Adobe XD教學【入門】響應式輔助工具-Responsive Resize應用

今天astralweb要與大家分享Adobe XD在製作響應式縮放時的輔助工具,可以省去不少時間喔,一起來看看吧!
※本教學使用Adobe XD (v27.2.12) 製作
※操作本教學前建議看看之前的其他篇喔
在製作響應式畫面的時候,會需要將特定區塊作縮放,Adobe XD的Responsive Resize可以依照響應式自動縮放,雖然不能完全符合各種需求,但是已經算是一個不錯的輔助工具。
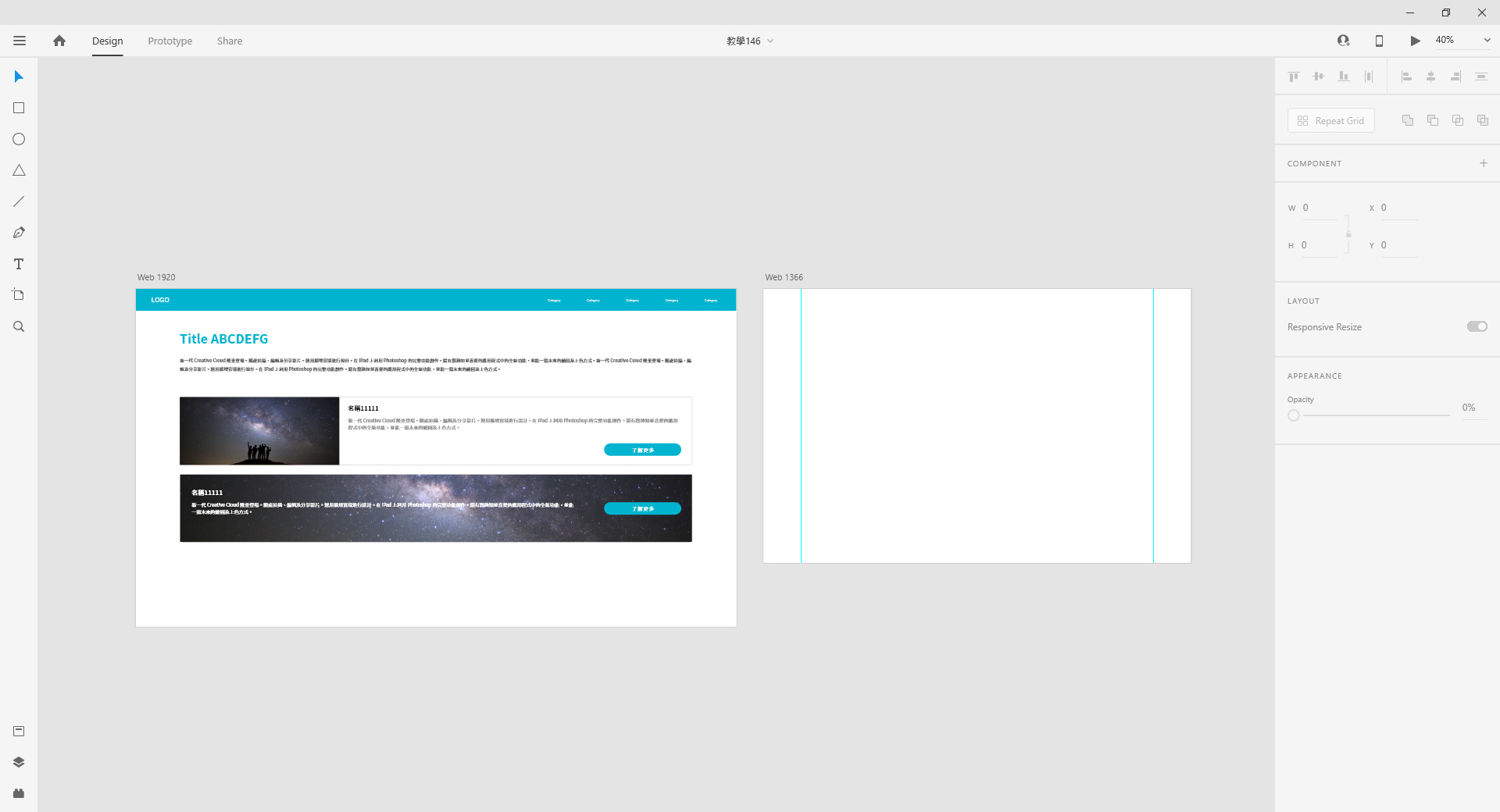
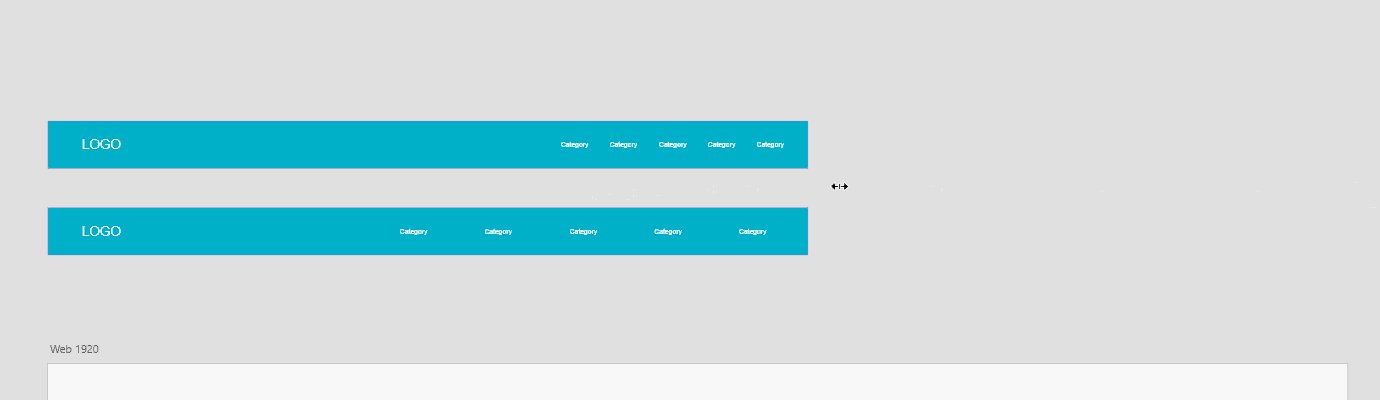
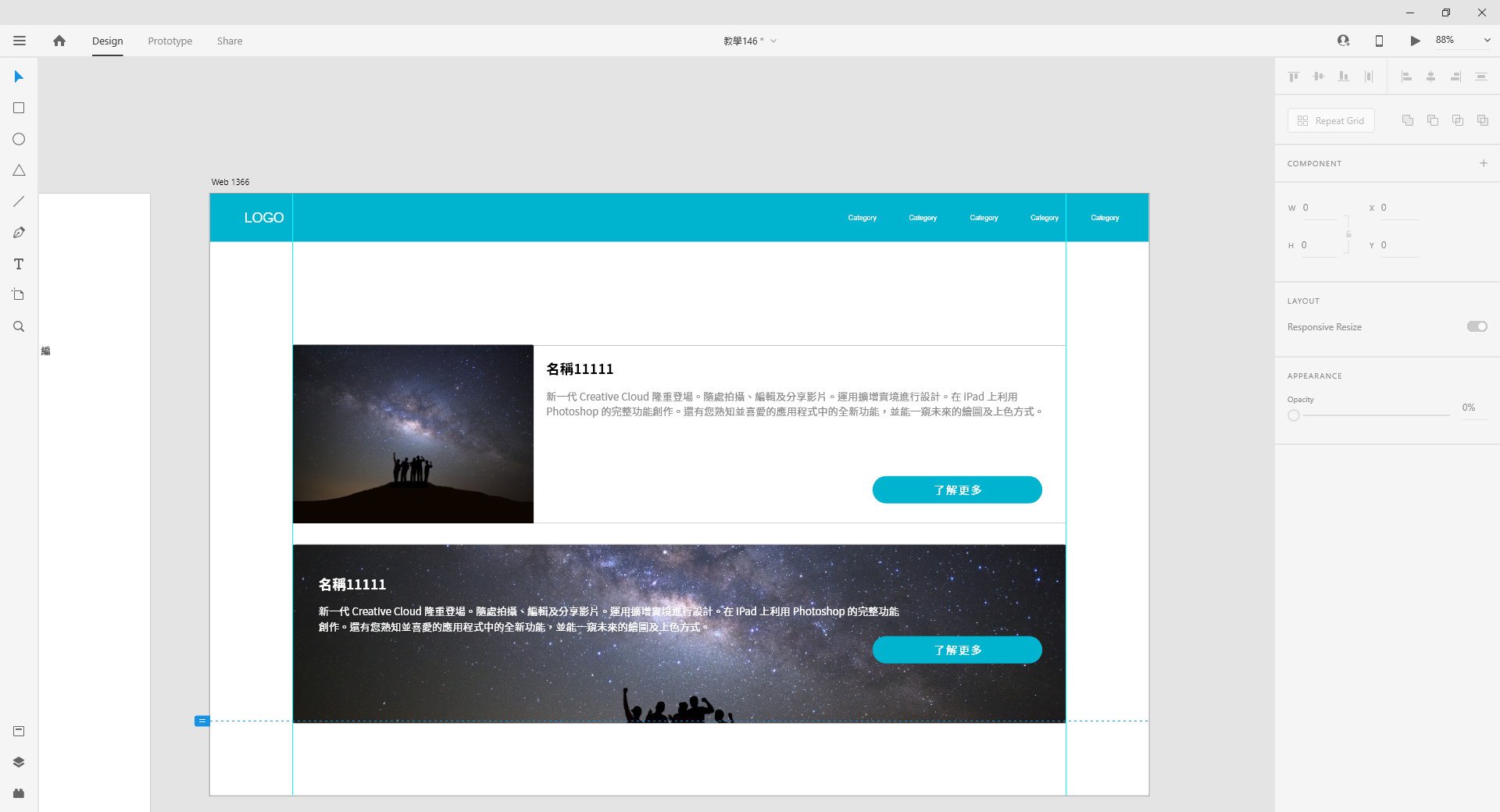
例如我們要將一個寬1920p的畫面做成寬1366p的畫面

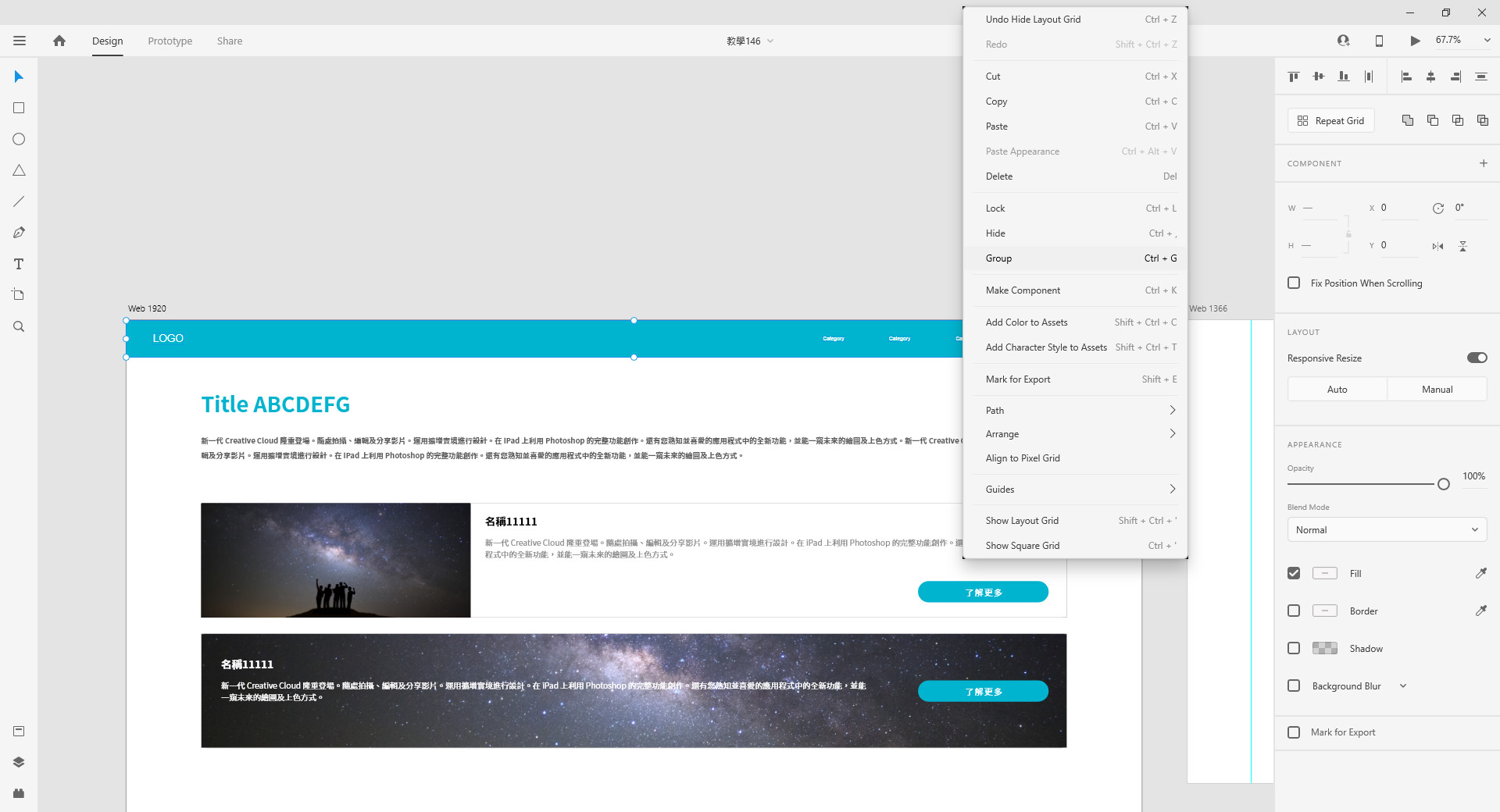
