Adobe XD教學【入門】畫板基礎大解析-畫板設定

今天Astral Web要與大家分享Adobe XD畫板(Artboard)的相關設定,一起來看看如何使用吧!
※本教學使用Adobe XD 2019(v25.1.12)製作
開啟畫板
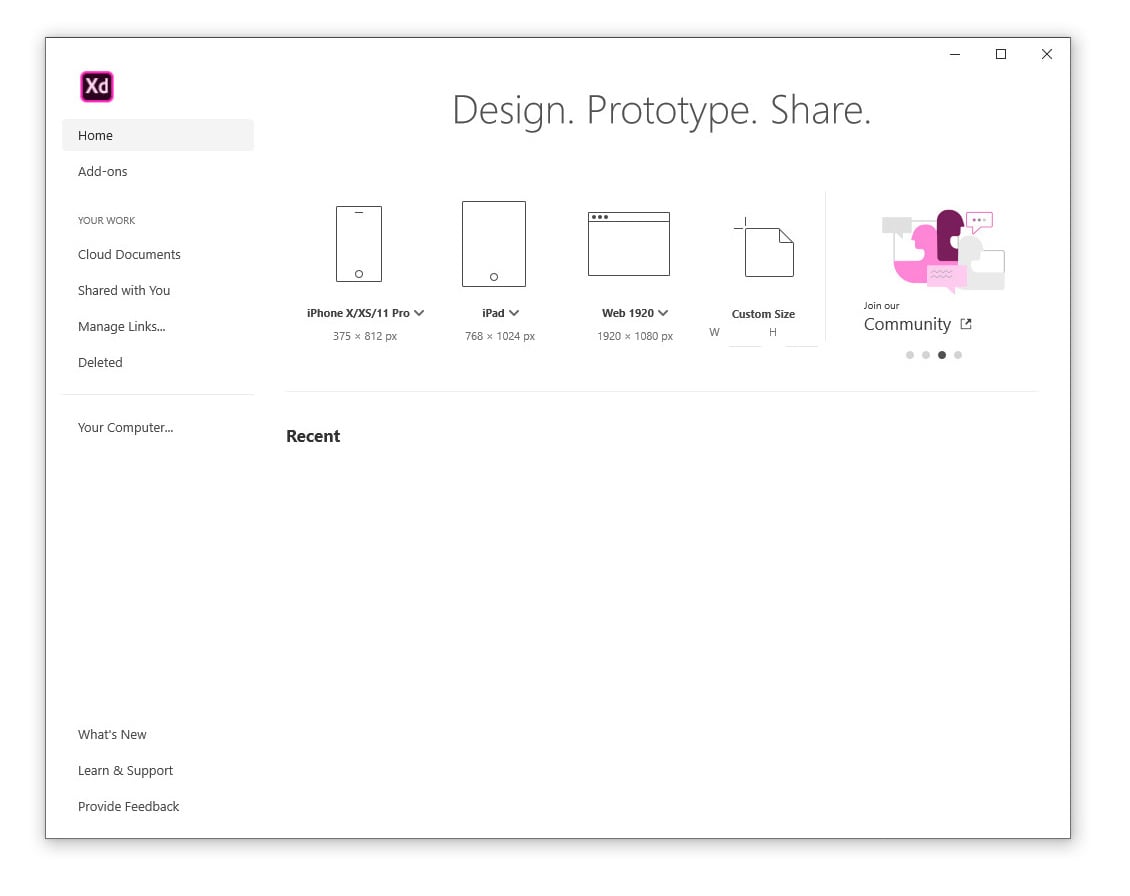
我們可以從起始畫面來選擇我們要的畫板尺寸

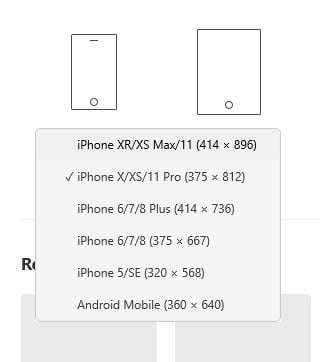
在各個下拉選單中會有預設好的尺寸可以挑選

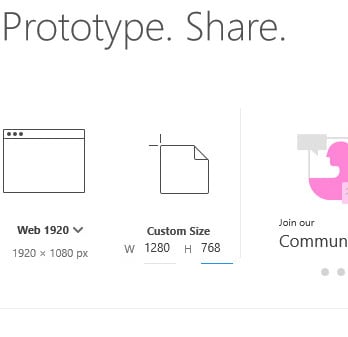
或是直接輸入想要的尺寸

點選或輸入完後,按下Enter這樣就開好囉

新增畫板
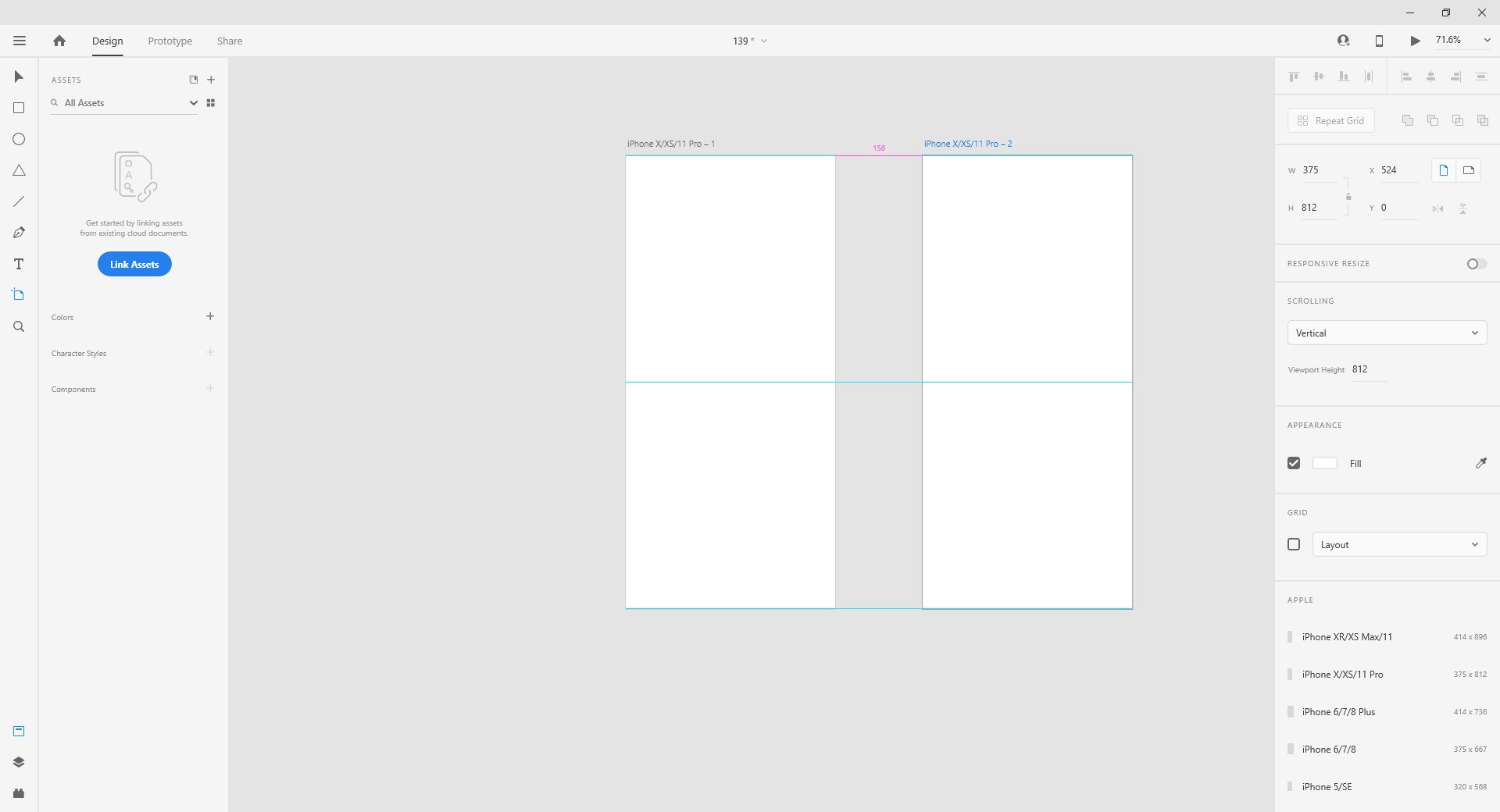
如果要新增相同尺寸的畫板,可以使用 ![]() 選擇工具,按住Alt鍵並點選畫板名稱的區域後拖曳
選擇工具,按住Alt鍵並點選畫板名稱的區域後拖曳


