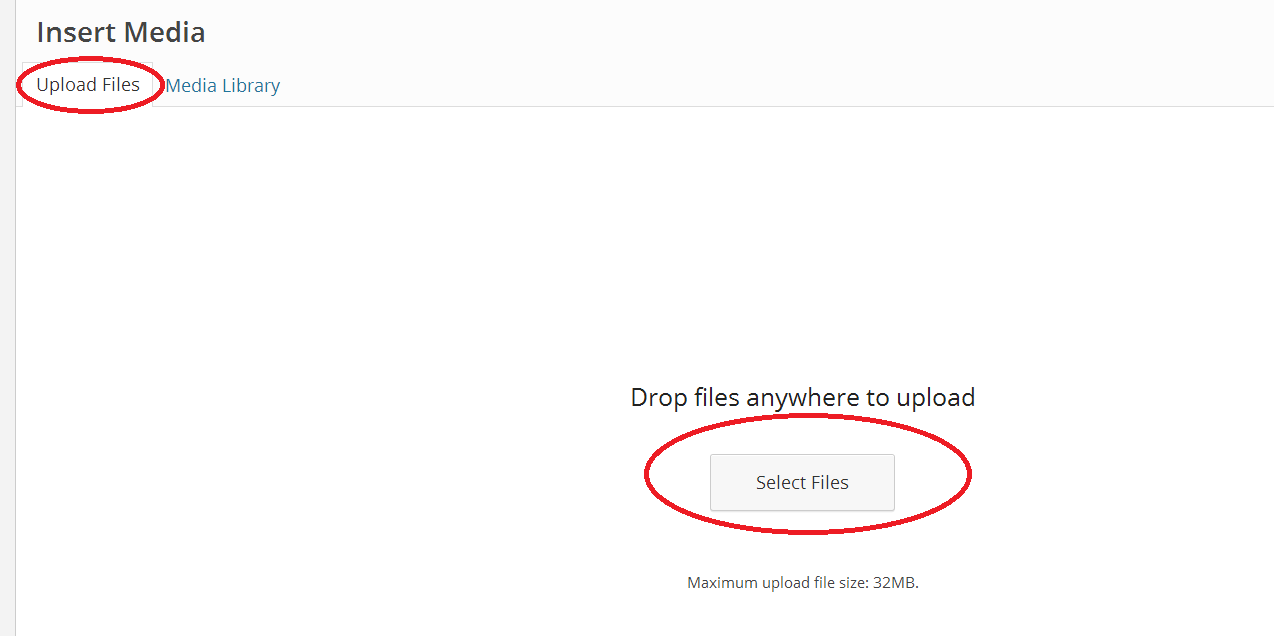
在左上角選擇Upload Files上傳檔案,再點選Select Files。
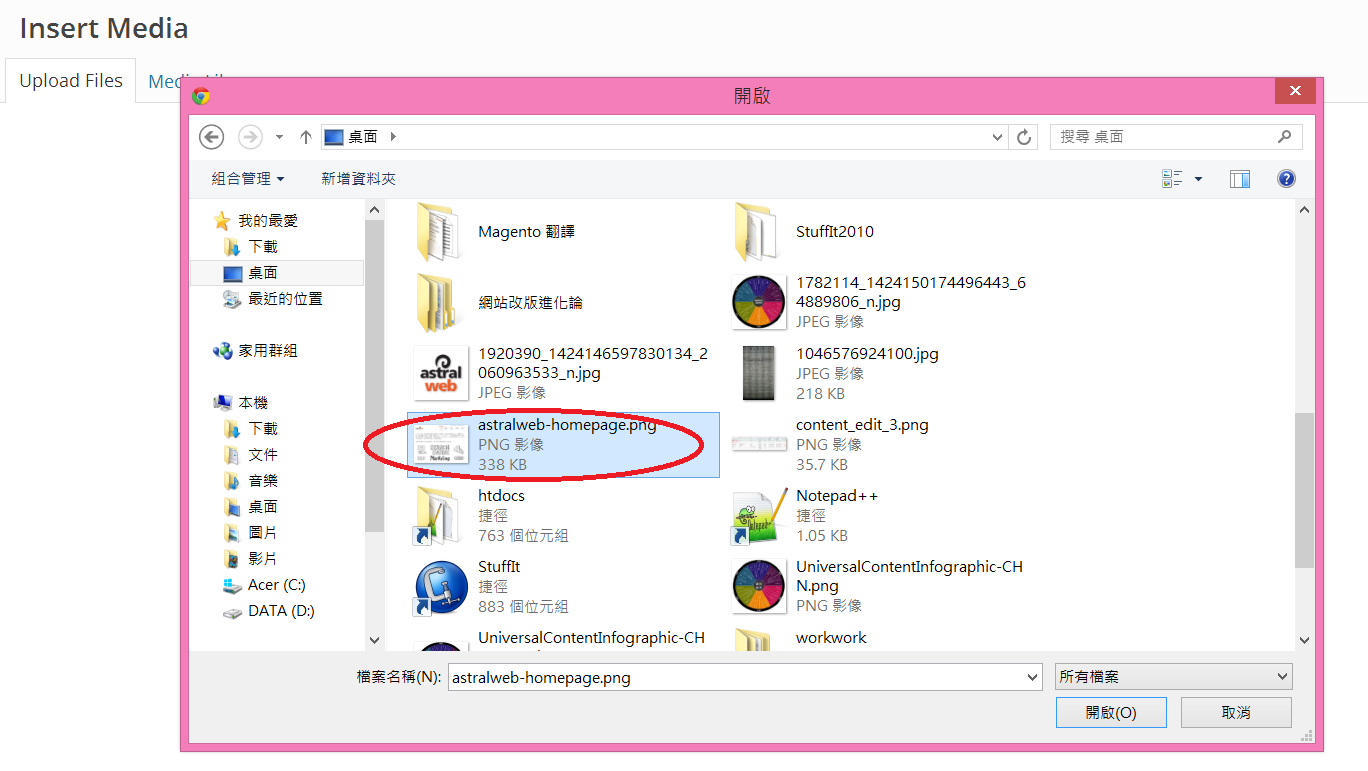
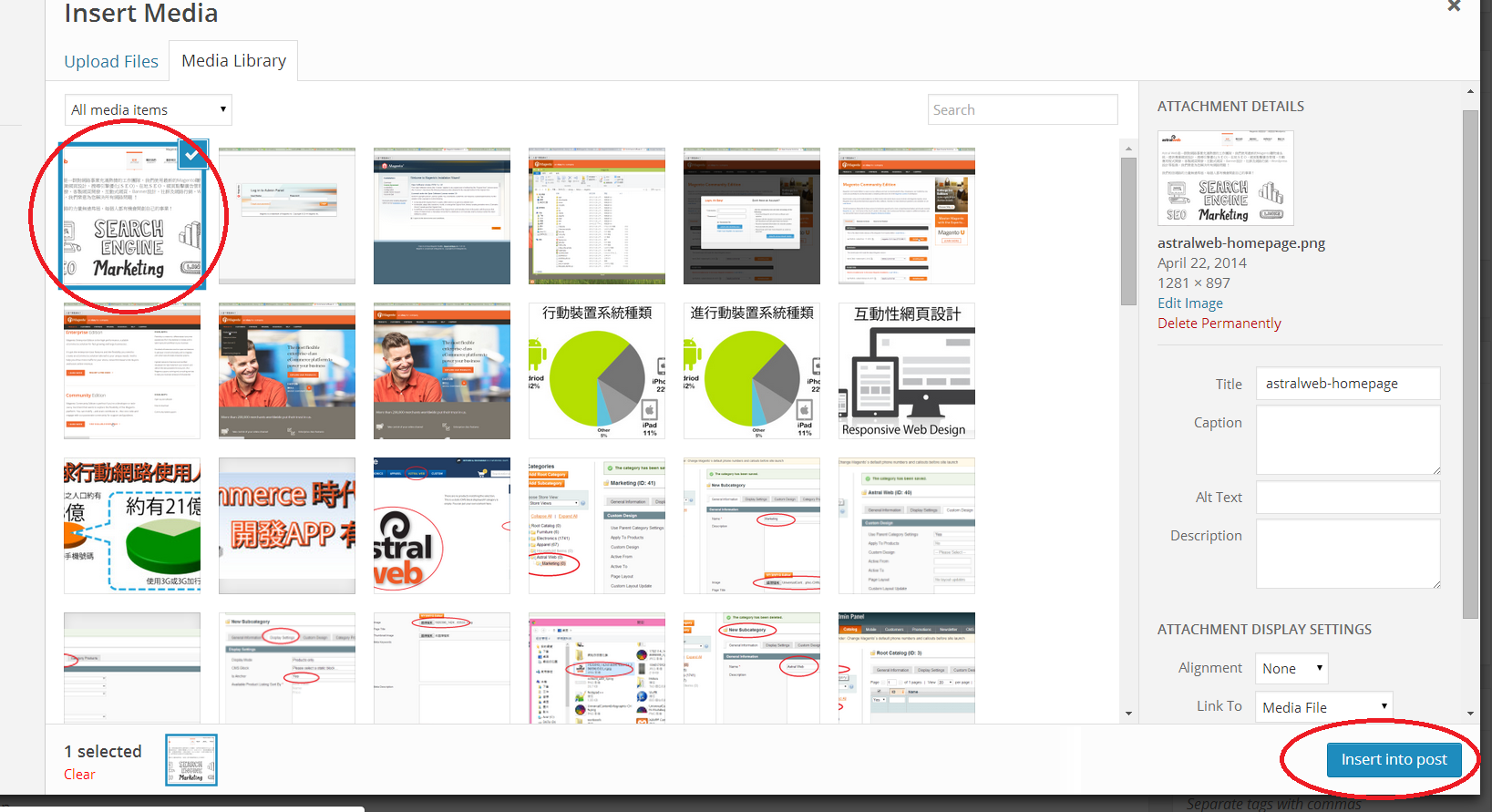