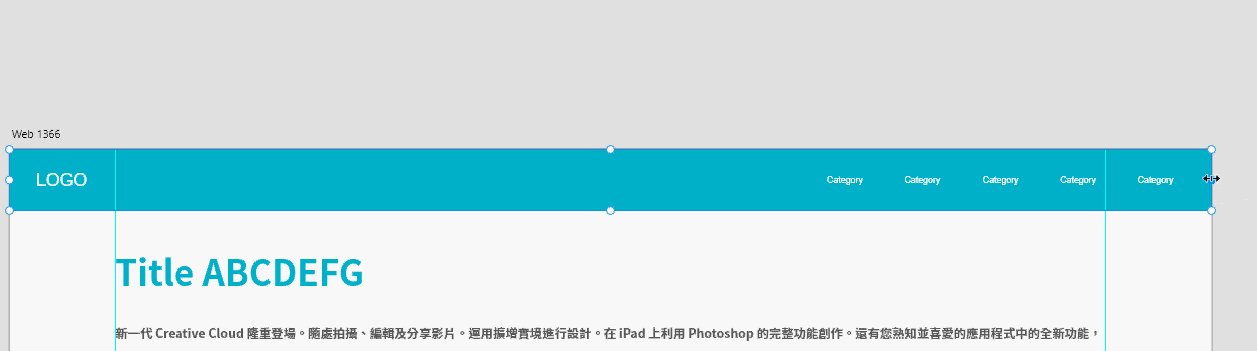
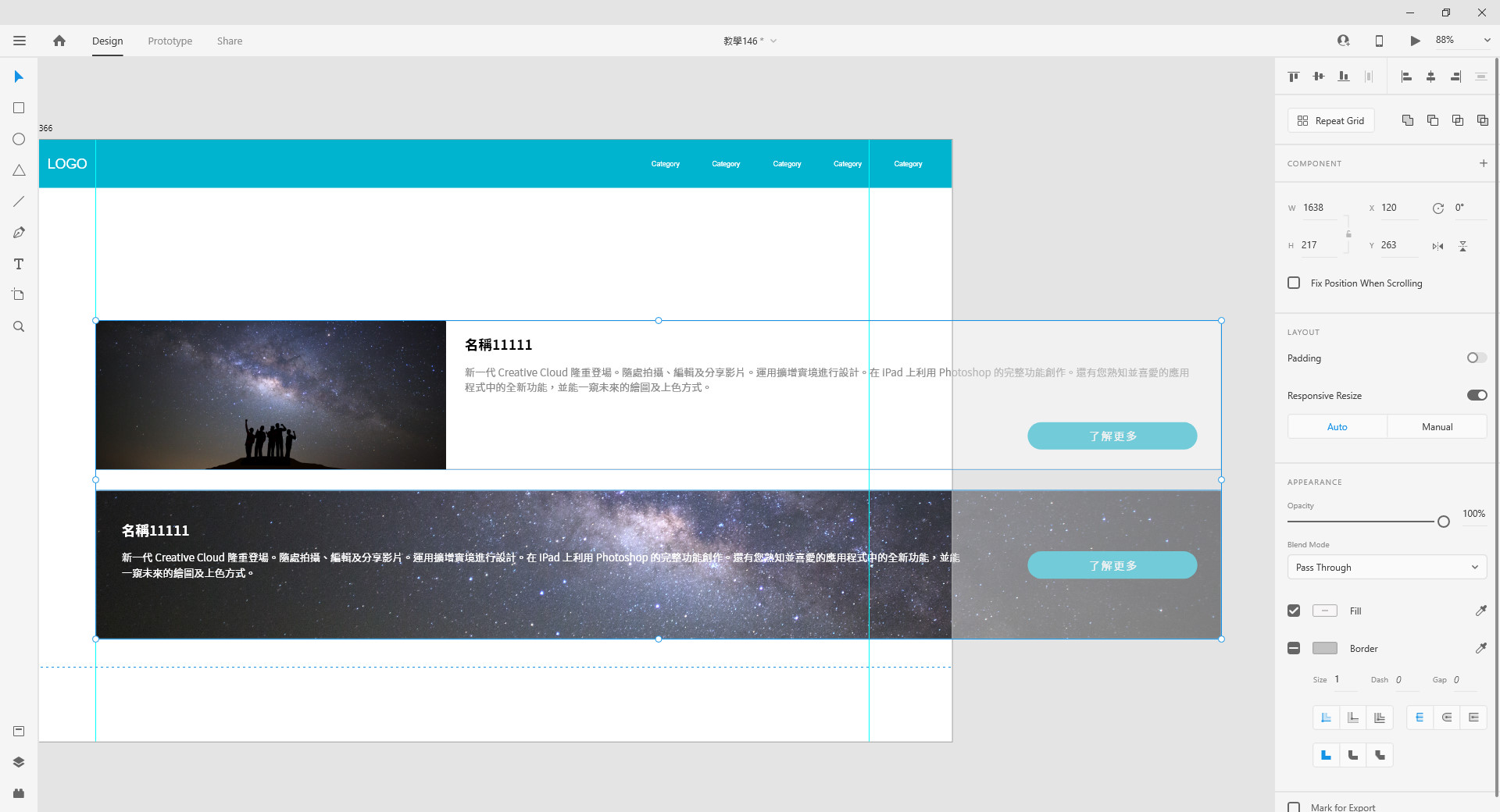
我們先將選單(要縮放的物件)建立成一個群組

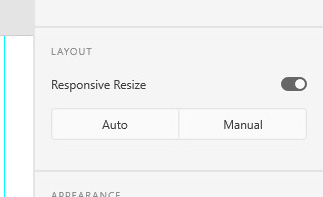
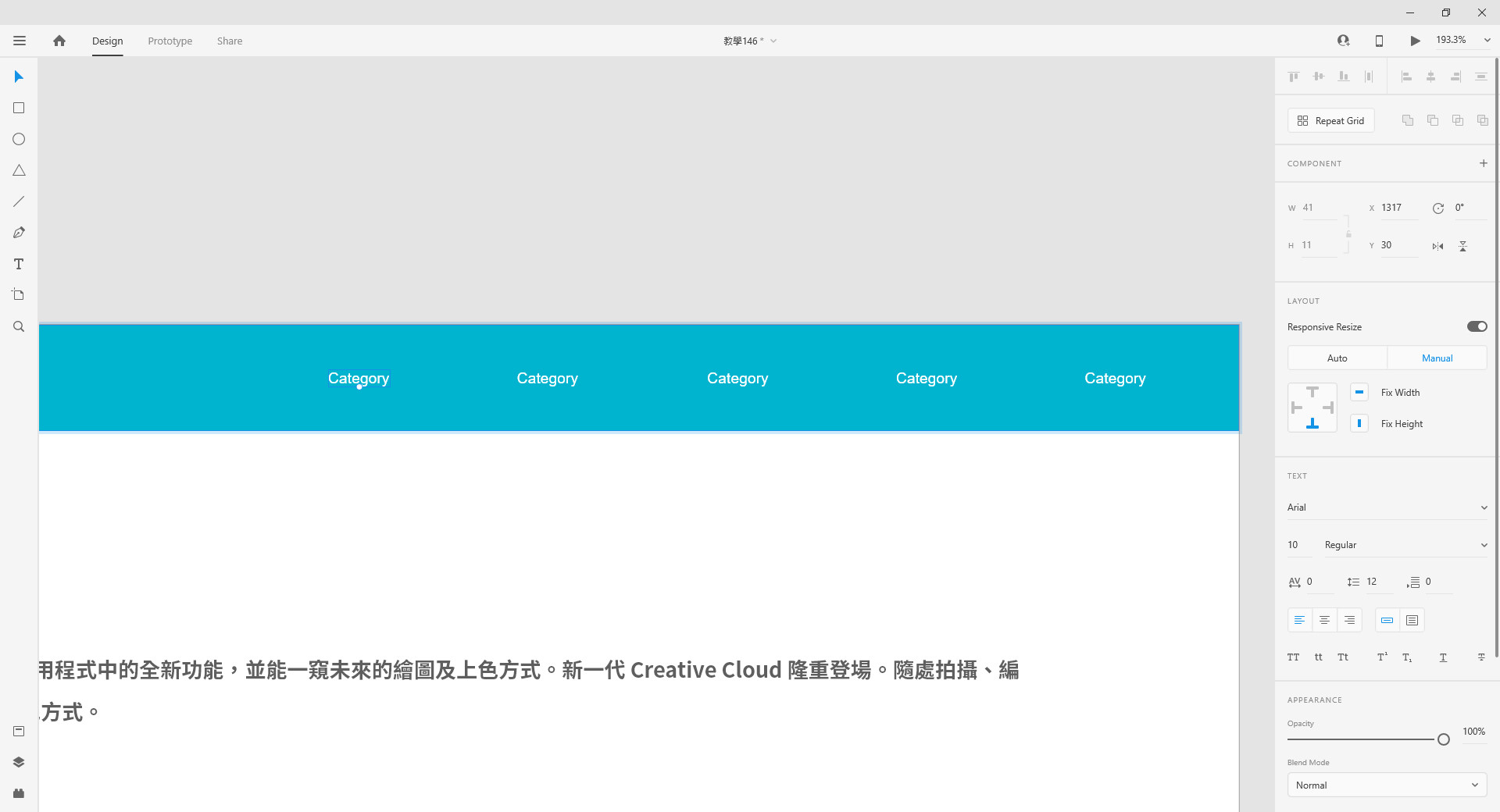
