3個實用的 infinite scroll 套件

infinite scroll是一種新的網頁讀取資料的技術,當使用者到網頁的最下方時,會自動載入新的資料到現有的頁面。使用infinite scroll技術的標竿網站就屬twitter, facebook了,網路上有許多已存在的套件,可以讓人快速套用infinite scroll技術,接下來我們就來看看3個最實用的infinite scroll套件吧!


Infinite AJAX Scroll
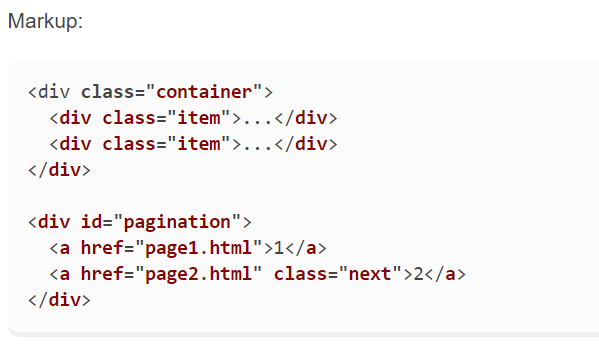
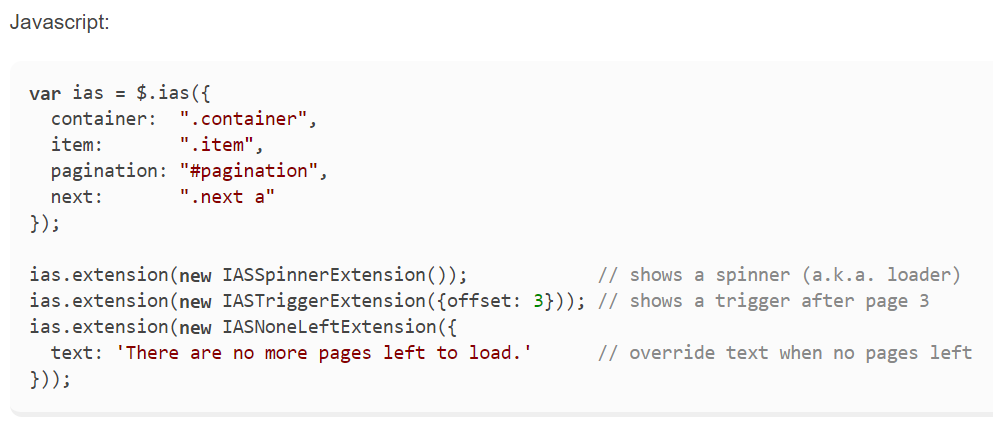
這套件的特點是可以把已存在的網頁(各分頁有自己的獨立網址),直接整合成infinite scroll的操作模式。簡單來說,假設你原本已有page1.html和page2.html的頁面,你只需要用以下程式,就可以快速讓頁面呈現infinite scroll的操作設計了。當然,不要忘記要把套件裝好,然後放到對的位置。
這是一種SEO-friendly方式,甚至可以讓使用者點向詳細內容頁後,再回到最後讀取的位置(參考history)。
Infinite AJAX Scroll套件也提供與Masonry套件的整合方式,兩個套件結合在一起也就是台灣俗稱的瀑布流了。遺憾的是,它不是免費的,精確地說,用在商務網站上Infinite AJAX Scroll套件是要付錢的,收費方式請參考Infinite AJAX Scroll Pricing & Download。
Waypoints
waypoints的模式其實與Infinite AJAX Scroll相似,都是用ajax的方式讀取已存在的網頁,然後把包在"infinite-container"的<div>附加到原網頁的資料呈現區塊,不同的是waypoints不會把所有已存在的網頁連結放在頁面上(參考Infinite AJAX Scroll程式碼中的pagination),而是只放了"下一頁"的連結,也就是下一個要讀取資料的頁面,或許也因為如此,waypoints無法回到最後讀取的位置。不過,好消息是,它是免費的套件!
Infinite-Scroll.js
直接以infinite scroll為名的套件,其實套件的運作模式也一樣,用ajax的方式讀取"下一頁",本套件特別的是,它不只讀資料進來,甚至連網頁連結(URL)都一起換了,這對顧客來說,就可以很方便的分享當前看到的內容給別人(只要提供連結就可以了)。當然啦!這麼好康一定不是免費的,不過本套件可是Masonry套件官方提供範例整合的infinite scroll套件喔!
當然,套件好用歸好用,但是不一定適合每個網站。說穿了,其實infiite scroll技術最重要的步驟就是監聽使用者的scroll行為,是否已scroll到頁面的最下面了,這件事jquery就做得到了。再來第二步就是ajax取得要載入的資料,然後append到當前資料顯示區塊的後面,相信這一步驟強大的工程師們應該都很熟悉了。總之,希望大家都能找到最適合自己網站的infinite scroll套用方式囉!
更多電商營運與架站相關的知識,歡迎訂閱歐斯瑞電子報,以及追蹤我們的Facebook粉絲專頁!
參考網址:http://voidcanvas.com/top-10-jquery-infinite-scrolling-plugin-with-demo/
延伸閱讀:






我要留言