如何在Magento 2 所見即所得(WYSIWYG)嵌入Youtube影片

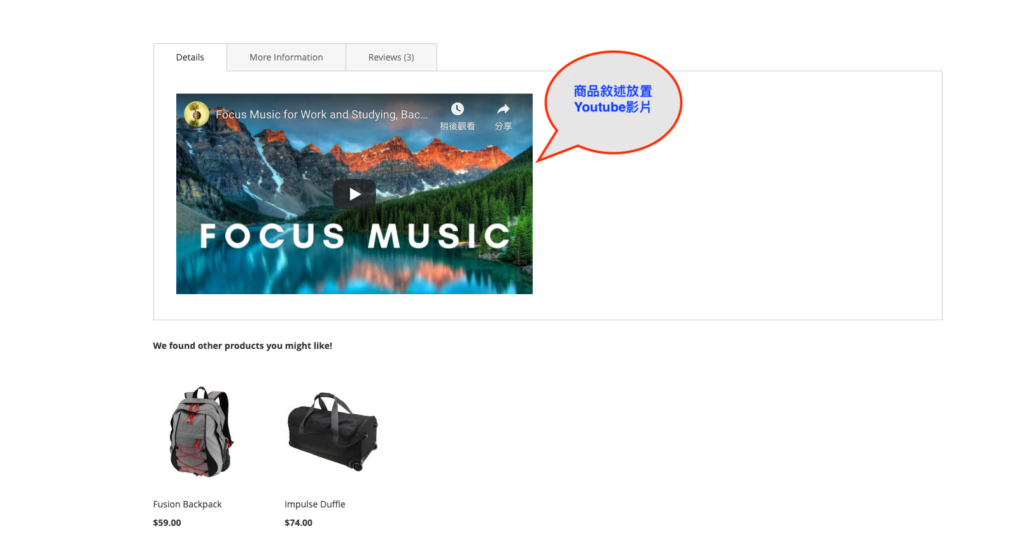
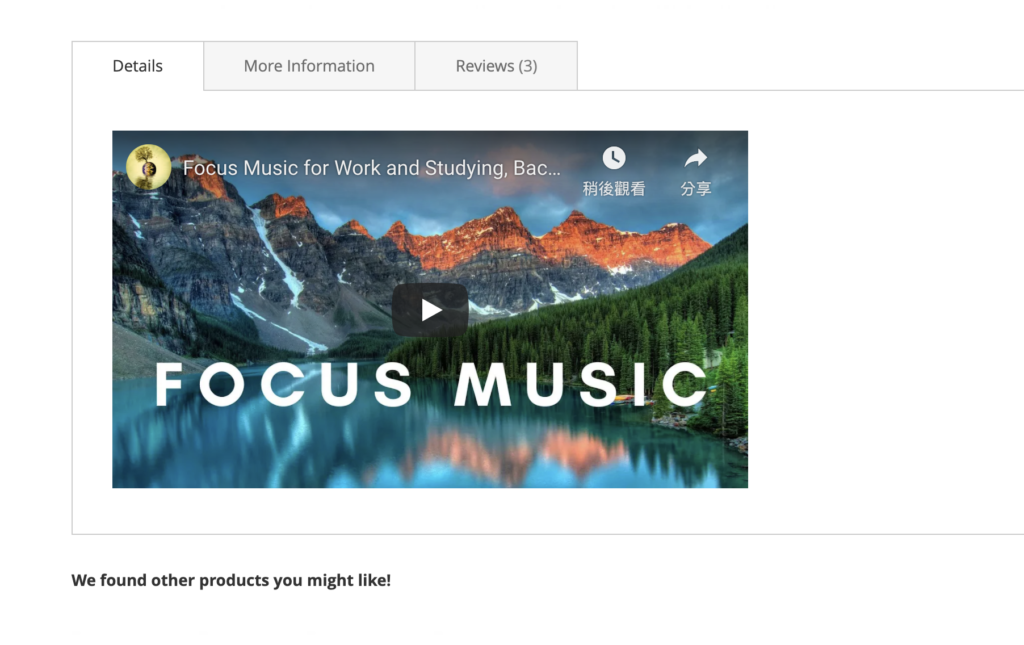
銷售網站的商品頁若有不錯的商品介紹影片,可以讓您的商品更加吸引人購買,今天要來跟大家分享如何在Magento 2 的商品敘述嵌入影片如下圖所示:

若是您想要在商品圖片放置Youtube 影片的話可以參考 Magento2 商品管理(三) – 基本設定 文章分享,抑或是參考我們歐斯瑞的Youtube設定教學Magento 2- Embed Youtube & Vimeo Videos on Product Pages。
前往Magento 後台點擊左側選單CATALOG → Product

