測試網頁讀取速度與內容多寡
 今天要來測試一個網頁的讀取速度,當中的圖片多寡會影響多少呢?
今天要來測試一個網頁的讀取速度,當中的圖片多寡會影響多少呢?
首先將我們的Astralweb的官網轉出為Html檔,去除了PHP與部分JS的因素並與測試圖片放置在同一個伺服器上,圖片大小沒有固定,扣除外連結的圖片後,我們將分別測試加上額外的20、60與100張圖時,網站的讀取速度會差多少。
每個數量都將統一以清除快取的方式各刷新10次,來計算讀取的時間。
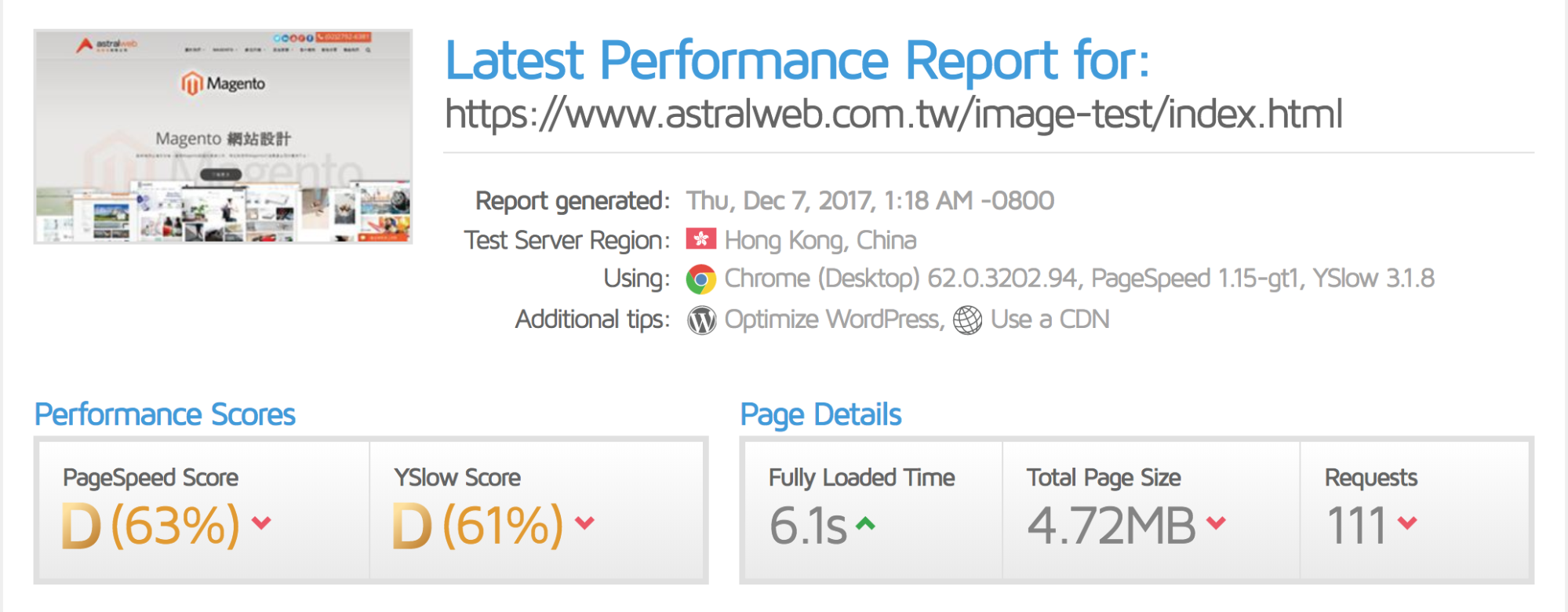
同時使用GTmetrix,選擇與我們較相近的香港伺服器來測試。


(目前網站中的圖片34張,空間佔了3.7MB)

