Magento2 – 管理CMS, Block, Wiget
一、建立CMS頁面
步驟1.新增頁面
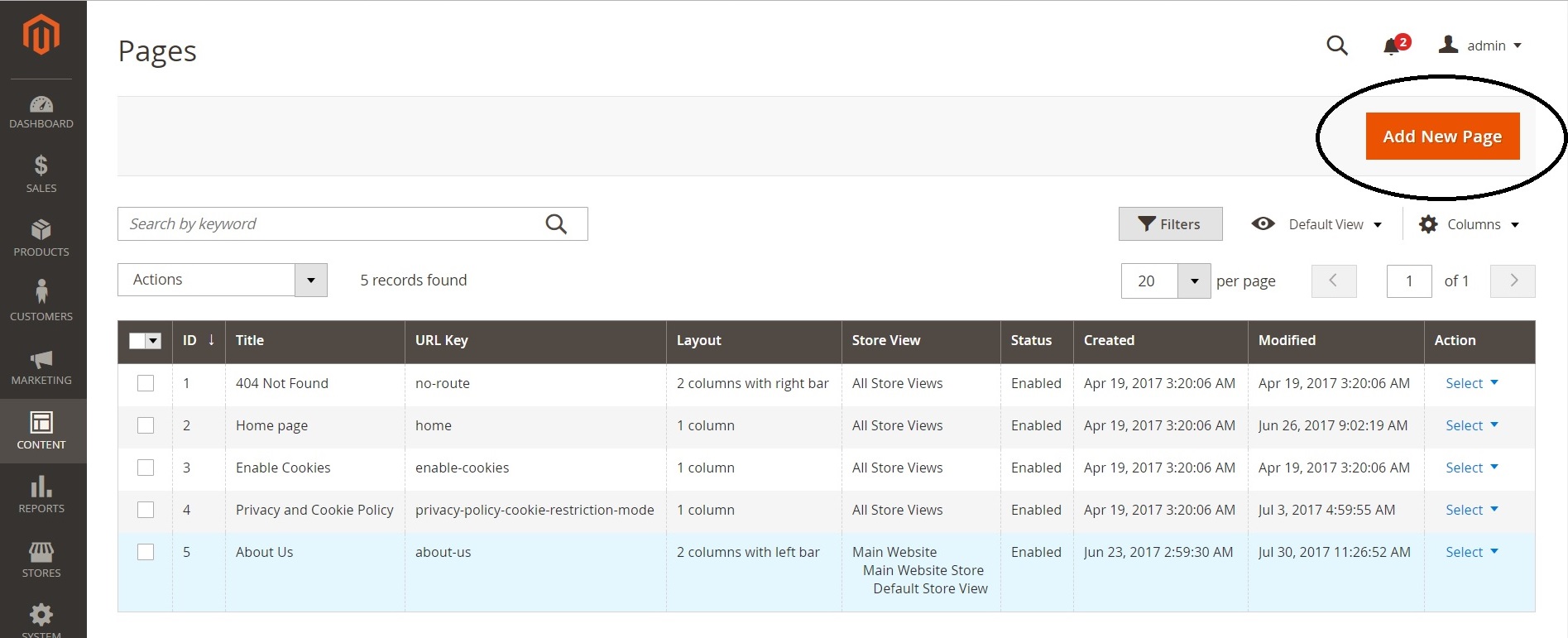
- 首先進入CONTENT > Element > Pages,然後按Add New Page

- 接著在Page Title處輸入此頁面的名稱/標題

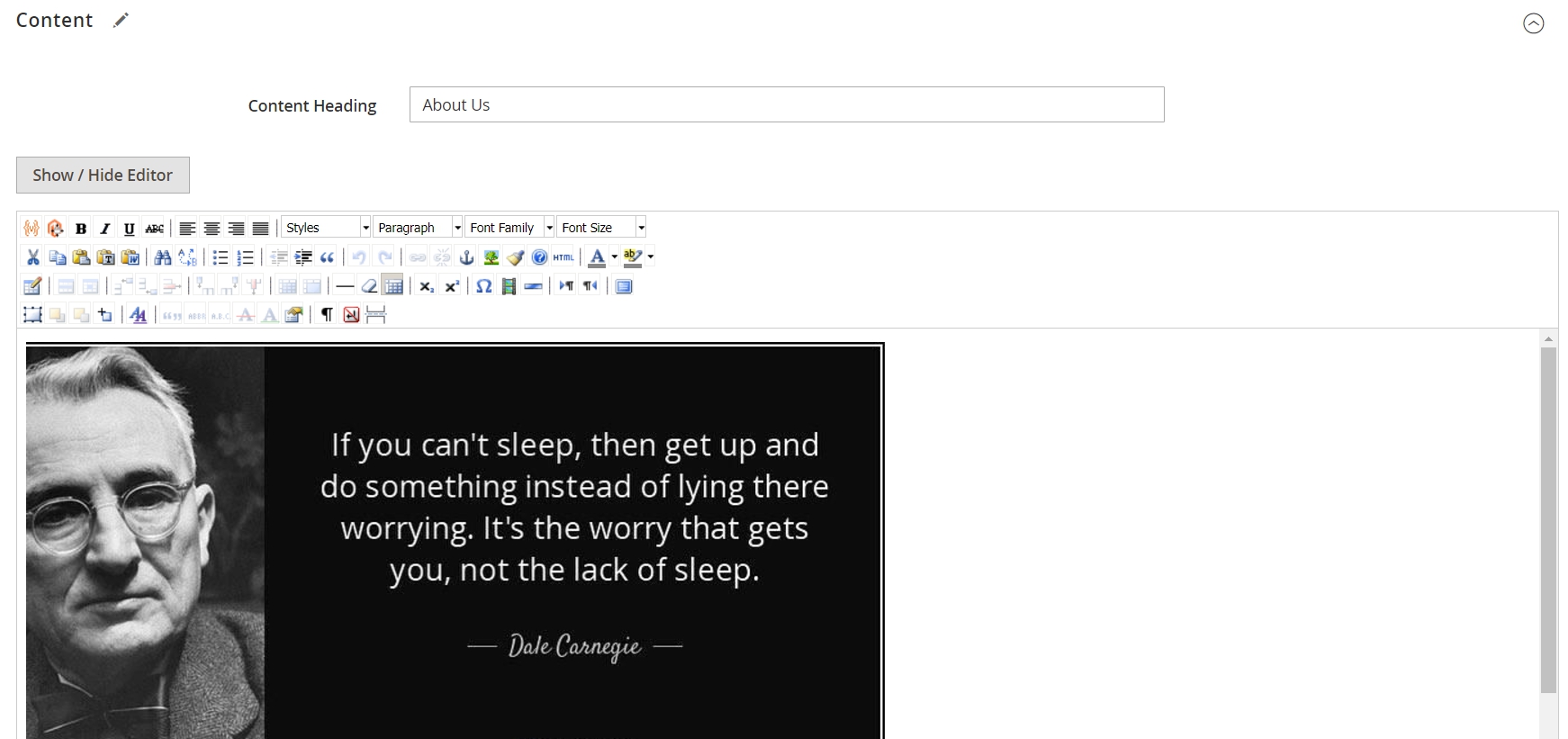
- 在CONTENT處輸入你要的內容,Content Heading輸入頁面頂部的主標題,點擊Show/Hide Editor按鈕,用WYSIWYG編輯器編輯文本,可輸入文字與插入圖片