也可以使用 ![]() 畫板工具,右側會出現預設畫板選項,點擊後就能新增畫板
畫板工具,右側會出現預設畫板選項,點擊後就能新增畫板


也能直接對著要放置畫板的區域進行拖曳

畫板命名
對畫板名稱的區域點擊2下,便能直接進行更名。
未來輸出各別圖檔時,也會是該圖檔的名稱


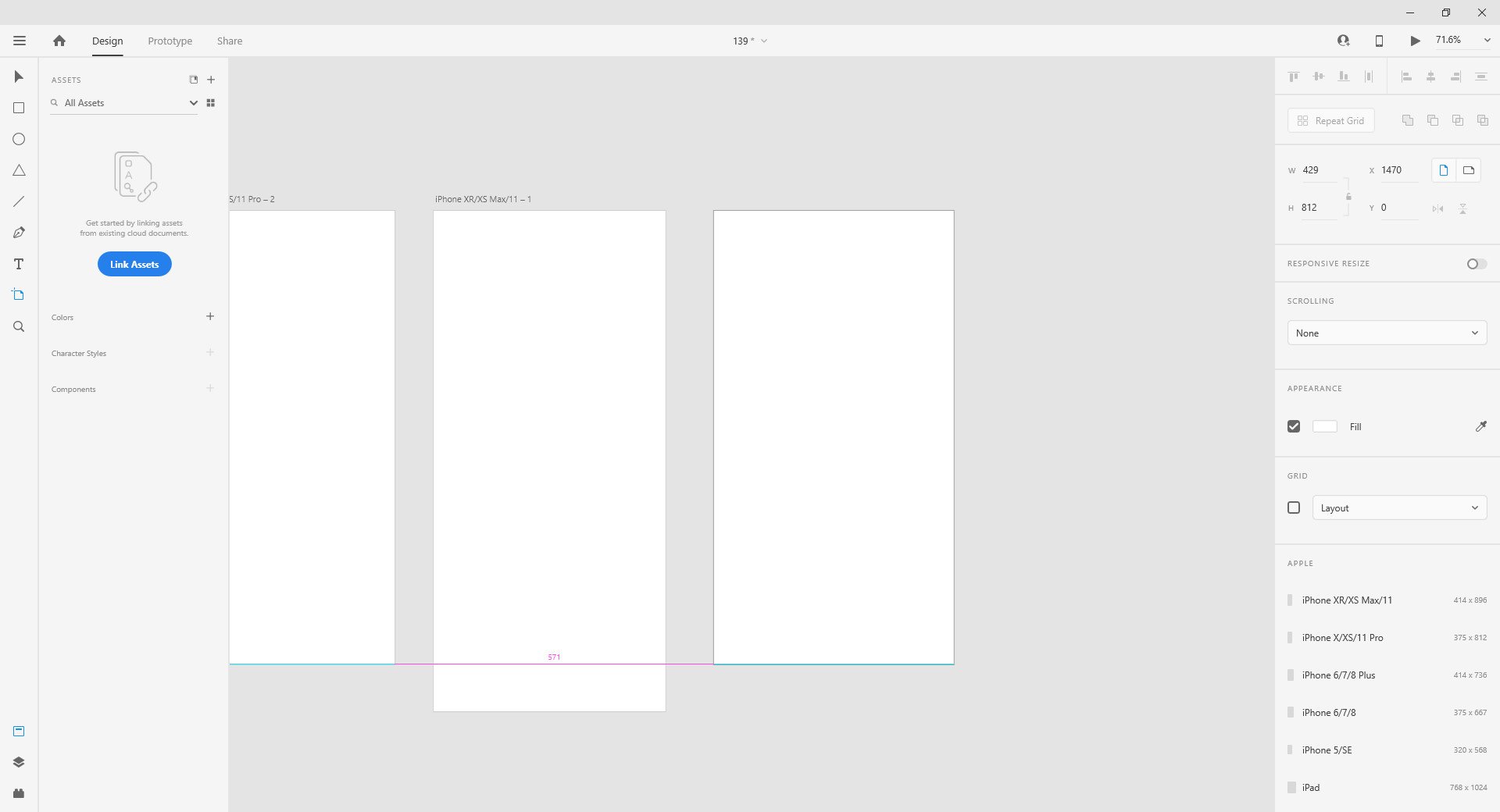
畫板尺寸調整
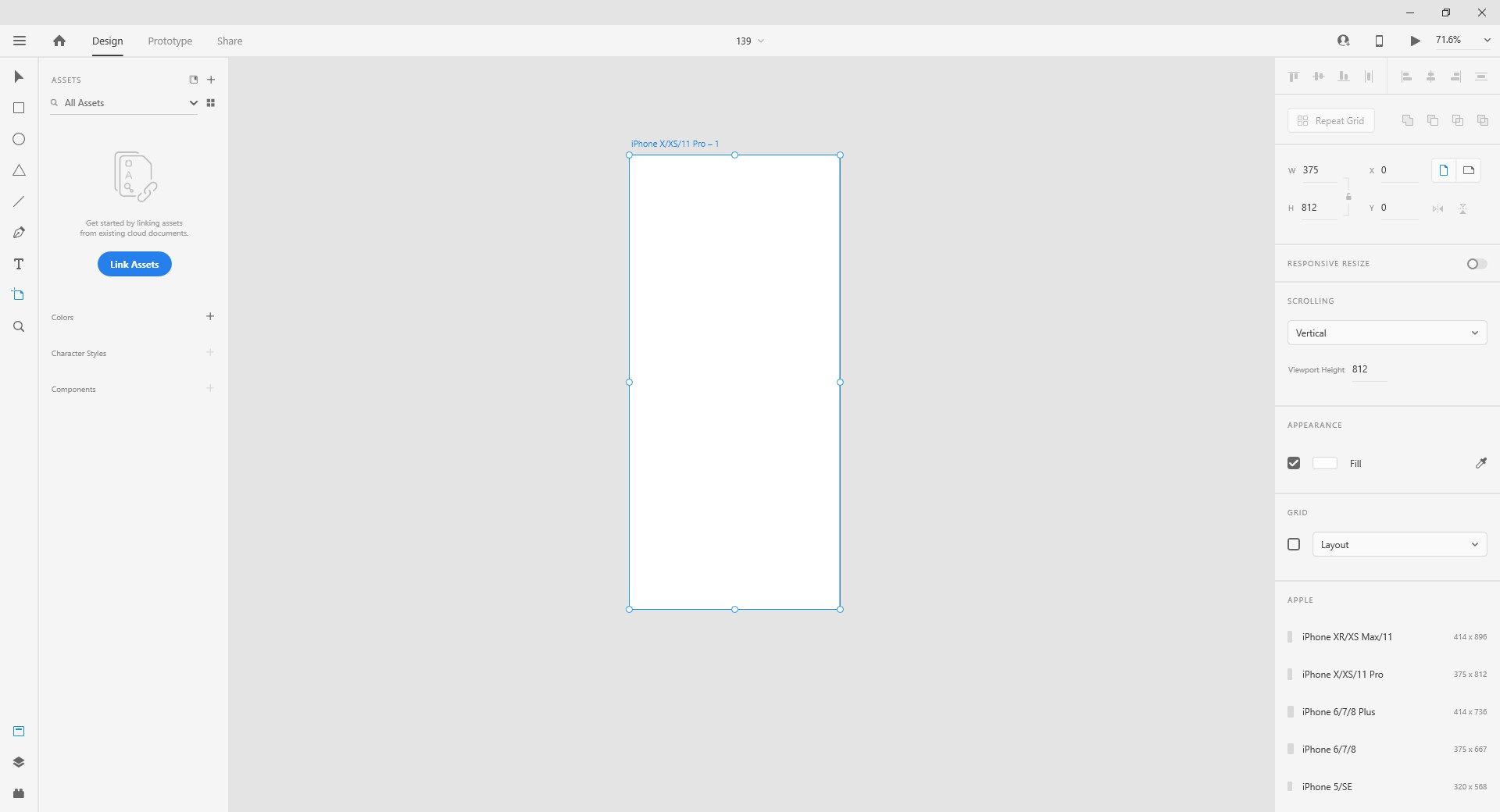
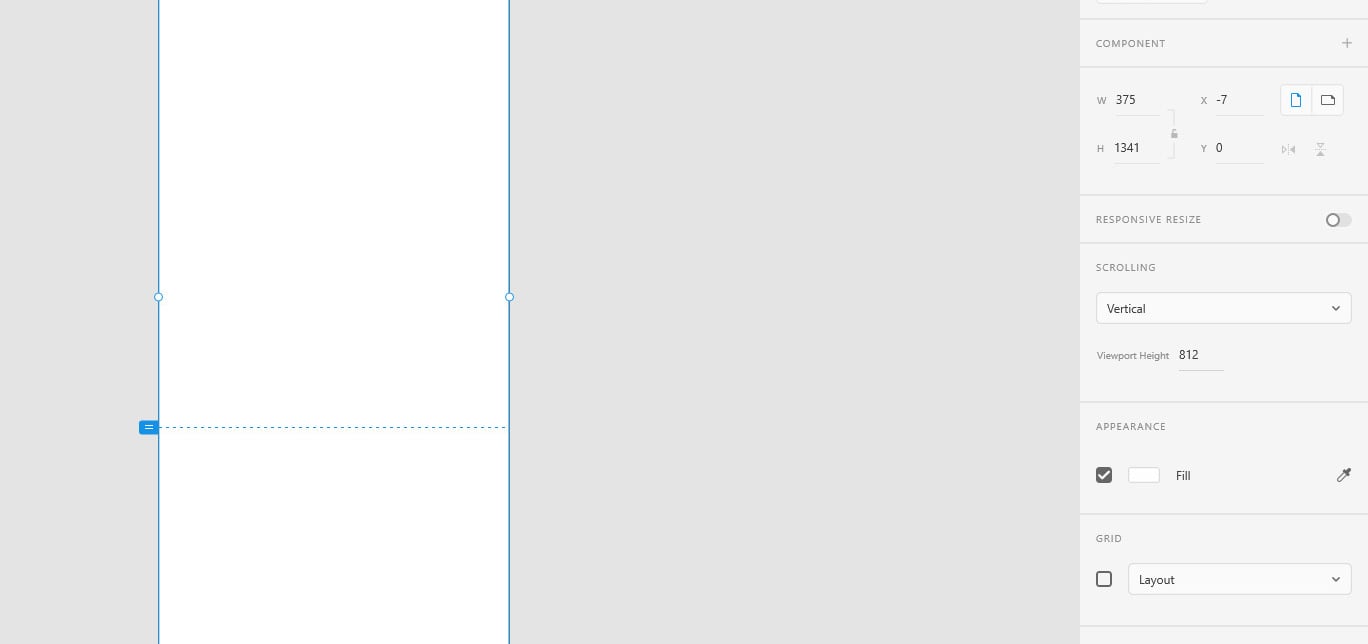
點選畫布後,在四邊會出現調整邊框,可以直接進行拖曳來調整尺寸


