magento 2 : 如何將靜態區塊(static block)的內容新增至頁面(cms page) 中

在這篇文章中、我們要為你示範如何將靜態區塊(static block)的內容新增至頁面(cms page) 中。
新增靜態區塊(static block)內容
- 登入管理後台,選擇 CONTENT > Blocks 。

- 新增Block

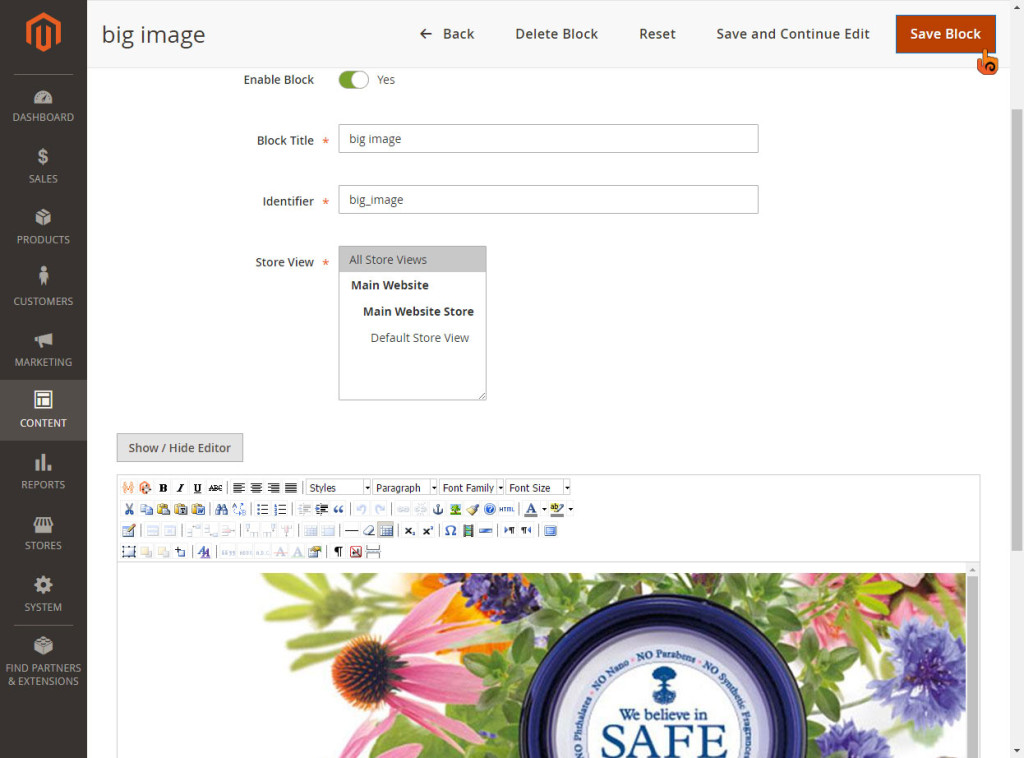
- 編輯好Block內容之後 按下Save Block 退出

將靜態區塊內容(static block)放到頁面(cms page) 中