- 在Search Engine Optimisation處輸入URL Key 與 Meta Data

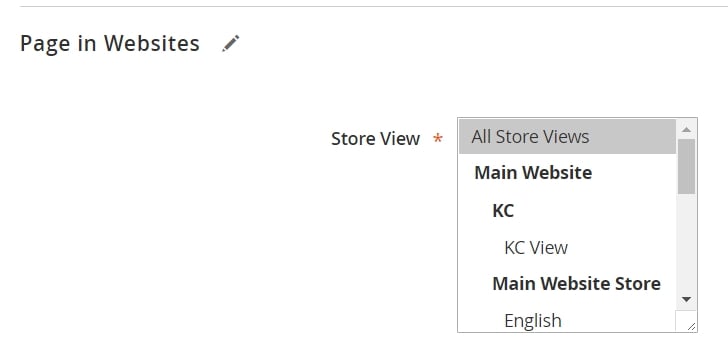
- 定義此頁面在哪些網站介面上顯示

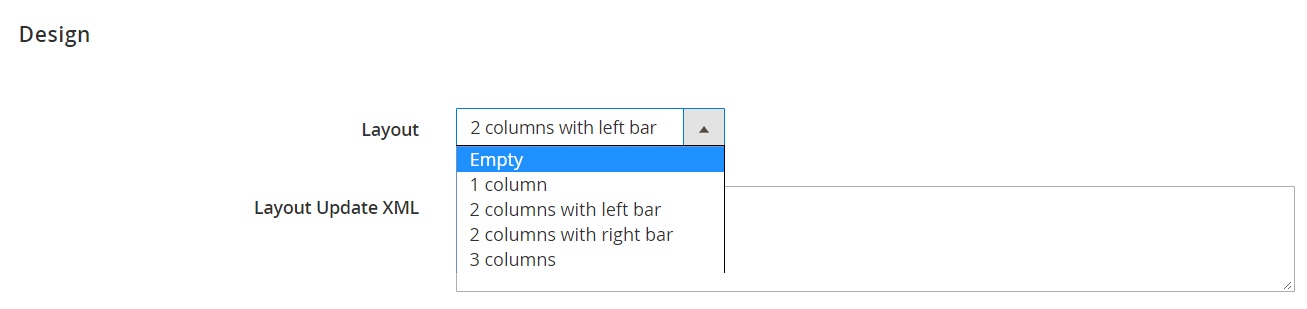
- 於Design裡的Layout下拉變可設計前台的設計

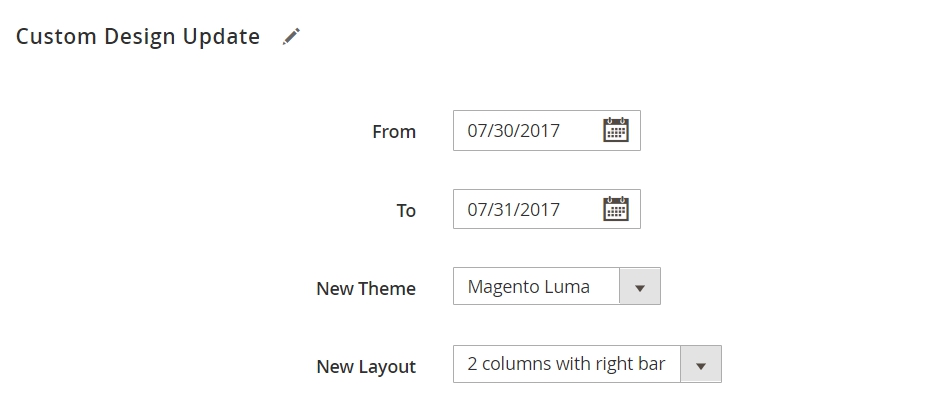
- 而在Custom Design Update的自定義設計頁面欄位裡,你可以在精確的期間裡更改主題、設計和款式風格,可用來做節日促銷或特價活動

