在GITHUB上建立可供Composer安裝的Magento2 Repository

當module或library需要透過composer來安裝,但卻又沒有packagis帳號時候該怎麼辦呢? 此篇要來介紹,如何在github上建立可以支援composer安裝的Repository,這樣就算沒有將module上傳packagist,也可以透過composer指定Repository進行安裝哦。
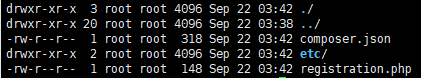
首先我們先在local建立一個簡單的magento2 module的Repository

composer.json內容應該如下
{
"name": "astralweb/example",
"version": "1.0.0",
"description": "N/A",
"type": "magento2-module",
"require": {
"php": "~7.3.0||~7.4.0",
"magento/framework": "*"
},
"license": [
"Proprietary"
],
"autoload": {
"files": [
"registration.php"
],
"psr-4": {
"AstralWeb\\Example\\": ""
}
}
}
如果此module還需要相依其他的module, 可以寫在require 這個區塊內。
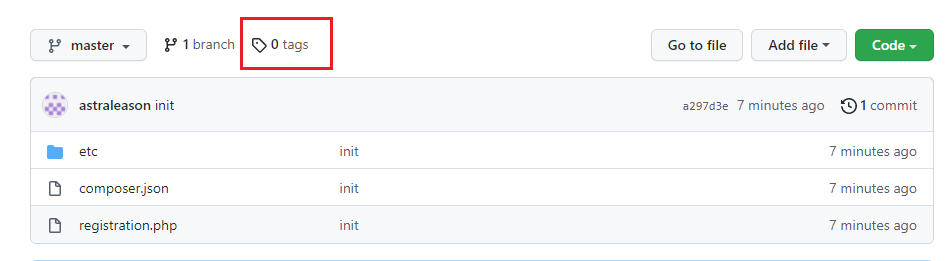
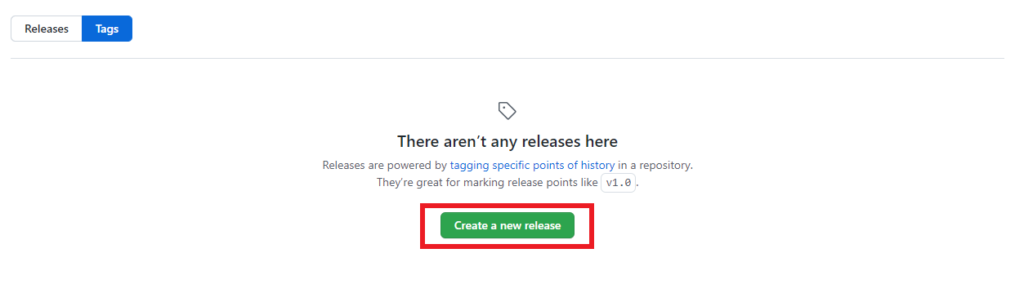
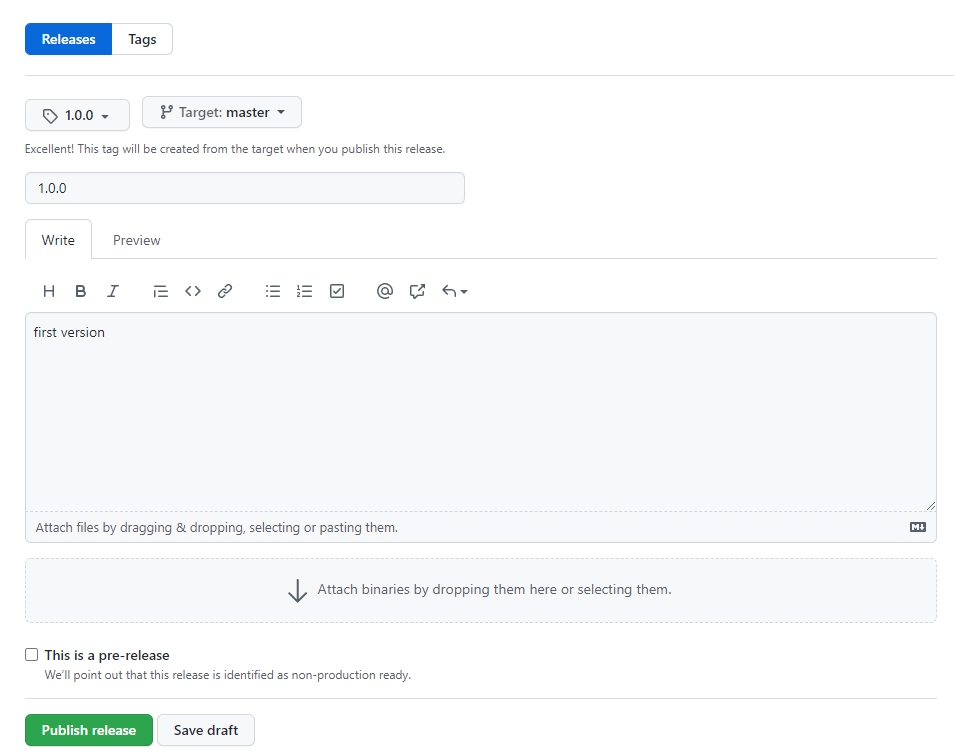
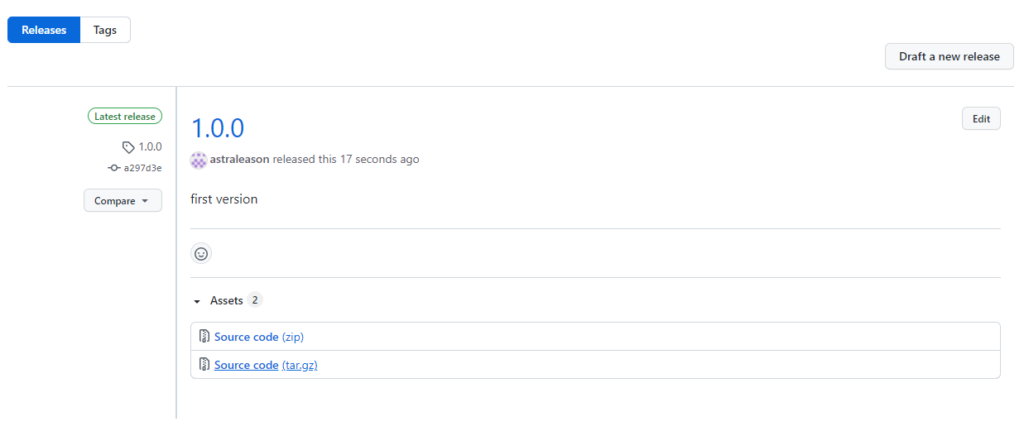
上傳至Github平台,設定好此Repository的tag,然後release它。




接下來在其他專案想要安裝此module,只要在該專案的composer.json檔案加入
"require": {
"astralweb/example": "1.0.0",
...
},
"repositories": [
{
"type": "vcs",
"url": "[email protected]:AstralWebTW/example.git"
},
...
],
require的內容為該module的名稱,後面的版本號也需要與該module的名稱互相對應。
repositories則是提供該module可下載的來源網址。
接下來執行composer update, 你就能透過composer安裝此module囉!
以上就是本篇的分享呦!大家都知道該如何做了嗎?喜歡歐斯瑞的讀者們,記得追蹤我們的FB粉絲團及IG,也別忘了訂閱電子報,隨時掌握第一消息喔!若有任何問題,歡迎隨時與我們聯繫。







我要留言