如何設計有效的網頁按鈕

我們大致可將網頁按鈕區分成一般按鈕、文字連結與圖標,而網頁按鈕是引導使用者連結至其它頁面的重要關鍵,良好視覺、精準的文字說明都相當重要,按鈕在網頁中扮演著很重要的互動角色,因此我們要來探討如何設計良好的按鈕,並提供幾個範例與大家分享。
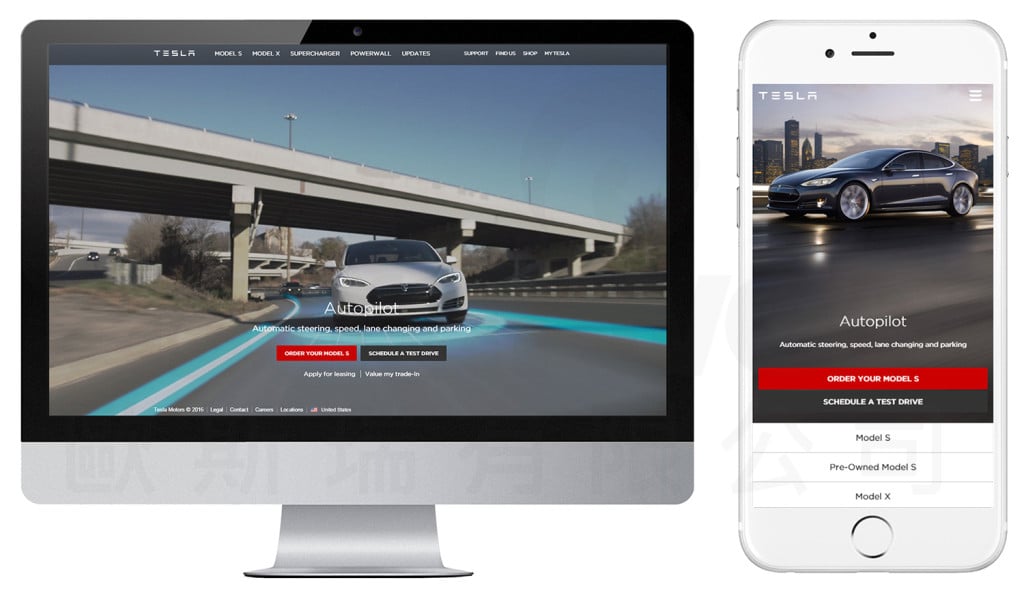
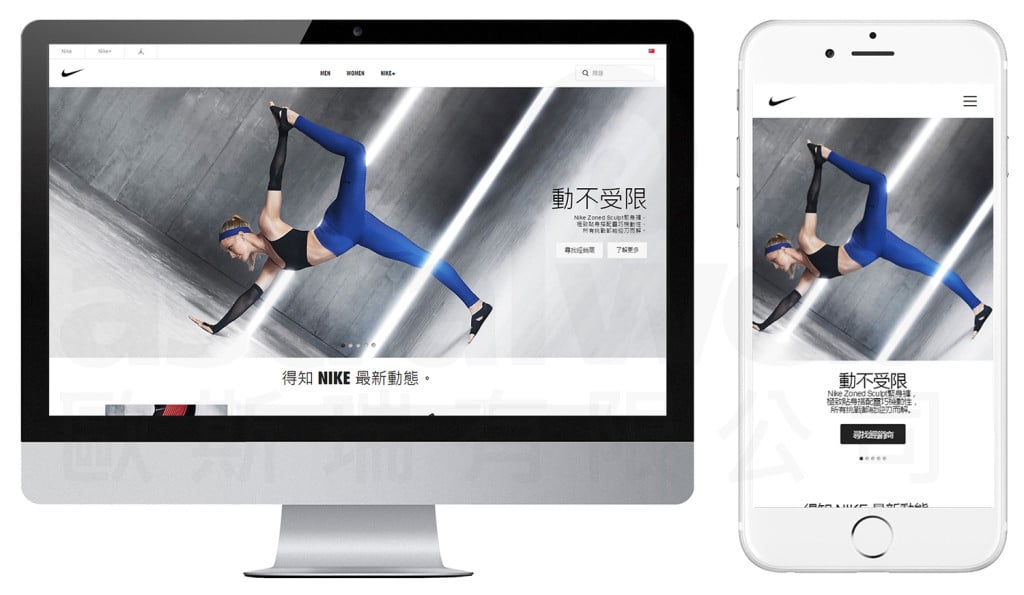
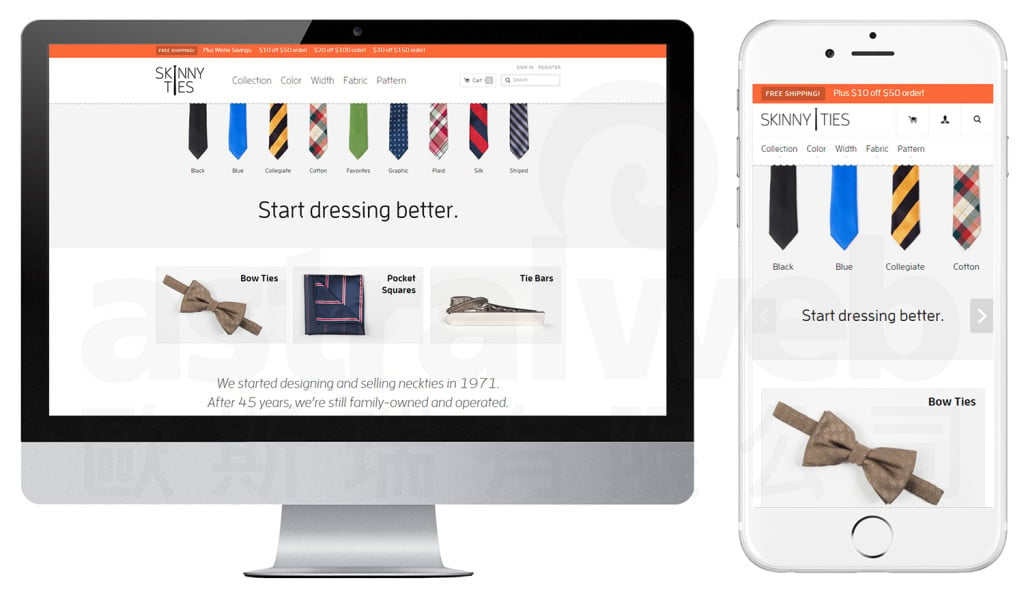
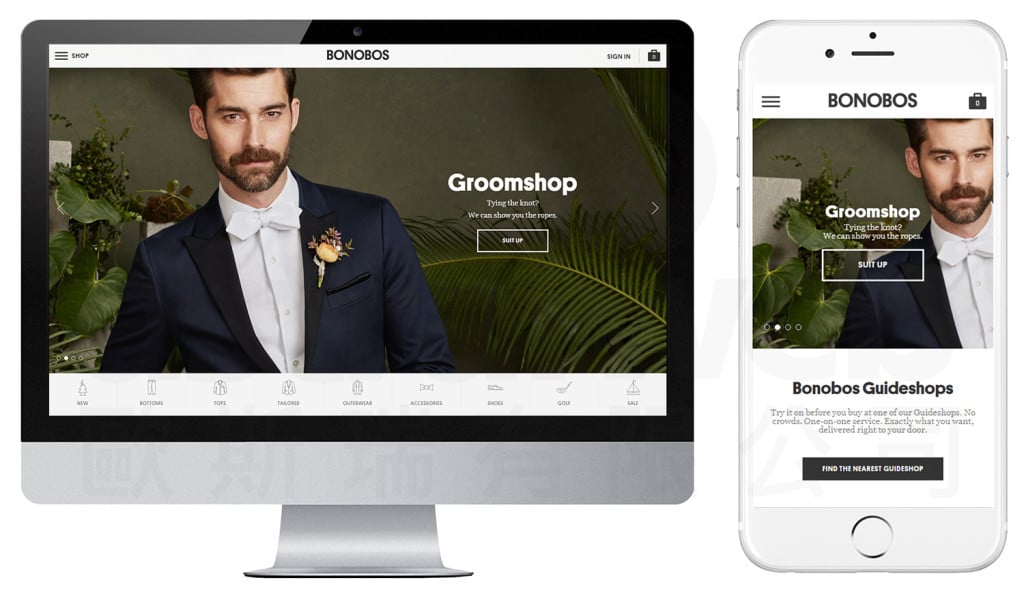