- 完成編輯後,不要忘記按右上角的Save Page
這就是添加一個新頁面的流程,現在此頁面已準備好從你的商店導覽進去,或導入其他頁面,甚至可以將它用在首頁。
二、建立BLOCK
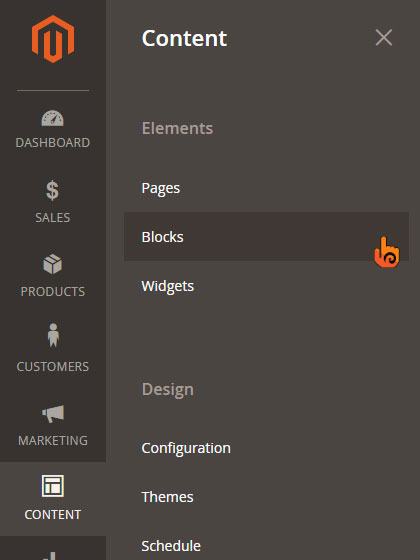
1.登入管理後台,選擇CONTENT > Blocks

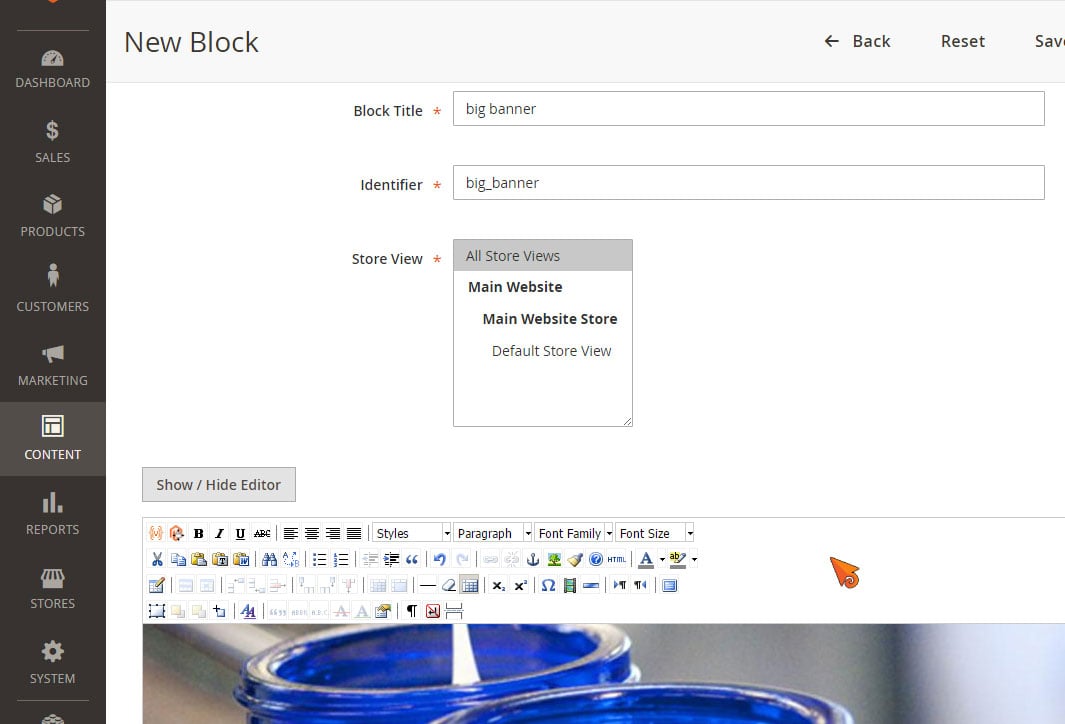
2.新增Block

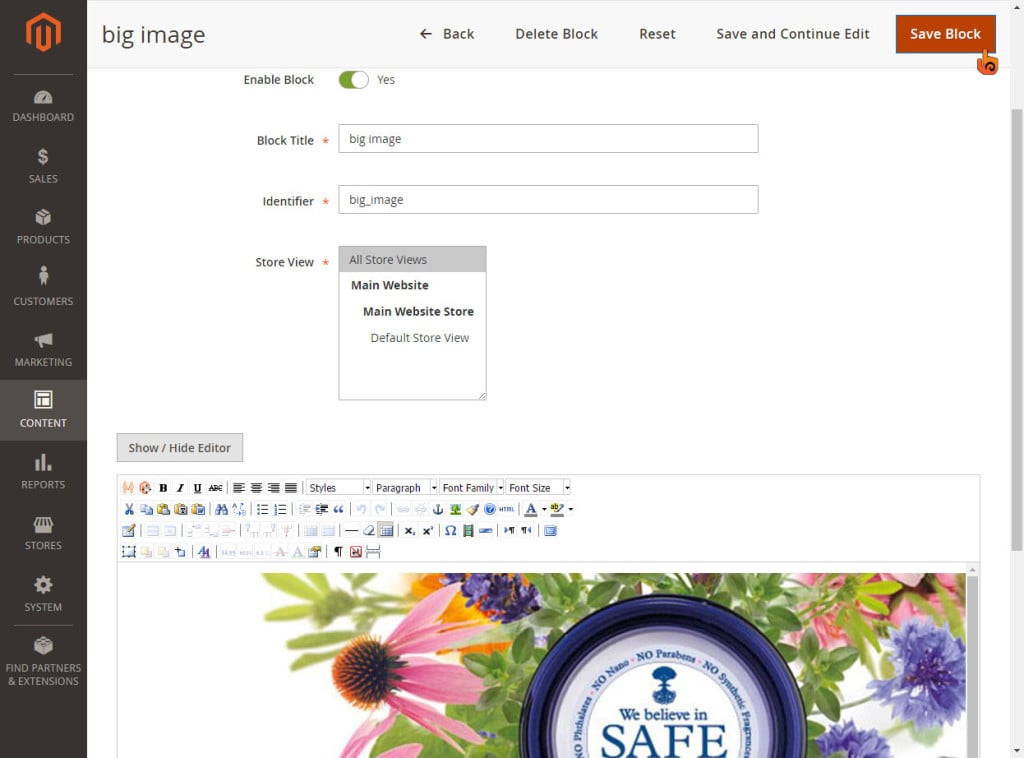
3.編輯好Block內容之後 按下Save Block 退出,編輯的方式與pages相同

