Chrome Devtools 開發者工具功能介紹(network篇)

前端開發最常使用到的開發者工具面板為
- Elements
- Console Chrome Devtools 開發者工具功能介紹(console篇)
- Sources Chrome Devtools 開發者工具功能介紹(sources篇)
- NetWork Chrome Devtools 開發者工具功能介紹(network篇)
今天我們來介紹最後一個NetWork面板功能!
概述
Network面板會展示所有網路請求詳細訊息的紀錄,包括狀態、資源類型、大小、所需時間、Request和Response等等,明確定位出哪些請求比預期耗時並加以調整是優化網頁的關鍵步驟。
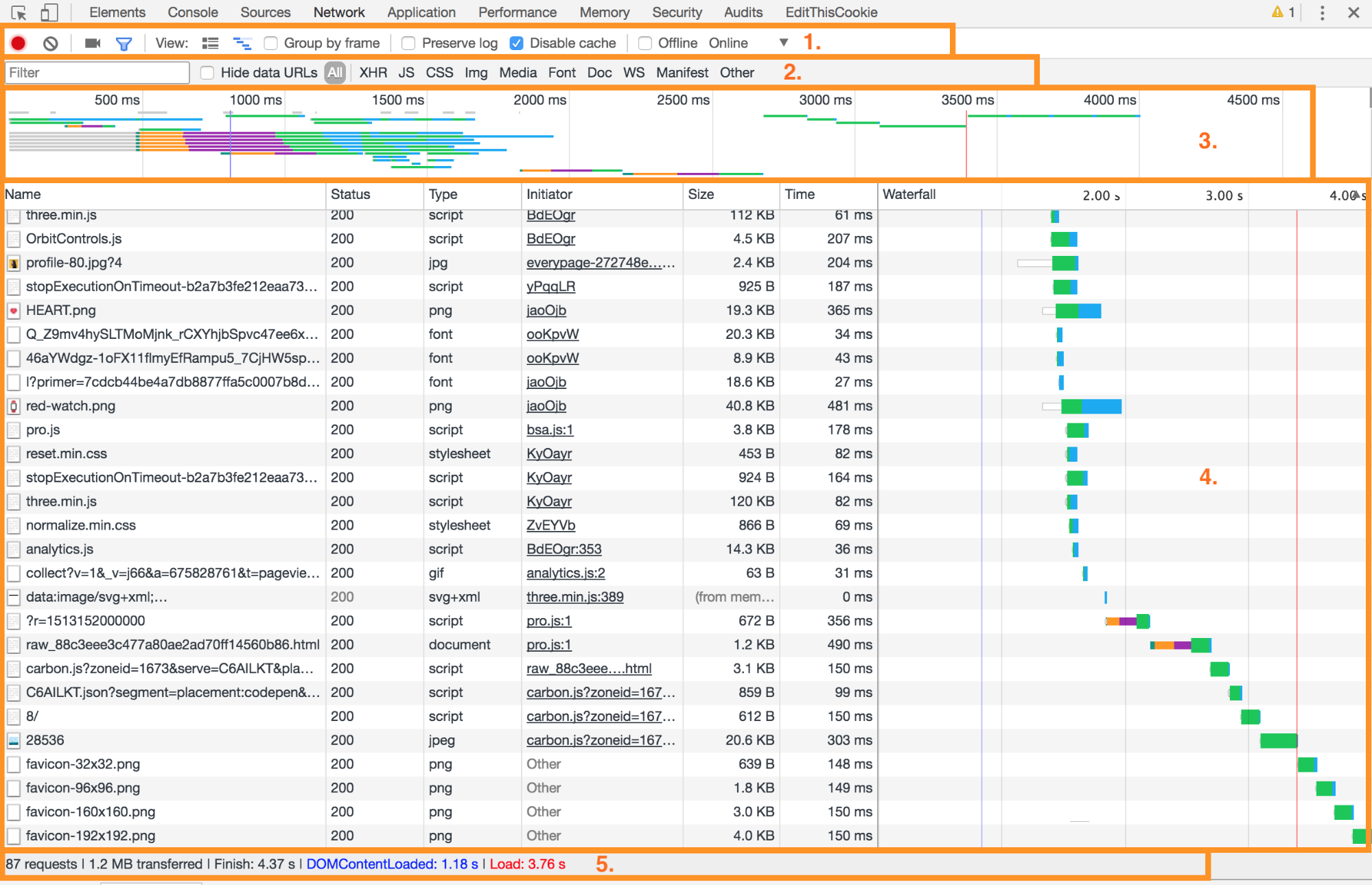
Network面板區分為5大區塊
1.Controls –控制Network的外觀和功能
- Record Network Log: 紅色代表正在紀錄請求
- Clear:清空所有資源的請求
- Capture Screenshots:在頁面載入時擷取不同時間點的螢幕畫面
- Filter:根據屬性過濾
- Use small resource raws:顯示內容精簡
- Preserve Log:當頁面過載或者頁面跳轉時,保留之前頁面的網路請求資料
- Disable cache:不允許緩存時,所有資源均重新加載DevTools 就不會提供任何來自快取的資源
2.Filters –控制 Requests Table 顯示的內容,可多選,按住Cmd(Windows: CtrI)
3.Overview –顯示資料獲取的時間軸,可根據時間過濾
4.Requests -Table按照資料獲取的先後順序檢視請求記錄
- Name:檔案的名字或者資源的識別符號,點擊後可查看更進一步的紀錄
(包括Headers、Preview、Response、Cookies、Timing)
- Status:HTTP狀態碼
- Type:請求資源的MIME型別
- Initiator:標記請求是由某一對象發起
- Size:請求的資源大小
- Time:總持續時間,從發起請求到資源下載完成
- Waterfall:每一個請求活動不同階段的可視化瀑布流
5.Summary -顯示總共的請求數、數據傳輸量、加載時間訊息