請從電腦中選擇欲上傳的圖片,在此我們用Astral Web的首頁截圖當作範例圖。
圖片顯示出來就代表上傳完成,請在左下角點選Insert Into Post 插入圖片。
這樣就完成圖片新增了!
若圖片的檔案過大,導致圖片超出視窗,尺寸不適合瀏覽,我們可利用編輯圖片來縮小圖片。
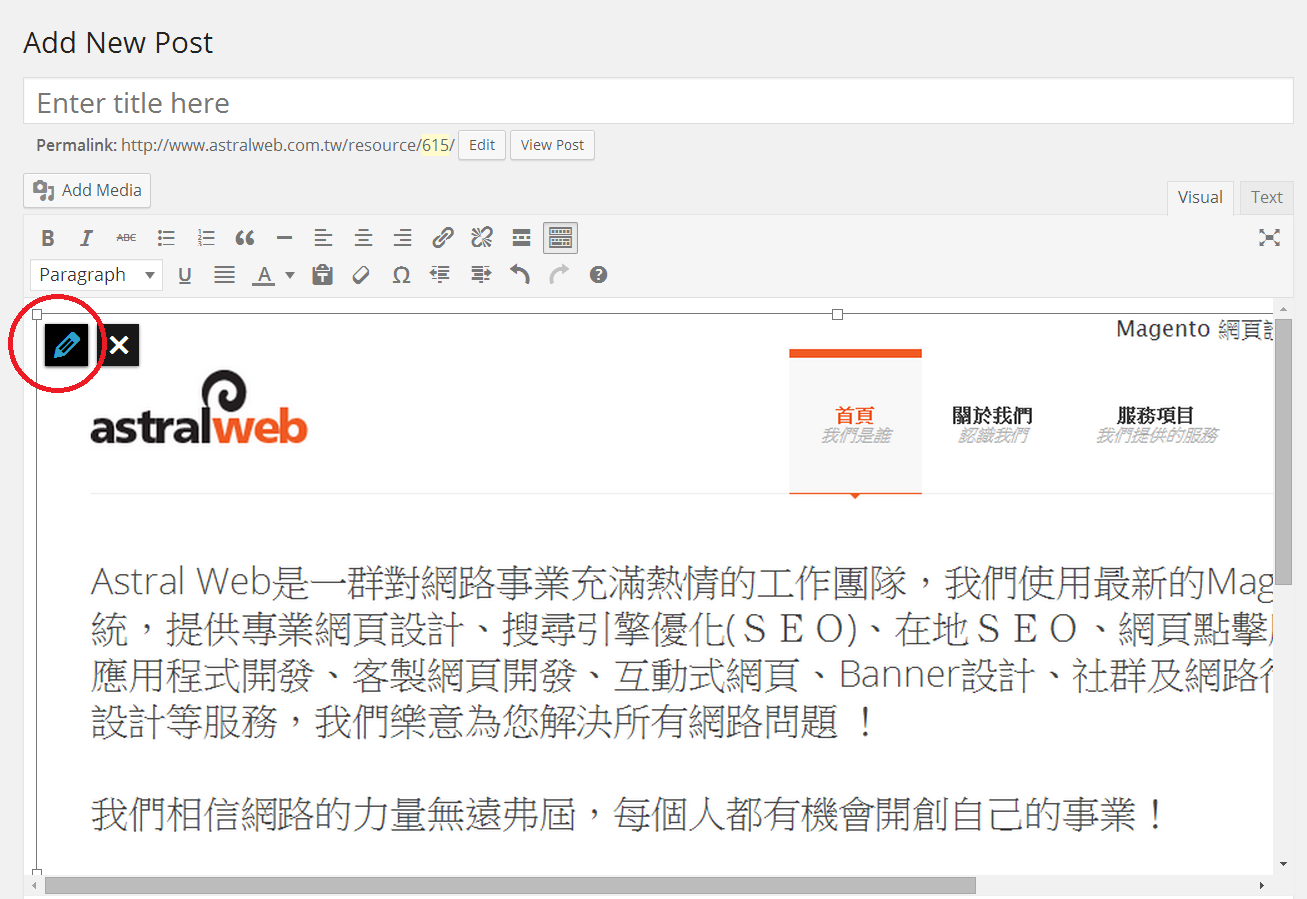
用滑鼠左鍵點選欲編輯圖片,左上角會出現筆的圖案,請點進去編輯。
