Photoshop教學:【基礎篇】製作載入中的GIF
今天astralweb要與大家分享使用Photoshop來製作簡單的GIF動畫,可以用在網頁下載的時後,一起來看看如何製作吧!
※本教學需先對工具使用有基本認識
1.開啟檔案(使用網頁尺寸)
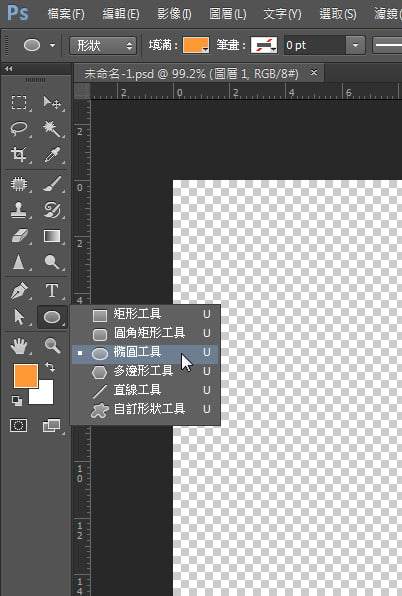
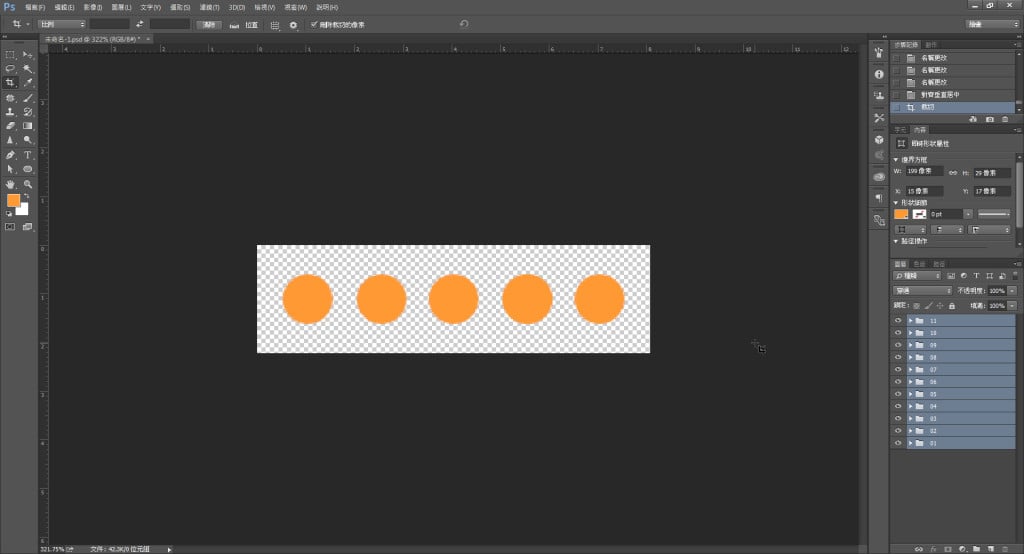
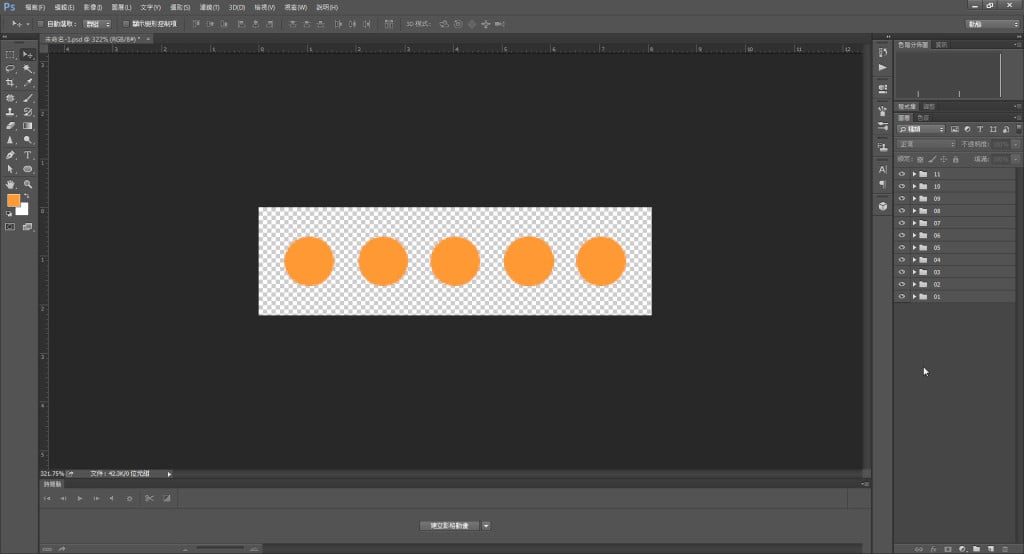