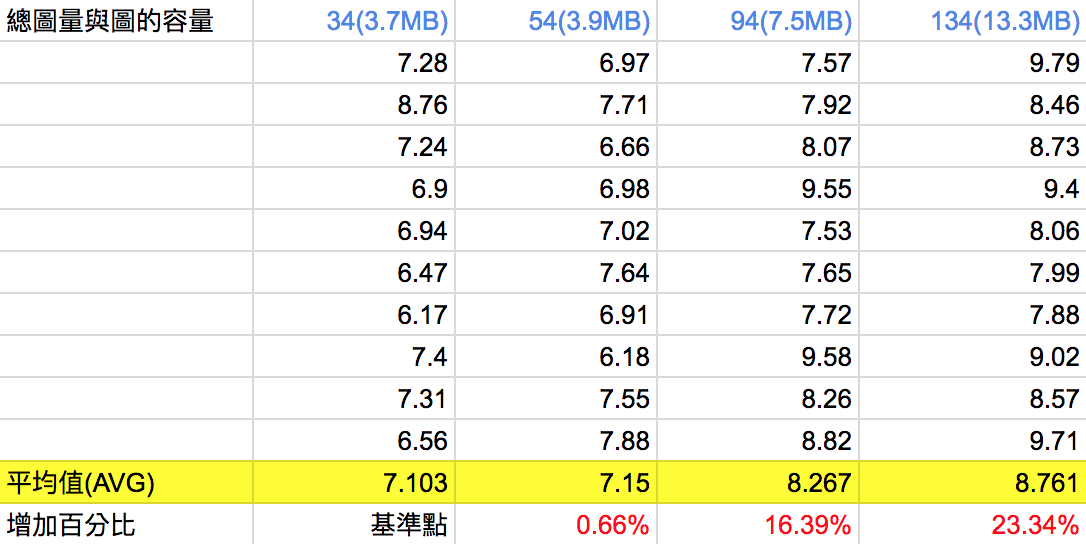
經過簡易的測試後,可以發現隨者圖片量的增加,讀取速度也漸漸的往上遞增,且當圖片的Size變更大時,各區間的影響會更明顯,速度理所當然的會越慢!
如果想讓網站跑得順一點,不妨把一個頁面中所載入的圖量減少,或是使用延遲載入的技術例如”LazyLoad”的方式,可以減輕負擔。
補充範例:
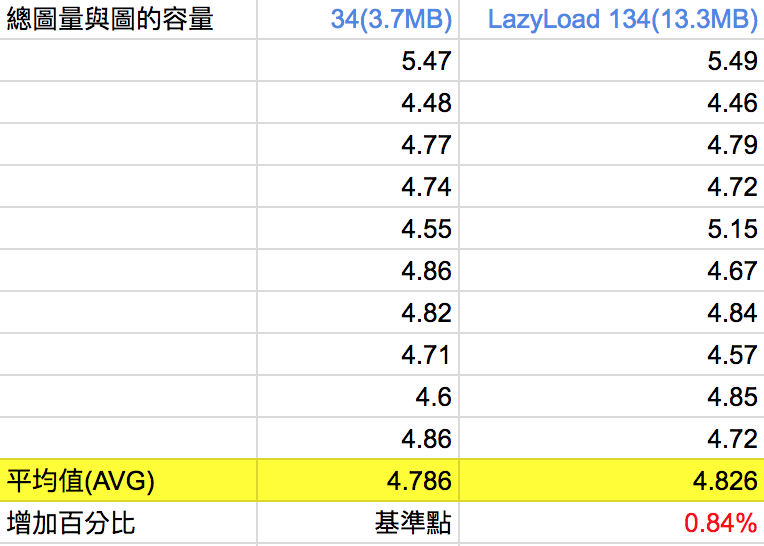
由於有收到關於LazyLoad的疑問,以下就直接對100張圖的範例加上LazyLoad後來進行比較。
用相同的設定與環境個別進行10次的載入後:

我們可以發現即使差了100張圖,但在LazyLoad的幫助下,以及網路的些許誤差,網頁載入的速度是幾乎沒有受到圖片影響!
所以依照不同網頁的需求,去選擇減少圖片量或是使用其他如LazyLoad的技術,來增加自己的網站讀取效率!






我要留言