解決Magento 2 系統問題-如何更改交易信件Logo

在Magento 2,如果沒有設定自己的信件logo,則會顯示Magento自己預設的logo圖。
預覽信件Logo
我們可以在後台預覽各種信件的預設範例:
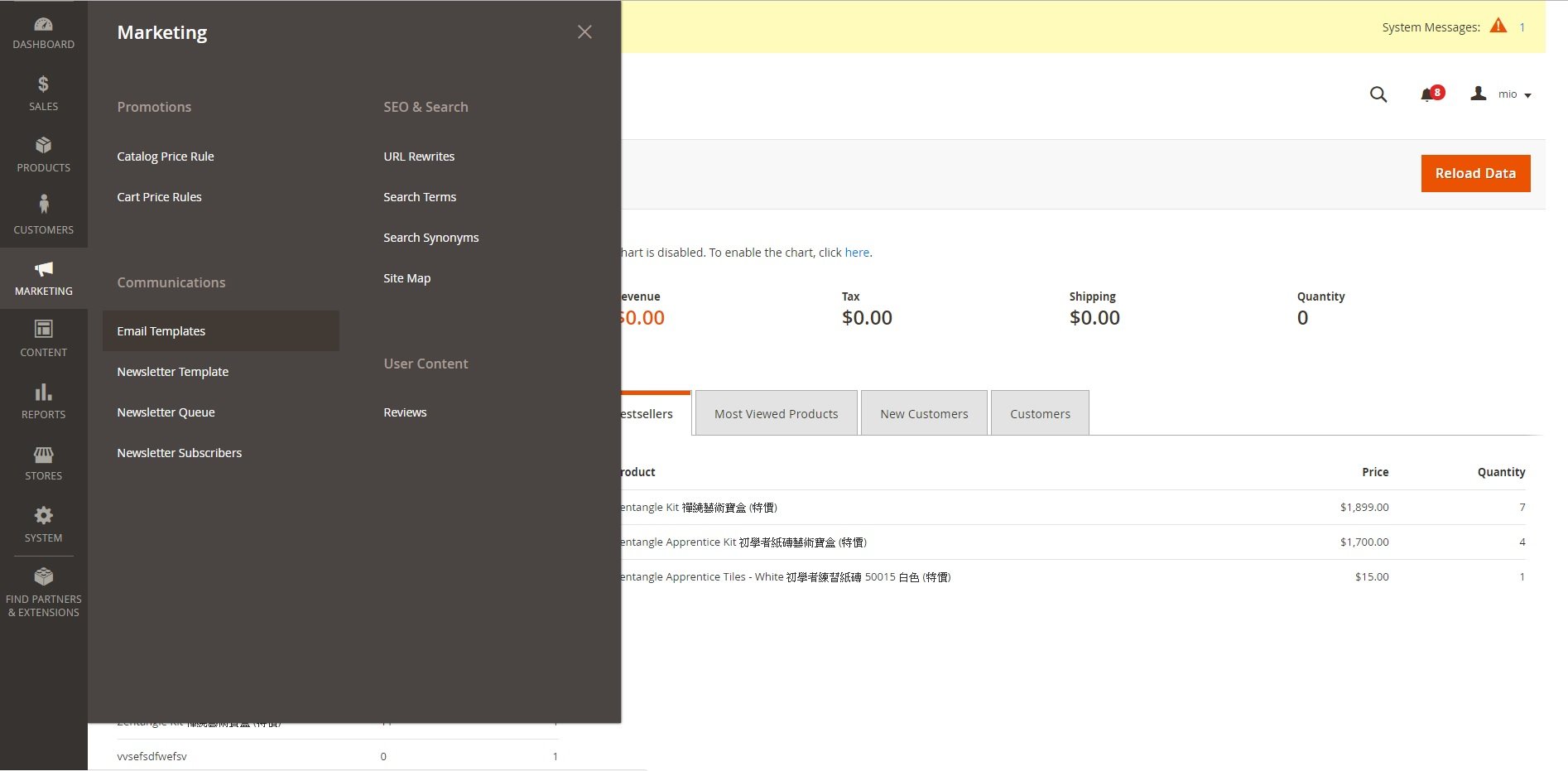
