Magento 如何增加後台列表欄位 – 使用合併查詢(Join)

Magento擁有非常完整的後台功能,可以讓我們盡可能的進行網路商店的操作與管理,但是如果今天,我們感覺後台的列表顯示的資料欄位不夠,或是不是我們想要瀏覽的資訊,想要隱藏呢?
這時就需要修改程式碼增減欄位,並且設定欄位顯示我們想要的資料,今天介紹的內容包括如何使用Join加入其他關聯表的資料。
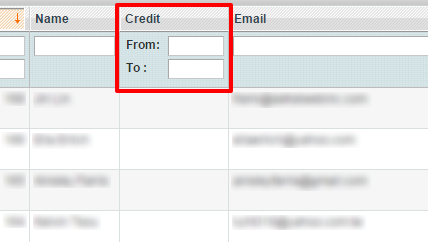
舉個例子,想在”Customers” -> “Manage Customers”的頁面中,增加一個欄位,例如說"Credit",
1.想要修改相關的列表頁,要到相關的資料夾裡找到Grid.php這個檔案來進行修改,以Customer為例,我們需要先到app/code/core/Mage/Adminhtml/Block/Customer/裡找到它。
2.將這個檔案以相同的路徑建立到客製化資料夾,如下:
複製Grid.php到app/code/local/Mage/Adminhtml/Block/Customer/裡,如果路徑上遇到沒有的資料夾,請依照相對層級建立。
3.再來就要開始修改了,在這個檔案中,我們要修改的主角是兩個function,_prepareColumns()與_prepareCollection(),首先來增加Credit欄位,在_prepareColumns()裡增加下面這段PHP程式碼:
程式碼
$this->addColumn('credit', array(
'header' => Mage::helper('customer')->__('Credit'), //括號裡是欄位名稱
'index' => 'credit_balance', //對應資料的index,等下會用到
'type' => 'number', //資料型別
));
這段程式碼加的位置就是欄位的順序,例如我是把他加在name與email的中間,加好後重新整理網頁,會看到如下圖:

4.剛才只是增加了欄位,接下來要開始讀取內容,就要來修改_prepareCollection()了,在_prepareCollection()裡,$this->setCollection($collection);之前增加下面這段PHP程式碼:
程式碼
$resource = Mage::getModel('core/resource');
$customer_table = $resource->getTableName('xxxx'); //xxxx是我們想要join的資料表
$collection->getSelect()->joinLeft( //使用的join要看欄位的對應多少,使用錯誤會報錯
array($customer_table),
'e.entity_id = xxxx.customer_id', //join的欄位
array('credit_balance') //這是我們想要取得的資料的欄位
);
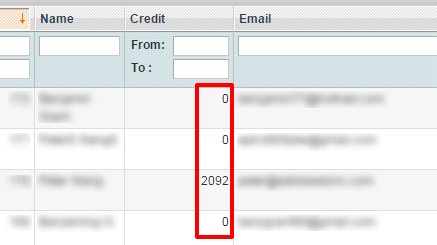
存檔後就完成了,如下圖。

更多Magento相關文章請看: Magento教學導覽
參考資料:
http://inchoo.net/magento/how-to-add-custom-renderer-for-a-custom-column-in-magento-grid/
http://magento.stackexchange.com/questions/17403/add-column-to-admin-sales-orders-grid
http://www.atwix.com/magento/customize-orders-grid/







我要留言