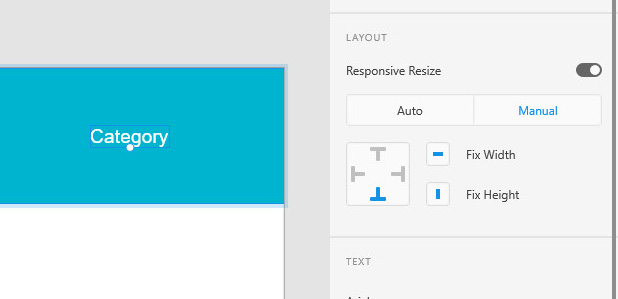
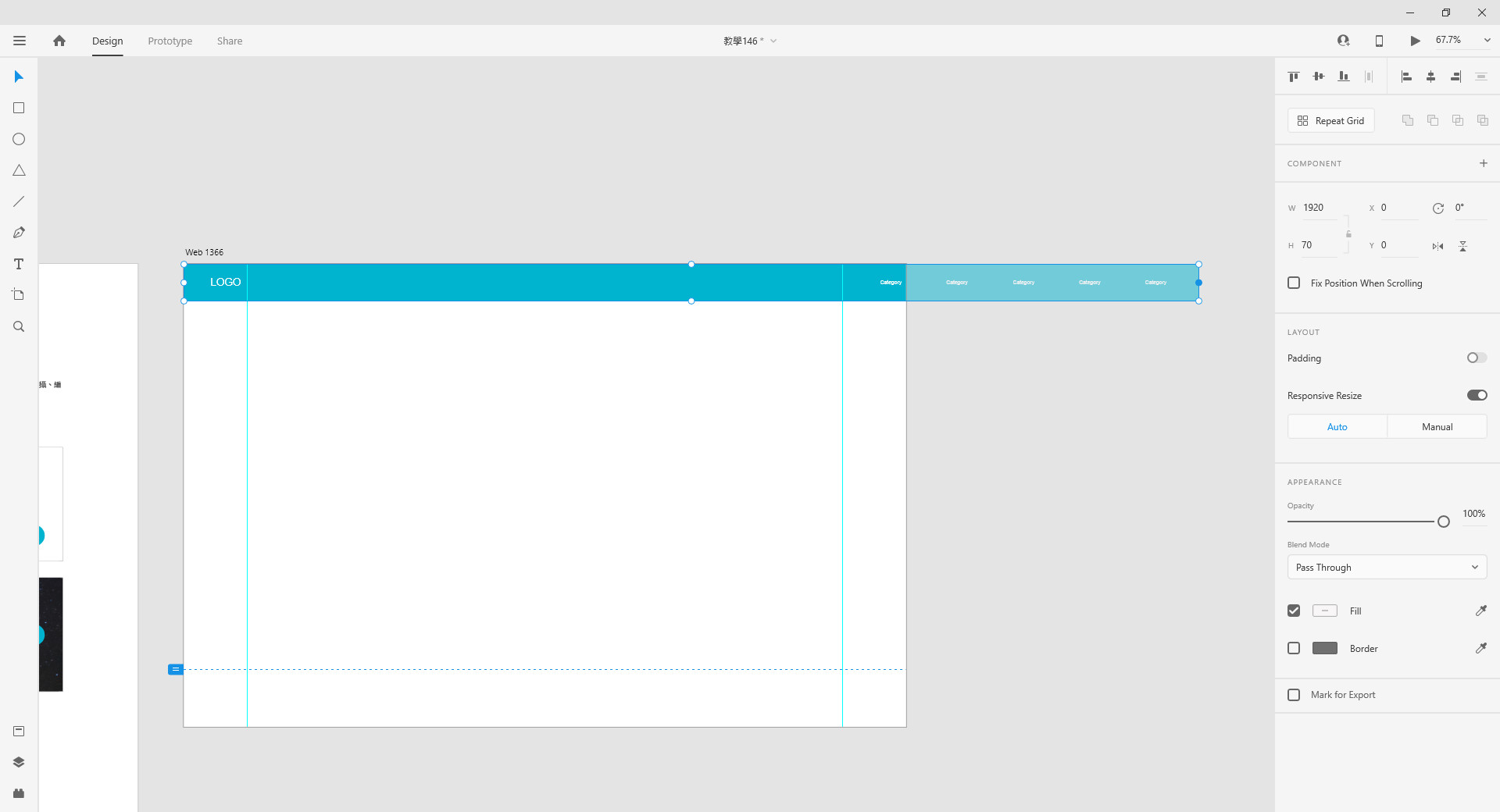
選擇該組件時,打開右側選單中的響應式調整大小(Responsive Resize)

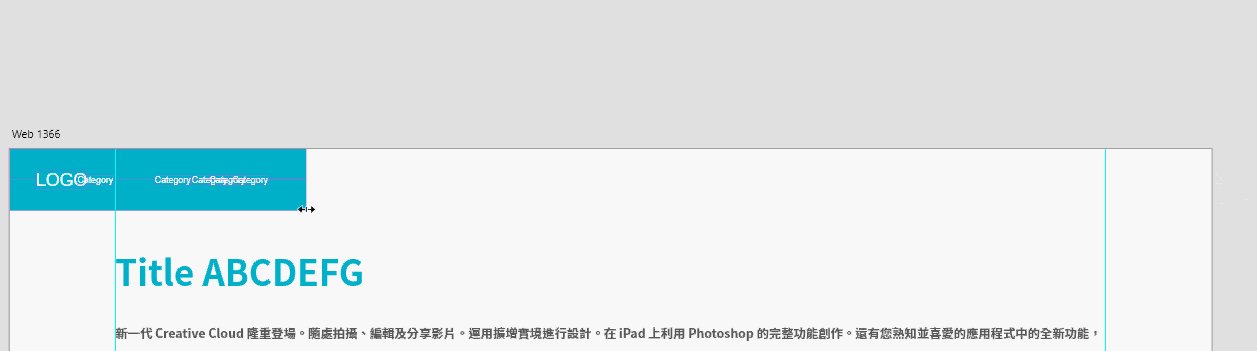
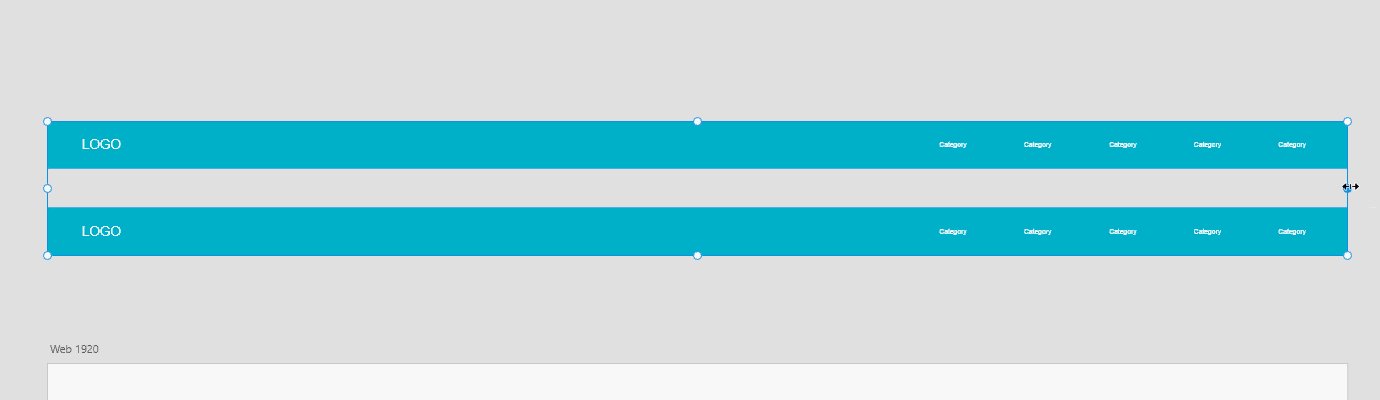
