讓網頁連線加密(https)!如何讓網頁伺服器取得免費SSL憑證(Let’sencrypt)

HTTPS在現在已經是個不算太陌生的名詞,現在大多數人都知道透過HTTPS瀏覽網頁能更加保障自己的上網隱私,降低被人從中竊取資訊的風險。
所以瀏覽網頁當然是透過HTTPS瀏覽比較好啦!
只是做過網站的都知道,通常HTTPS要SSL憑證是要花錢的,因此一直以來HTTPS在小型網站或是個人網站都無法普及,不過現在只要你會一些伺服器的指令操作,Let′s Encrypt就可以提供有條件的免費SSL憑證。
此介紹範例環境以,Ubuntu Linux,Nginx為例,會將新增的測試資料置放於/home/test/下。
1.安裝Let′s Encrypt。
透過git的方式來抓取Let′sEncrypt程式碼,進行安裝。
<指令> sudo apt-get update sudo apt-get install -y git //安裝git sudo git clone https://github.com/letsencrypt/letsencrypt /home/test/letsencrypt cd /home/test/letsencrypt sudo ./letsencrypt-auto //執行letsencrypt-auto進行安裝
2.建立.well-known/acme-challenge路徑給Let′s Encrypt識別你的Domain。
通常建議新增一個資料夾進行此路徑設定,不要跟網站資料夾(/var/www/html)混在一起,舉例在/var/www下新增一個letsencrypt資料夾。
<指令> cd /var/www sudo mkdir letsencrypt //在/var/www裡新增letsencrypt資料夾 sudo chown www-data:www-data letsencrypt //給www-data使用者權限
[your-domain].conf通常在/etc/nginx/sites-available/路徑裡,是您的網域網站設定檔。
<[your-domain].conf,新增紅字部份> server{ … location /.well-known/acme-challenge { root /var/www/letsencrypt; } … }
nginx重新載入設定。
<指令> sudo service nginx reload
3.接下來要新增一個檔案,是提供Let′sEncrypt註冊時需要的資訊用。
例:在/home/test/裡建立一個configs資料夾,新增一個[your-domain].conf檔案。
<[your-domain].conf> domains = [your-domain] rsa-key-size = 4096 server = https://acme-v01.api.letsencrypt.org/directory email = [your-email] //如果註冊時效快過期了,會通知這個email text = True authenticator = webroot webroot-path = /var/www/letsencrypt/
4.以上都準備好後,可以註冊了。
<指令>
cd /home/test/letsencrypt
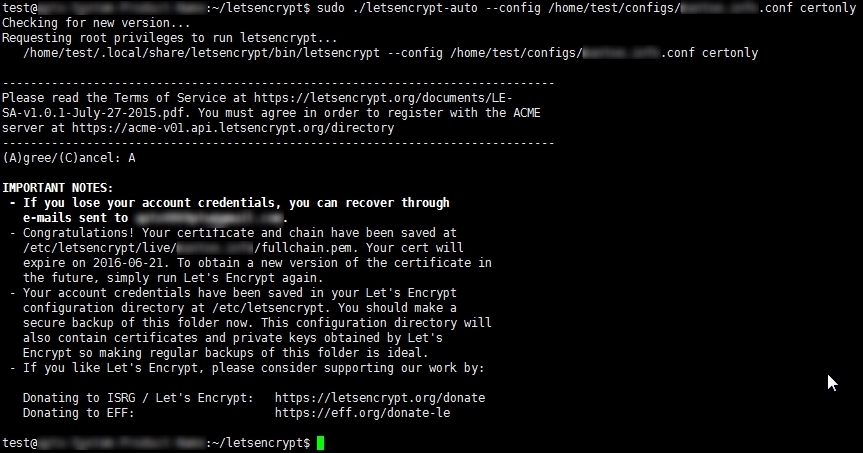
sudo ./letsencrypt-auto --config /home/test/configs/[your-domain].conf certonly
註冊成功的畫面會顯示類似下圖的資訊

5.通過註冊了,再來回去設定好取得的key跟pem就完成了。
註冊通過後,會告訴你所有認證的檔案位置在這裡:/etc/letsencrypt/live/[your-domain]/
<[your-domain].conf> server { listen 443 ssl default_server; server_name [your-domain]; ssl_certificate /etc/letsencrypt/live/[your-domain]/fullchain.pem; ssl_certificate_key /etc/letsencrypt/live/[your-domain]/privkey.pem; ... }
<指令> sudo service nginx reload
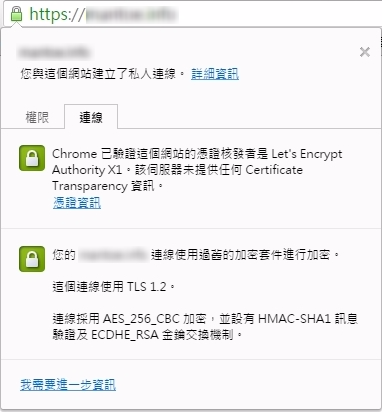
設定到此,https已經設定完成了,打開瀏覽器輸入https的網址,可以看左上綠色的鎖資訊。

6.設定自動更新憑證,設定排程讓系統自動重簽。
例:在/home/test/新增renew‑letsencrypt.sh檔案。
<新增renew‑letsencrypt.sh> #!/bin/sh cd /home/test/letsencrypt/ ./letsencrypt-auto --config /home/test/configs/[your-domain].conf certonly if [ $? -ne 0 ] then ERRORLOG=`tail /var/log/letsencrypt/letsencrypt.log` echo -e "The Let's Encrypt cert has not been renewed! n n" $ERRORLOG else nginx -s reload fi exit 0
7.設定排程,自動於每兩個月1日執行renew‑letsencrypt.sh。
<指令> crontab -e
<最後再加上一行>
0 0 1 JAN,MAR,MAY,JUL,SEP,NOV * /home/test/renew-letsencrypt.sh
整個設定完成後,排程就會在每2個月自動更新憑證,也不用擔心過期忘記,聽起來很不錯吧!
不過有幾點要先注意事項要先提醒:
- Let′s Encrypt專案尚處於Public Beta,因此有可能會發生因bug在某些伺服器環境上無法順利安裝憑證。
- Let′s Encrypt目前提供的簽證方法,僅能直接認證於Linux作業系統(Mac OS也行)。
- Let′s Encrypt憑證有效期很短(90天),不過可以透過以上介紹的排程模式讓系統定期重新取得憑證延長有效期,官方建議每60天就提前重新認證。
參考資源:
Using Free SSL/TLS Certificates from Let’s Encrypt with NGINX
Let′s Encrypt on Ubuntu 14.04, nginx with webroot auth







我要留言