實作前端購物車或資源回收桶效果

JQueryUI相信是很多人開發網頁時都使用過的js套件,只要能結合JQuery UI其中的Draggable與Droppable功能,就可以透過少少幾行的javascript程式碼,做到拖曳與移除html物件的效果。

首先,要在網頁中先載入jQuery與jQueryUI。
在html的head中,可引用google cdn的方式來直接載入。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/jquery-ui.min.js"></script>
要注意,jquery.js必須在jquery-ui.js之前。
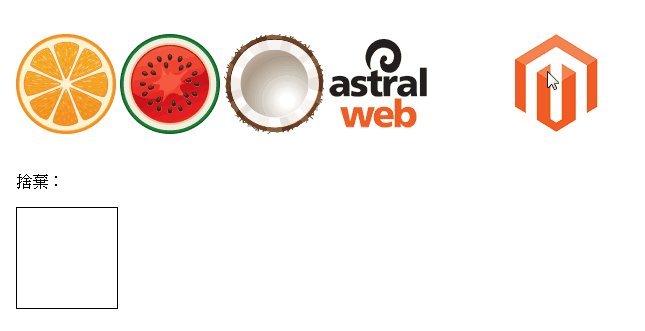
例如我們今天想要做出的效果是,平常用電腦時,滑鼠按住一個檔案,移動到資源回收桶。
要達成這個動作過程,必須做到兩個步驟:
1 使物體(例如一張圖片)可被移動。
2 物體放到回收桶上時,要被移除(消失)。
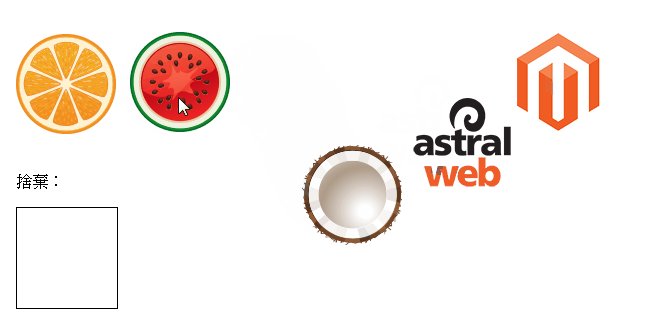
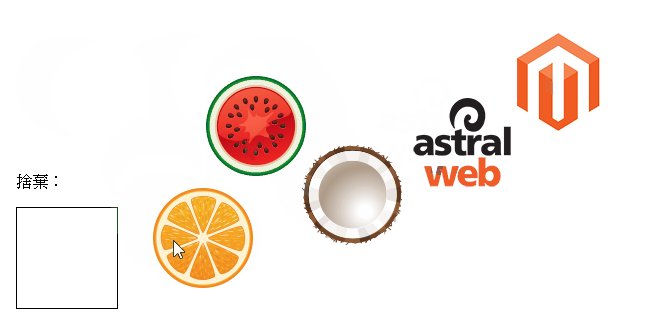
步驟1 – 使物體(例如一張圖片)可被移動。
我們利用JQueryUI Draggable的效果,只要利用下面的程式碼套用到想要移動的物件上,就可以讓圖片用滑鼠按住來拖動。
舉個例子,下面這段語法就可以讓網頁上所有的圖片都套用到拖曳的效果。
$('img').draggable()
這是最簡單的例子,如果想要更多的功能可以參考Draggable的範例
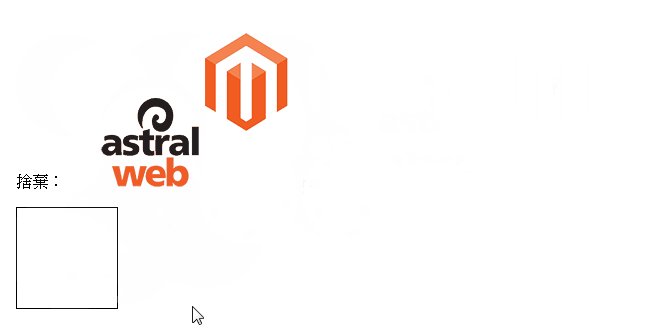
步驟2 – 物體放到回收桶上時,要被移除(消失)。
接下來,準備一個div,當作回收桶,稍微設定一下長度與寬度。
<p>捨棄:</p> <div class="drop"></div>
.drop{
width: 100px;
height: 100px;
border: solid 1px black;
}
做出來的div,在網頁上看起來就像這樣:

然後,要讓這個方塊的區域可以有被丟入東西的效果,所以:
$('.drop').droppable({
drop: function( event, ui ){
$(ui.draggable).remove();
}
});
這邊比較複雜,因為我們需要偵測,在有東西被移動進來時,刪除掉移動過來的東西。
如果想要更複雜的功能可以參考Droppable的範例
到這裡為止,就完成了我們移動東西到回收桶刪除的動作了。
參考資料:
https://jqueryui.com/draggable/
https://jqueryui.com/droppable/






我要留言