MAGENTO 2 – 如何將完整的訂單概要呈現於 Checkout Shipping Step

近期我們收到一個需求是希望能在 Checkout – 1. Shipping 第一階段就能完整呈現 Order Summary ,而原生 MAGENTO 2 所提供的是使用者需要等到 Checkout – 2. Review & Payments 這個步驟時,才會提供完整資訊,下圖截至 Luma Theme 能更清楚看出原生在這兩個步驟所顯示的資訊差異。
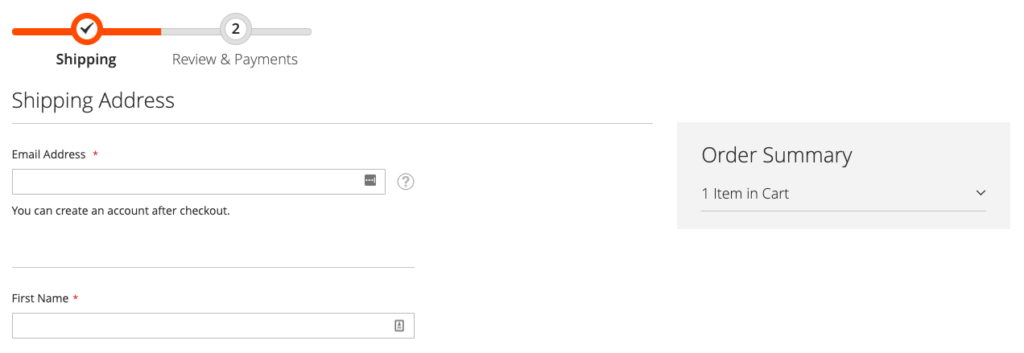
- Checkout – 1. Shipping

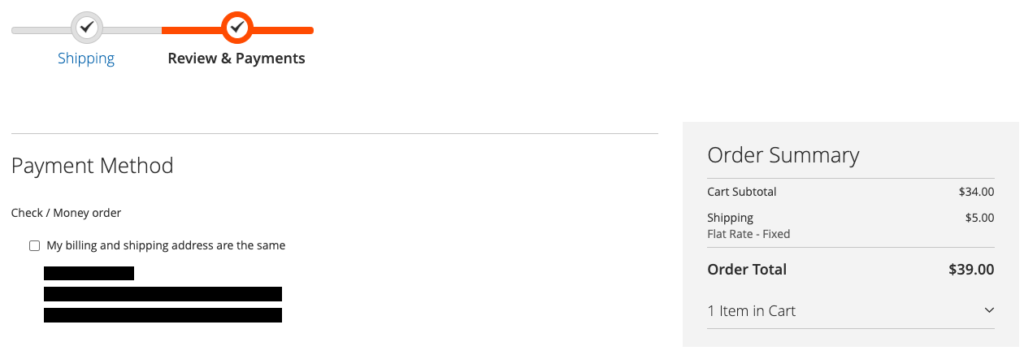
- Checkout – 2. Review & Payments

客製 Checkout 相較於其他頁面是比較複雜的,讓我們一步一步開始,以便在 Magento 2 的 Shipping 步驟中顯示完整的 Order Summary。此外,也必須留意當使用者更改 Shipping Methods 時,我們能確保運費價格能即時更新。最終就能達到更好的使用者結帳體驗。
Step 1. requirejs-config.js
app/design/frontend/vendor-name/theme-name/Magento_Checkout/requirejs-config.js
首先,先新增 requirejs-config.js 在開發中的 Theme 裡的 Checkout 模組
var config = {
config: {
mixins: {
'Magento_Checkout/js/view/summary/abstract-total': {
'Magento_Checkout/js/view/summary/abstract-total-mixin': true
},
'Magento_Checkout/js/view/shipping': {
'Magento_Checkout/js/view/shipping-mixin': true
}
}
}
};
Step 2. abstract-total-mixin.js
app/design/frontend/vendor-name/theme-name/Magento_Checkout/web/js/view/summary/abstract-total-mixin.js
接下來新增 abstract-total-mixin.js,這支 JS 用於擴充原生 isFullMode 功能,將原本判斷 stepNavigator.isProcessed(‘shipping’) 刪除,改為永遠回傳 true,不論使用者目前處於哪個階段。
/**
* Abstract Total Mixin
*/
define([], function () {
'use strict';
/**
* Mixin for abstract-total UI Component.
*/
var mixin = {
/**
* Show Order Summary in the Shipping Step of Checkout SideBar
*
* @return {boolean}
*/
isFullMode: function () {
if (!this.getTotals()) {
return false;
}
// return stepNavigator.isProcessed('shipping');
return true;
}
};
return function (target) {
return target.extend(mixin);
}
});
Step 3. shipping-mixin.js
app/design/frontend/vendor-name/theme-name/Magento_Checkout/web/js/view/summary/shipping-mixin.js
最後,再新增 shipping-mixin.js,擴充原生 shipping.js,確保使用者在切換運送方式時,運費能即時重新計算。
define([
'Magento_Checkout/js/model/quote',
'Magento_Checkout/js/action/set-shipping-information'
], function (
quote,
setShippingInformationAction
) {
'use strict';
return function (Component) {
var currentMethod;
return Component.extend({
initialize: function() {
this._super();
quote.shippingMethod.subscribe(function (method) {
if (currentMethod !== method) {
setShippingInformationAction();
currentMethod = method;
}
});
}
});
};
});
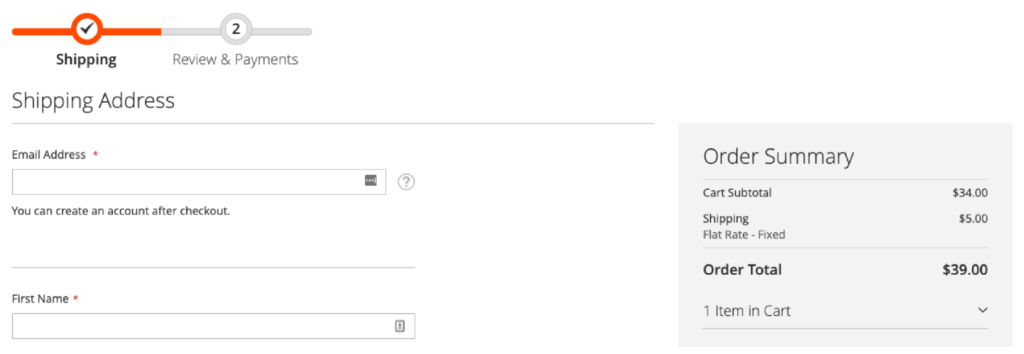
完成以上步驟後,清除 cache 就可以在 Checkout 頁面中看出不同了!

以上簡單分享如何達成 Checkout – Shipping Step 顯示完整訂單概要,想了解更多新知嗎?記得追蹤歐斯瑞Facebook粉絲團及IG,也別忘了訂閱電子報,隨時掌握第一手最新消息呦!除此之外,有問題也歡迎與我們聯繫~







我要留言