將靜態區塊內容(static block)放到頁面(cms page) 中
1.選擇 CONTENT > Pages

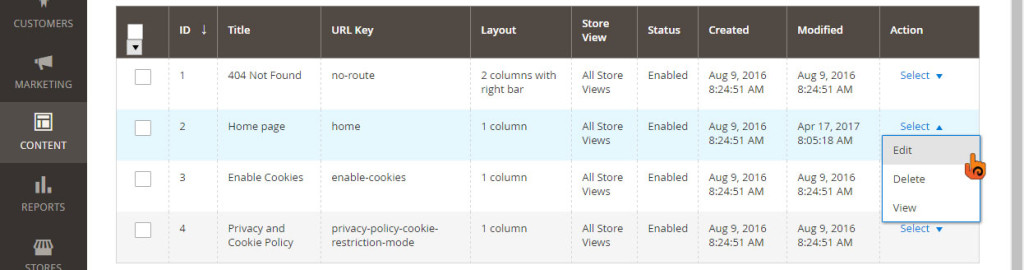
2.新增頁面或是選擇要放置內容的頁面、在這裡我們選擇home page

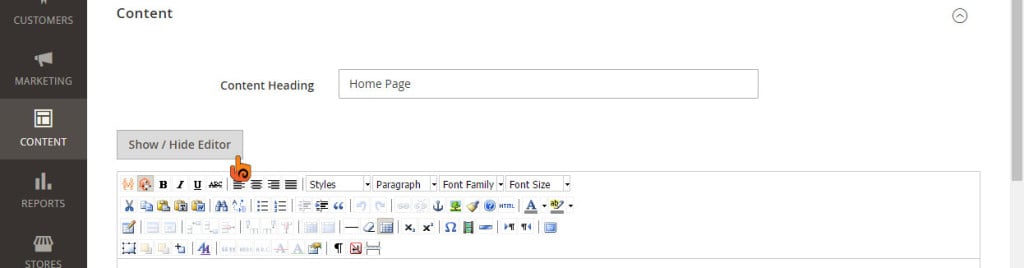
3.展開Content 標籤、按下Show / Hide Editor按鈕

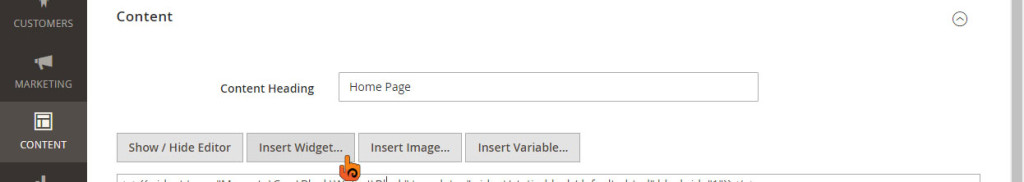
4.按下Insert Widget…

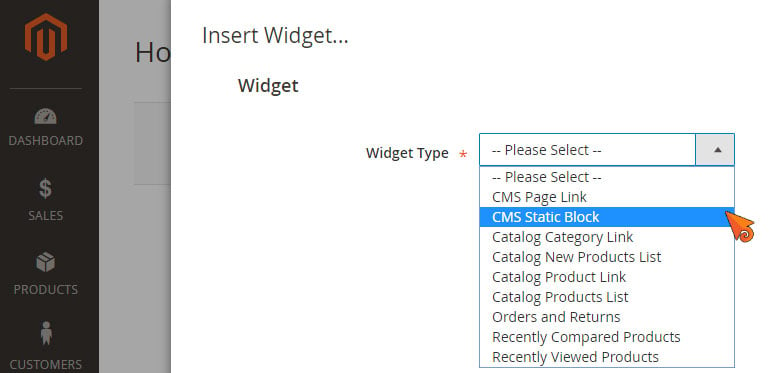
5.在Widget Type中選擇CMS Static Block

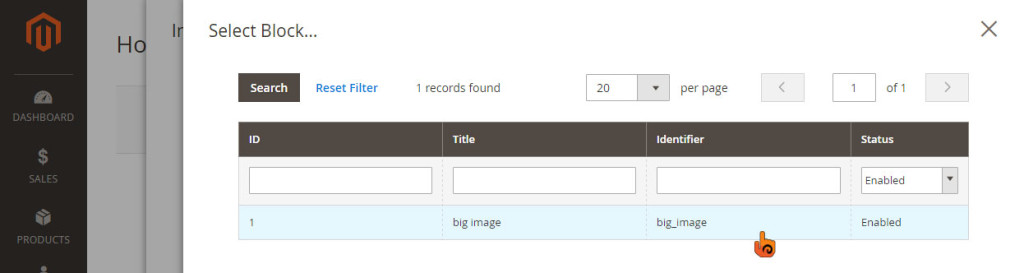
6.按下Select Block

7.擇擇我們剛剛建立的靜態區塊