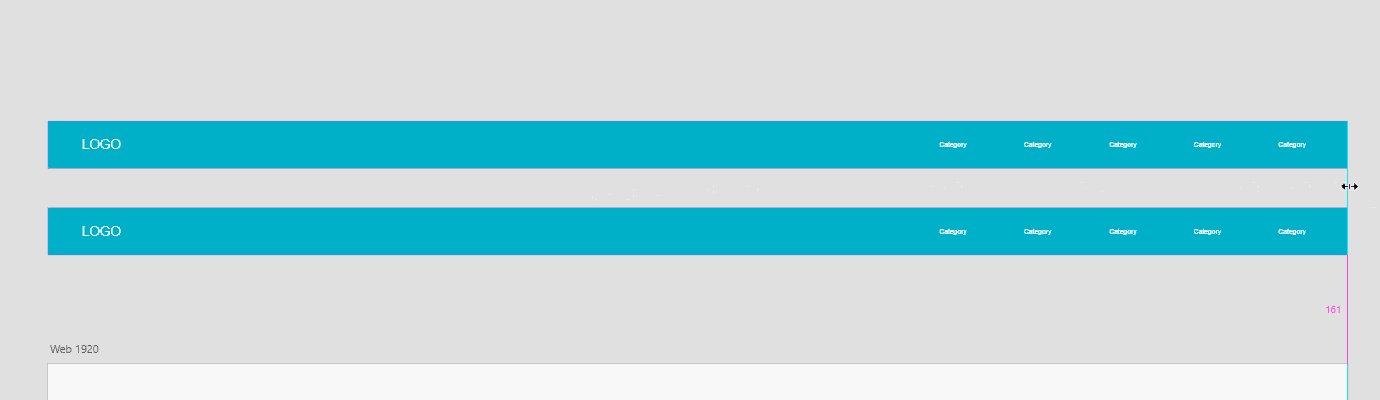
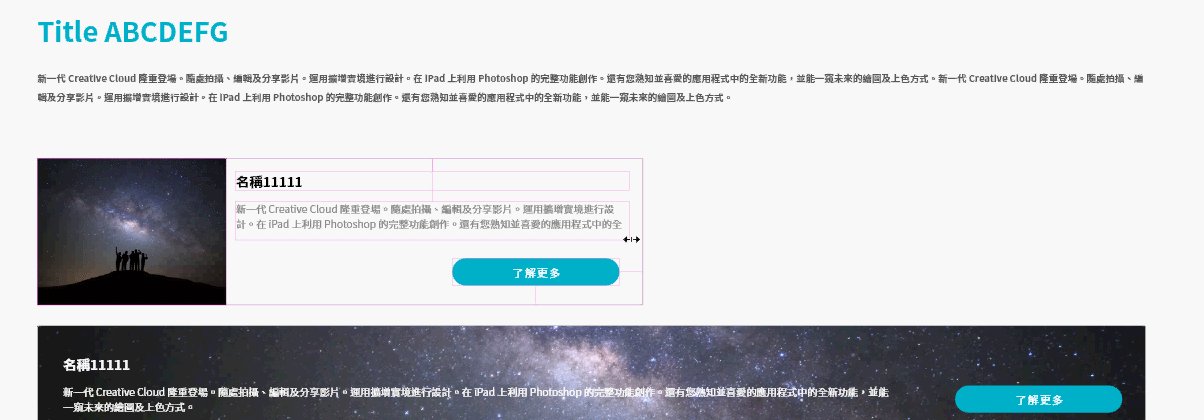
在我們對組件縮放時就會有響應式縮放的效果,但起初並非我們想要的結果

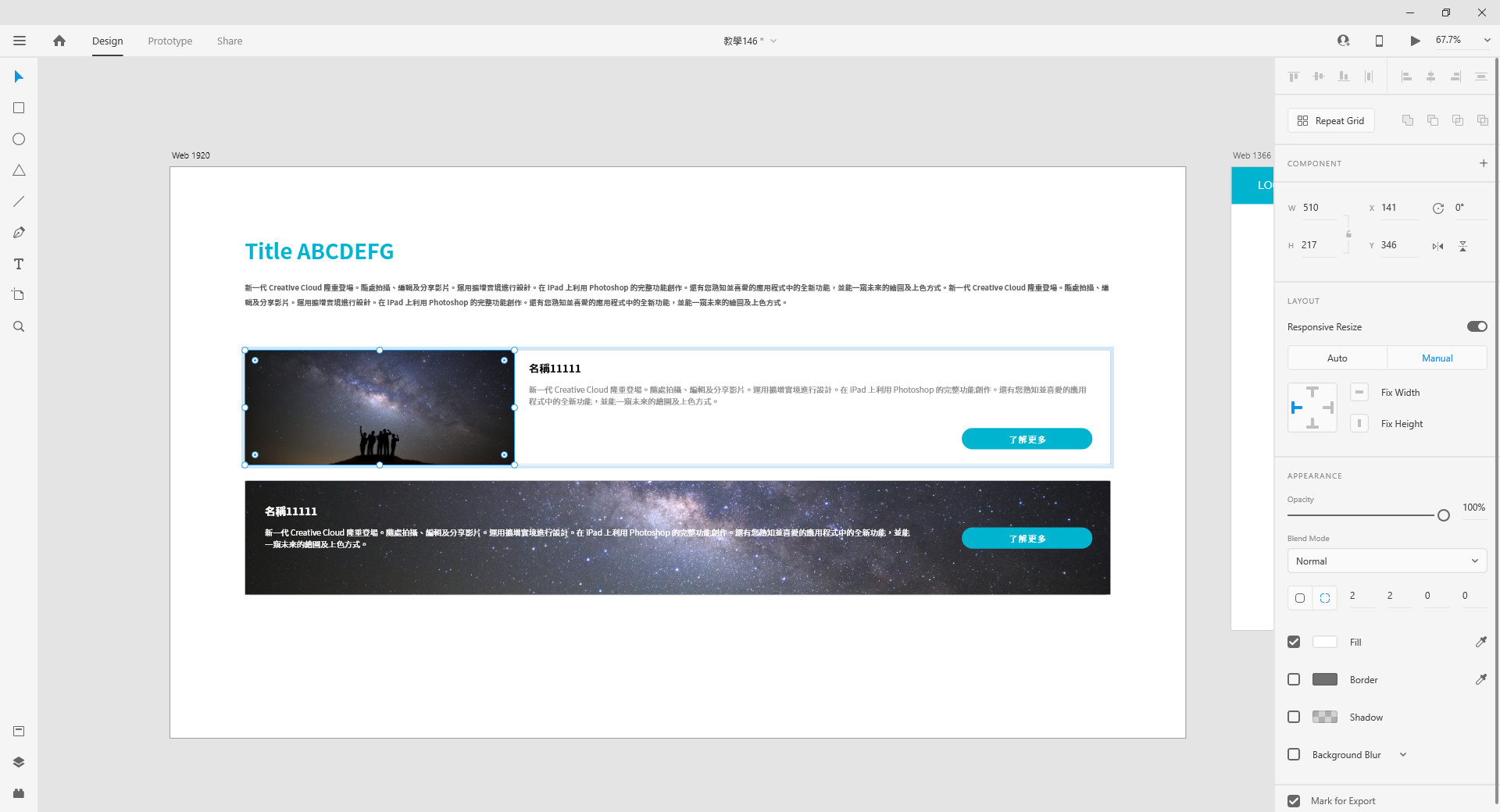
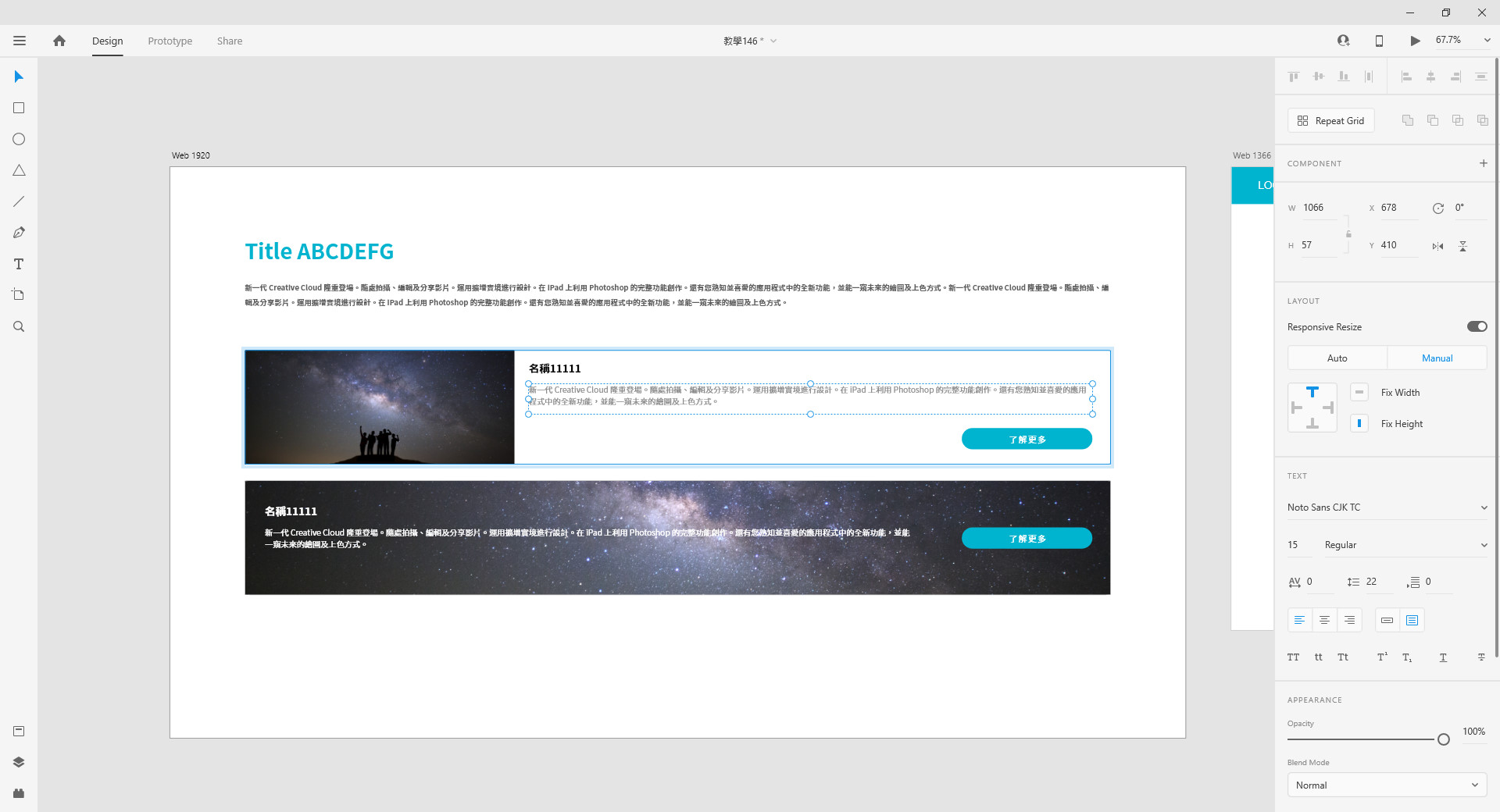