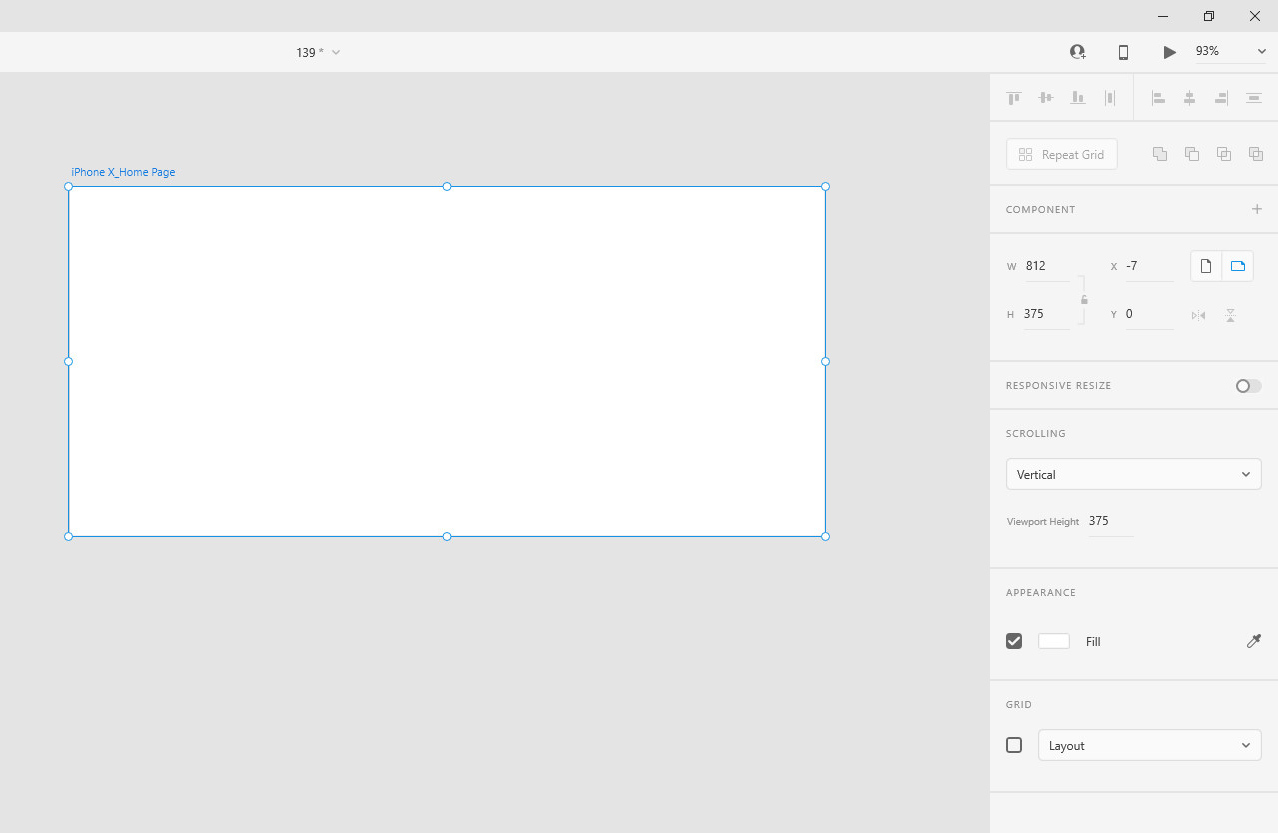
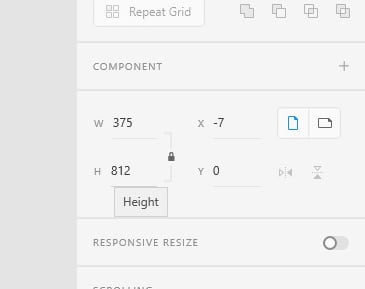
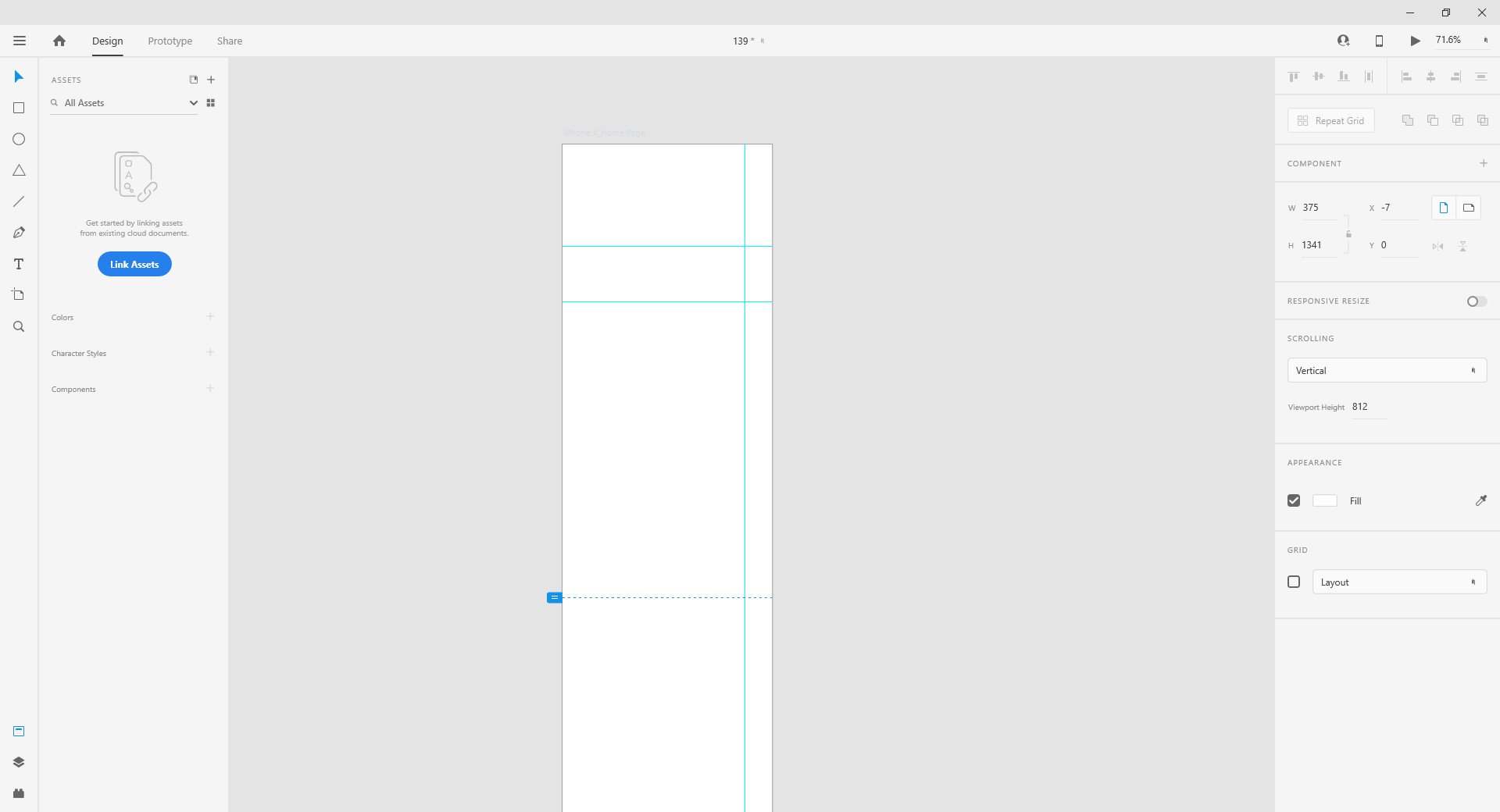
或是透過右側介面調整畫布方向、尺寸與鎖定長寬比