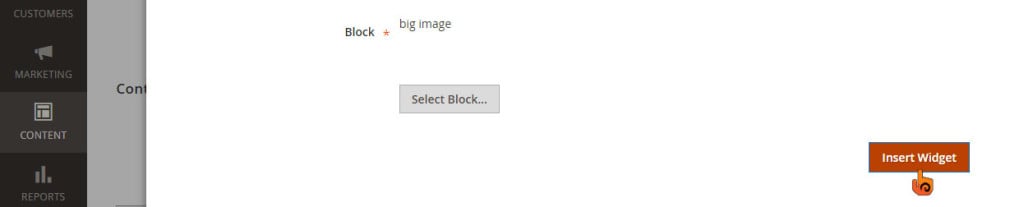
8.選擇Insert Widget 插入靜態區塊

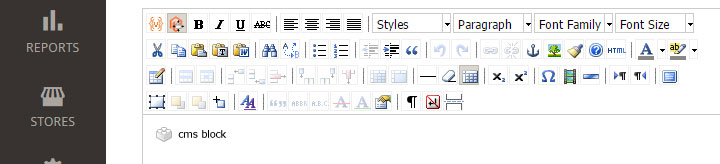
9.在所見即所得的編輯區裡我們可看到一個cms block 的圖示、表示成功插入一個靜態區塊。

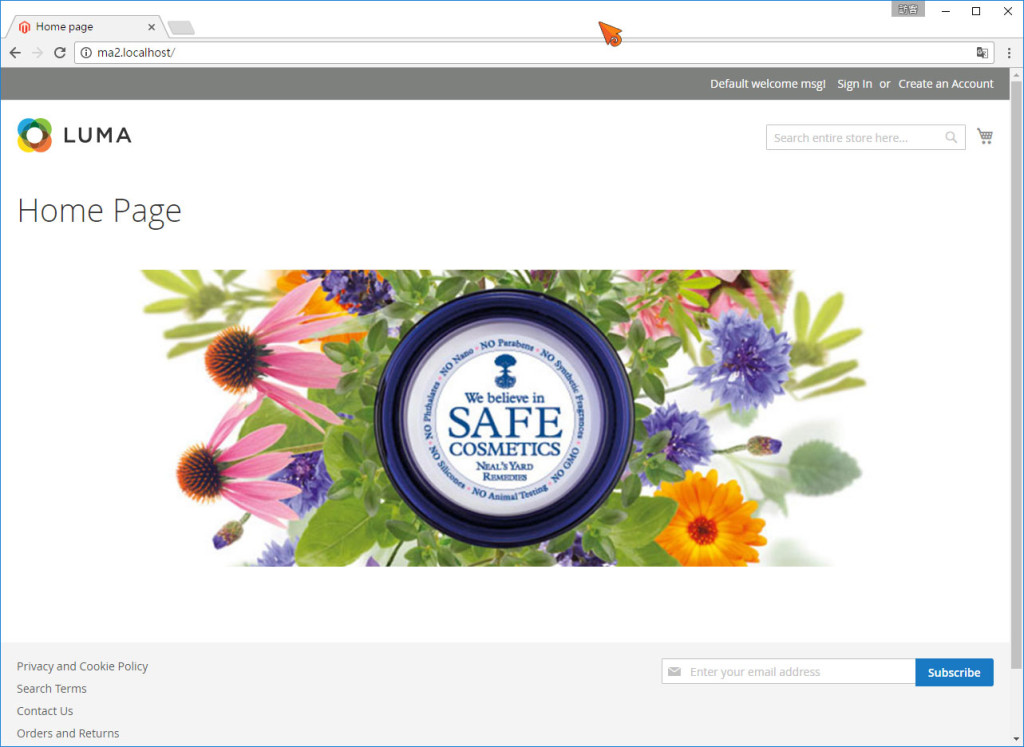
10.按下Save Page存檔,我們完成了將靜態區塊(static block)的內容新增至頁面(cms page) 中的動作了,底下圖片就是我們剛剛所做的成果。

三、建立Wiget
- 在開始建立Widget之前、我們要先建立一個靜態區塊(CMS static block),步驟如前述

接下來我們要開始使用小工具(Widget)建立網站內容:
建立Widget
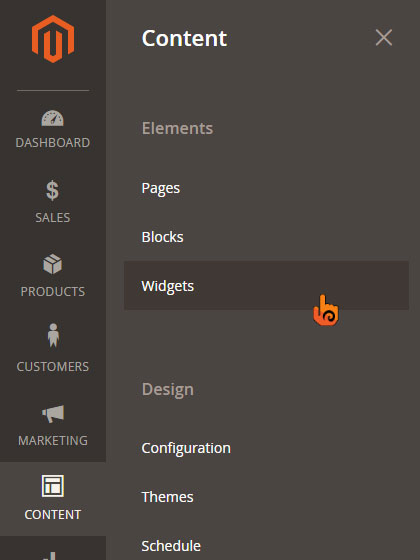
1.登入管理後台,選擇 CONTENT > Widgets

