【Magento小技巧】:在Magento中整合CSS及Javascript
為了提升網站效能、減少HTTP requests,將眾多的javascript及css整合在一起,是一件必要的工作。關於這一方面,magento提供一個簡便的方法,請參考下列教學步驟。
Step 1:
登入magento後台
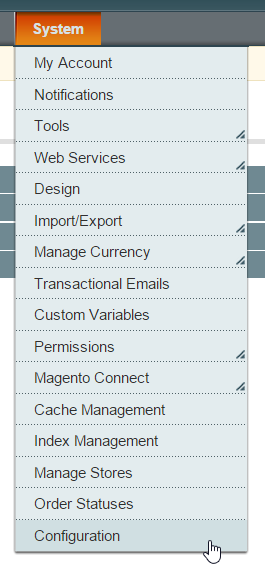
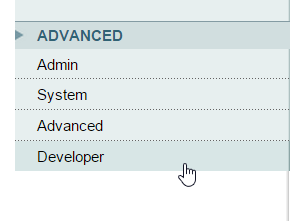
依System > Configuration > ADVANCED > Developer > 找到 JavaScript Settings 及CSS Settings。


Step 2:
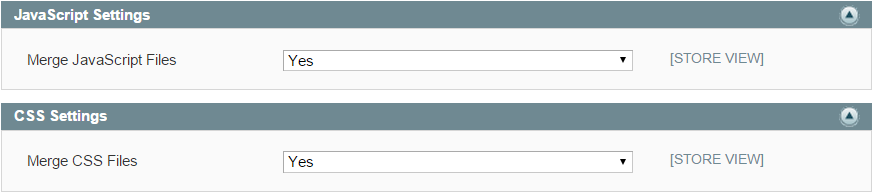
將Merge JavaScript Files及Merge CSS Files設成Yes。

Step 3:
記得清除cache。
讓我們來看看整合前後的比較:
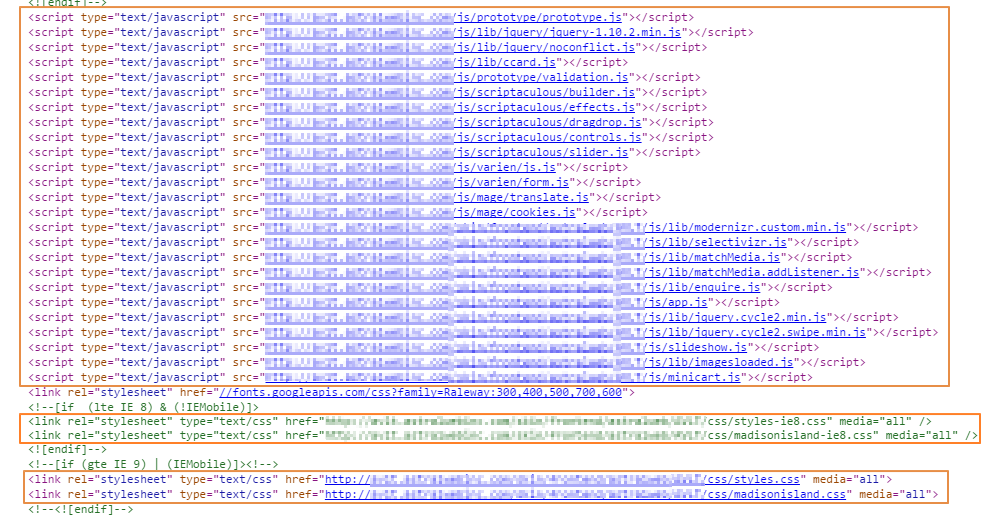
整合前:
整合後:
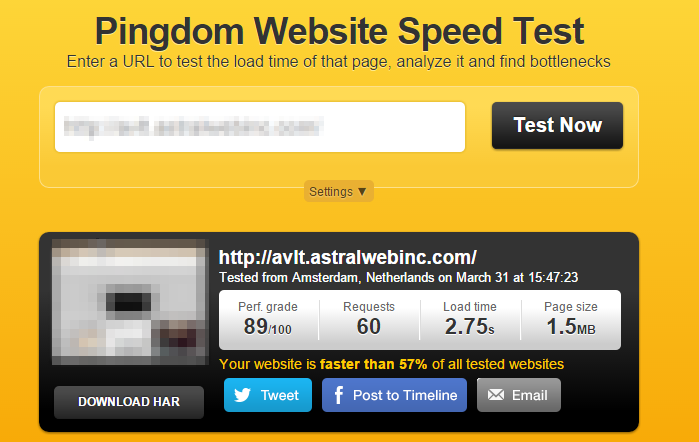
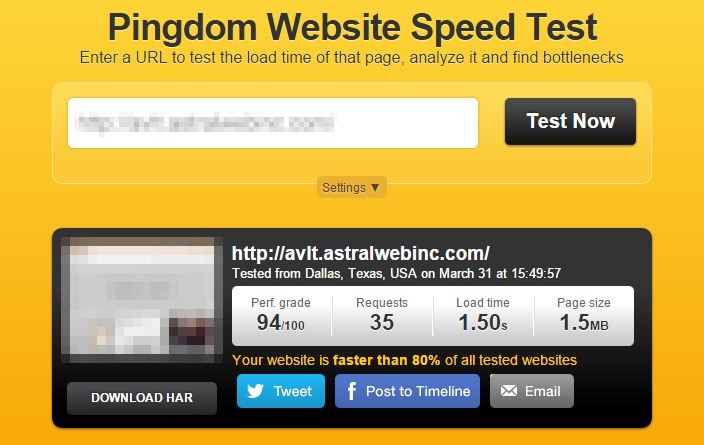
我們再利用Pingdom Website Speed Test來檢查一下整合前後的比較。
整合前:

整合後:

如果想要取消整合的話,只要將Merge JavaScript Files及Merge CSS Files設回No就可以了喔!
以上就是我們今天分享的Magento技巧,歡迎需要的朋友參考!
想了解更多Magento教學?
更多Magento相關文章請看: Magento教學導覽








我要留言