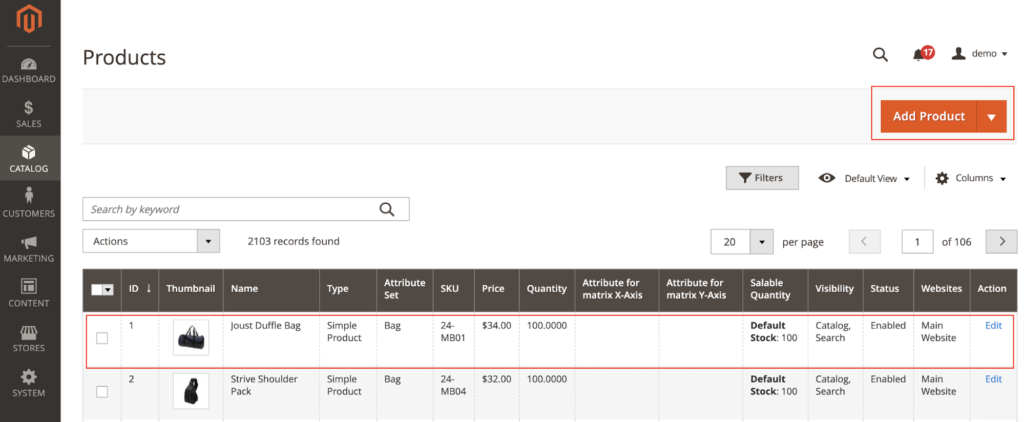
點擊現有商品或是新增商品 Add Product  ,若是第一次操作Magento的朋友,請先參閱此篇文章分享Magento2 商品管理(一) – 新增商品(上) 會有助於您設定商品並顯示於前台。
,若是第一次操作Magento的朋友,請先參閱此篇文章分享Magento2 商品管理(一) – 新增商品(上) 會有助於您設定商品並顯示於前台。

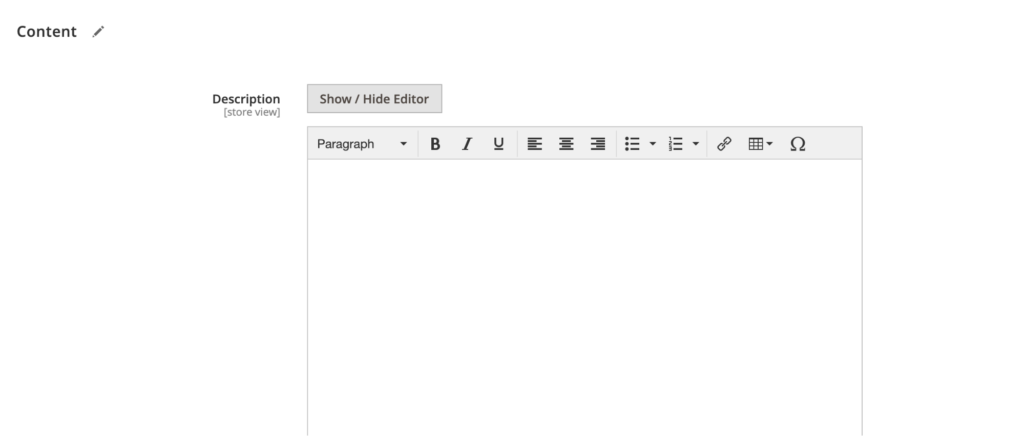
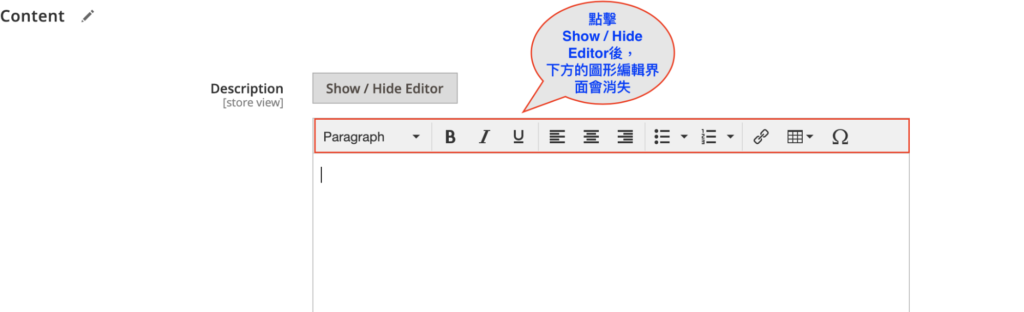
進入商品編輯頁面後,點擊Content 展開會看到Description