- 選擇 CONTENT > Blocks

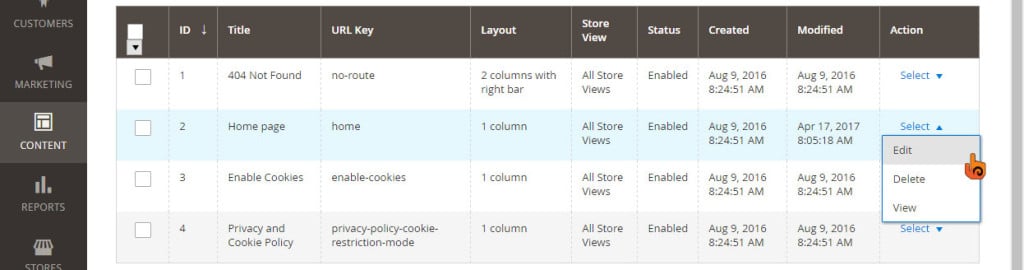
- 新增頁面或是選擇要放置內容的頁面、在這裡我們選擇home page

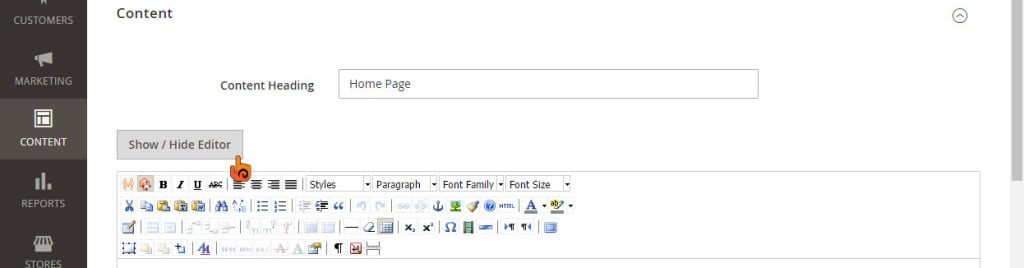
- 展開Content 標籤、按下Show / Hide Editor按鈕

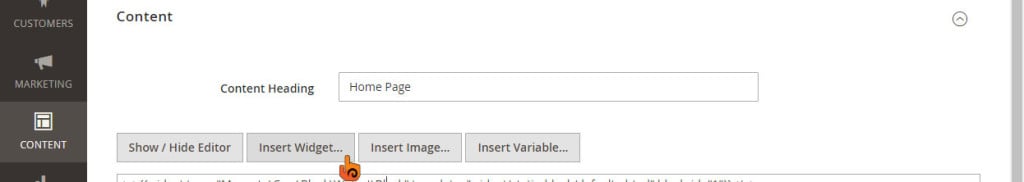
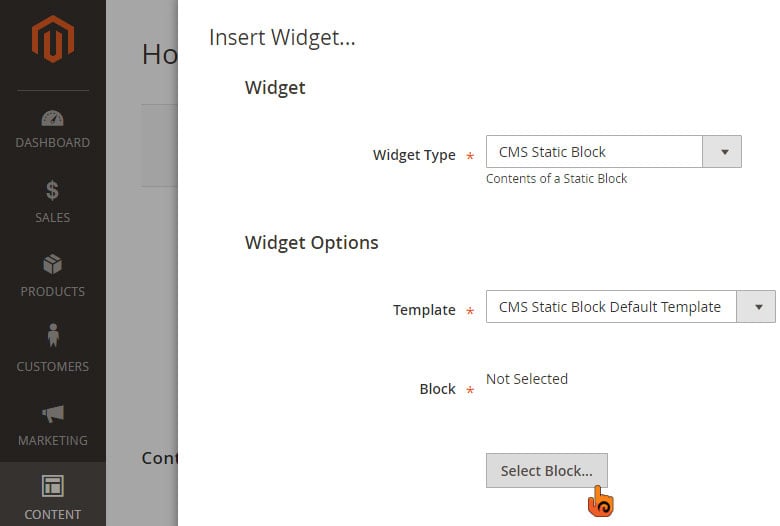
- 按下Insert Widget…