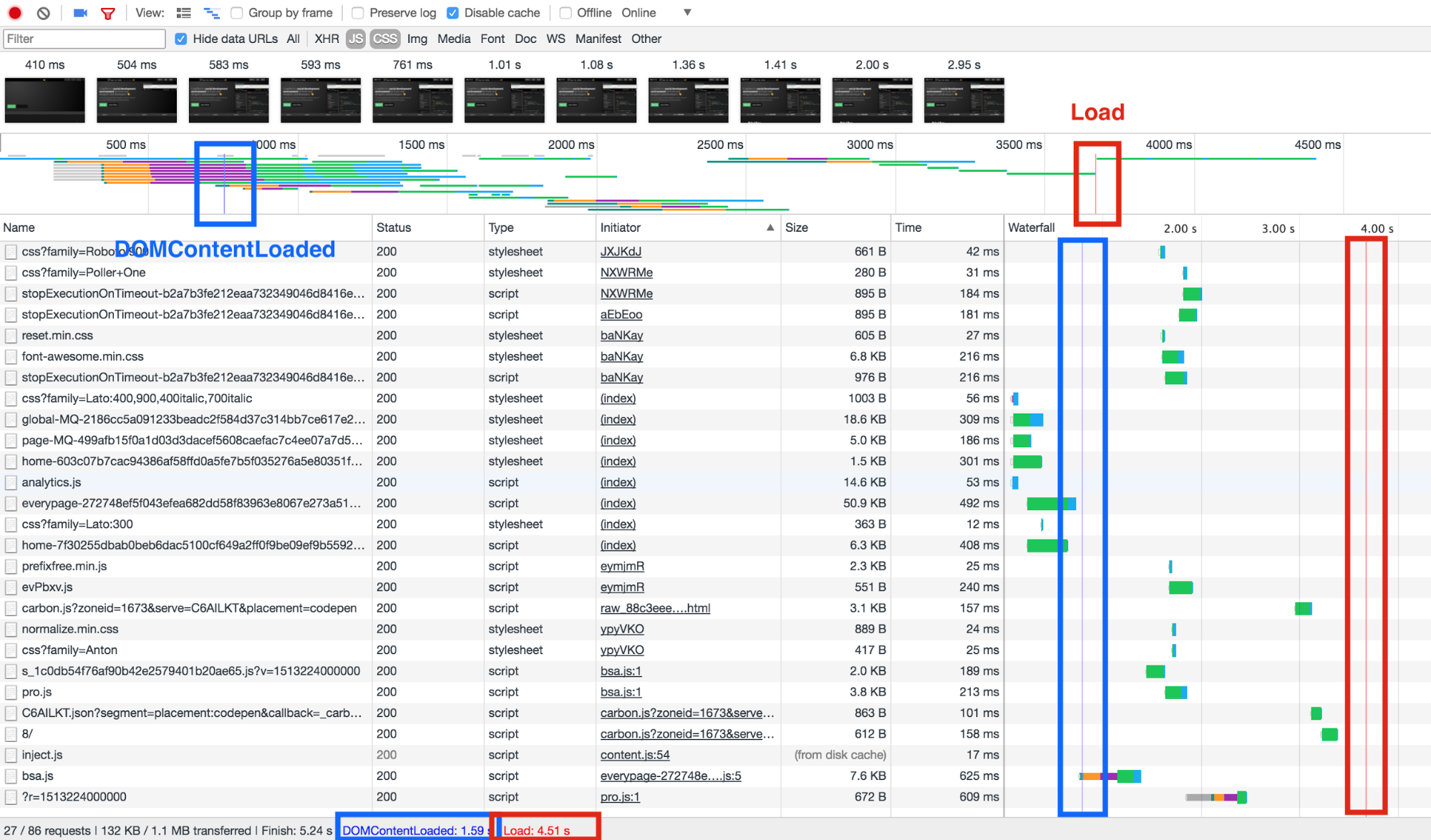
檢視載入事件
DOMContentLoaded事件在Overview和Requests Table對應藍線,並且在Summary以藍色文字顯示確切時間,而Load事件對應紅色。