點擊Description 旁邊的 ,就會隱藏圖形編輯區塊,變成顯示HTML編碼區塊,這裏就是我們準備要把Youtube的iframe給貼上的地方。
,就會隱藏圖形編輯區塊,變成顯示HTML編碼區塊,這裏就是我們準備要把Youtube的iframe給貼上的地方。

什麼是iframe? 簡單的說, iframe 語法是一種可以在 HTML 檔案上,
嵌入另一個 HTML 檔案的語法,而Youtube 的iframe非常好取得,以下說明如何複製Youtube的iframe。
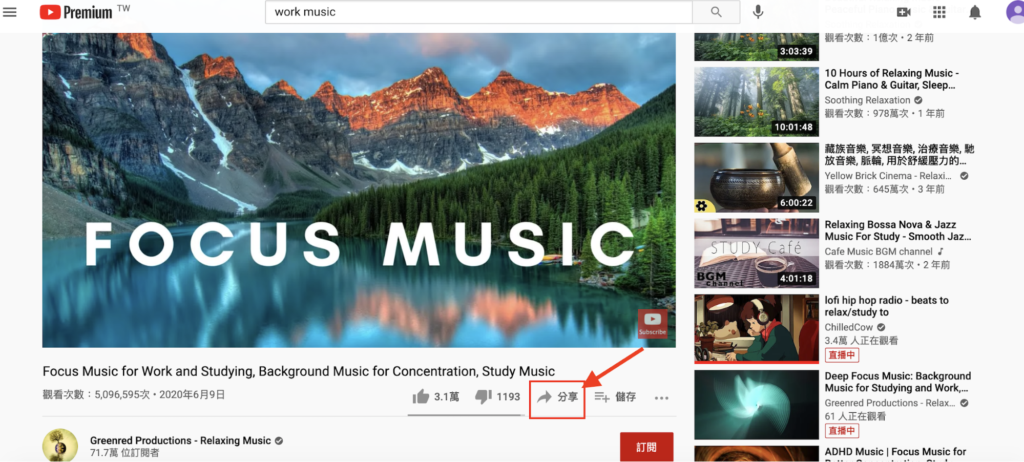
前往Youtube在影片播放的下方會有一分享按鈕,如下圖紅框所示:

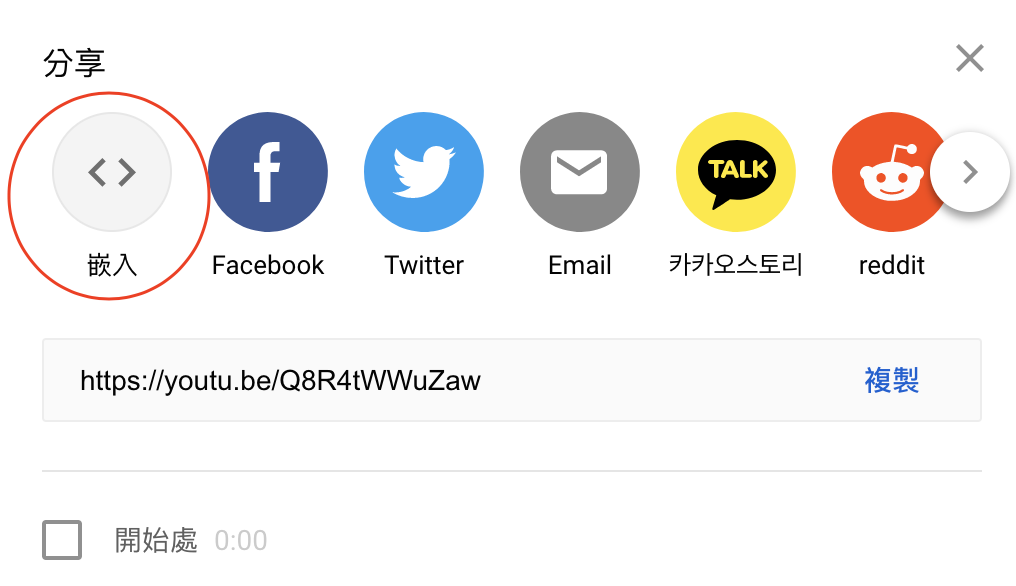
請 點擊 ,然後會有一個彈跳視窗出來,請點選「嵌入」
,然後會有一個彈跳視窗出來,請點選「嵌入」

