在自訂的擴充套件新增csv匯出的控制項

當開發者自訂自己的extension的時候,如何在後台的extension頁面新增匯出表格的功能呢?一起看下去吧!
*適用版本: magento 1.9
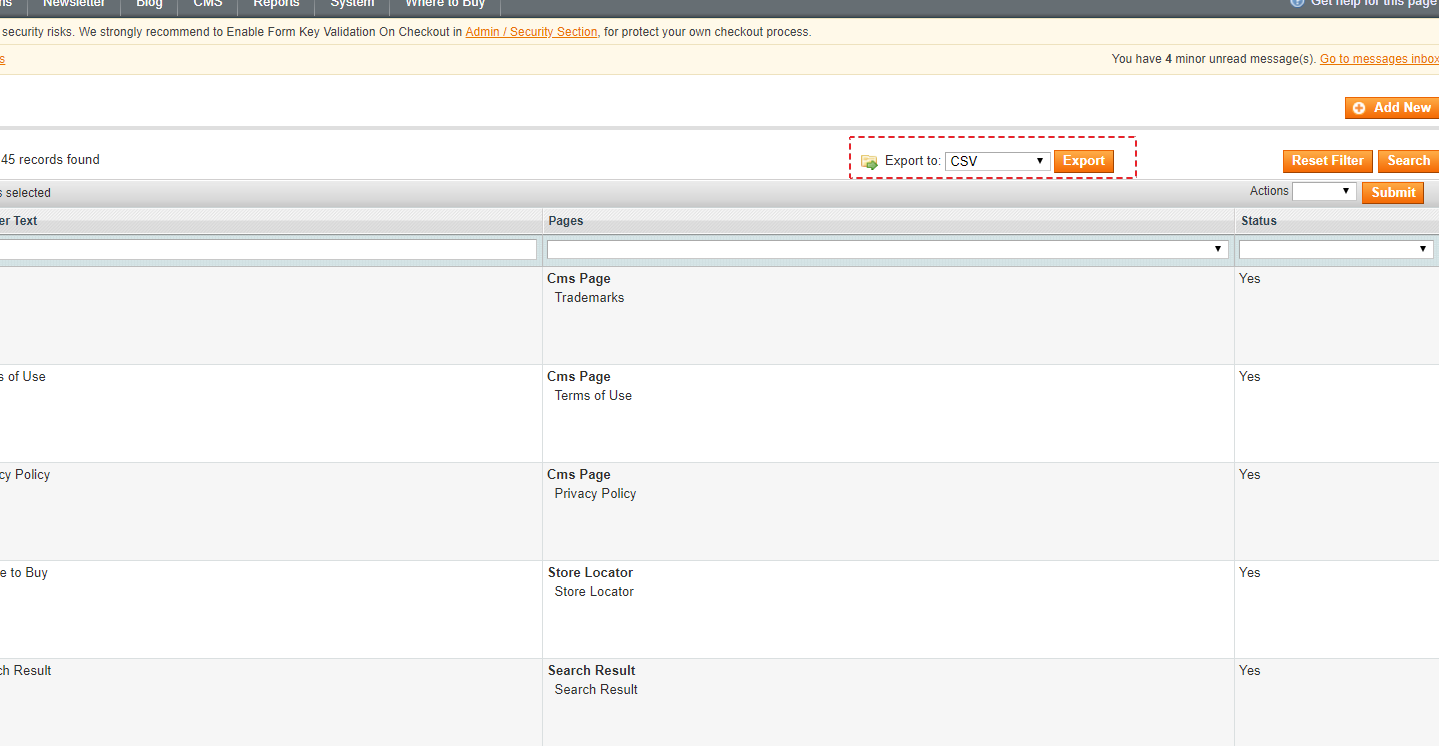
1.新增一個匯出的控制項

2.到範例extension後台grid頁面的檔案
app\code\local\Astralweb\Banner\Block\Adminhtml\Aswbanner\Grid.php ,然後在protected
function _prepareColumns()裡面新增下列程式碼:
$this->addExportType('*/*/exportCsv', Mage::helper('storelocator')->__('CSV'));
就會產生匯出的控制項了。
addExportType(參數1,參數2)
參數1 :
要導向的URI,此範例為*/*/exportCsv,代表著跟目前頁面相同的目錄相同的controller底下的exportCsv。
參數2 :
控制項顯示的名稱。
接著 我們要到 */*/exportCsv 產生CSV檔匯出需要的內容。
public function exportCsvAction()
{
date_default_timezone_set('Asia/Taipei');
$fileName = 'pagebanner_'.date("YmdHis").'.csv';
$content = $this->getLayout()->createBlock('aswbanner/adminhtml_list_export')
->getCsvFile();
$this->_prepareDownloadResponse($fileName, $content);
}
到了exportCsvAction()這裡,看到 $content = $this->getLayout()->createBlock(‘aswbanner/adminhtml_list_export’) ->getCsvFile();
代表著產生csv的檔案,然後下面一行$this->_prepareDownloadResponse($fileName, $content);會下載已經產生好的csv檔案,那接下來我們到block ‘aswbanner/adminhtml_list_export’,看裡面做了些什麼事情。
3.我們看到 block ‘aswbanner/adminhtml_list_export’ 的程式碼
<?php
class Astralweb_Banner_Block_Adminhtml_List_Export extends Mage_Adminhtml_Block_Widget_Grid
{
public function __construct()
{
parent::__construct();
$this->setId('grid');
$this->setDefaultSort('id');
$this->setDefaultDir('desc');
$this->setSaveParametersInSession(true);
}
protected function _prepareCollection()
{
$collection = Mage::getModel('aswbanner/aswbanner')->getCollection();
$this->setCollection($collection);
return parent::_prepareCollection();
}
protected function _prepareColumns()
{
$this->addColumn(
'asw_banner_id',
array(
'header' => Mage::helper('aswbanner')->__('asw_banner_id'),
'align' => 'left',
'index' => 'asw_banner_id'
)
);
return parent::_prepareColumns();
}
}
這邊只有兩個function 需要去自訂,其他不用更改。
_prepareCollection() 裡面所做的事情是,把csv需要的資料內容從資料庫提取出來。
_prepareColumns() 裡面呼叫了$this->addColumn()為定義表格欄位已經做資料欄位對應。
addColumn(參數1,參數2)
參數1 :
設定html標籤裡面的id名稱,csv匯出不太需要用到
參數2 :
array(
‘header’ : 標題名稱
‘Align’ : 文字對齊方向
‘Index’ : 對應資料表提取的欄位名稱
)
設定完成就大功告成了,當瞭解magento新增csv匯出控制項的流程時,對於要在新的extension新增此功能就會很方便。
以上就是這次關於在後台的extension頁面新增一個匯出表格的功能,更多Magento2的教學,別忘了訂閱我們的電子報,以及追蹤我們的Facebook粉絲專頁唷!
更多Magento相關文章請看: Magento教學導覽







我要留言