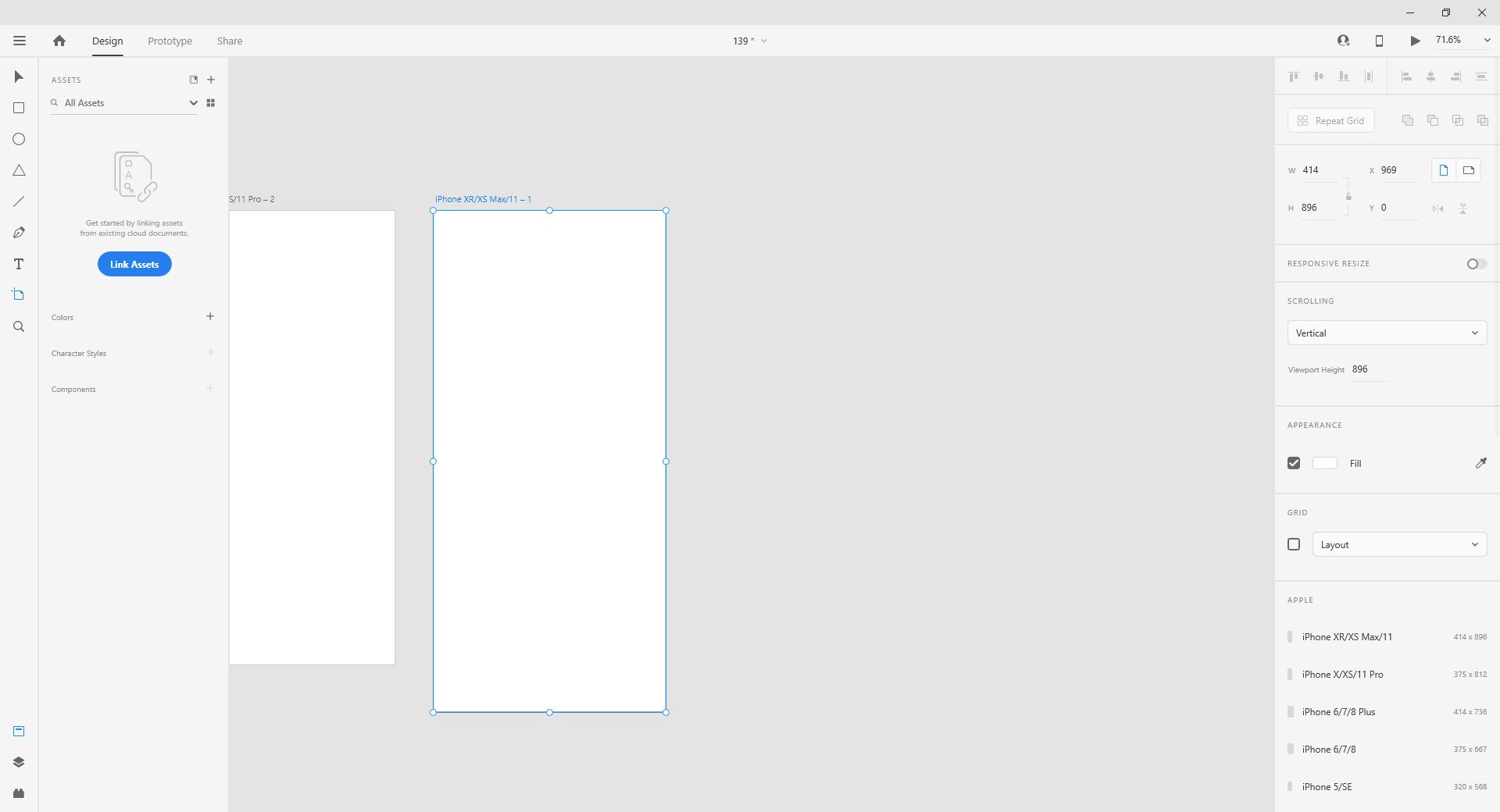
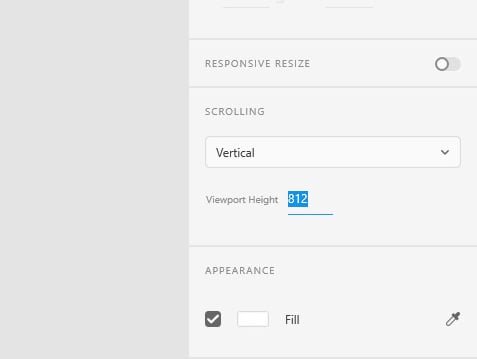
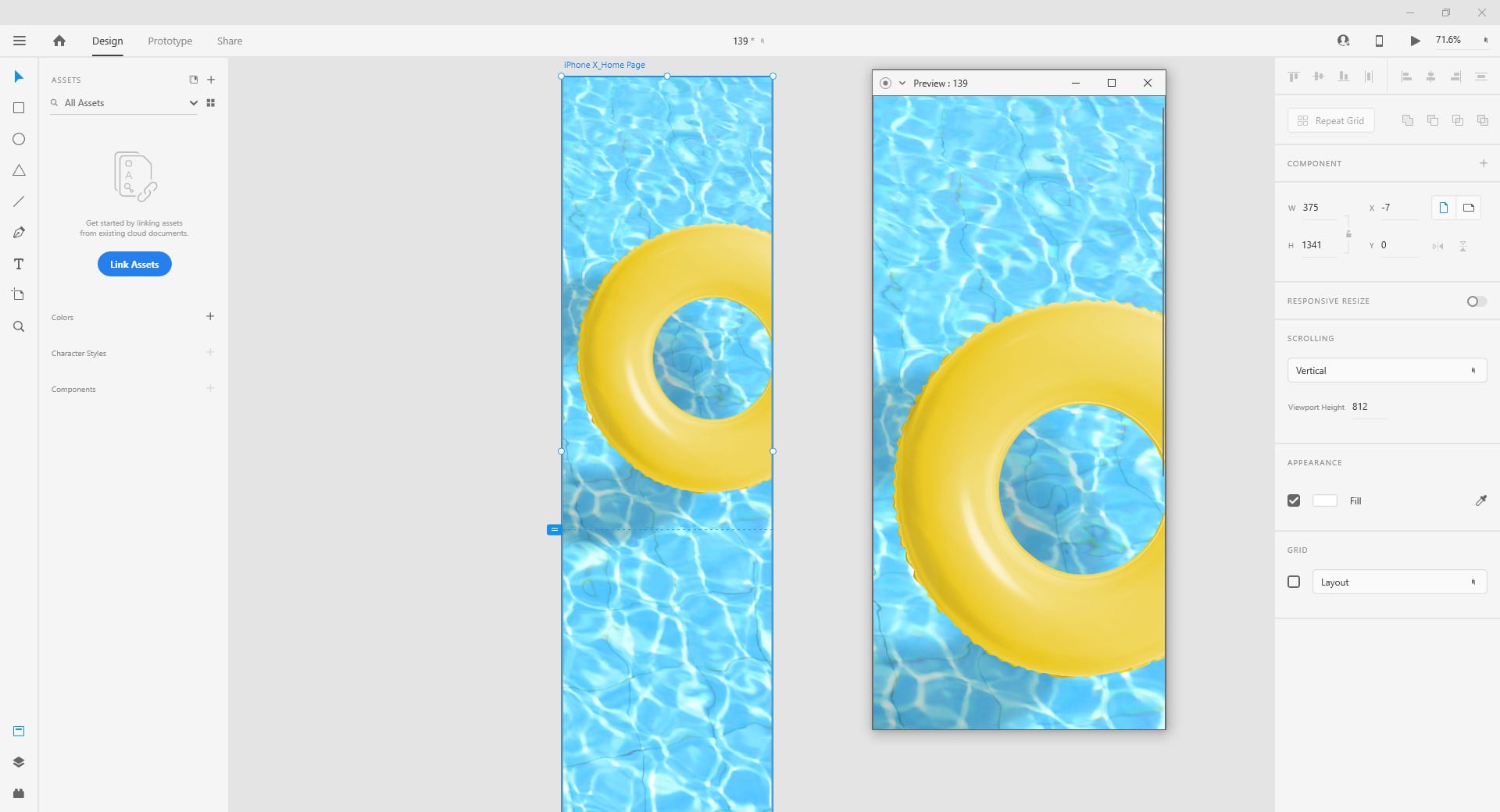
預覽時的視窗高度
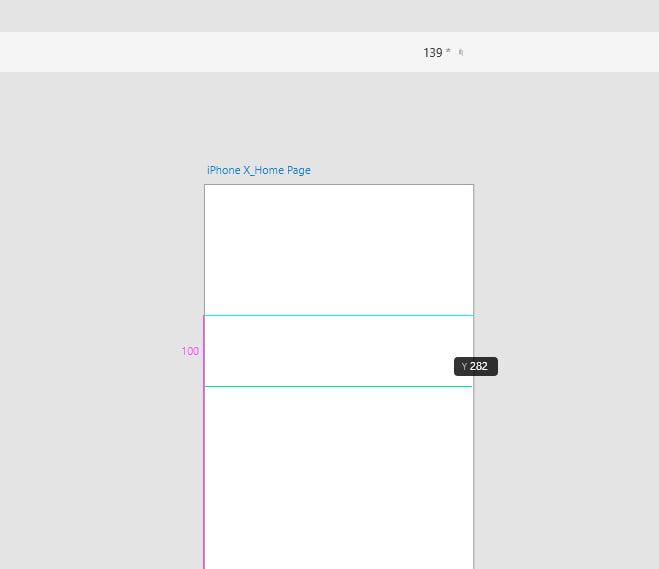
點選畫布後,在右側的滾動(Scrolling)介面中,有視窗高度可進行調整,這個高度就是預覽時的視窗高度,也可以在下拉選單中關閉高度的選項