2.使用繪圖工具繪製出我們要的載入畫面
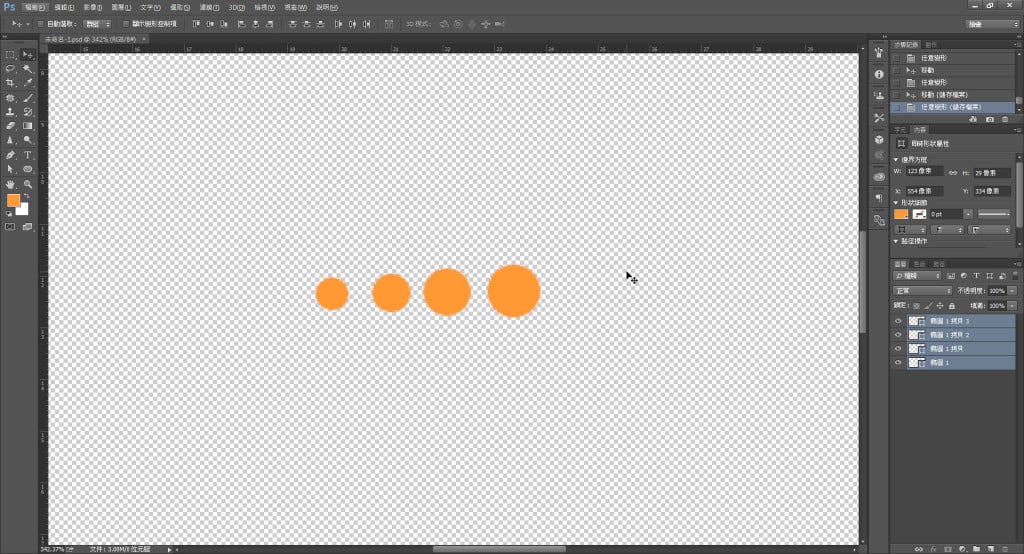
3.本範例先畫出4個變化的元素
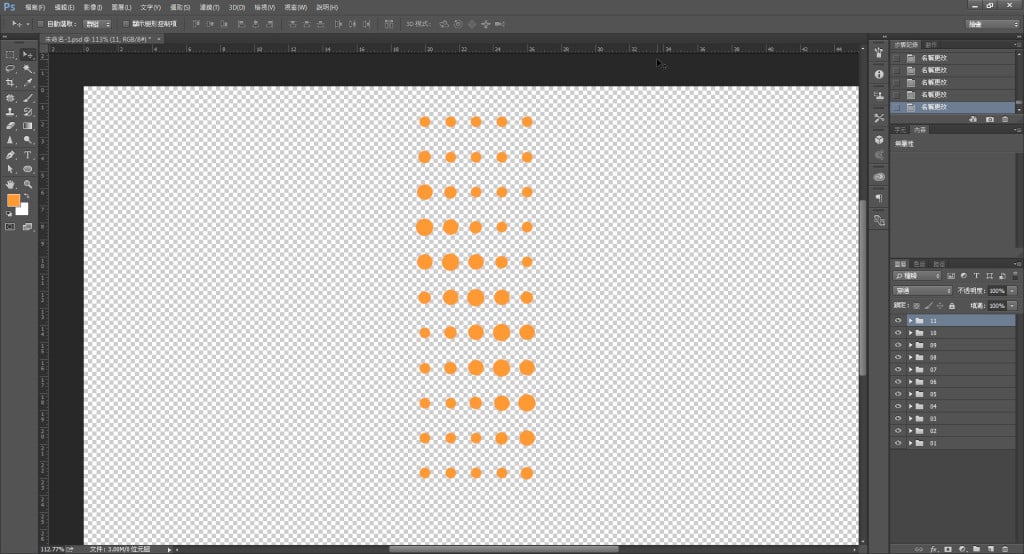
4.依此四個元素,排出每一格時間的畫面
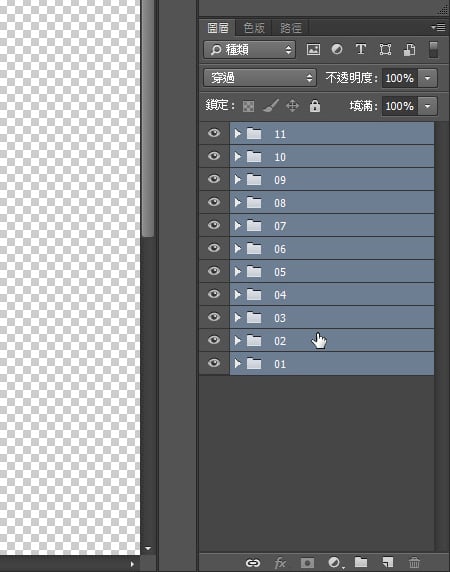
5.並將每一個時間放在同一資料夾中,並將它們對齊同一位置與命名,方便製作