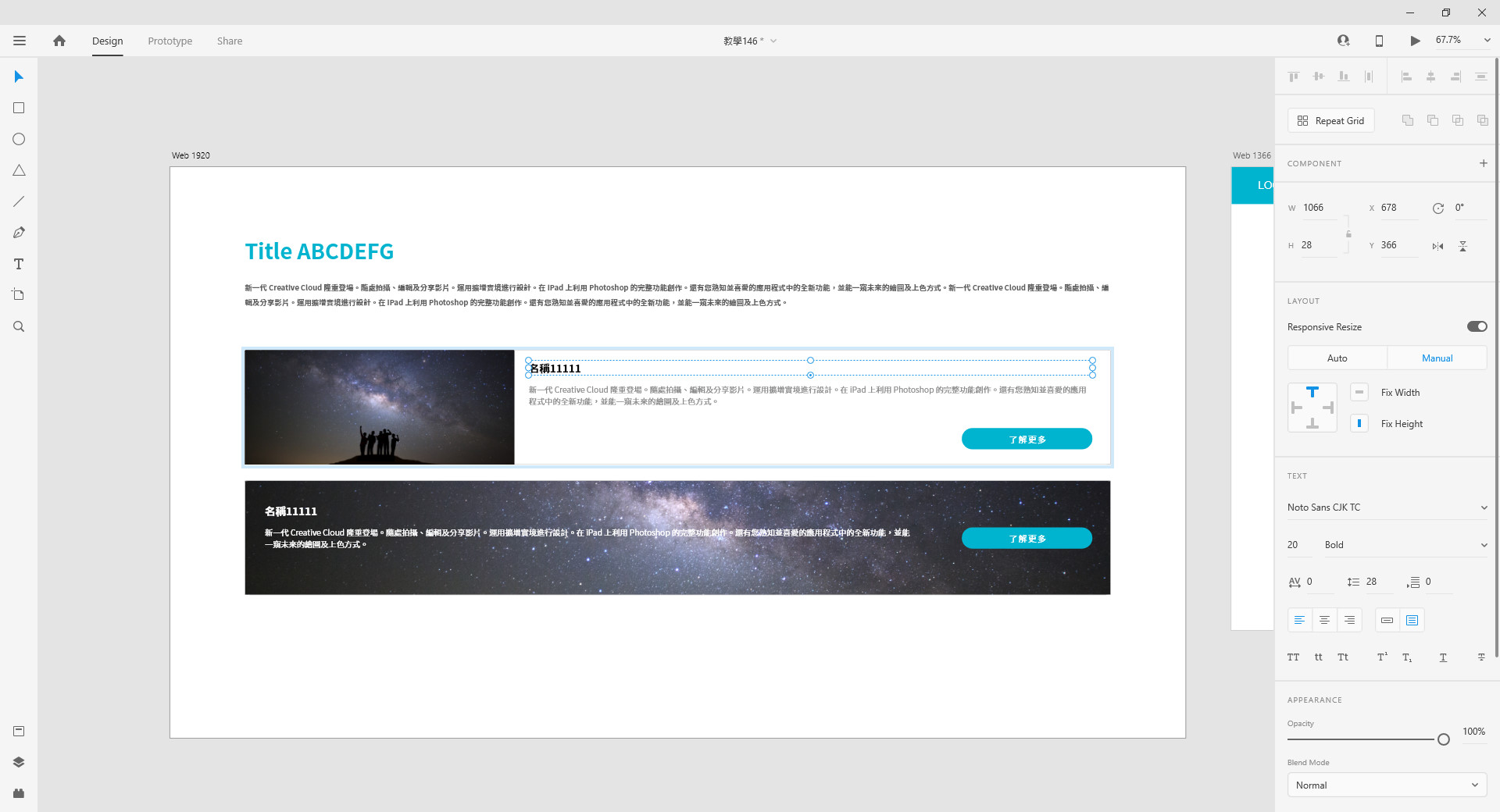
我們可以對組件雙擊進入該群組,並針對每個物件做設定

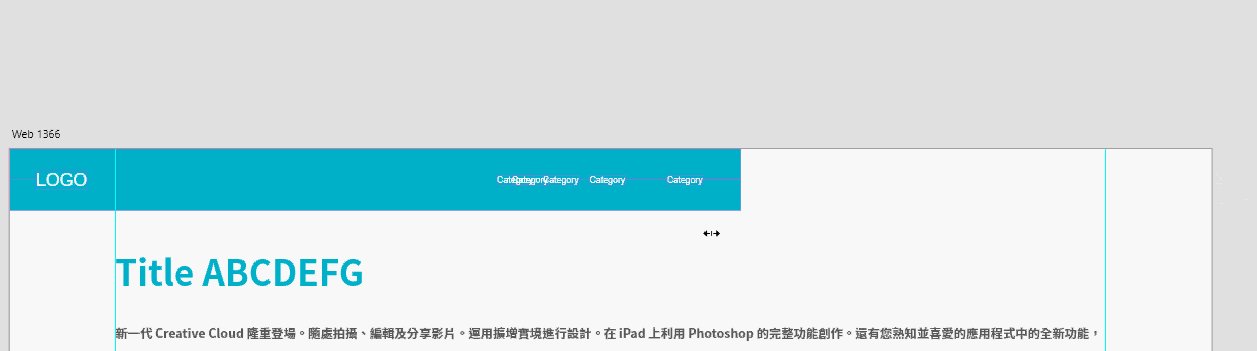
從右側的「響應式調整大小」視窗中,選擇「手動」,設定該物件對齊方式與寬、高度是否保持不變

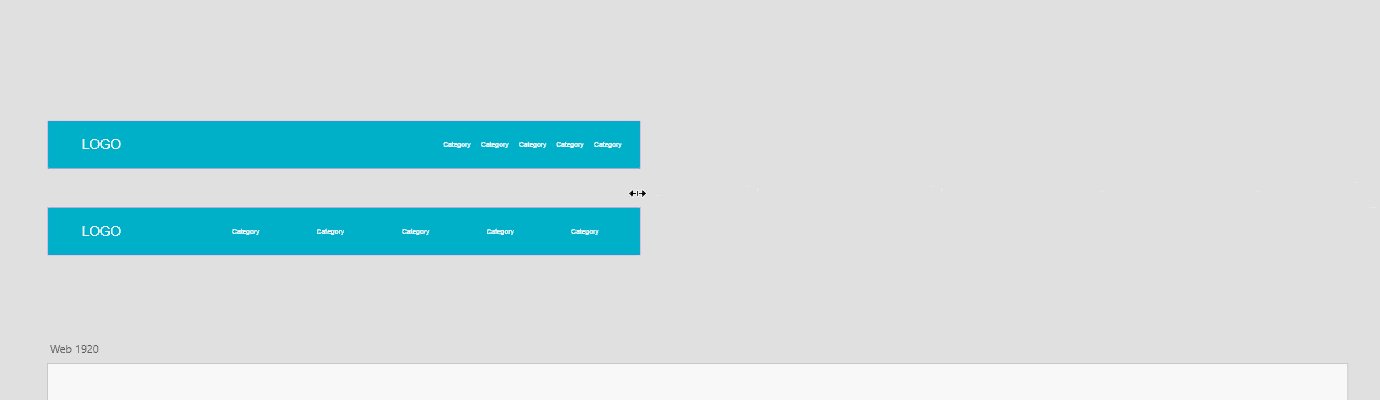
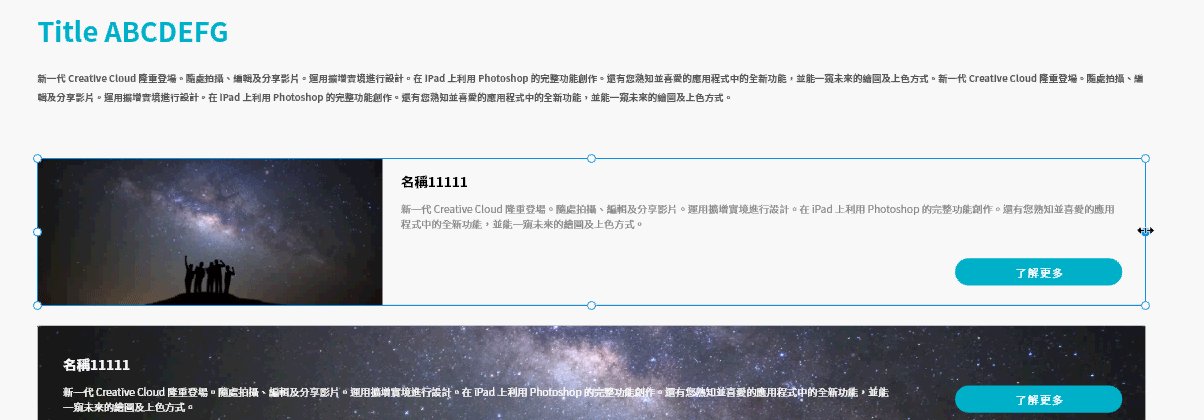