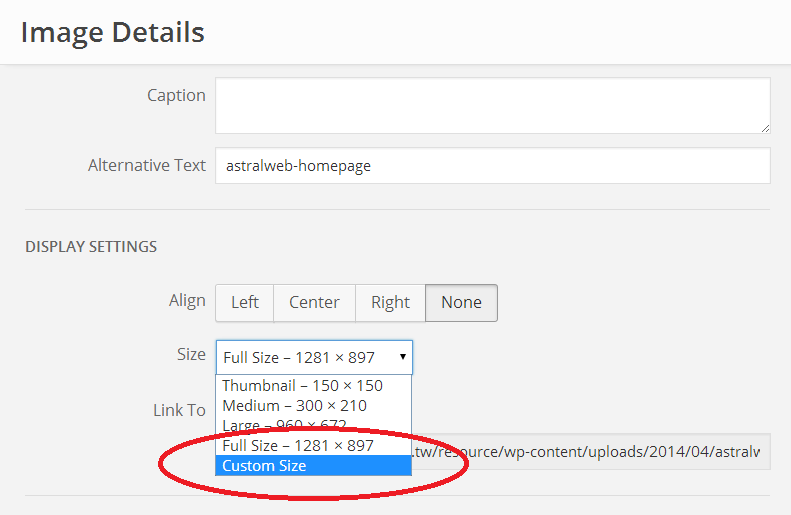
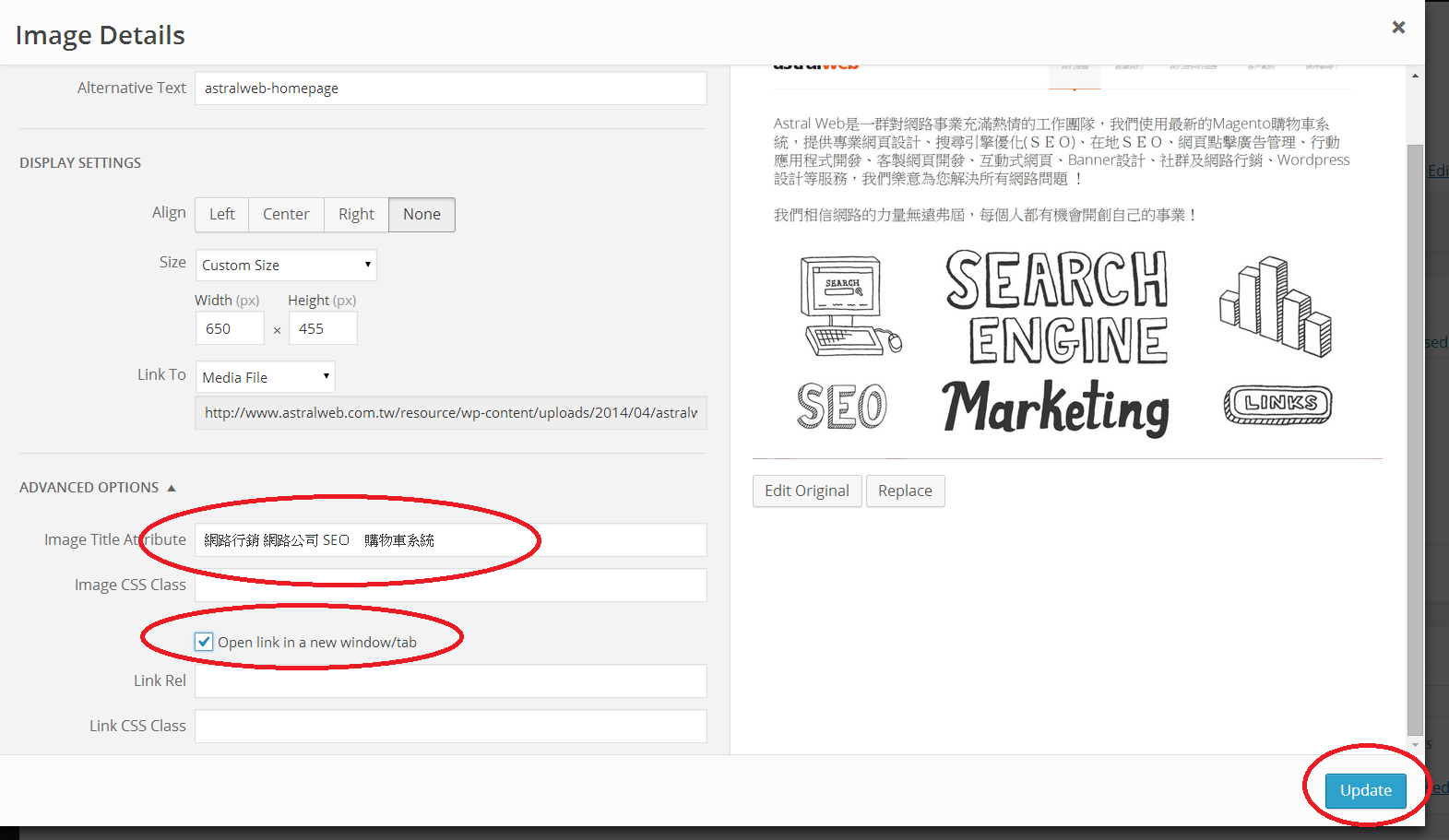
進入圖片編輯介面後,在Size的欄位為預設的Full Size全尺寸,可選擇Custom Size自訂尺寸,改成您想要的圖片大小。
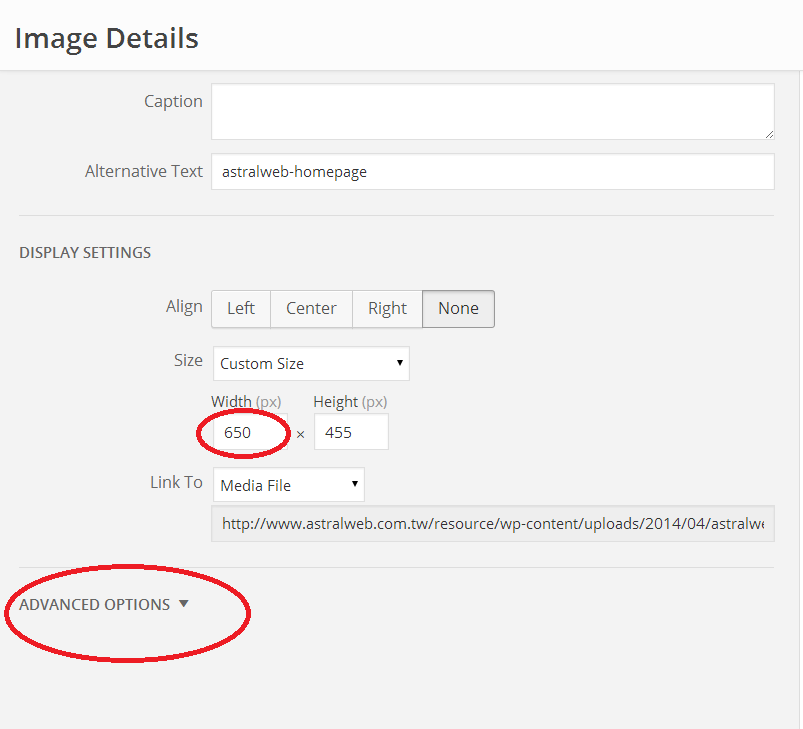