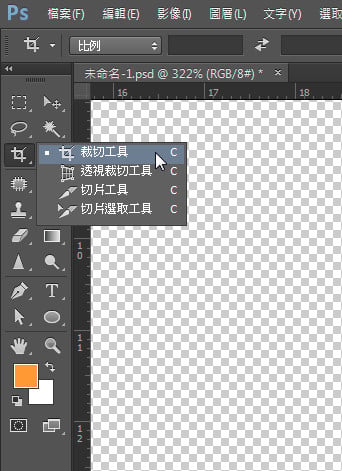
6.使用裁切工具
7.切出我們需要的圖片大小
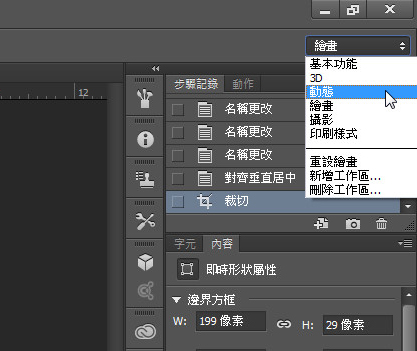
8.在右上角切換至動態
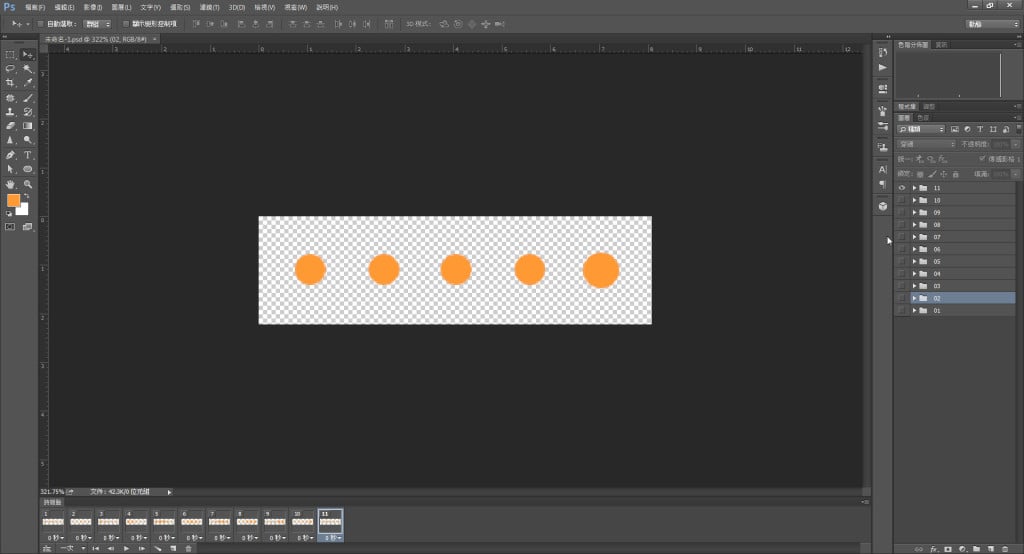
9.就會出現動態介面
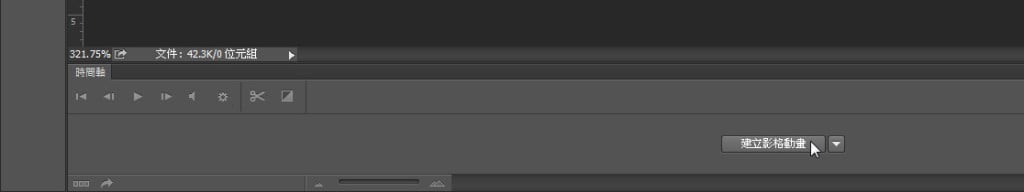
10.在下方點選建立影格動畫
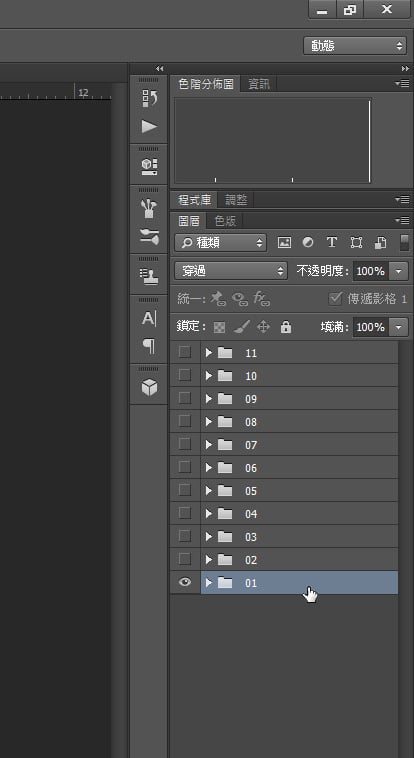
