Magento 2 如何建立前台 Theme

一個新專案必然有需要覆寫原生的程式的需求,這時便需要建立自己的 Theme 來覆寫原生的程式,以下我們實際建立一個 theme 做為範例 。
Magento 有個 demo 用的 theme 可以給我們參考,位置在 vendor/magento/theme-frontend-luma/
首先建立資料夾 app/design/frontend/Astralweb/theme/
再將 vendor/magento/theme-frontend-luma/theme.xml 複製過來改
cp -a vendor/magento/theme-frontend-luma/theme.xml app/design/frontend/Astralweb/theme/
打開 vendor/magento/theme-frontend-luma/theme.xml 會發現 luma 繼承 blank ,我們若要做自訂的 Theme 可以選擇要繼承 luma 或是 blank ,也可以都不要,在這裡我們繼承 luma 方便我們使用 css
app/design/frontend/Astralweb/theme/theme.xml
<!-- /** * Copyright © 2013-2017 Magento, Inc. All rights reserved. * See COPYING.txt for license details. */ --> <theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd"> <title>Astralweb Theme</title> <parent>Magento/luma</parent> </theme>
title 是預設標題 可以在後台更改,parent 指定繼承的 theme,preview_image 非必要可以拿掉
將 vendor/magento/theme-frontend-luma/theme.xml 複製過來改
cp -a vendor/magento/theme-frontend-luma/registration.php app/design/frontend/Astralweb/theme/
app/design/frontend/php
<?php /** * Copyright © 2013-2017 Magento, Inc. All rights reserved. * See COPYING.txt for license details. */ \Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::THEME, 'frontend/Astralweb/theme', __DIR__ );
frontend 是 area,Astralweb/theme 是路徑也是唯一識別碼,建完 theme 需要 upgrade 再跑 compile
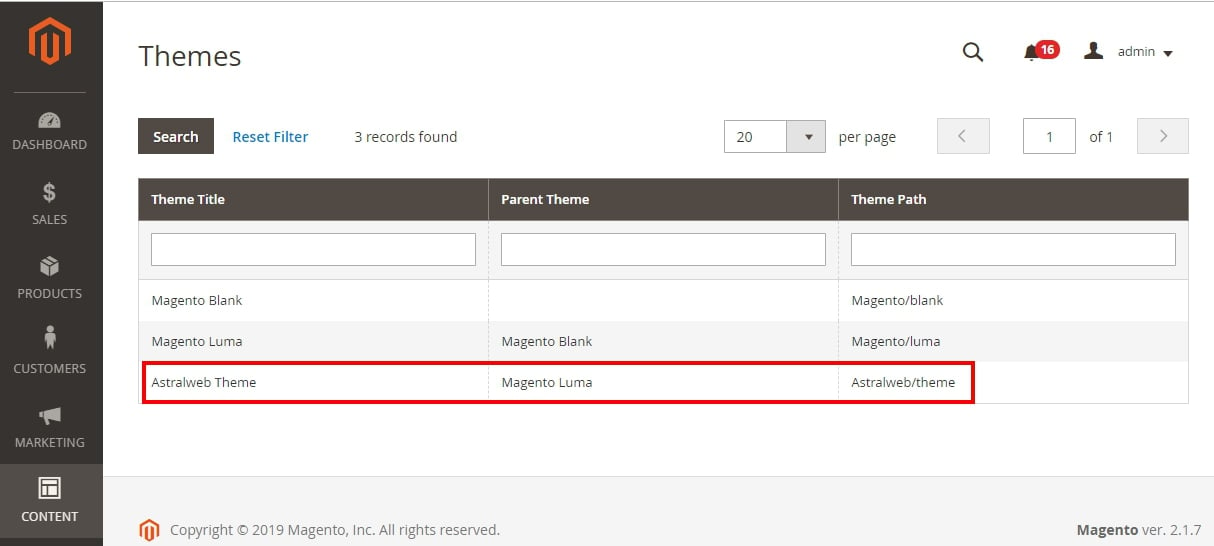
之後在資料表 theme 可以看到新增了一筆資料,到後台 CONTENT -> Design – Themes ,就可以看到我們新增的 theme

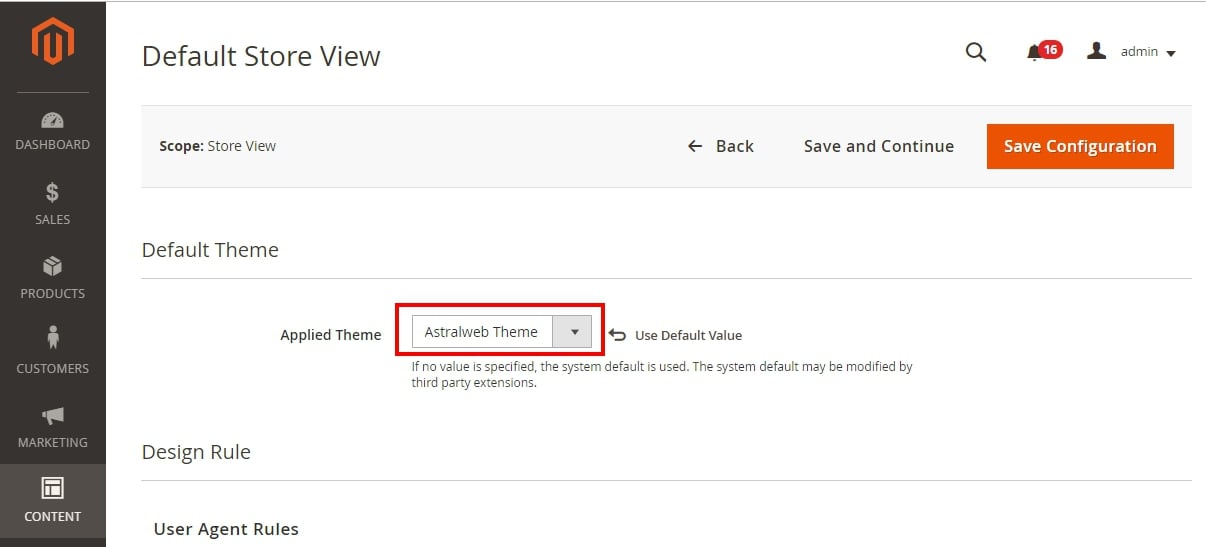
若要切換 theme 可以到到後台CONTENT -> Design – Configuration,指定要用的 theme

如果有您有更多疑問可以詢問我們,未來會撰寫更多電商網站相關文章,您想知道什麼嗎?歡迎在下方留言給我們。或追蹤我們的粉絲專頁,就不錯過最新文章喔!
想學習更多Magento設定嗎?請見:Magento教學導覽






我要留言