1.行銷(MARKETING) > 通訊(Communications) > 郵件模板(Email Templates)

2.選擇新增模板:Add New Template
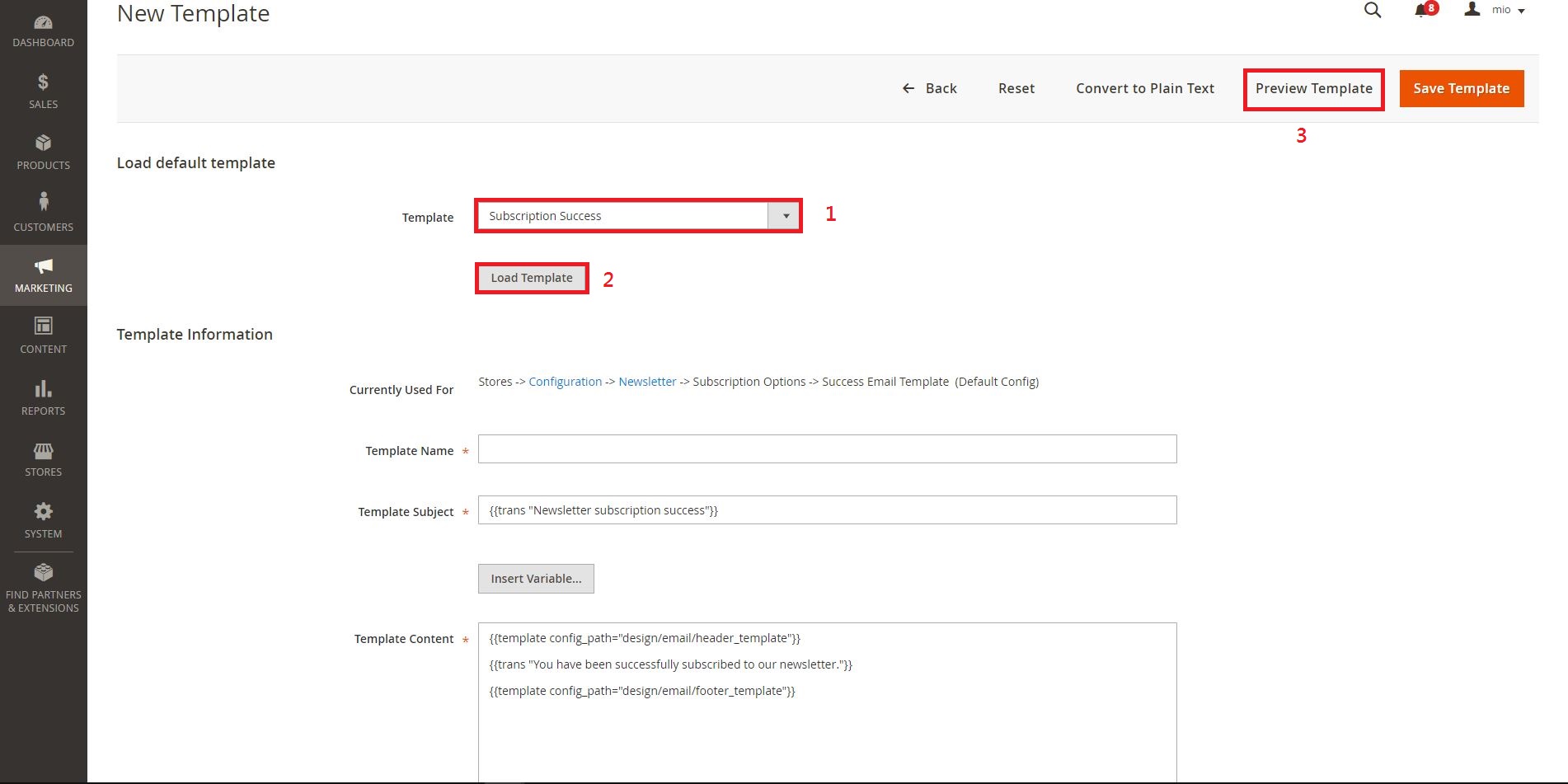
3.模板 > Magento_Email > Header > 載入模板 > 右上預覽模板

4.信件Logo預設模樣

後台設定
