Javascript 中 JSON.parse 數字支援問題

在javascript中我們常常使JSON格式做資料交換,所以我們常常使用JSON.parse來把字串轉為物件再做使用,但是有一個問題會造成你轉出來的資訊會與你期望的產生差距,讓我們用一個簡單的範例來重現這個問題。
// 先宣告一個JSON字串 為了方便比較 我們一個用數字 一個用字串
let test = '{"number":9223372036854775807,"number_str":"9223372036854775807"}'
// 使用JSON.parse解析
let obj = JSON.parse(test)
// 結果 { number: 9223372036854776000, number_str: '9223372036854775807' }
console.log(obj)
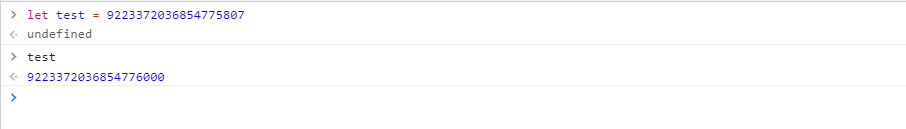
在此範例中以經把問題顯示出來,轉出來的數值竟然不等於輸入進去的數值,原因在於JavaScript 中 IEEE-754 雙精度範圍間的最大整數 (253– 1),你也可以在你的瀏覽器直接測試。

最常發生於我們請求回來的資料直接超出了範圍,我們可以透過安裝 json-bigint 來解析資料。
安裝json-bigint
npm i json-bigint
使用json-bigint
let test = '{"number":9223372036854775807,"number_str":"9223372036854775807"}'
const JSONbig = require('json-bigint');
let obj2 = JSONbig.parse(test)
// 9223372036854775807
console.log(obj2.number.toString());
// {"number":9223372036854775807,"number_str":"9223372036854775807"}
console.log(JSONbig.stringify(obj2));
以上就是本次分享,喜歡歐斯瑞文章的讀者們,記得追蹤歐斯瑞粉絲團及Instagram,更別忘了訂閱我們的電子報,隨時掌握第一手新知分享呦!!若有任何問題,歡迎隨時聯絡我們!







我要留言