Chrome Devtools 開發者工具功能介紹-source篇

隨著 JavaScript 應用的複雜性逐漸提高,我們需要藉由更有力的測試工具幫助開發快速尋找問題點,並有效地修復它。除了使用 console 輸出檢視外( 請參考Chrome Devtools 開發者工具功能介紹(console篇) ),開發者更可以利用 Chrome Devtools 進入 Debug 模式,進而大幅提昇網頁開發效率。
Debug 流程
我們現在就以 chrome 所提供的教學來從頭 Debug 一遍!
https://developers.google.com/web/tools/chrome-devtools/javascript/
1.發現(重現)Bug
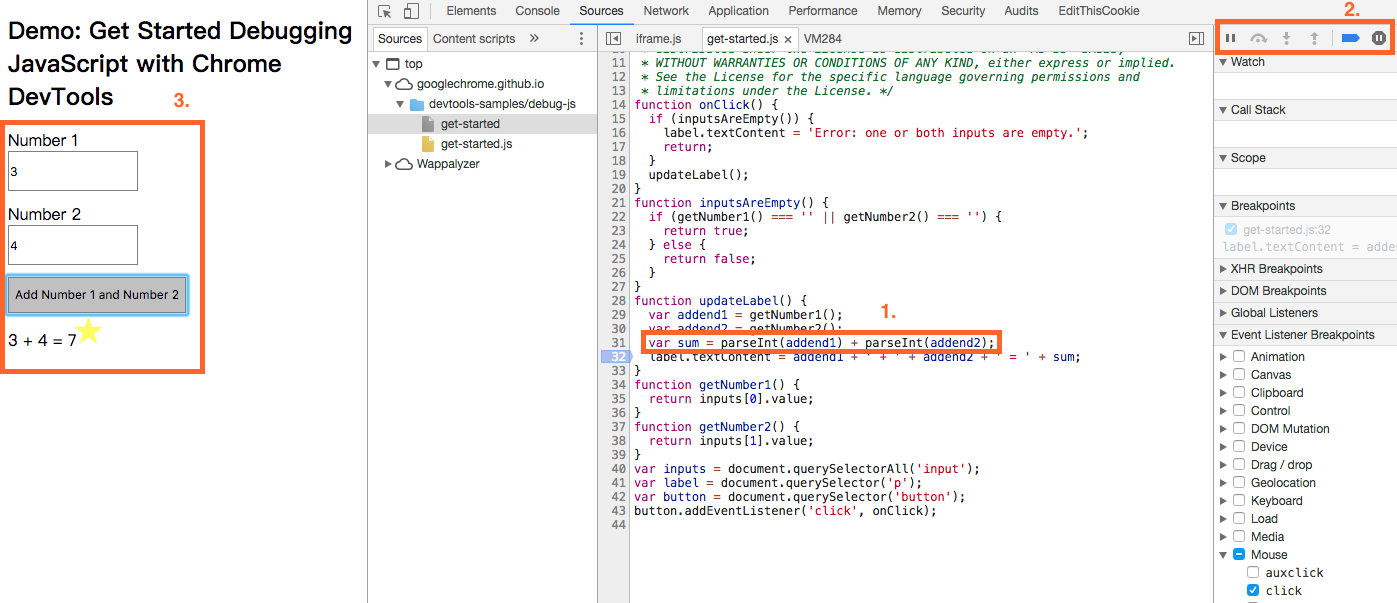
請打開 Demo -> 在 Number1和Number2 輸入任一數字 -> 點擊 Add 按紐,會發現輸出的
數字並不符合數學相加的結果。
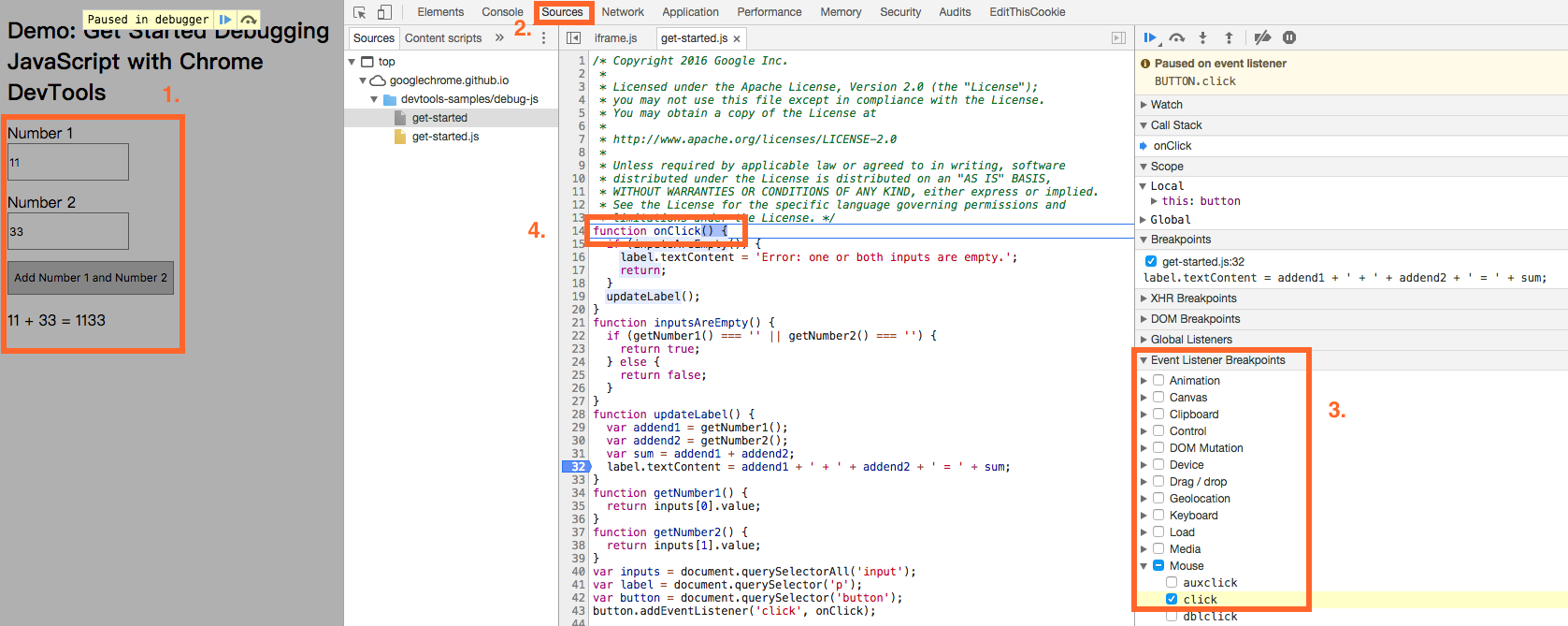
2.利用 Source 選擇要中斷的事件
輸入快捷鍵Cmd + Option + I (Windows: Ctrl + Shift + I),右手邊即出現控制台的
source版面 -> 展開 Event Listener Breakpoints -> 點擊 Mouse,選取 click -> 回到 Demo
畫面,再次點擊 Add 按紐,此時 Devtools 會暫停執行,停止在 function onClick() 。
*原因是我們在 Event Listener Breakpoints 已選擇 Mouse 的 click 事件,所以只要觸發 click 事件 Devtools 就會自動暫停!
3.檢查原始碼
接下來利用單步執行按鈕來一一檢視,找出可能有問題的函式
 Resume script execution鍵:繼續執行程式碼,直到遇到另一個斷點。
Resume script execution鍵:繼續執行程式碼,直到遇到另一個斷點。-
 Step over鍵 :執行程式碼的下一步,若遇到函式會視函式為一個完整的步驟,將函式執行完才停止
Step over鍵 :執行程式碼的下一步,若遇到函式會視函式為一個完整的步驟,將函式執行完才停止 -