接者我們可以到後台上傳更改我們要的logo圖:
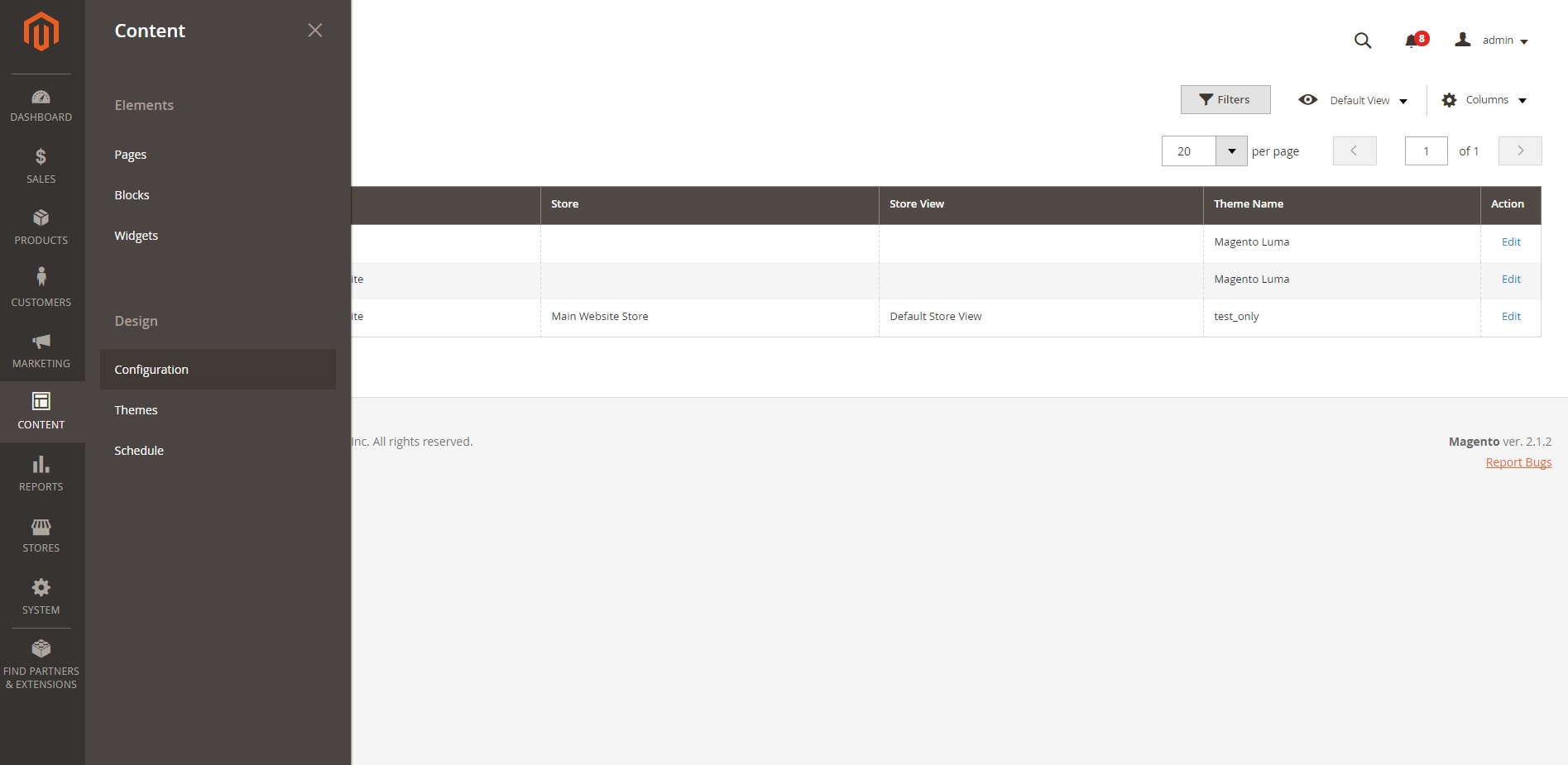
1.在Magento後台左側的選單,選擇 內容(Content) > 設計(Design) > 配置(Confiquration)

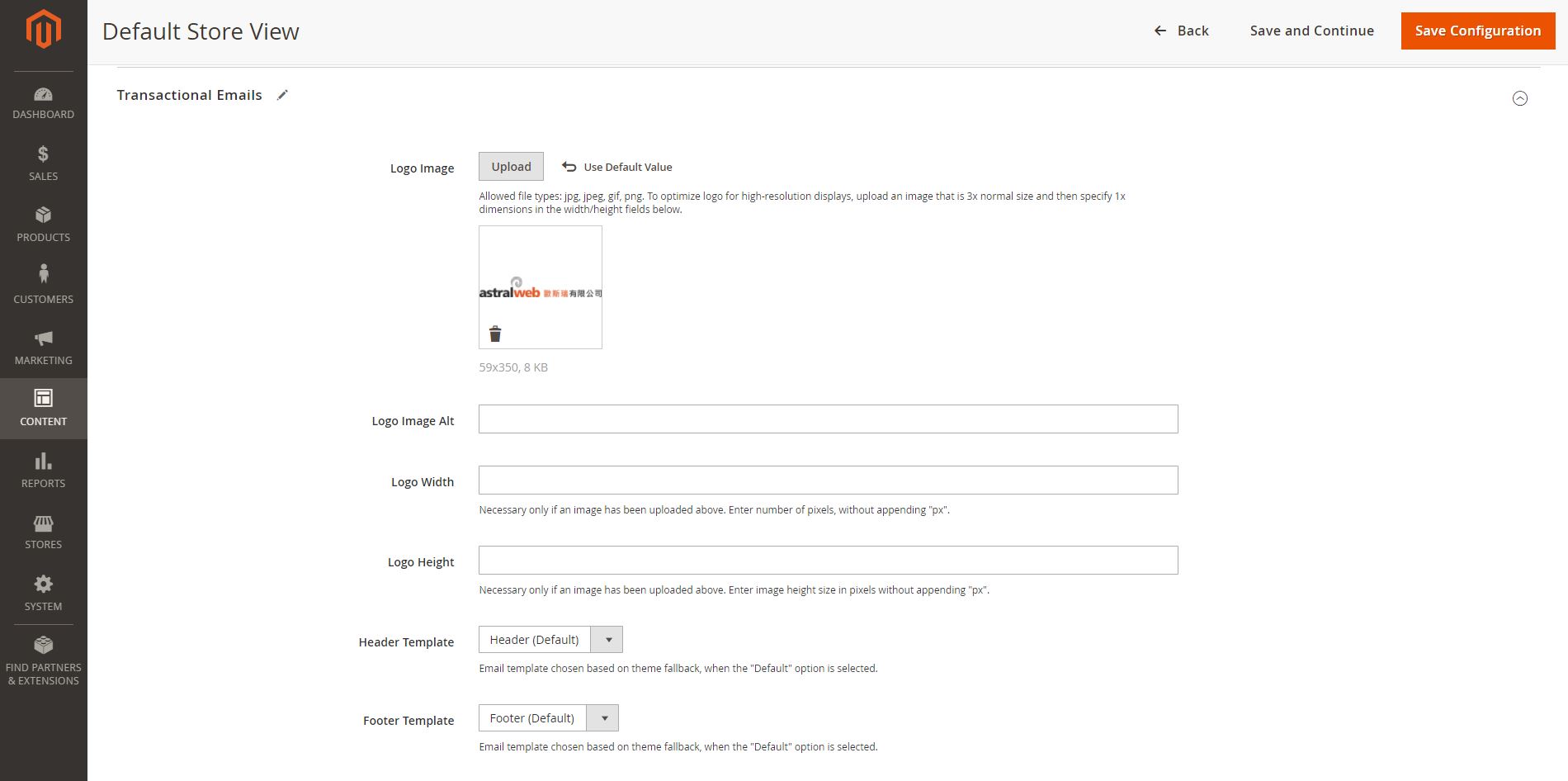
