如何在Magento後台列表頁「自訂欄位」
 在Magento裡我們常常會新增自己要的屬性,但有時為了方便辨識會希望他會出現在列表頁,讓作業起來更順利,今天就要講如何新增一欄自己的屬性欄位。
在Magento裡我們常常會新增自己要的屬性,但有時為了方便辨識會希望他會出現在列表頁,讓作業起來更順利,今天就要講如何新增一欄自己的屬性欄位。
以產品為例
請先複製 app/code/core/Mage/Adminhtml/Block/Catalog/Product/Grid.php 到app/code/local/Mage/Adminhtml/Block/Catalog/Product/Grid.php
這步是為了之後如果Magento有更新你的改動不會被還原 路徑必須相同
我們用‘small_image’這個屬性當範例
1. 請搜尋 _prepareCollection()
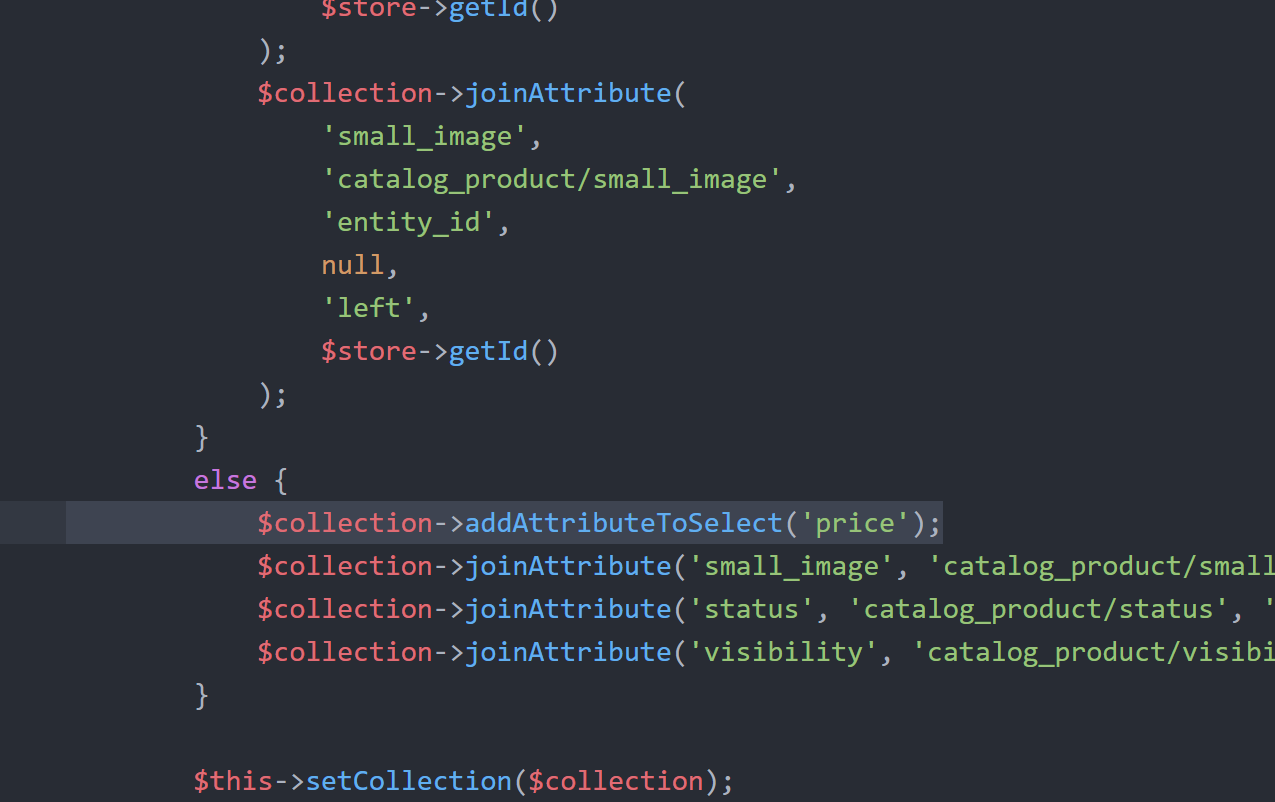
2. 你可以在這裡把你需要的欄位加上。
3. 一個加在當我們有選擇不同的store,它會優先跑 if ($store->getId()) { 裡面的 if ($store->getId()) {
…….