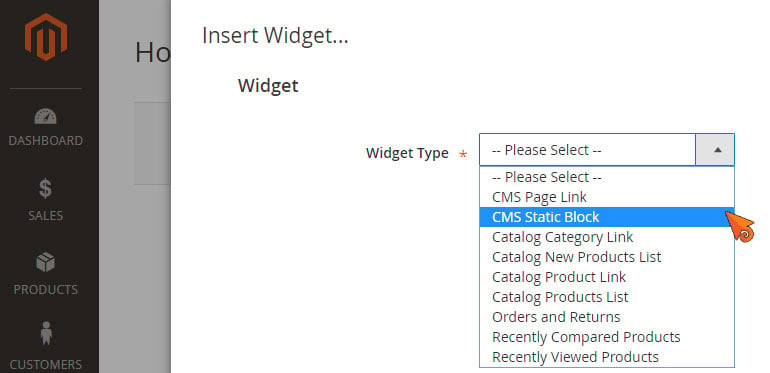
5.在Widget Type中選擇CMS Static Block

6.按下Select Block

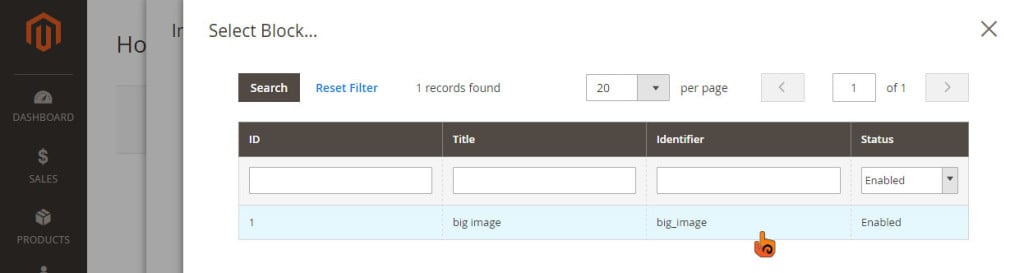
- 擇擇我們剛剛建立的靜態區塊

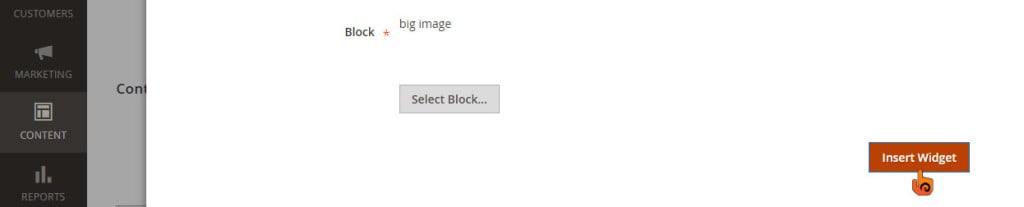
- 選擇Insert Widget 插入靜態區塊

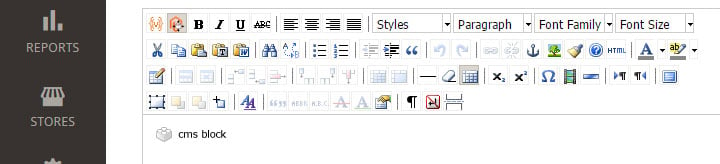
- 在所見即所得的編輯區裡、我們可以看到一個cms block 的圖示、表示成功插入一個靜態區塊。

10 按下Save Page存檔

就這樣、我們完成了將靜態區塊(static block)的內容新增至頁面(cms page) 中的動作
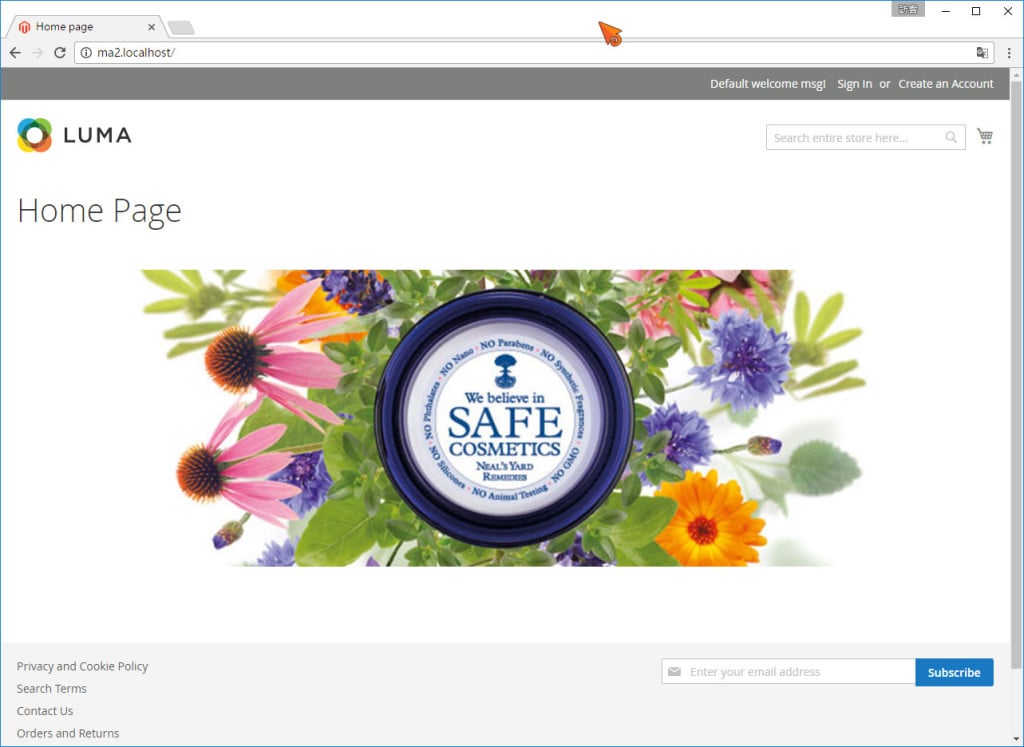
底下圖片就是我們剛剛所做的成果。








我要留言