Magento2:如何正確更新靜態內容

Magento2 網站更新CSS或Javascript之後、偶爾會出現無法顯示更新的問題,底下要跟大家分享如何正確的部署靜態內容。
Magento2 有個Static content signing的功能,這個功能會在靜態內容的網址上加上一組數字, 如:http://magento2.com/pub/static/version1475604434/frontend/Magento/luma/en_US/images/logo.svg。當我們重新部署靜態內容之後,這組數字會跟著改變,靜態內容的網址也跟著改變了。當網站訪客再次光臨Magento2網站的時候,瀏覽器就會自動去下載新的靜態內容,這樣子就可以避免訪客因為自身瀏覽器緩存的關係、錯失了網站的新內容。
當我們更新網站之後,偶爾會出現無法顯示更新的問題,有時候就是因為這組數字沒有跟著更新。那我們又該如何確保版本的數字會更新呢?
Magento2靜態內容的資料夾裡有個deployed_version.txt純文字檔,打開這個純文字檔、你會看到一組數字、這組數字就是靜態內容網址前的版本數字。我們必須先把這個文字檔刪掉再做部署。另外在<magento_root>/var/view_preprocessed 資料夾裡、也有一些靜態內容的緩存,這也會影響到靜態內容部著的結果。因此我們通常會先把<magento_root>/pub/static 和 <magento_root>/var/view_preprocessed 二個資料夾清空、再來做靜態內容的部署。
先清資料
rm -rf pub/static/* var/view_preprocessed/*
部署靜態內容
php bin/magento setup:static-content:deploy --force;
從後台操作
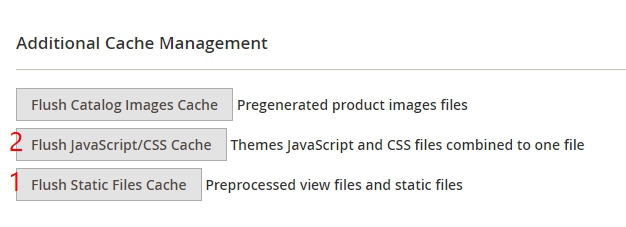
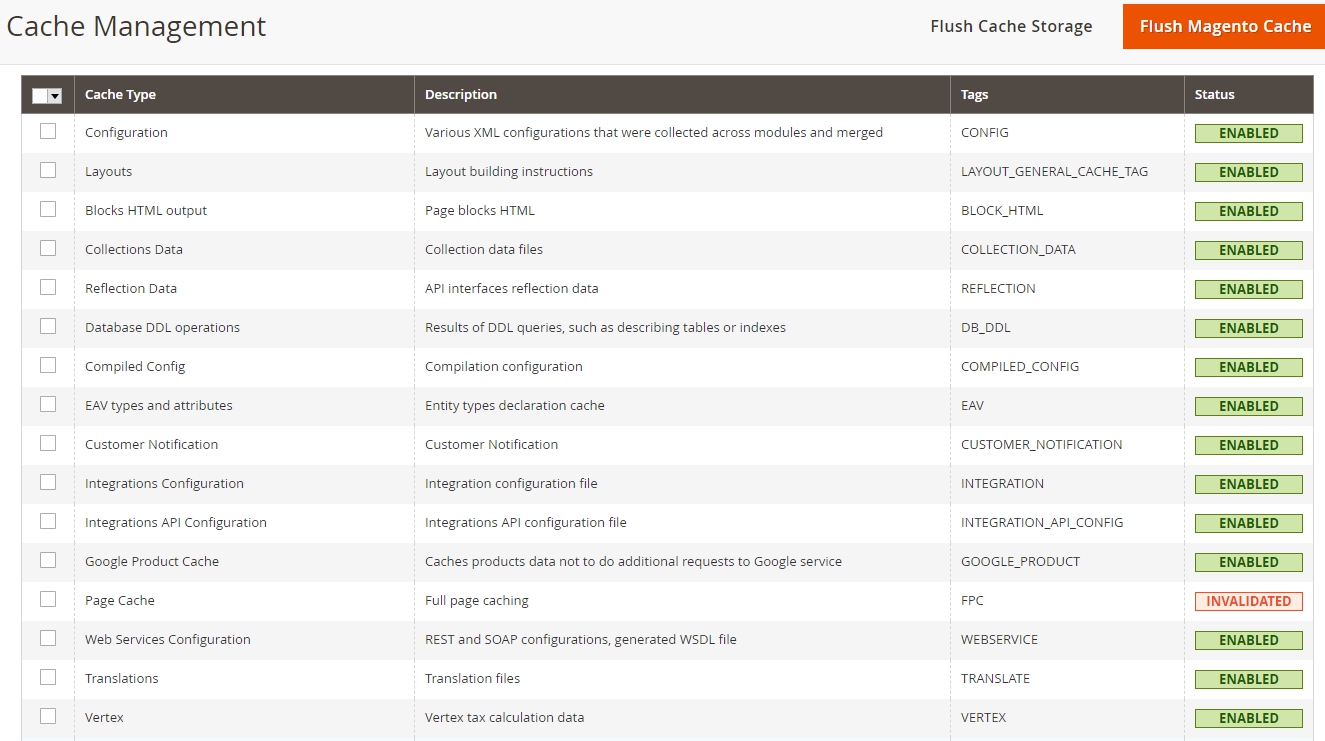
進入Magento2後台,System > Cache Management,畫面底下會有三個按鈕。

按下1 Flush Static Files Cache,再去前台刷新頁面就可以了哦。如果您有設定合併CSS或是合併Javascript的話,就需要另外再按下2.Flush JavaScript/CSS Cache 。
按下2之後、Page Cache會出現錯誤,所以必須刷新一下Page Cache,之後再到前台去刷新頁面、就可以看到最新的內容了。

以上就是本篇的分享,有任何問題都可以聯繫我們呦!







我要留言