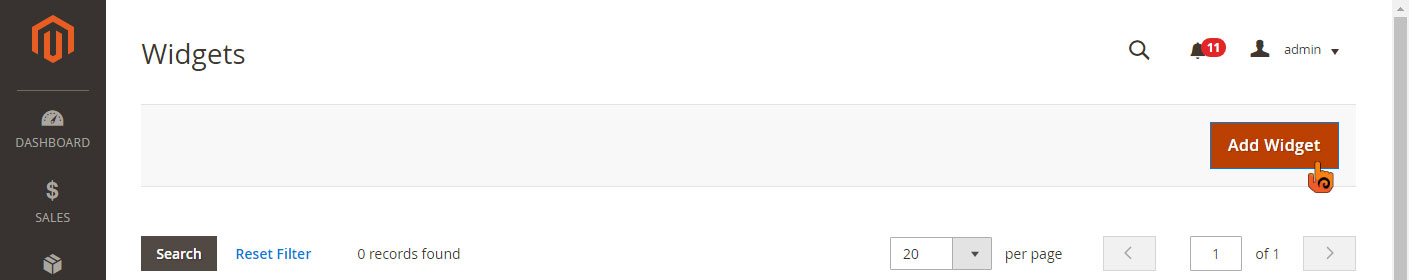
2.按下Add Widget

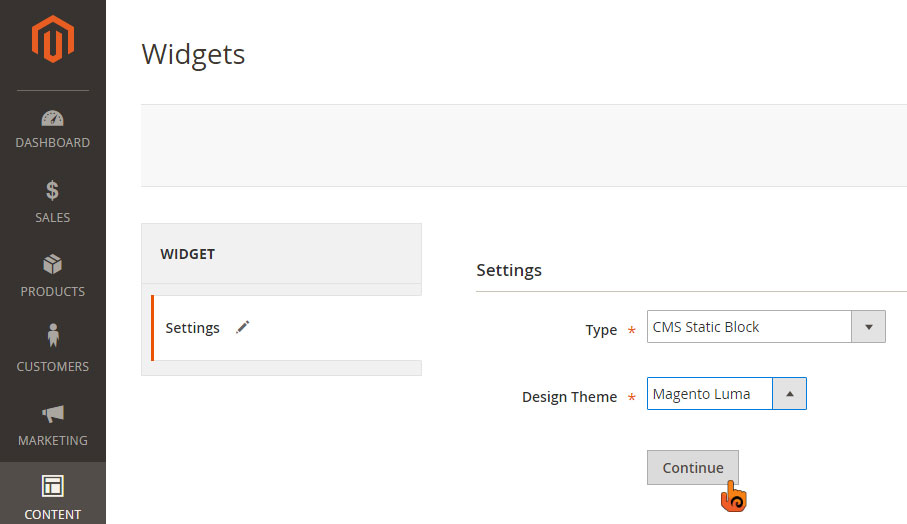
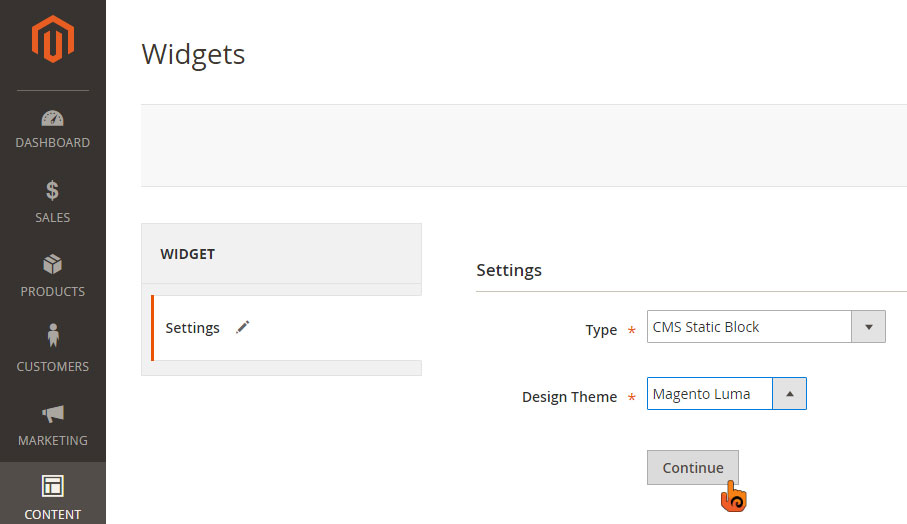
3.在Settings區塊設定Widget類型及之後要顯示Widge內容的佈景主題:
3-1. Type → 設定Widget類型為CMS Static Block
3-2. Design Theme → 選擇之後要顯示Widge內容的佈景主題
3-3. 按下Contiune 繼續。