$collection->joinAttribute(
'small_image',
'catalog_product/small_image',
'entity_id',
null,
'left',
$store->getId()
);
}else{
…...
$collection->joinAttribute('small_image', 'catalog_product/small_image', 'entity_id', null, 'inner');
}

4. 接下來準備把欄位新增出來,搜尋 _prepareColumns
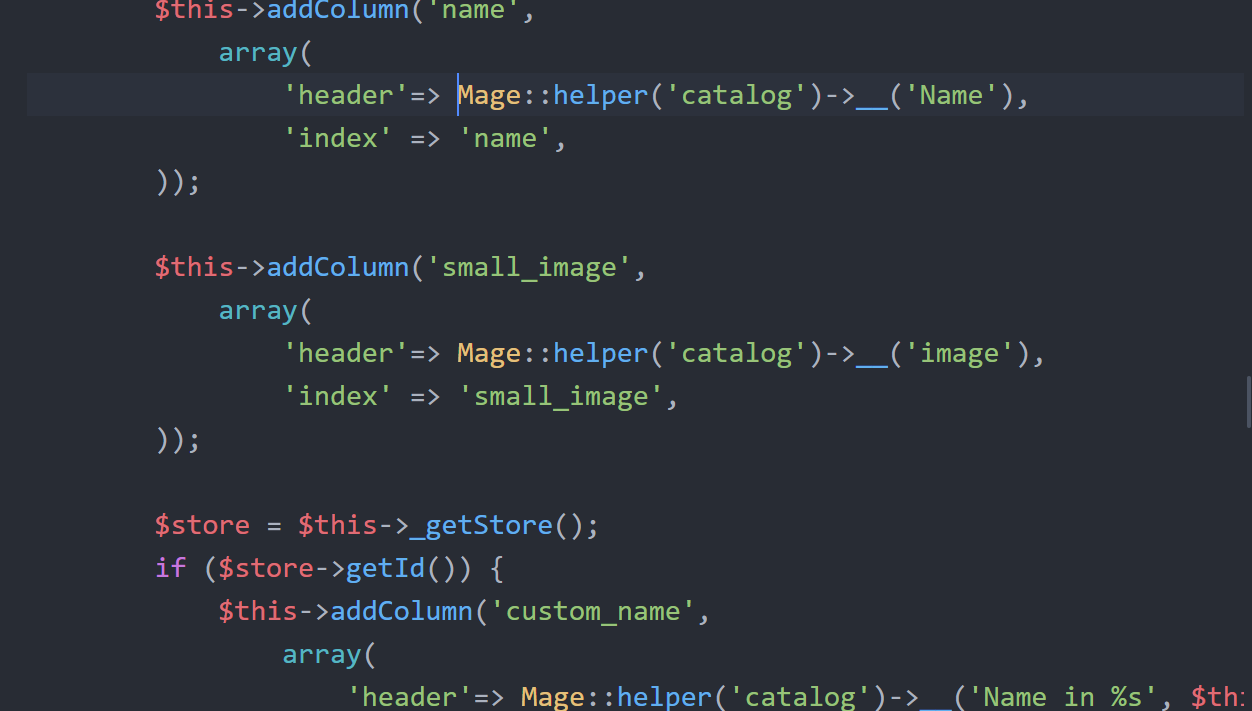
5. 在你想要的位置上加上 :
$this->addColumn('small_image',
array(
'header'=> Mage::helper('catalog')->__('image'),
'index' => 'small_image',
));