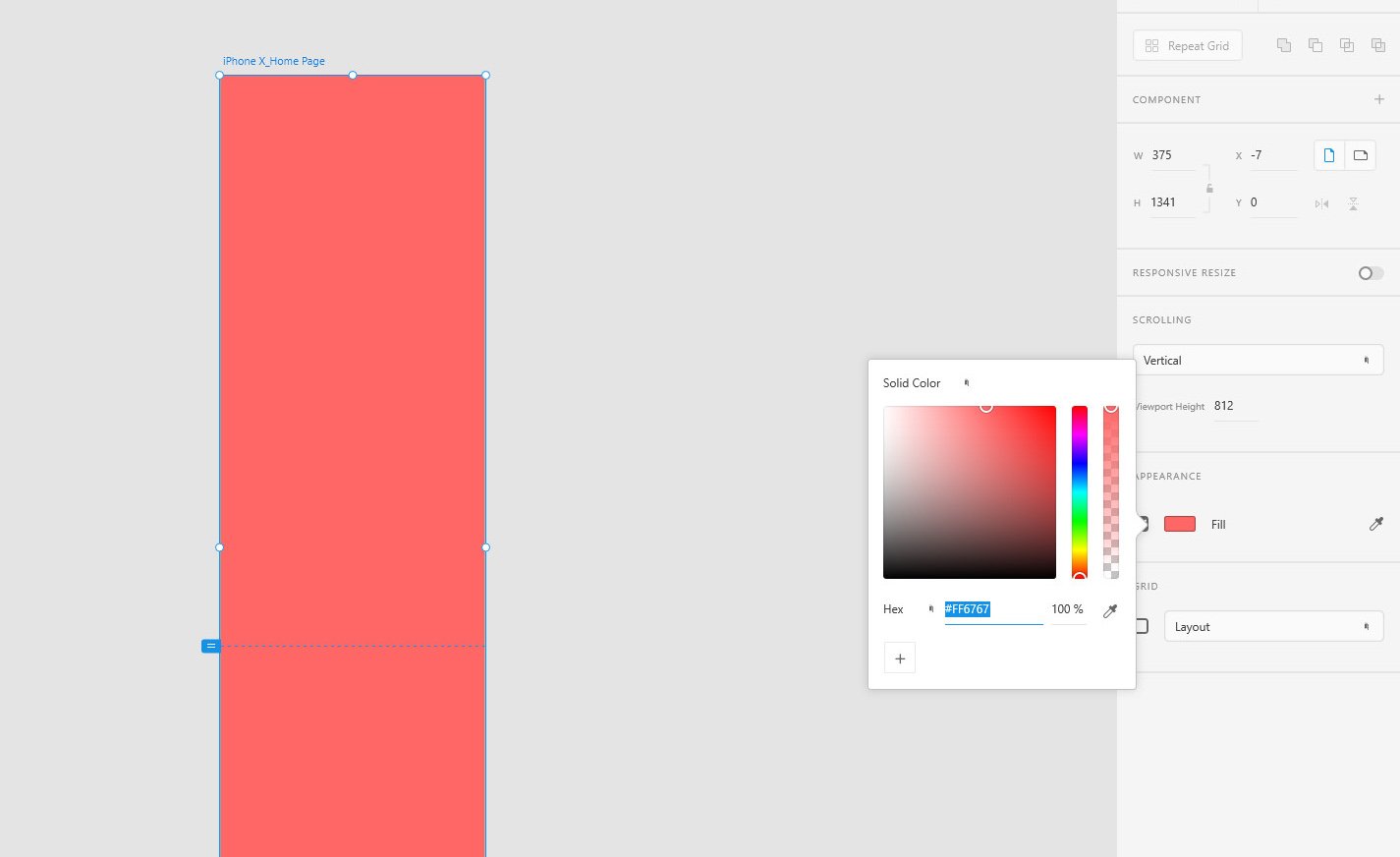
畫板顏色
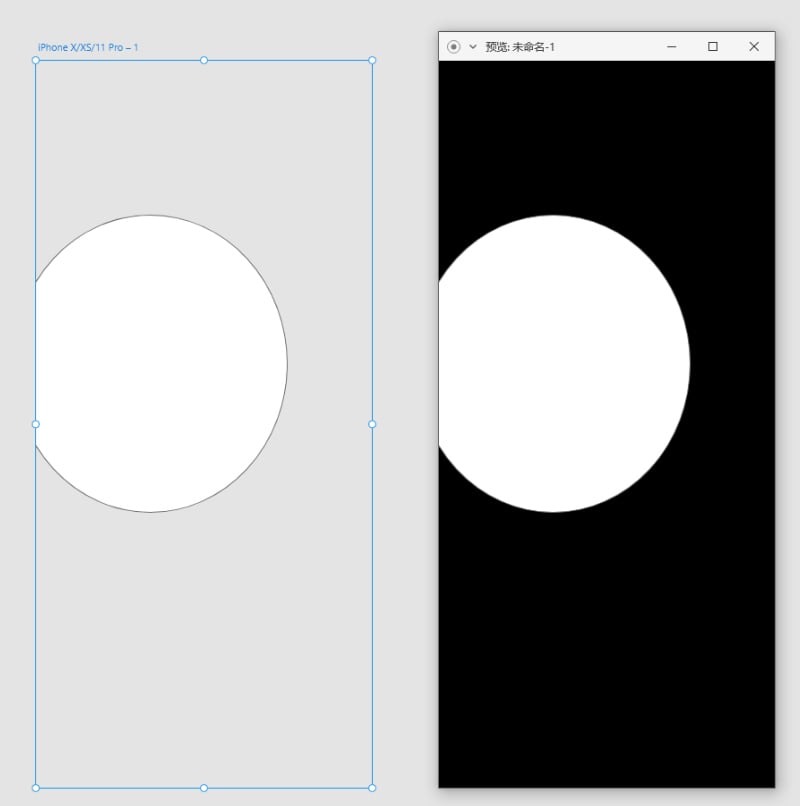
點選畫布後,在右側的外觀(Appearance)介面中,可以進行更改,要注意的是,畫布的顏色是會被預覽出來與轉存出來的,當使用有透明的填色時,預覽時會出現黑色,為避免錯誤發生,通常我們會維持在白色


