使用SelectBoxIt.js自訂你的下拉選單

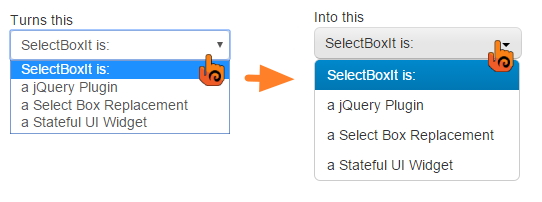
CSS無法影響下拉選單展開的選項,如果希望自訂選項的樣式,我們需要使用一些外掛來改變下拉選單的結構,SelectBoxIt.js就是其中的一個選擇。

SelectBoxIt.js 的使用非常簡單、只要跟著底下的步驟就可以了。
引入 CSS files
底下是SelectBoxIt.js 的四個樣式、只要挑一個來用就可以了。當然您也可以使用您自己的CSS樣式。
預設CSS
<link type="text/css" rel="stylesheet"
href="http://gregfranko.com/jquery.selectBoxIt.js/css/jquery.selectBoxIt.css" />
整合Bootstrap
<link type="text/css" rel="stylesheet" href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.2.2/css/bootstrap-combined.min.css" /> <link type="text/css" rel="stylesheet" href="http://http://gregfranko.com/jquery.selectBoxIt.js/css/jquery.selectBoxIt.css" />
整合jQueryUI
<link type="text/css" rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/themes/base/jquery-ui.css" /> <link type="text/css" rel="stylesheet" href="http://gregfranko.com/jquery.selectBoxIt.js/css/jquery.selectBoxIt.css" />
整合jQuery Mobile
<link type="text/css" rel="stylesheet" href="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.css" /> <link type="text/css" rel="stylesheet" href="http://gregfranko.com/jquery.selectBoxIt.js/css/jquery.selectBoxIt.css" />
引入javascript
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/jquery-ui.min.js"></script> <script src="http://gregfranko.com/jquery.selectBoxIt.js/js/jquery.selectBoxIt.min.js"></script>
HTML
<select> <option value="SelectBoxIt is:">SelectBoxIt is:</option> <option value="a jQuery Plugin">a jQuery Plugin</option> <option value="a Select Box Replacement">a Select Box Replacement</option> <option value="a Stateful UI Widget" selected>a Stateful UI Widget</option> </select>
調用SelectBoxIt.js
在javascript裡,調用selectBoxIt()來改變下拉選單的結構,自訂您的下拉選單樣式。
$(function() { $("select").selectBoxIt(); });
這樣就完成了使用SelectBoxIt.js的所有動作了。如果需要進一步的資訊、可以參考SelectBoxIt







我要留言