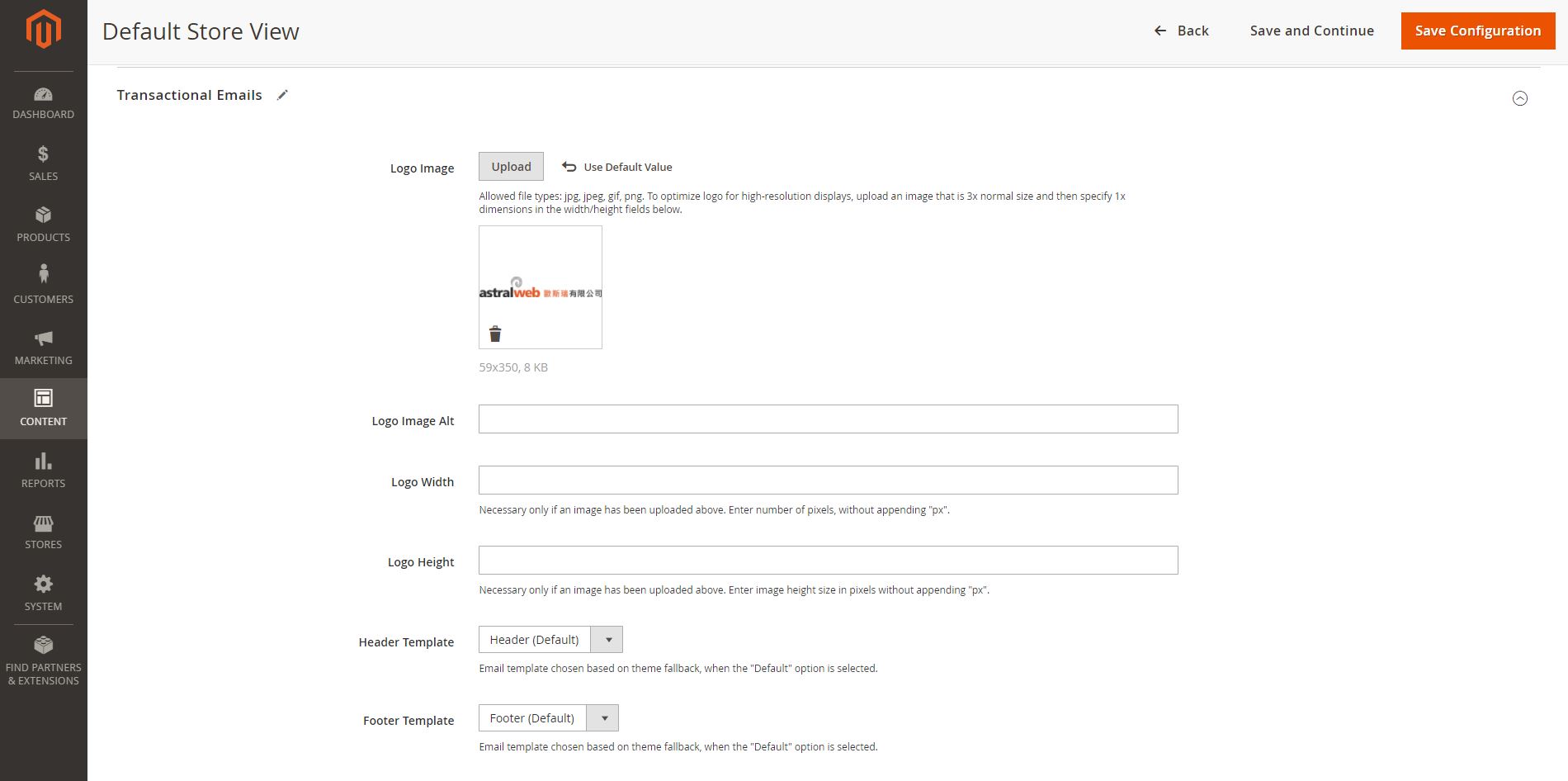
2.下拉到交易信件(Trasactional Email)點開其選項

3.選擇你想要設為logo的圖檔後上傳(可在此設定logo圖的大小)

存檔後再去檢視一次預覽你可能會發現,為什麼我的logo圖仍然還是預設的Magento或是Luma Theme的logo圖呢?