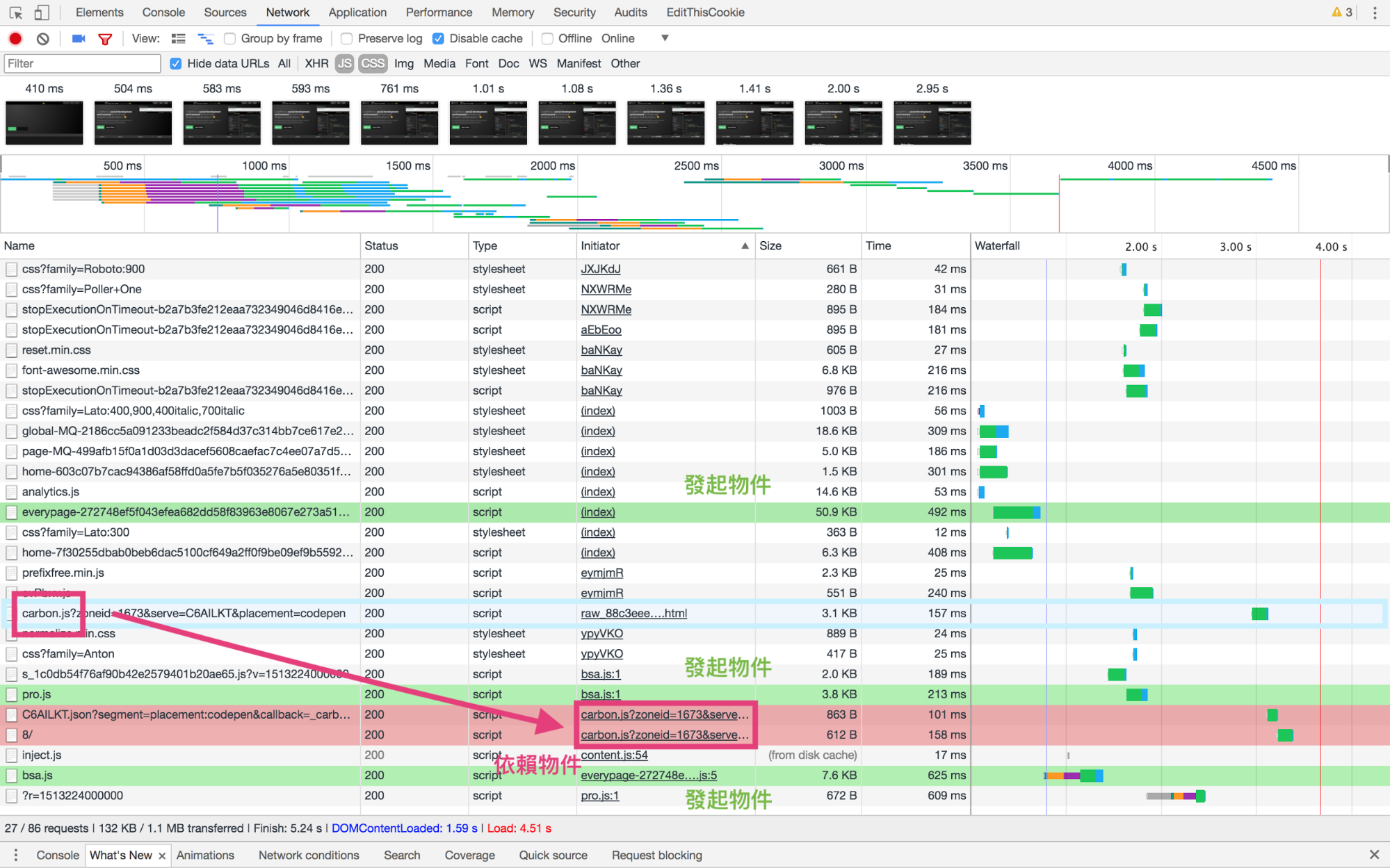
檢視請求的發起物件和依賴物件
滑鼠移至Requests Table的其中一個請求,按住Shift鍵,可以查看该資源是由哪個對象或過程發起的(發起物件)和對該資源的請求過程中引發了哪些資源(依賴物件)。如果B請求是由A請求發起則A是B的發起物件,B是A的依賴物件(B依賴A)。

以上是NetWork面板基本功能介紹,如果要更詳細的了解其他功能,請參考
https://developers.google.com/web/tools/chrome-devtools/network-performance/resource-loading







我要留言