參考線
將滑鼠游標滑入畫板上方或左側邊緣會出現半透明的色塊,點擊後向畫板拖曳就會出現參考線


如要刪除參考線,直接拖曳參考線至畫板以外的區域就能刪除


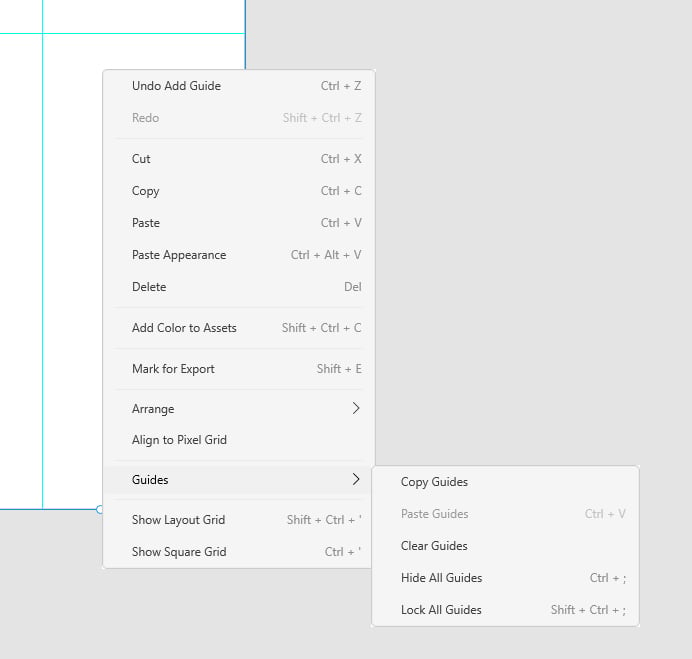
或是對畫板點擊右鍵選擇 參考線(Guides)進行新增、刪除、全部刪除、全部鎖定