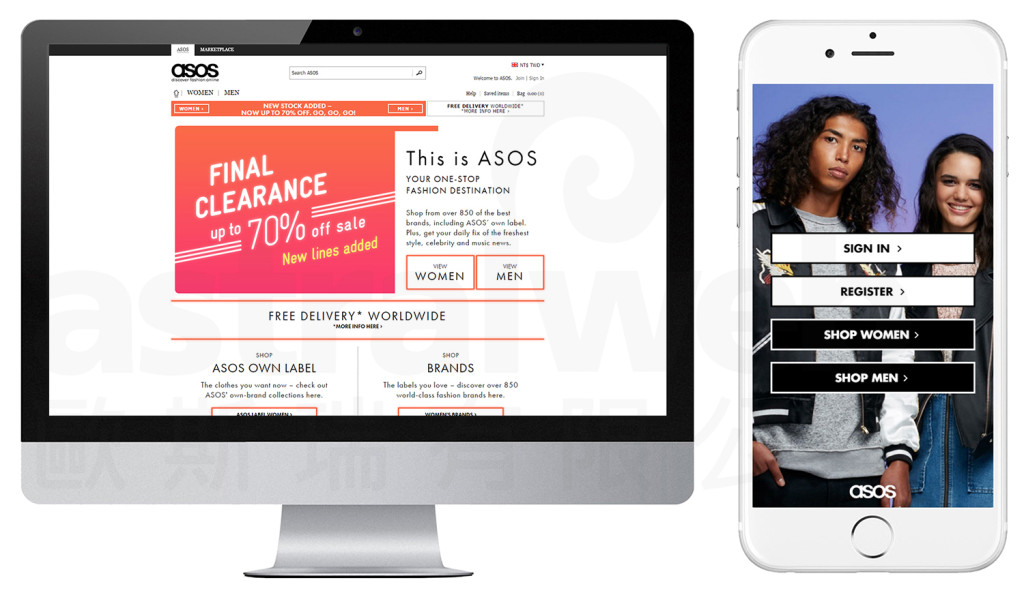
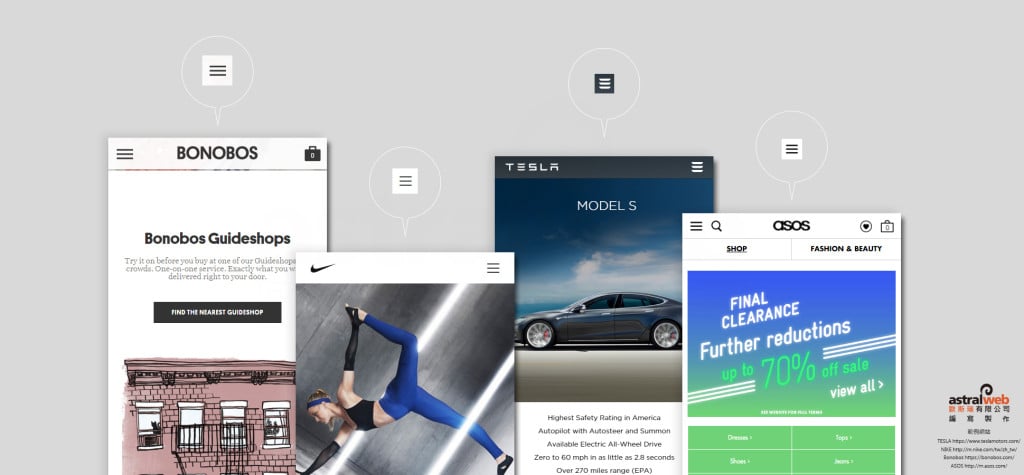
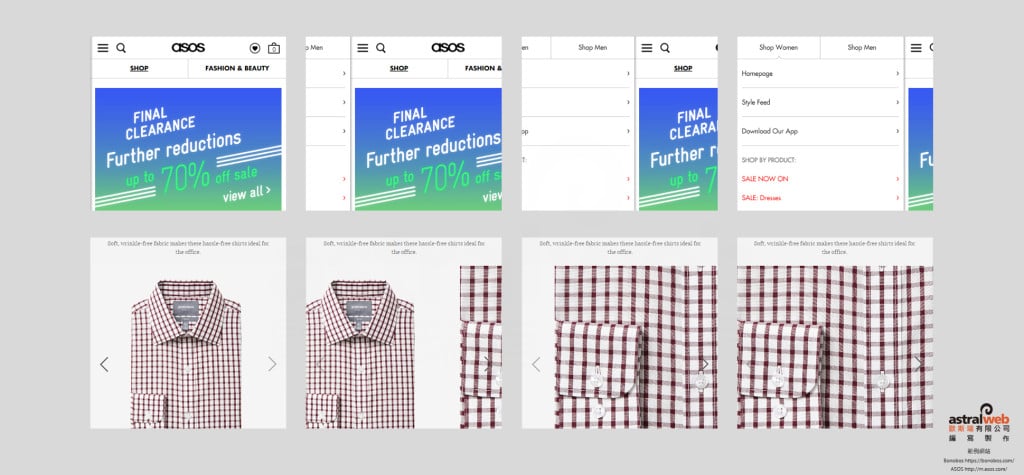
範例來源
資料取得日期:2016.01.30