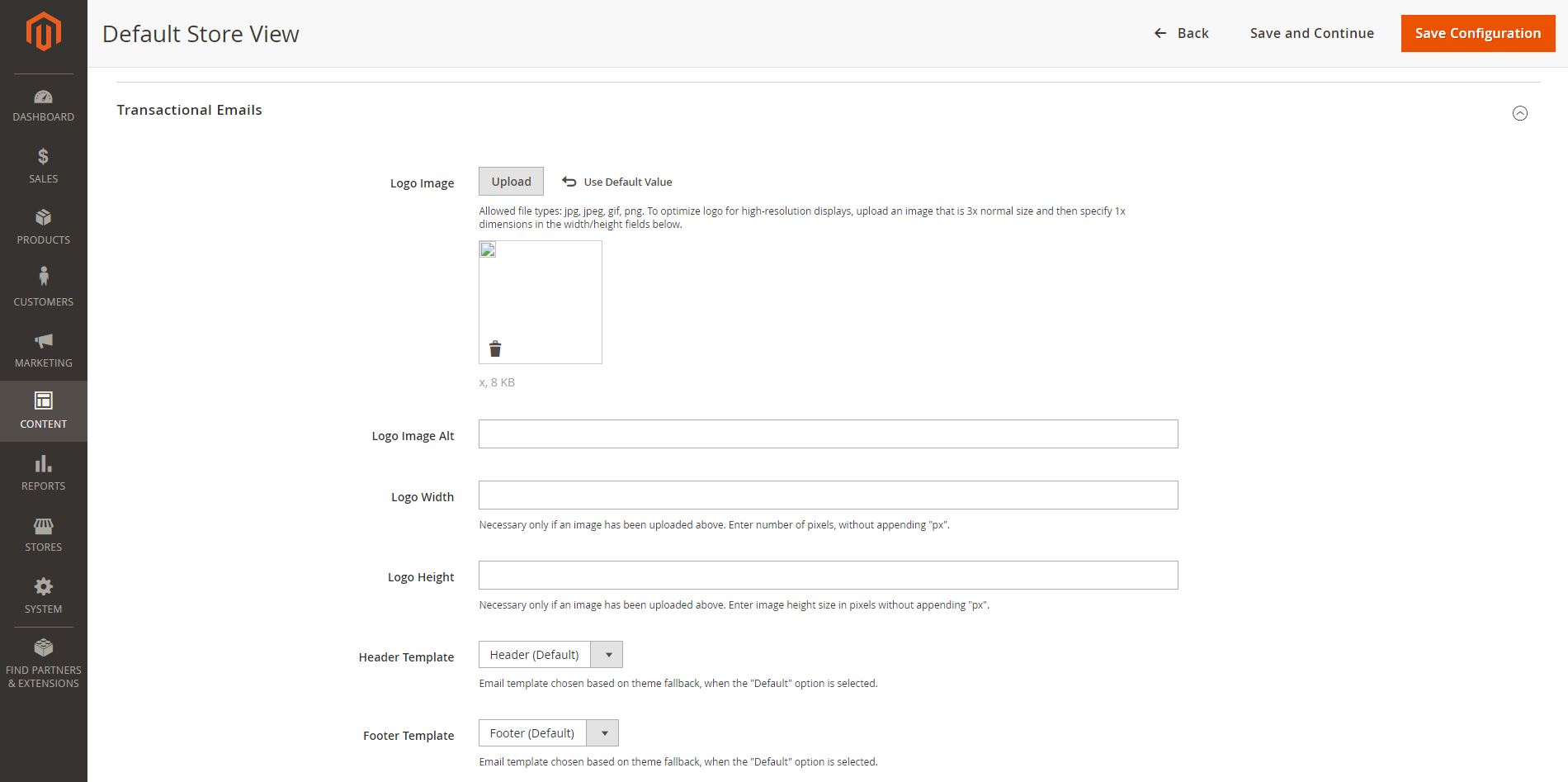
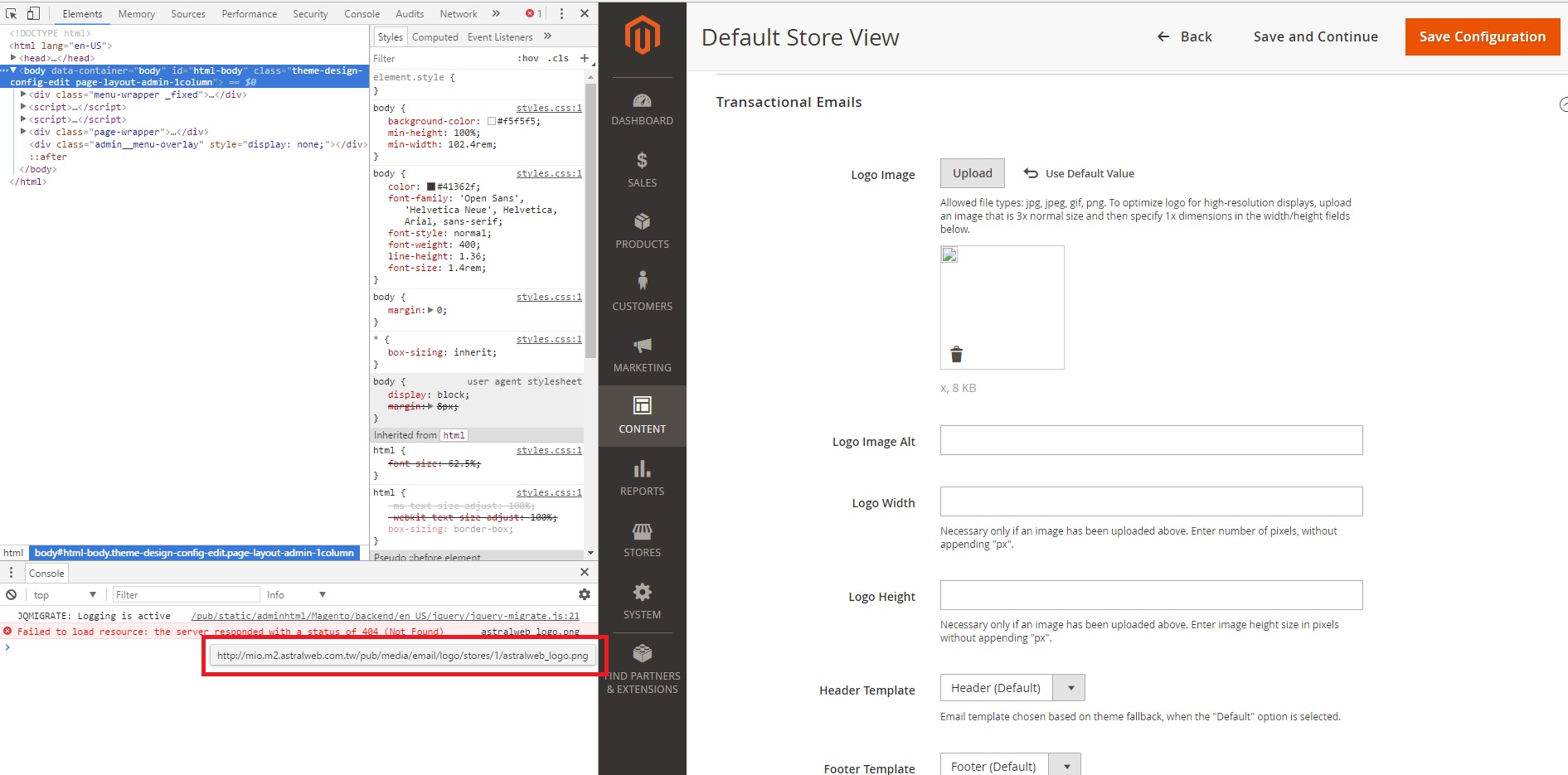
如果我們回到剛剛上傳圖片的地方,你會看到以下情形:

上傳的圖片顯示不出來,點下去也只會看到404的錯誤訊息

其實這是另一個已知的Magento 2的Bug。
因為從後台上傳的圖片存取位置並不相同,所以系統抓不到我們上傳的logo圖只好顯示預設圖。
Magento官方雖然有在Githut上推了一支Fix(參考連結),但於之後的版本更新內