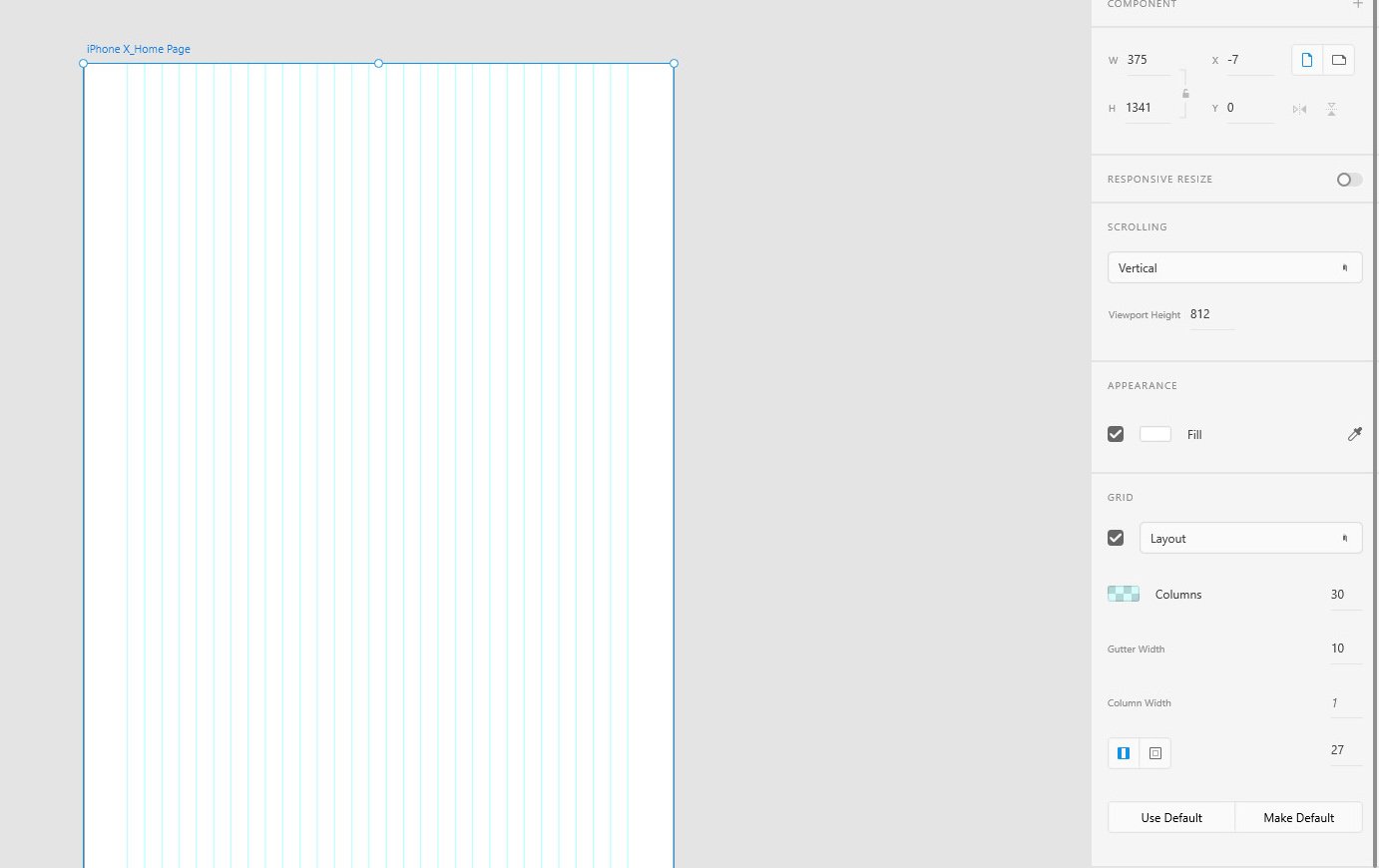
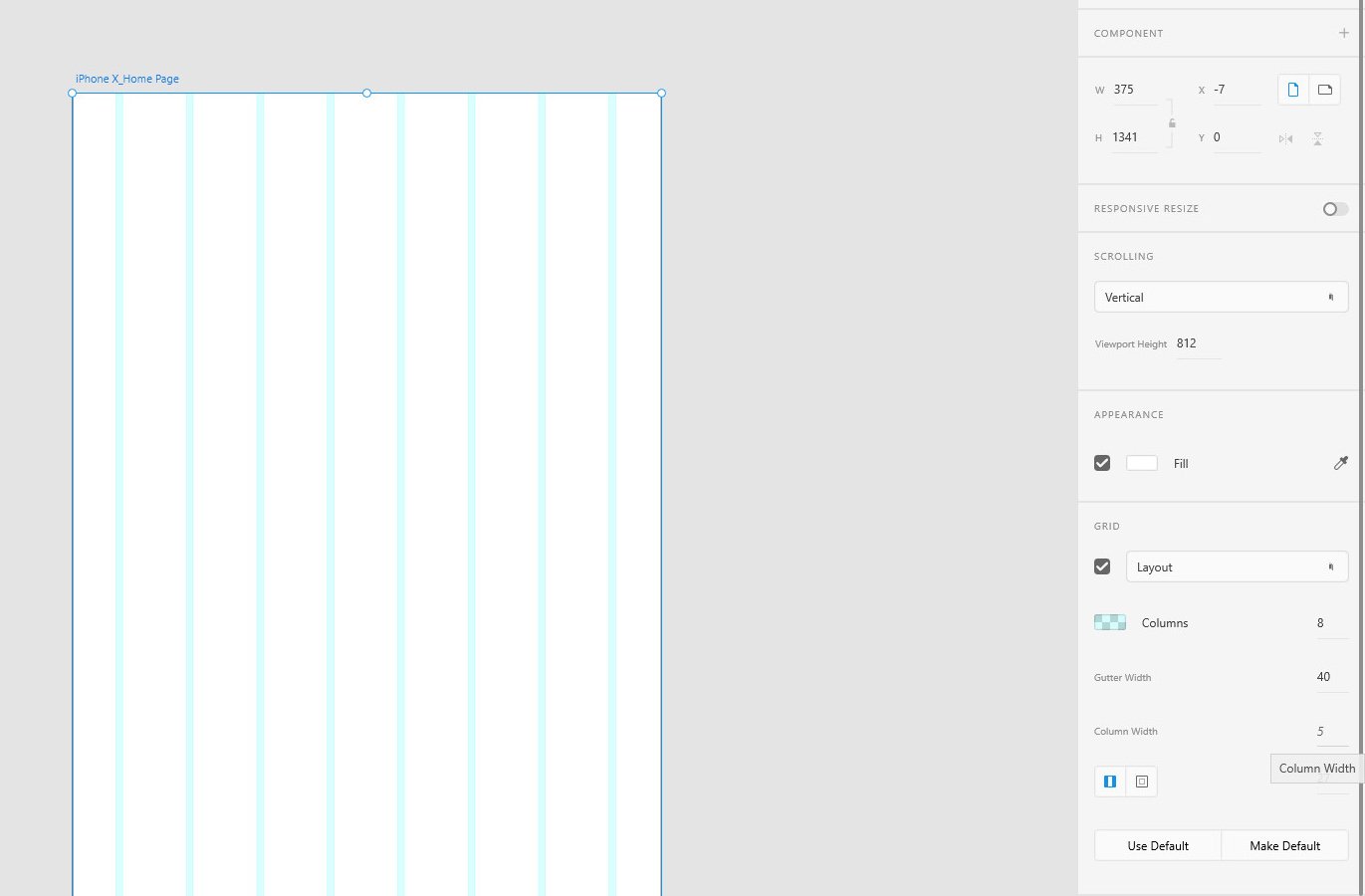
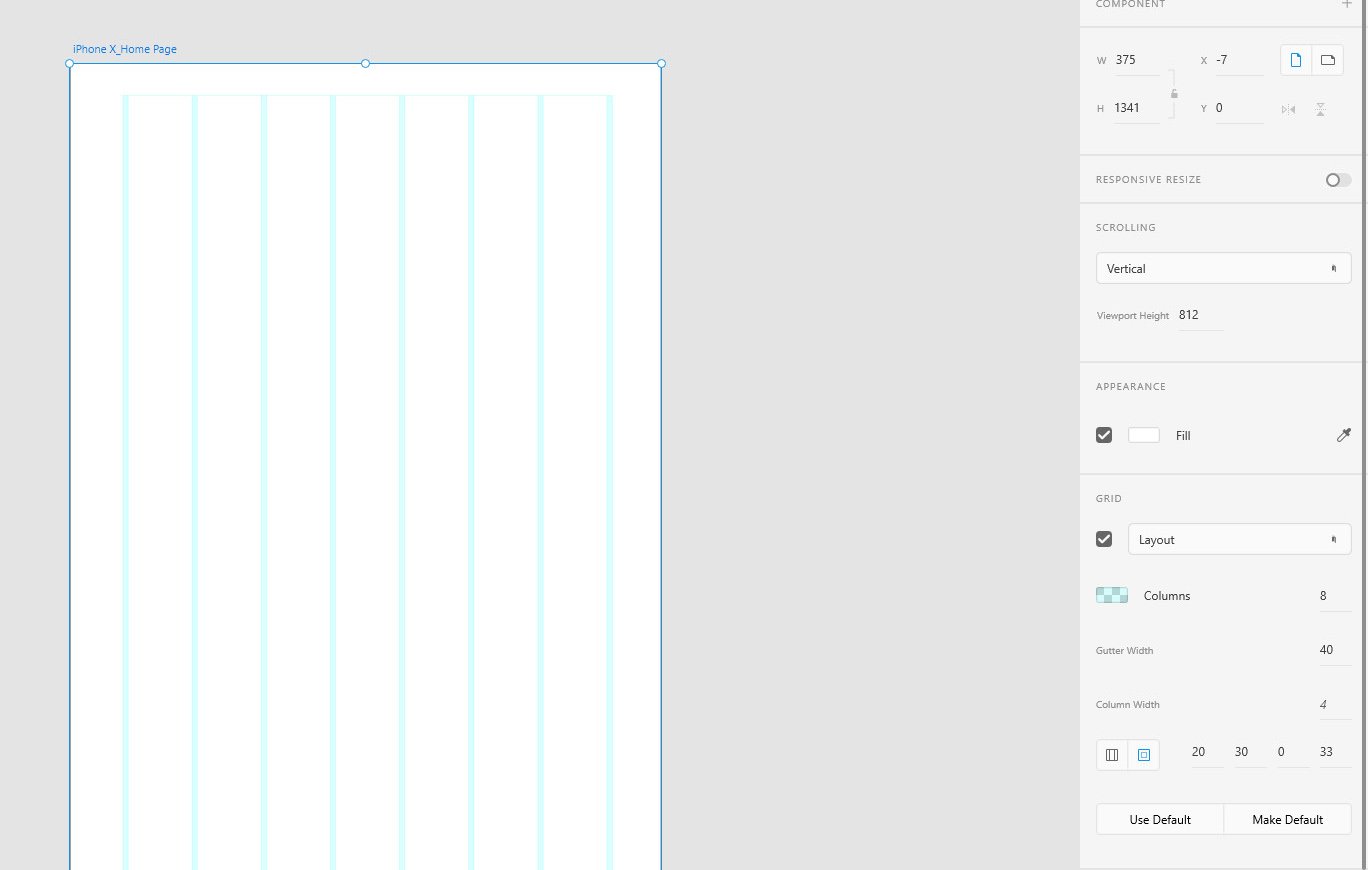
網格
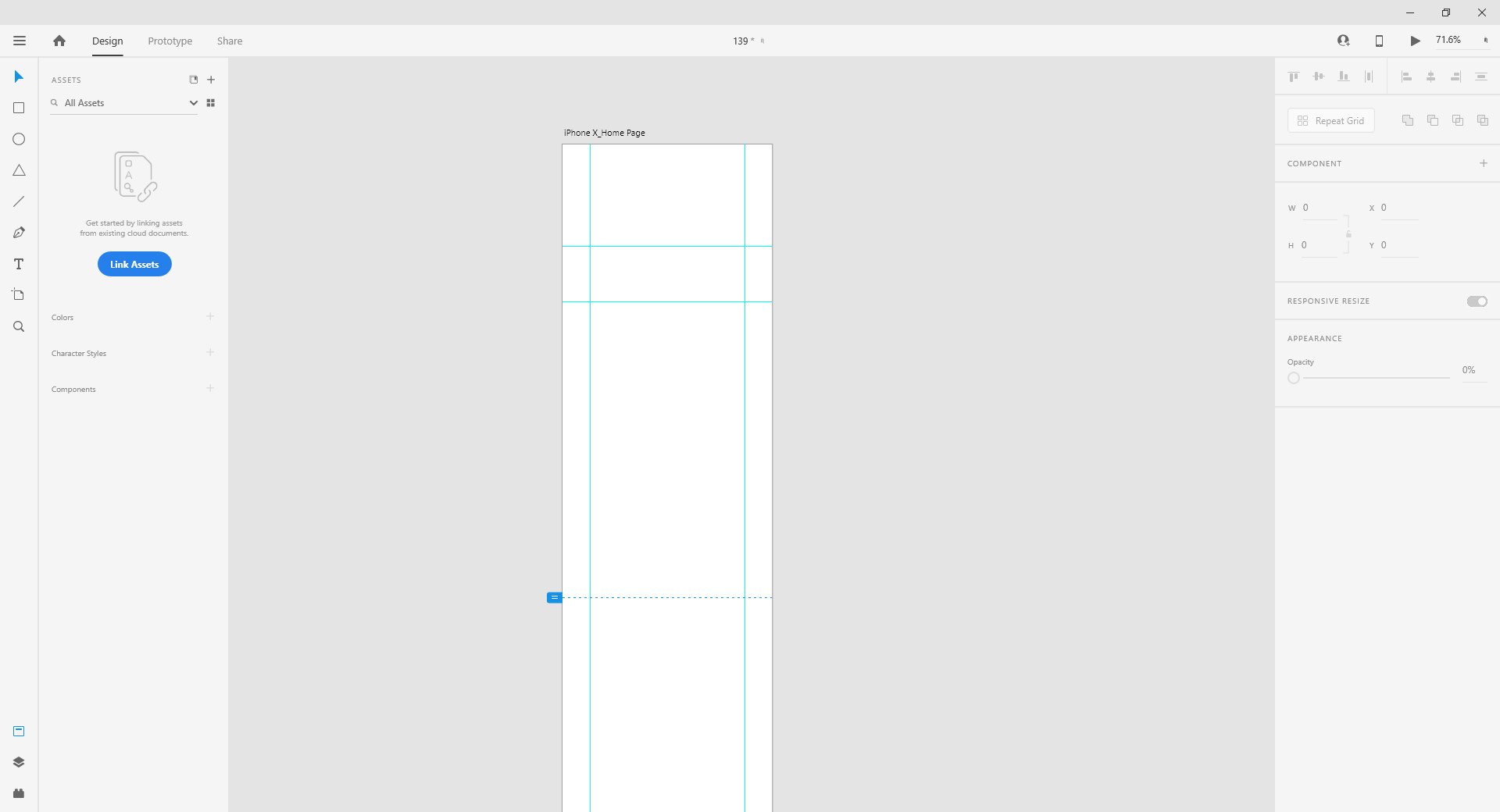
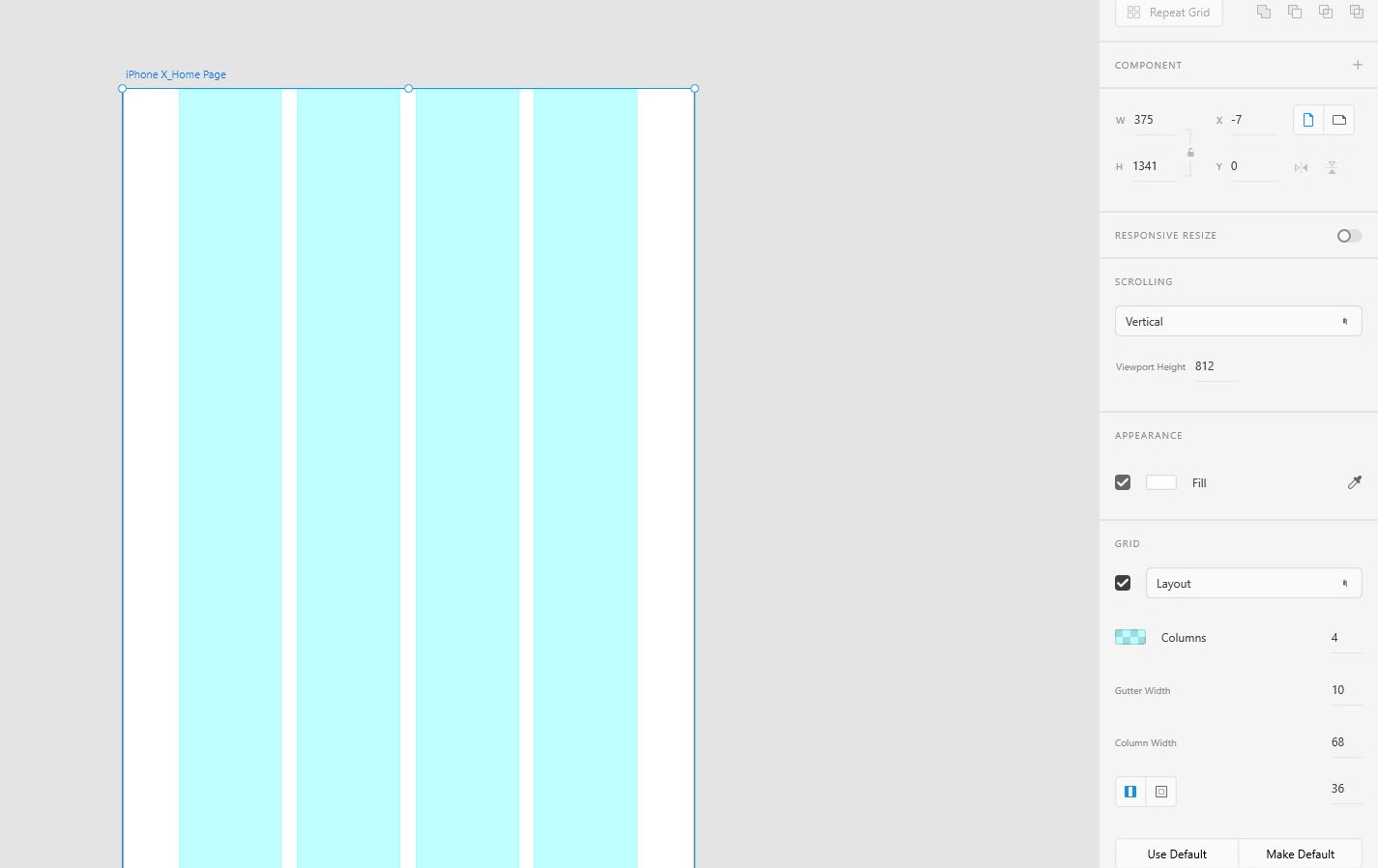
點選畫布後,在右側的網格(Grid)介面中,勾選核取方塊就可以打開