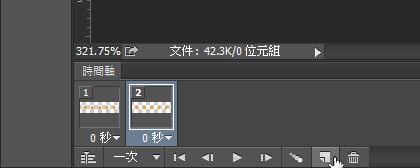
11.此時代表第一個動態的畫面,所以只開啟第一個圖層
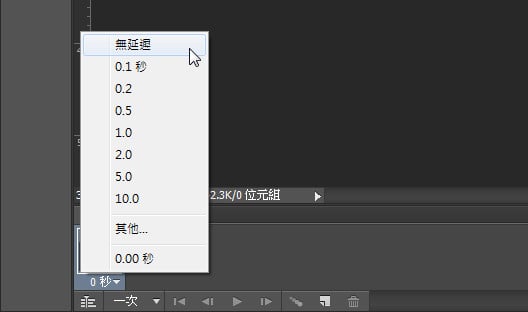
12.將停留時間選擇我們需要的長度
13.在下方新增第二個影格
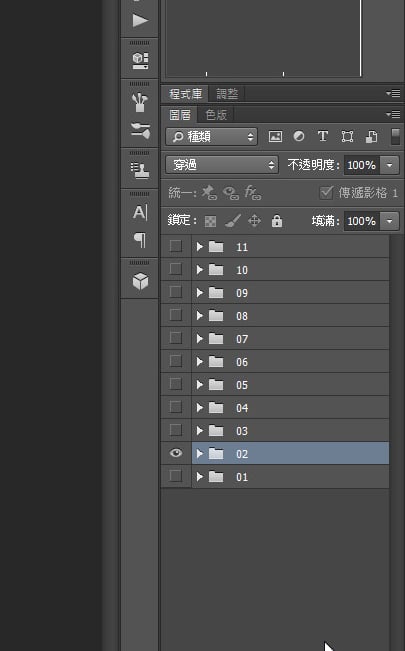
14.一樣此時代表第二個動態的畫面,所以只開啟第二個圖層
15.依此方式建立完所有影格