資料取得日期:2016.01.30

資料取得日期:2016.01.30

資料取得日期:2016.01.30

資料取得日期:2016.01.30

設計網頁按鈕該注意的事
- 代表性
按鈕是引導使用者操作的關鍵,它必須能夠清楚表達按鈕的內容,「一般按鈕」與「文字連結」的文字敘述就相當重要,Icon圖像要能讓使用者辨識出它所代表的意思,例如選單我們較常用成三條橫線,代表選單展開的橫條簡化樣子,由於大多數網站都使用這種方式,使用者也會較容易理解它就是代表選單的意思。

基礎平面設計概念
要設計好的按鈕基本平面設計概念就必須注意的幾點:
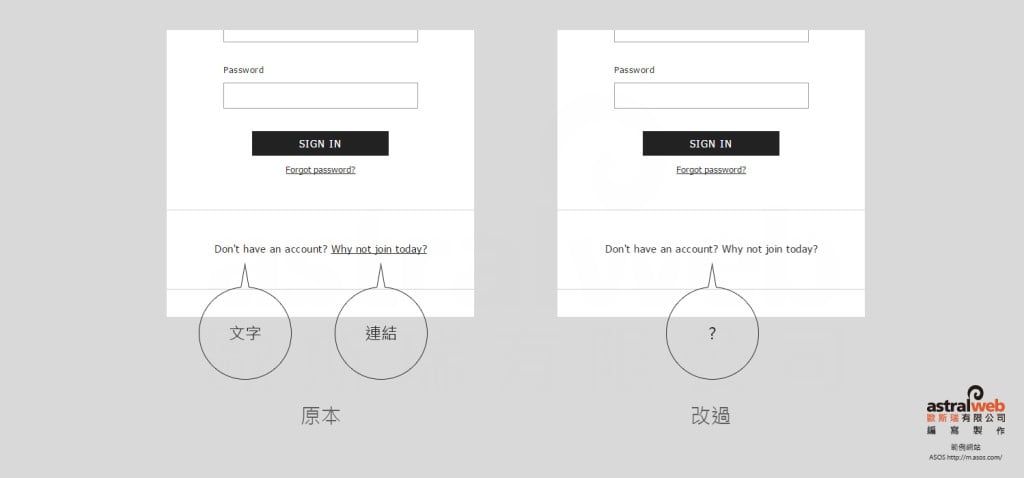
- 辨識度
讓按鈕看起來像是可以點擊的,特別是在一大段文字中的文字連結,讓它有些微不同,讓使用者了解他是個連結,而不會忽略它,避免失去了提供連結的用意。

- 一致性
對整體網站而言,按鈕要維持在統一風格下,不要使用網站以外的配色或單一的設計方式,讓按鈕明顯到很突兀。

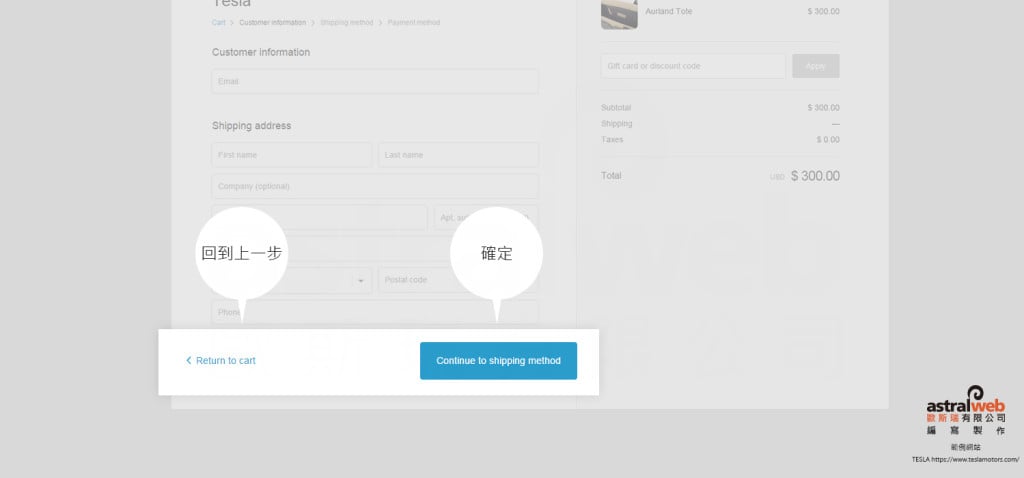
- 在相同風格中做出差異化
目的在於同中求異,做出些微調整讓按鈕不同,例如上一步和下一步、取消和確定,讓它區分開來,可避免使用者操作錯誤。