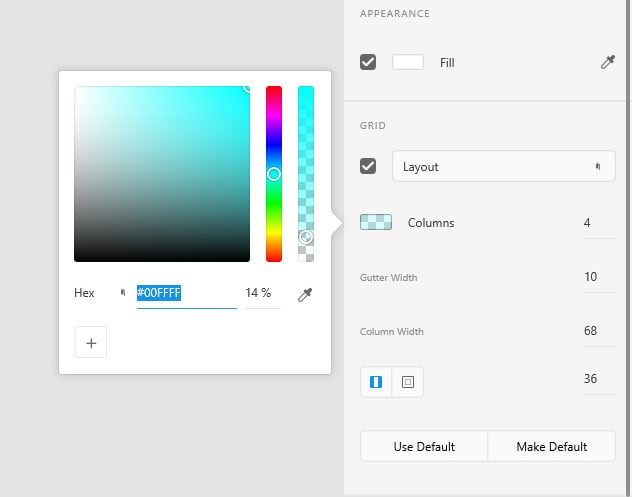
可以編輯網格顏色與透明度,也能更改欄數、間隔距離、上下左右的距離,數值會與畫板寬度有關




以上為本次針對Adobe XD中「畫板」功能的設定,希望對您在未來設計上能有所幫助。
如對本系列有興趣可以參考其他篇、追蹤歐斯瑞臉書粉絲團、Instagram以及訂閱歐斯瑞電子報,隨時收到最新資訊!







我要留言