容中都仍尚未加入進去,而隨者每次的更新,許多開發者所想出來的解決方法也不完全適用了。
那麼到底該怎麼樣才能更改我們的信件Logo圖呢!?
注意!由於Magento官方尚未正式更新此漏洞,以下的方法僅適用於 2.1.x~2.1.4(測試當前版本)
解決Magento 2 系統問題-如何更改交易信件Logo
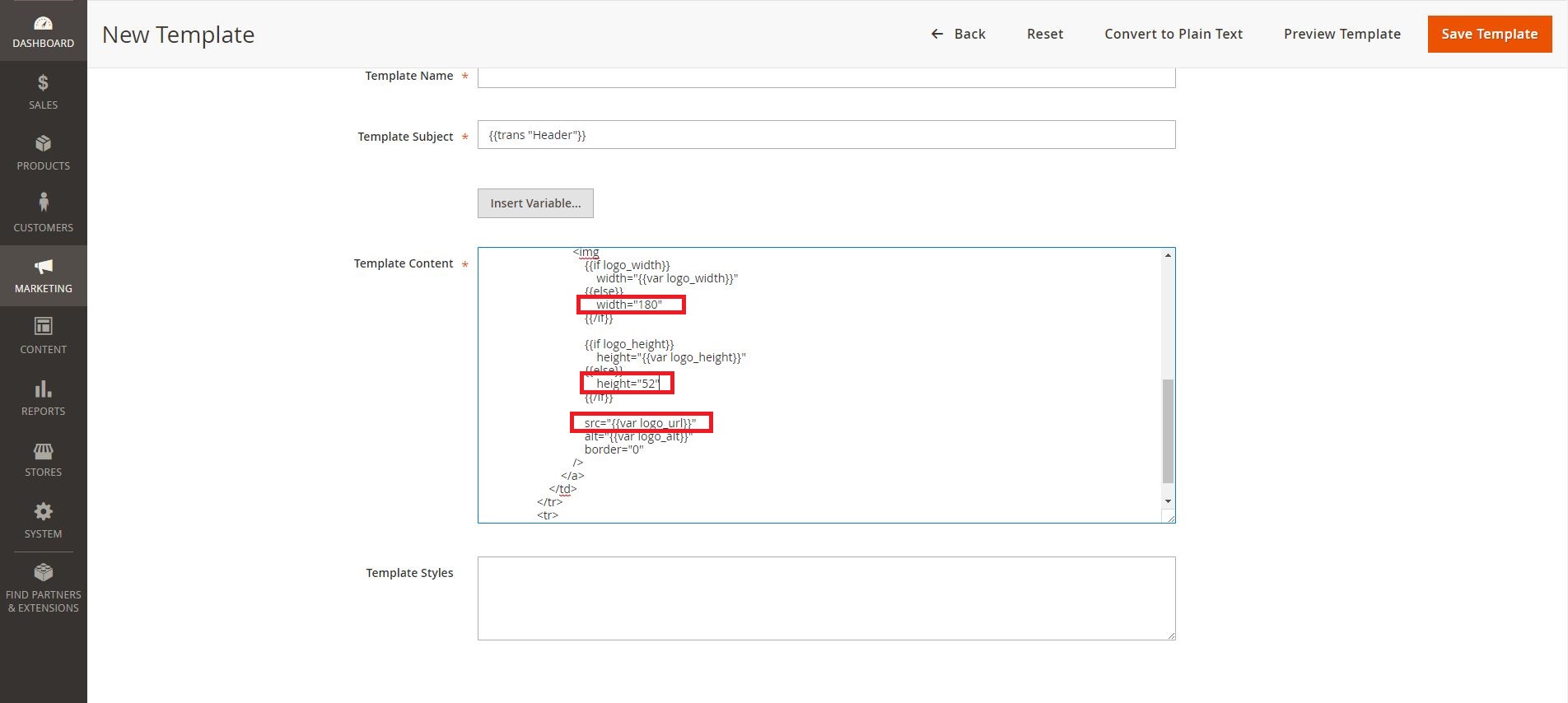
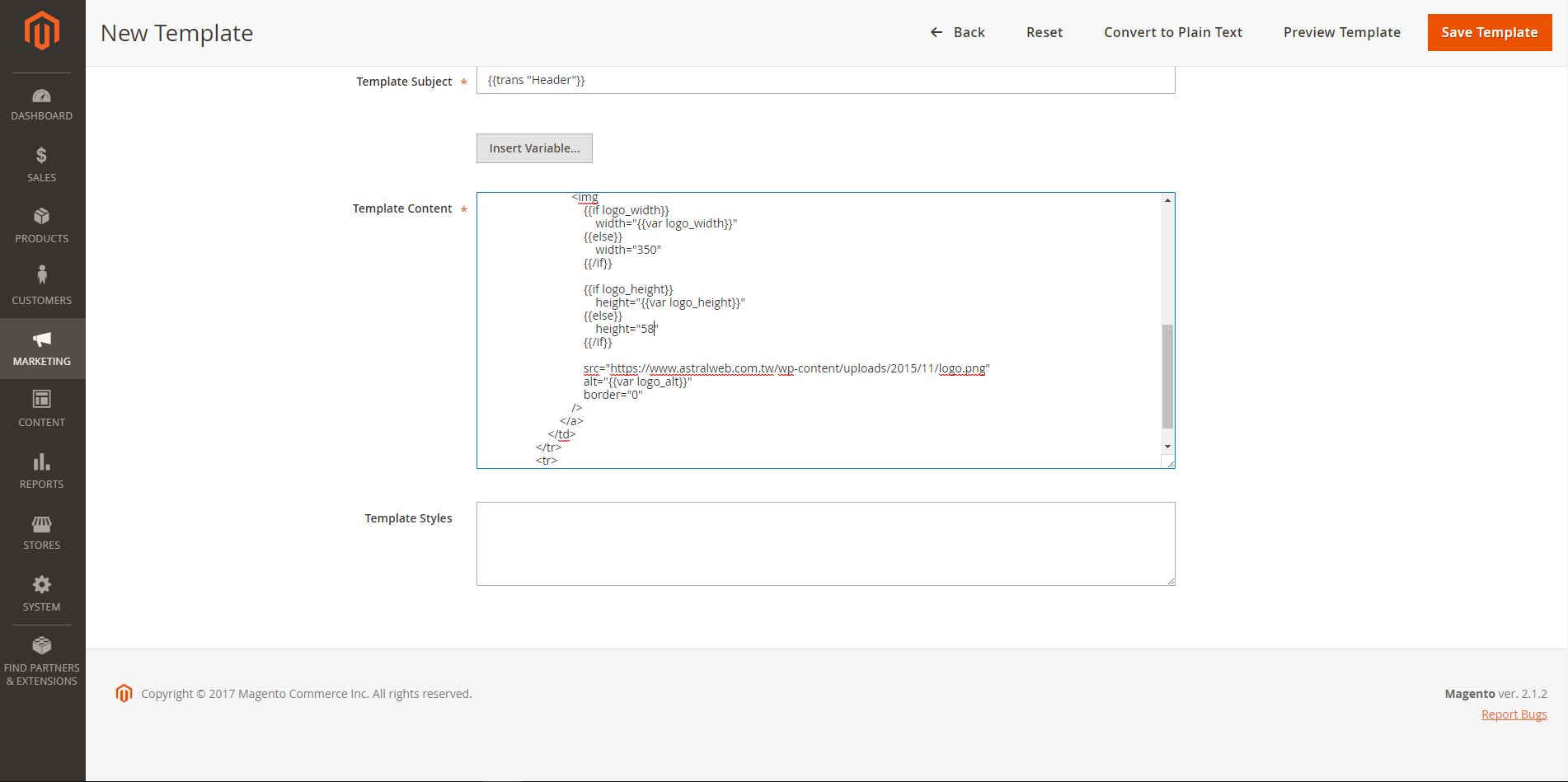
1.新增Header範例