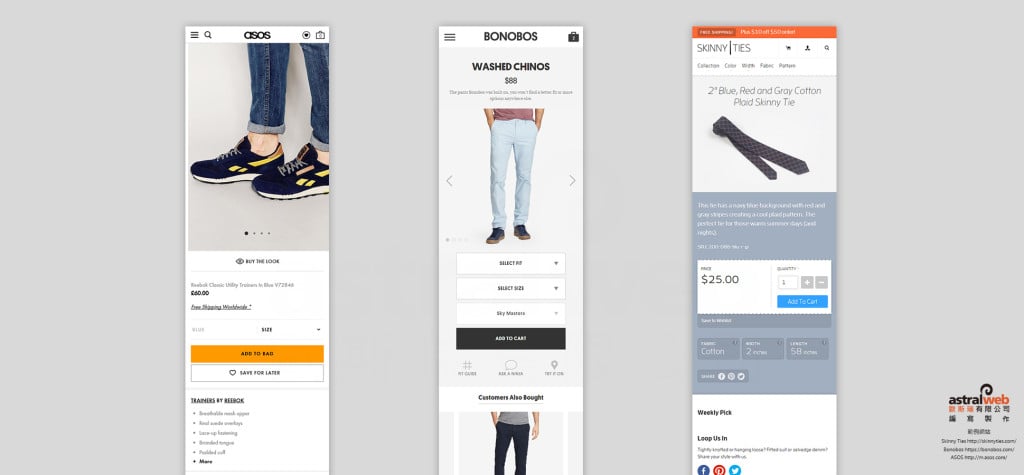
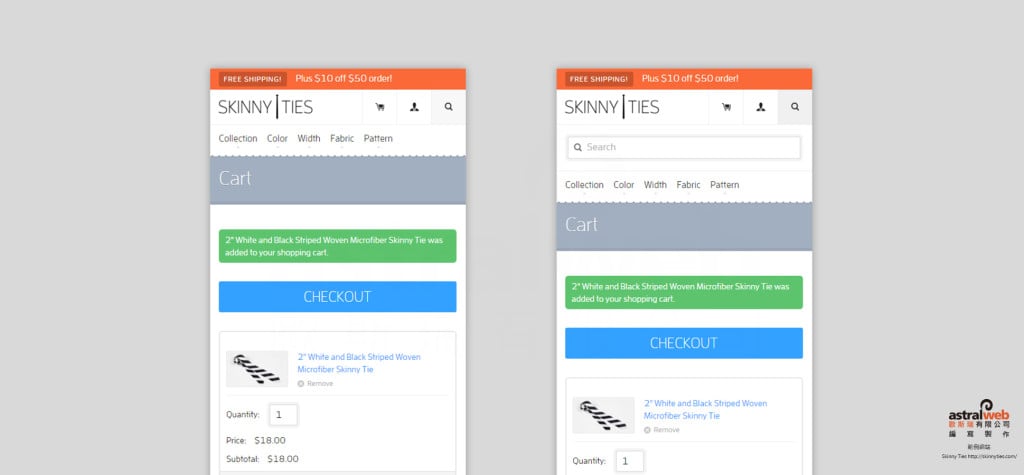
- 區分層級
透過顏色、大小、型態的改變,來區分該按鈕在頁面的重要程度,對使用者有更好的引導,例如產品頁我們會將『加入購物車』做的比較醒目,一方面讓使用這容易看見它、點擊它,也是我們希望引導使用者趕快購買。

- 原點操作
原點操作是讓使用者更輕鬆方便來回點擊的設計方式,例如選單點擊後展開,原本選單按鈕位置直接變成關閉,方便使用者打開選單後又想返回時,可以在同一位置操作。

- 即時的互動反應
提供游標滑入與點擊時的即時反應,滑鼠滑入時的反應是讓使用者在點擊前能確認「那個是按鈕」,並且是「使用者要點擊的按鈕」,讓使用者清楚知道他已經完成點擊的動作了,而變化過程可以運用動態效果,不但提供好感外,也不會讓使用者在等待下一步畫面時,而覺得操作中斷。

按鈕是與使用者互動的關鍵,先了解你的客群使用習慣,注意按鈕給予使用者的幫助,希望未來在網頁設計應用上有所幫助。
相關文章導覽:
網頁設計【認知篇】:網頁美工、設計師如何協助SEO搜尋引擎優化?
範例來源:






我要留言