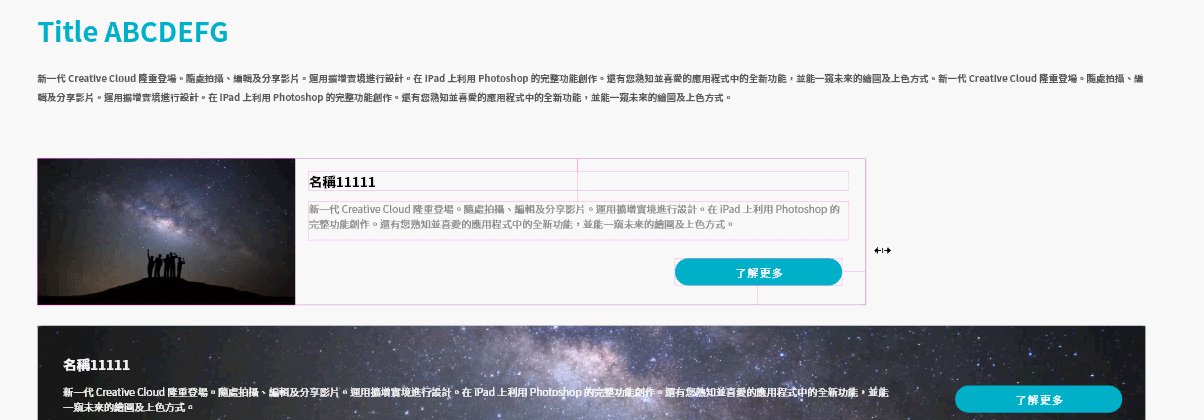
不同的設定方式就會有不同的變化結果

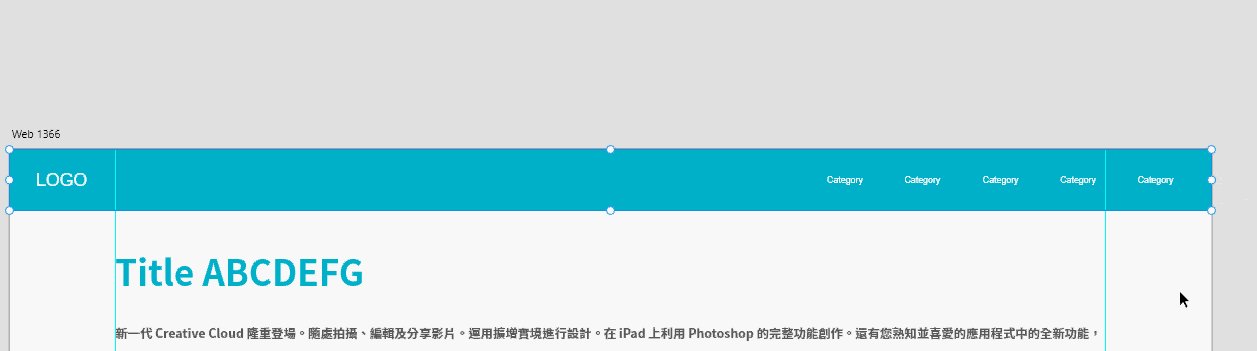
這樣就能將該組件應用在響應式變化上

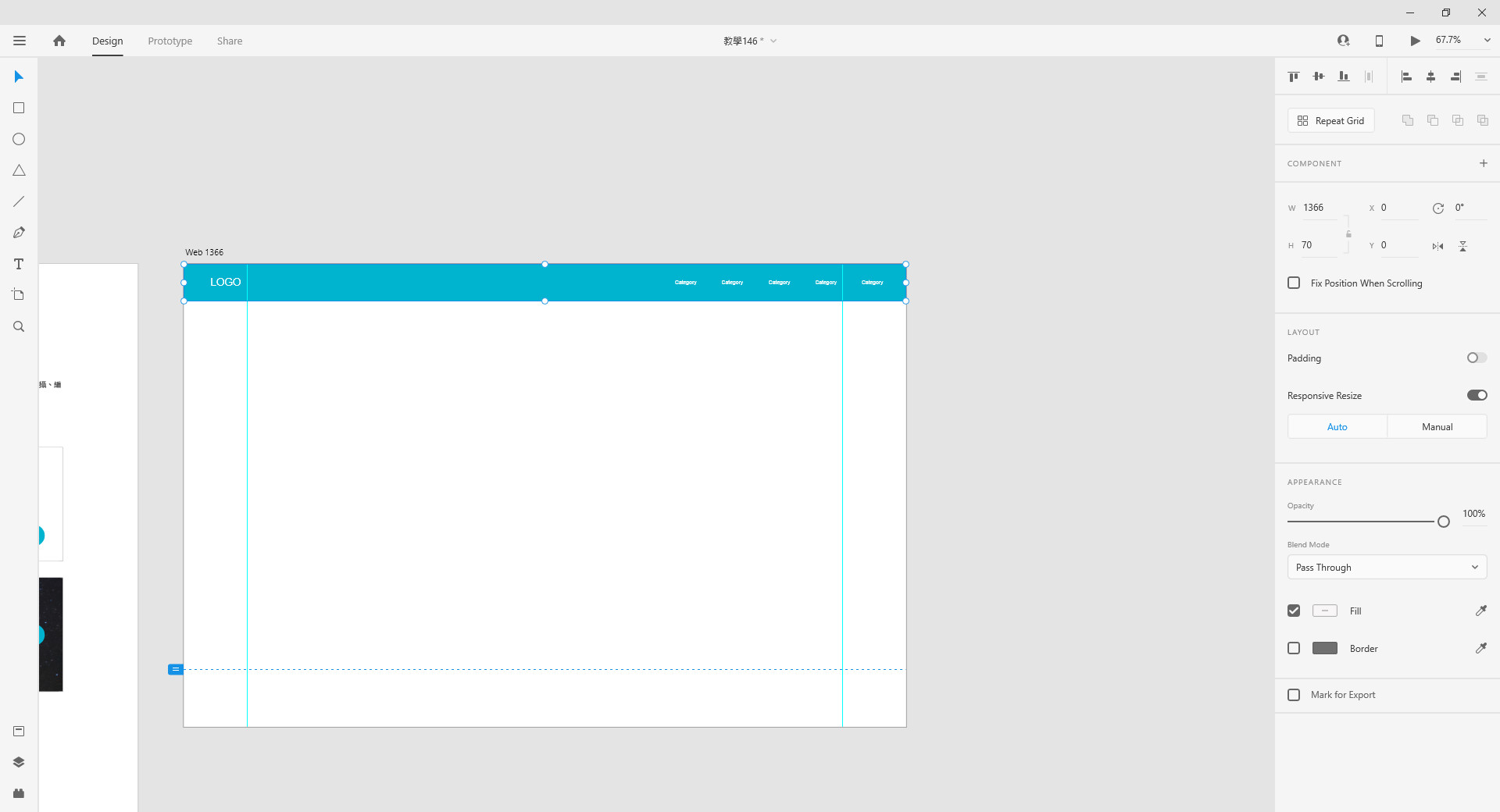
相同方式設定其他區塊

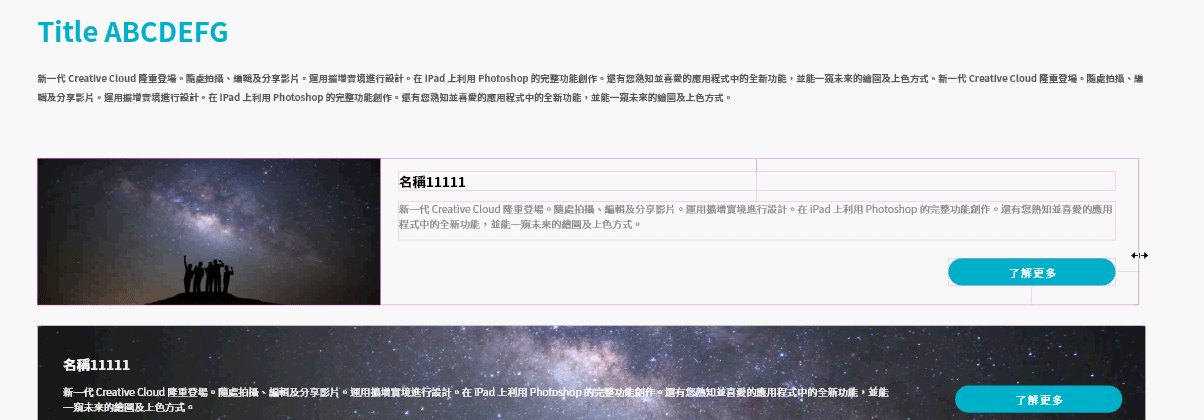
分別對物件設定成我們想要的方式



這樣就接近我們要的變化方式,之後只需要再做微調

在應用上就能省去很多時間喔


本教學希望對您在未來設計上能有所幫助。
如對本系列有興趣可以參考其他篇以及隨時關注我們喔!
如有設計需求歡迎聯繫我們。
喜歡歐斯瑞文章的讀者們,別忘了追蹤歐斯瑞臉書粉絲團、Instagram,以及訂閱我們的電子報,隨時接收第一手新知分享唷!







我要留言