由於我們事先算過"寬650″較適合部落格的瀏覽大小,因此在Width填上650,他就會自動換算Heigh(高度),相當方便。
改好想要的尺寸後,請點選下方的ADVANCED OPTIONS,展開細項。
可在Image Title Attribute的地方填上圖片關鍵字,例如Astral Web是網路公司,我們就填上網路行銷、網路公司、SEO、購物車系統等關鍵字,注重這個小地方,有助於提升關鍵字搜尋率喔!接著,可點選Open link in a new window,也就是點選圖片可另開新視窗。
最後在右下角點選Update更新。
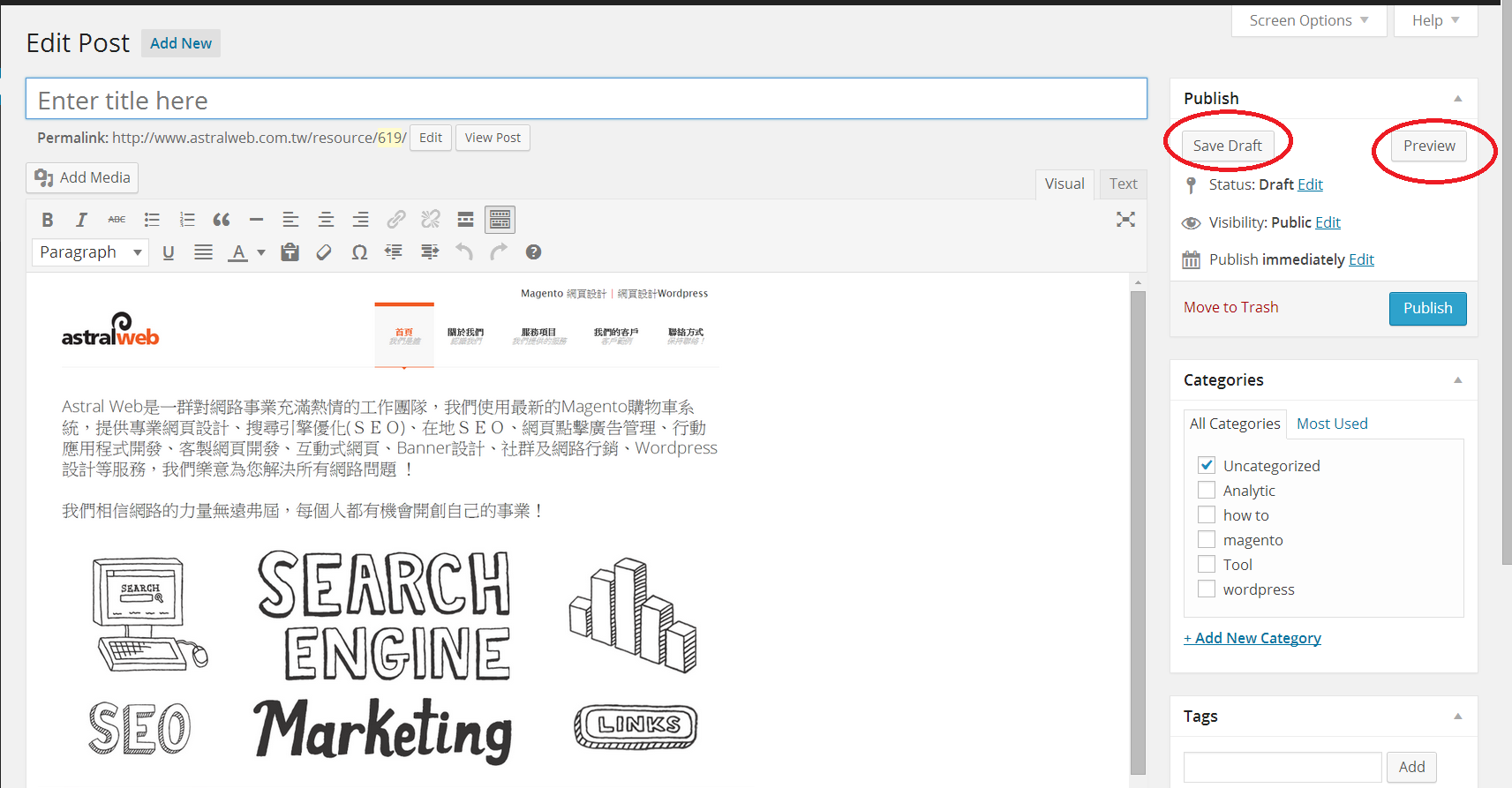
就可以看到圖片已經改成適合瀏覽的大小囉!
改好以後,可在右上角的Save Draft儲存草稿,再點選Preview預覽,即可進入前台網站,進行檢查喔!
WordPress的操作流程簡單,相信有在使用部落格的人都能輕易上手,如果您想要經營部落格網站,不妨試試WordPress!
以上就是WordPress編輯圖片的方式,如果有任何疑問歡迎和我們Astral Web聯絡,我們相當樂意為您服務!
教學影片:


















我要留言