pestle 相關系列 (三) generate_route 快速建立 route
延續上次介紹的如何在Pestle快速建立module,以及如何下載 pestle,這次要來教大家如何建立route,建立 route 就是建立前/後台連結的路徑,設定指定的連結路徑並建立route後才能由瀏覽器進入前/後台執行對應的程式;建立的過程要建立 xml 指定連結路徑及對應的程式,以往要複製貼上修改的動作,現在透過 pestle 就可以快速的完成。
輸入語法:
php pestle.phar generate_route
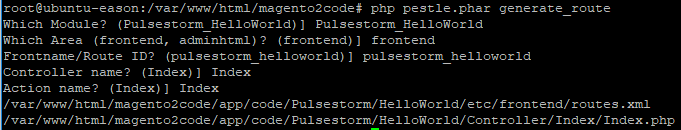
會跳出提示要求輸入參數,可依照建議的文字輸入試試:
其中 Module 若填入 Pulsestorm_HelloWorld,便會在 Pulsestorm/HelloWorld 生成檔案;Area 可指定要建立的是前台或是後台的路徑,Frontname 就是指定的連結路徑,Controller name 及 Action name 是接在 Frontname 後面的路徑,也就是路徑會變成:
Area : frontend
http://{domain_name}/[Frontname]/[Controller name]/[Action name]
Area : adminhtml
http://{domain_name}/[backend Frontname]}/[Frontname]/[Controller name]/[Action name]
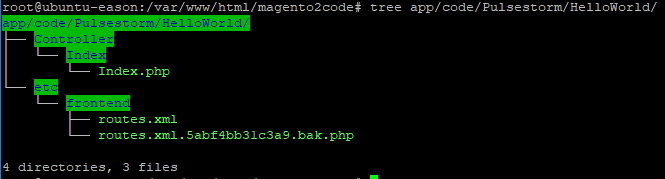
輸入完成即幫你建立三個檔案,其中的 routes.xml.5abf4bb31c3a9.bak.php 是舊 routes.xml 備份:
app/code/Pulsestorm/HelloWorld/Controller/Index/Index.php
<?php
namespace Pulsestorm\HelloWorld\Controller\Index;
class Index extends \Magento\Framework\App\Action\Action
{
protected $resultPageFactory;
public function __construct(
\Magento\Framework\App\Action\Context $context,
\Magento\Framework\View\Result\PageFactory $resultPageFactory)
{
$this->resultPageFactory = $resultPageFactory;
parent::__construct($context);
}
public function execute()
{
return $this->resultPageFactory->create();
}
}
app/code/Pulsestorm/HelloWorld/etc/frontend/routes.xml
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:App/etc/routes.xsd"> <router id="standard"> <route id="pulsestorm_helloworld" frontName="pulsestorm_helloworld"> <module name="Pulsestorm_HelloWorld"/> </route> </router> </config>
其中 <router id="standard"> 是因為 Area 設為 frontend,frontName="pulsestorm_helloworld" 指定了前台的路徑,配合 generate_module 指令一起使用,可以將參數接在後面 ,寫成一行,如:
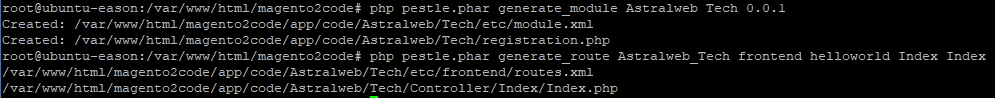
php pestle.phar generate_module Astralweb Tech 0.0.1
php pestle.phar generate_route Astralweb_Tech frontend helloworld Index Index
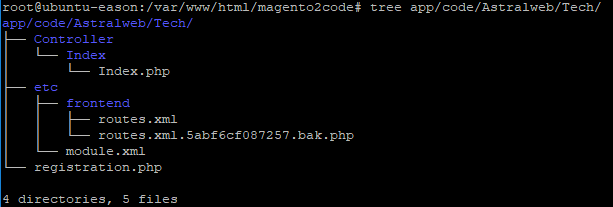
即可建好需要的檔案:
快速生成的檔案:
upgrade 之後便可連上 前台畫面,連結後面的 Index 可以省略,畫面是一片空白,這是正常的,因為還沒建立對應的 view。
後續我們會繼續介紹相關指令,想知道更多相關資訊,請到我們的Facebook粉絲專頁,或訂閱歐斯瑞電子報,不要錯過任何訊息!













我要留言