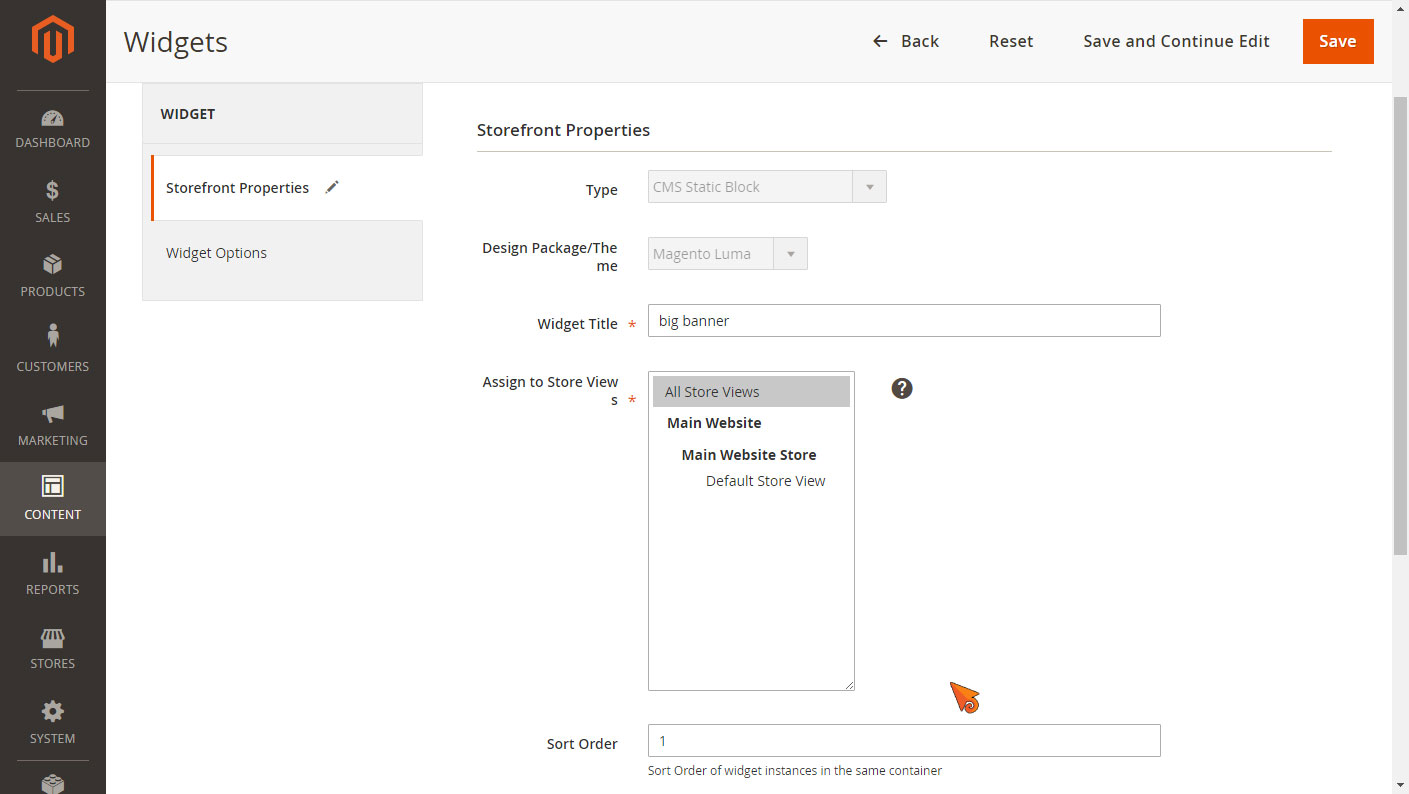
4.在Storefront Properties區塊設定標題及將來要顯示Widget的Store view還有顯示的順序。
4-1. Widget Title → Widget的標題,
4-2. Assign to Store Views →您可以直接設定為”All Store Views”或是指定特定的Store View。如果要選擇多個,請按住Ctrl鍵並選擇想要的選項。
4-3. Sort Order → 當一個顯示容器裡有二個以上的Widget時、這個欄位的數字會影響顯示的順序。

設定Widget的顯示頁面及位置
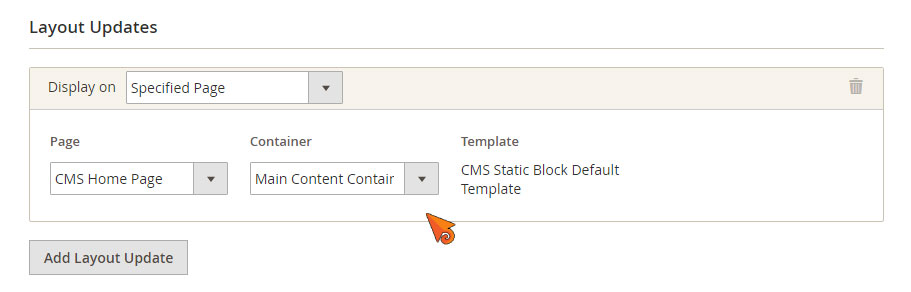
- 在 Layout Updates 區塊按下Add Layout Update。並設定Widget的顯示位置。
- Display On →設定哪些頁面要顯示Widget
- 接著選擇要在頁面中的哪個區塊顯示。
- 您還可以按下Add Layout Update 接著再新增一組顯示位置的設定。