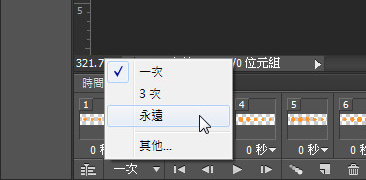
16.在下方選擇動態重複方式
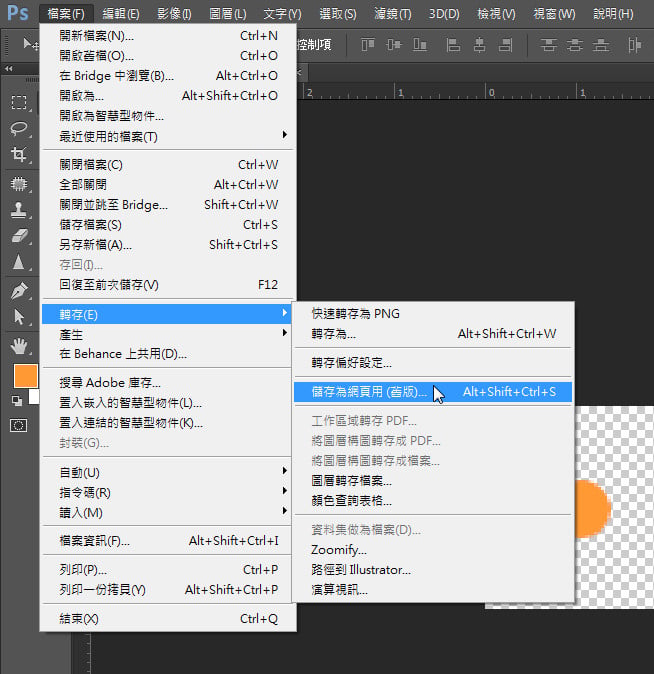
17.我們選擇 檔案>轉存>儲存為網頁用(新舊版路徑不同)
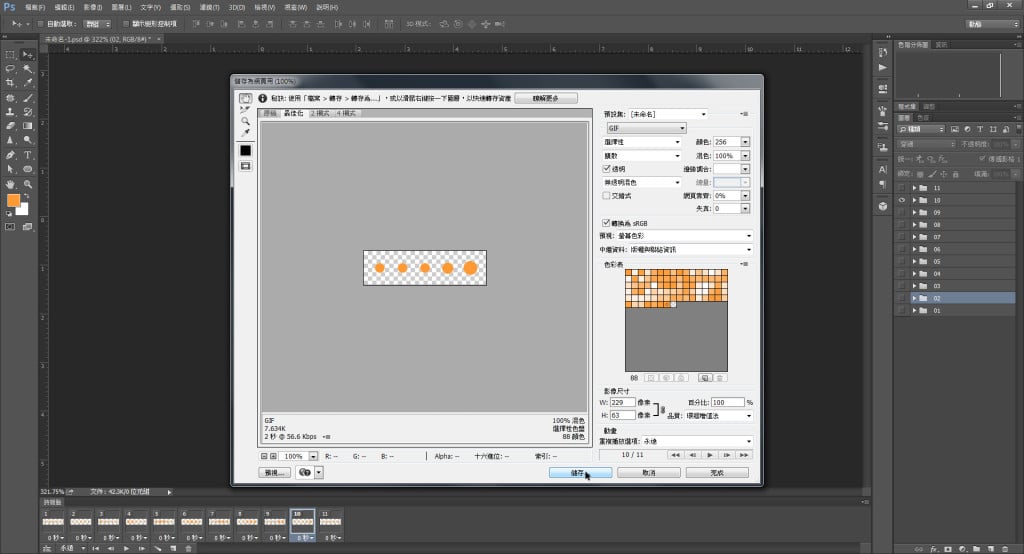
18.選擇GIF後儲存
19.完成
更多Photoshop相關文章請看: Photoshop教學導覽



























我要留言