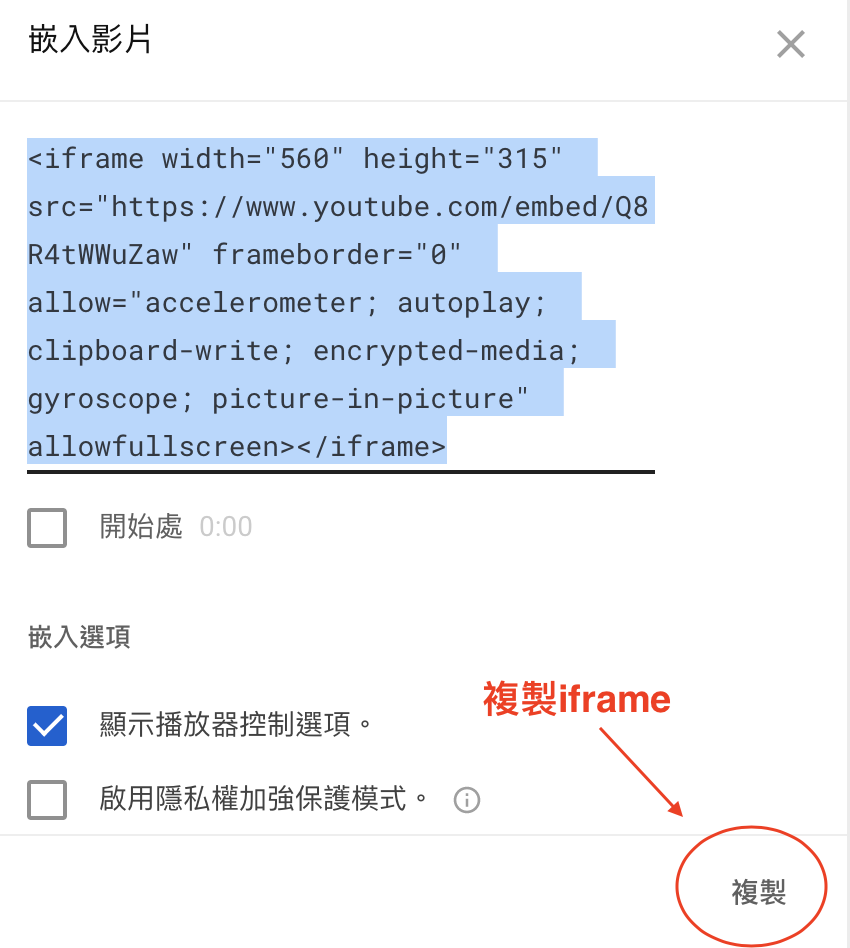
畫面會顯示出此Youtube影片的iframe,您只要點擊右下角的“複製”按鈕,就會自動把那一大串iframe 編碼給複製起來。

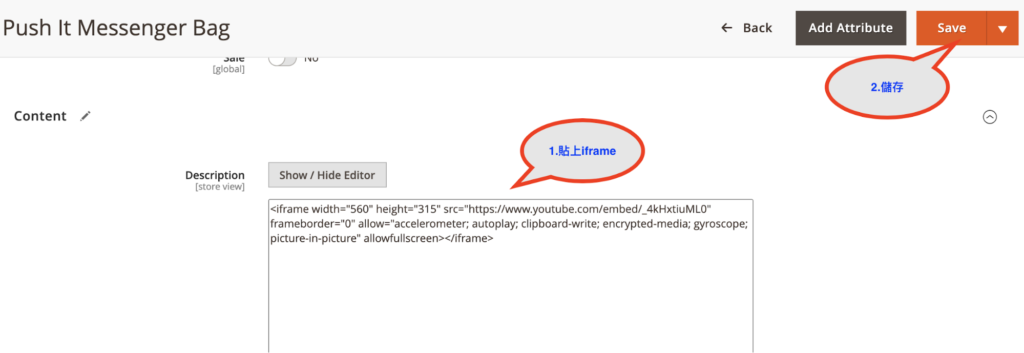
接著回到Magento 貼到把iframe貼上去,接著點擊Save儲存即可。

接著去前台查看該商品頁,就會看到商品敘述可以播放Youtube此影片囉,是不是很簡單呢?

以上為這次的如何在Magento 2 所見即所得(WYSIWYG)嵌入Youtube影片的文章資訊分享。另外若想接收最新的文章資訊,請務必訂閱我們的電子報,以及追蹤我們的臉書粉絲團和IG,才能收到第一手的最新資訊喔!有任何問題也歡迎與我們聯繫!
想學習更多Magento設定嗎?請見:Magento教學導覽







我要留言