設定Widget的顯示內容
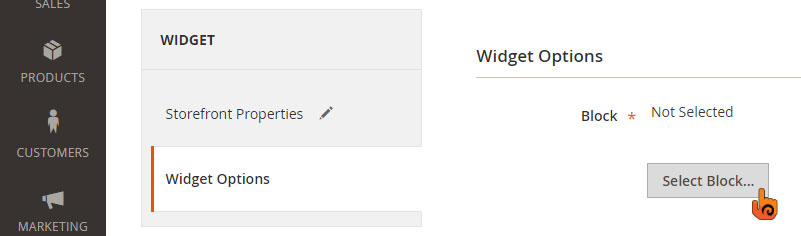
1.按下Select Block

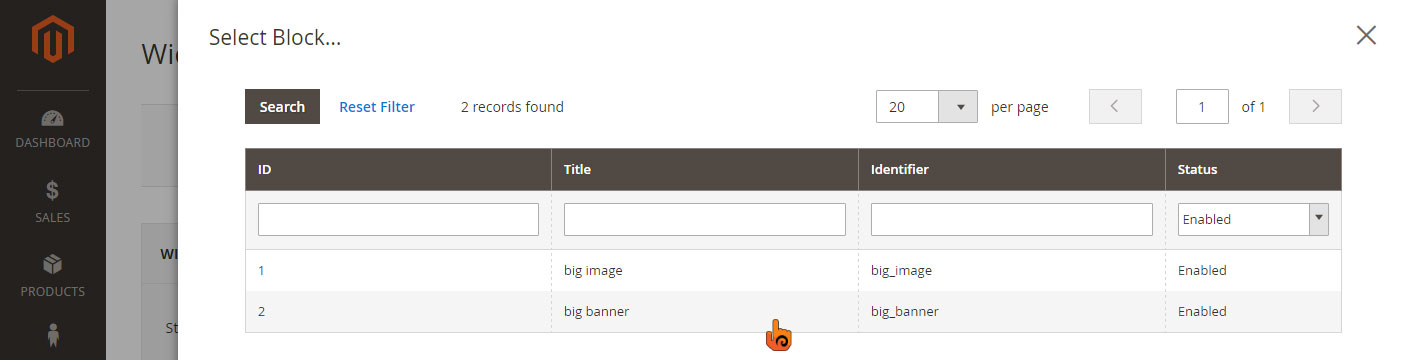
2.選擇要顯示的CMS Static Block

3.按下右上角Save 存檔。
完成後跳出提示訊息要我們去清一下快取。

跟著提示訊息上的連結、我們來到快取管理。選取無效的項目,接著按下Submit重整一下。
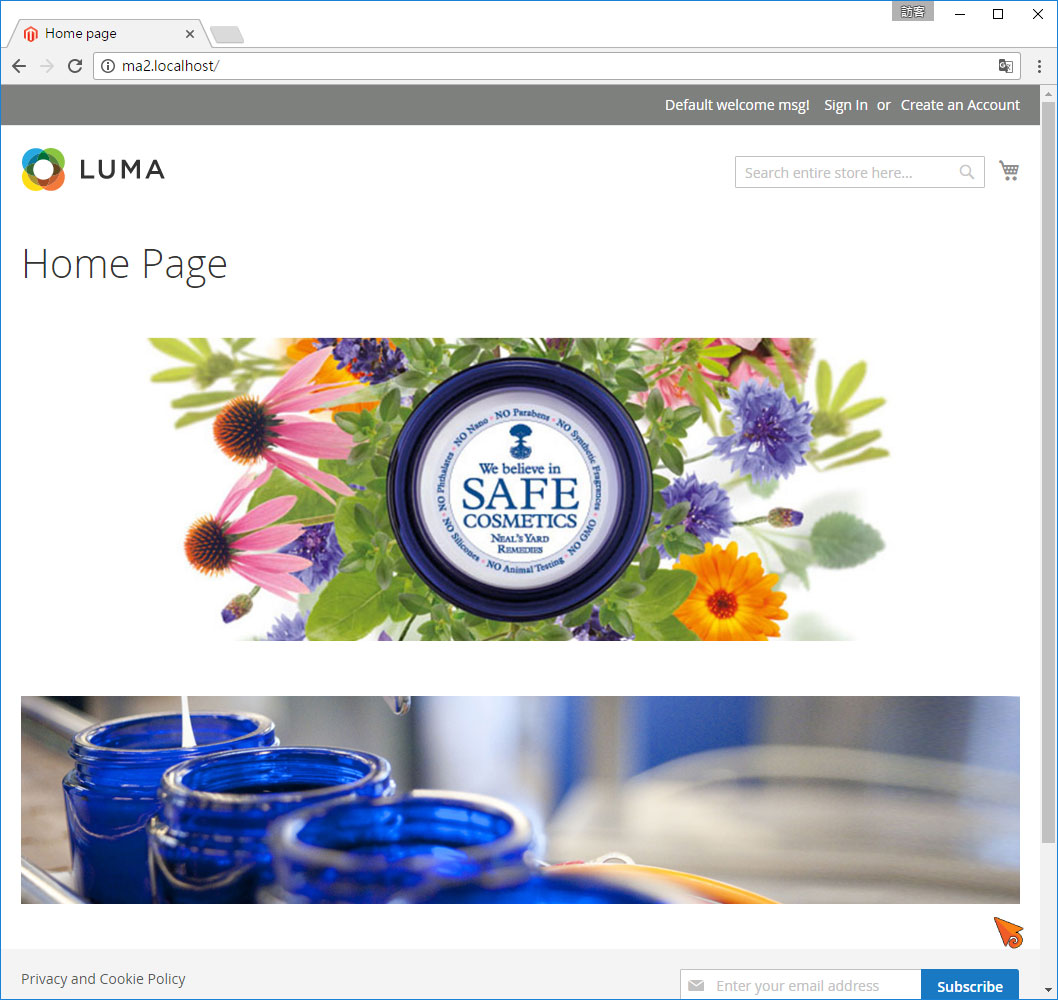
清完快取之後、我們就可以到前台來檢視成果了。

更改首頁
若要更換首頁,請操作以下步驟:
- 完成建立頁面的步驟
- 在管理欄位下,選擇Stores > Setting > Configuration
- 接著在General欄位底下選擇Web
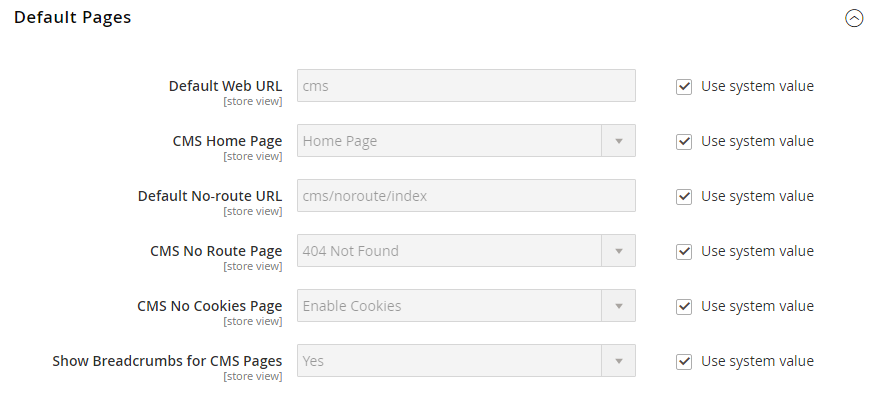
- 展開Default Pages部份,然後操作以下步驟:

a.在CMS Home Page設置好你所希望的新頁面
b.按Save config
5.結束設定後請不要忘記刷新Cache
更多Magento2相關文章:Magento教學導覽 若有其他技術上的問題,請與我們聯絡








我要留言