我們可以藉由新增Header的範例,直接更改範例內的logo網址。
回到瀏覽信件範例的地方,選擇Header載入範例,可於參考圖例的位置中可各別修改
寬、高,Logo位置。

修改src的部分時,如果是用網址的絕對位置而非使用變數時,須將兩側的"{{“與"}}"要記得拿掉。

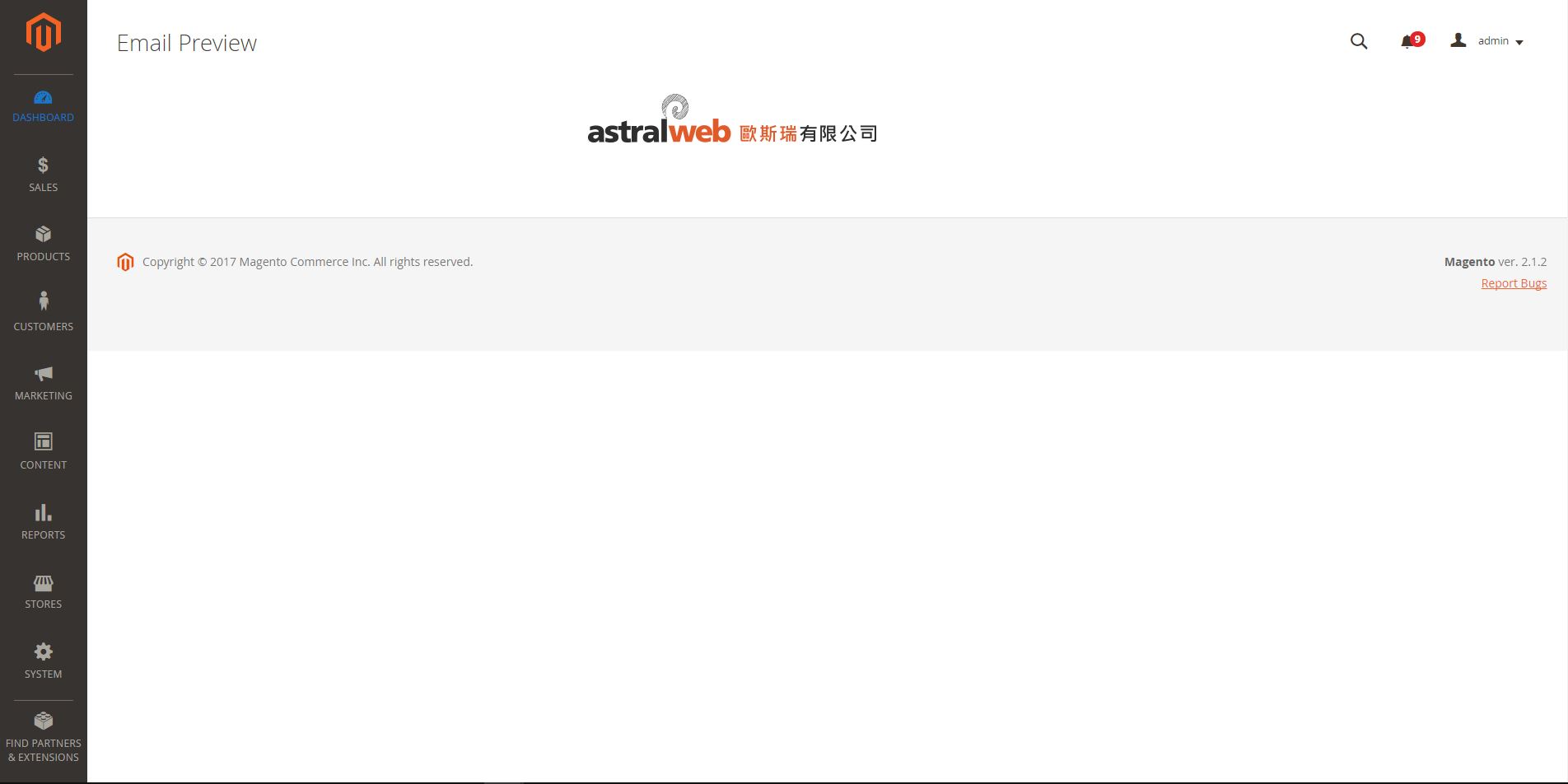
預覽一下我們的設定

最後再保存這個範例就可以了。
2.建立遺失的資料夾路徑
這個方法比較簡單,回到後台上傳交易信件logo圖片的地方,這次我們對者剛才無法顯示的logo圖開啟開發者人員工具檢視,滑鼠指向404錯誤訊息處的右邊,會顯示出所參照的位置,接者直接參照所顯示的位置去建立對應的資料夾並放入logo圖後再到後台重新上傳一次相同的圖檔。

重新整理頁面後可以發現,logo就正常顯示了!也可到剛才預覽的信件範例的地方再做一次檢查。
需要注意此對應位置可能於之後的Magento2更新中變更,已有變更前例,如果屆時還未更新此問題,則可先檢查對應的路徑是否有更改並建立其參考的路徑與資料夾。
歡迎參考更多:MAGENTO 2 教學文章







我要留言