$this->addColumn(' 'small_image',裡面的small_image對應你剛剛去新增的屬性
'header'=> Mage::helper('catalog')->__('image') ,裡面的image 你可以打上你想要的欄位名稱
'index' => 'small_image' ,裡面的small_image 是你想要搜尋的欄位

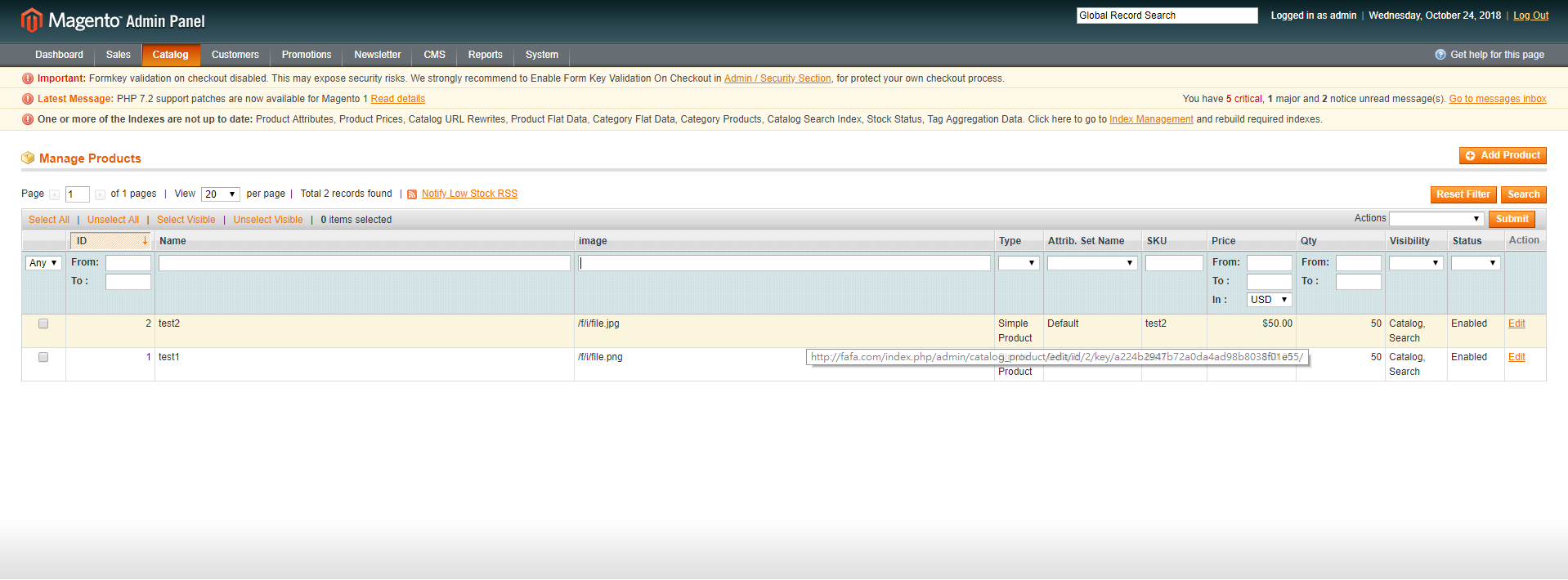
現在你可以去列表頁查看剛剛改的結果,你可以看到我們剛剛新增的欄位出來了,image這欄。

這次講述如何在Magento列表頁新增一欄自己的基本屬性欄位,但是如我們範例為例 small_image 它是一張縮圖,對一般來說顯示路徑是沒有任何作用的,圖片顯示比較有利,下次我們會講述如何自訂自己爛位內資料顯示的方式與搜尋它。
相關文章:
Magento自訂欄位內資料顯示的方式與搜尋
Magento 如何增加後台列表欄位 – 使用合併查詢(Join)







我要留言