 Step into鍵 :執行程式碼的下一步,遇到函式就進入並且繼續單步執行
Step into鍵 :執行程式碼的下一步,遇到函式就進入並且繼續單步執行 -
 Step out鍵 :跳出函式
Step out鍵 :跳出函式 -
 Deactivate breakpoints鍵 :切換斷點啟用或禁用狀態
Deactivate breakpoints鍵 :切換斷點啟用或禁用狀態
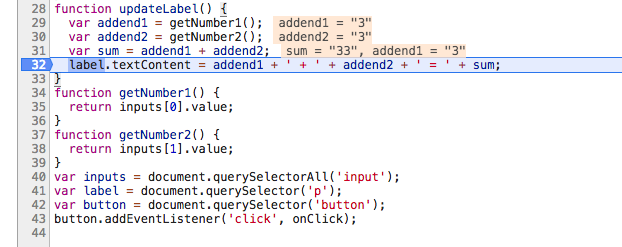
4.設定斷點(breakpoint)
當懷疑某一函式 ( updateLabel() )中的程式碼有問題時,點擊行號( 32 )設置斷點,
程式碼會在執行到這一行時中斷,並出現相關訊息。
*此時就會訊息發現 所有的數值皆為字串,無法計算出數字和
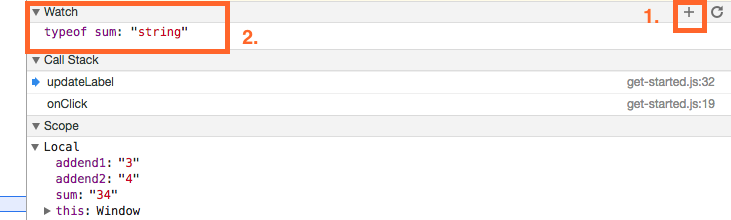
5.利用 watch 輸出某變項或 expression 監控變項的變化,再使用 console 版面確認問題
展開 Watch -> 點擊 + Add expression (初次展開是空的)-> 輸入 typeof sum,會回傳
Typeof sum: “string”
*這驗證了我們所想 sum 的值為字串非數字
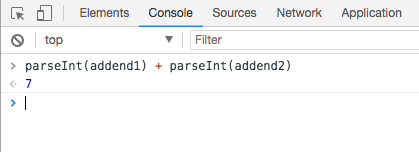
開啟 console 版面 -> 輸入 parseInt(addend1) + parseInt(addend2),回傳 7 *正確
6.修復 Bug
回到 Source 版面 將程式碼 var sum = addend1 + addend2
修改為 var sum = parseInt(addend1) + parseInt(addend2);
-> 修改完成後,保存變動 Command + S(Window: Control + S)
7.取消斷點,再次執行,確定錯誤是否修正
點擊 ![]() Deactivate breakpoints 鍵取消所有設置的斷點
Deactivate breakpoints 鍵取消所有設置的斷點
-> 點擊 ![]() Resume script execution 鍵,輸入不同的數值試試看結果應該顯示正常的數值喔!
Resume script execution 鍵,輸入不同的數值試試看結果應該顯示正常的數值喔!











我要留言